こんにちは! ライターのナナミです。
文字のサイズ調整、簡単なように見えてちょっと難しいところありますよね。
なんか単位が色々あるんだけど何が違うんだろう…
そんなお悩みを持っている方も多いのではないでしょうか?ということで、今回は文字のサイズを変更するfont-sizeを解説していきます。
この記事の流れはこんな感じです。
- 【基礎】font-sizeとは何か
- 【基礎】font-sizeの使い方
- 【発展】font-sizeで指定できる単位
- 【発展】font-sizeおすすめ指定
大きさで強弱をつけるだけでも、おしゃれになったり読みやすくなったり、いいこと色々。バッチリ覚えちゃいましょう。
font-sizeとは?
font-sizeは文字サイズを指定するプロパティです。
意味そのままでわかりやすいですね。

指定する際は、pxや%、emなど、色々な単位を使うことができます。
単位については、後の項目で詳しく解説しますね。
大きさの決まり方
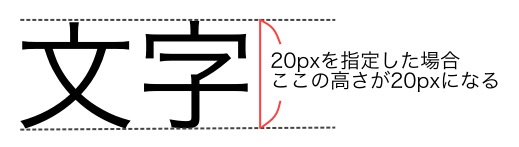
指定した数値は、文字の高さに反映されます。

20pxを指定すると、高さが20pxある文字が表示されるというわけです。
ブラウザ対応もバッチリ
オールドブラウザでもカレントブラウザでも、全く問題なく使うことができます。WEBサイト制作における基礎プロパティと言っても過言ではないでしょう。
font-sizeの指定方法
では、font-sizeの指定方法を見てみましょう。
CSS
セレクタ{
font-size:大きさの指定;
}
大きさの指定の部分に、数値と単位を入れることで指定することができます。他にもsmallなどのキーワードで指定もできるのですが、あまり実用的ではないので今回は省略しちゃいます。
使ってみるとこんな感じです。

HTML
<div>
基本の大きさです
<div class="size_test">
大きくできます
</div>
<div class="size_test2">
小さくもできます
</div>
</div>
CSS
.size_test {
font-size: 40px; /* 文字サイズ指定 */
}
.size_test2 {
font-size: 12px; /* 文字サイズ指定 */
}
大きさが違うと、読みやすさや印象がガラッと変わりますね!
font-sizeで指定できる単位
font-sizeは、色々な単位で大きさを指定することができます。今回はWEBでよく使われる6種類をピックアップしてみました。
| 単位 | 説明 | 例 |
|---|---|---|
| px (ピクセル) | 明示的にpxで指定します。 | font-size: 30px;を指定 |
| % (パーセント) | 親要素に対してどのくらいの大きさなのか、割合で指定します。 | font-size: 150%;を指定 |
| em (エム) | 親要素に対してどのくらいの大きさなのか、割合で指定します。 1で親要素と同じ、2で二倍にの大きさになります。 | font-size: 1.5em;を指定 |
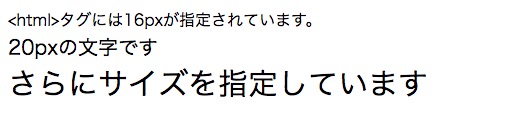
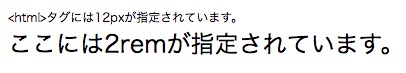
| rem (レム) | <html>タグに指定されたフォントの大きさに対して、割合で指定します。 1で<html>タグの指定と同じ、2で二倍の大きさになります。 | font-size: 1.5rem;を指定 |
| vh (Viewport Height) | 表示画面の高さを基準に、割合で指定します。 1で高さの1%、2で2%になります。 | font-size: 5vh;を指定 (画面の高さは571px)  |
| vw (Viewport Width) | 表示画面の幅を基準に、割合で指定します。 1で幅の1%、2で2%になります。 | font-size: 5vw;を指定 (画面の幅は700px)  |
大きさを具体的に決めてしまう絶対指定と、他の要素を基準にする相対指定があるという感じです。他にも色々な単位があるのですが、WEBではあまり使われないので割愛しちゃいますね。詳しく知りたい方は、下記のサイトの一覧がわかりやすいですよ!
http://www.geocities.co.jp/SiliconValley-Bay/4726/fontsize.html
どれが向いているのかは、正直その時次第です。次の項目を参考にして、確認しつつ使ってみましょう。
font-sizeおすすめ設定
というあなたに、どんな時にどの単位がおすすめかをまとめました。参考にしてみてくださいね。
文字の大きさを絶対変えたくないならpx
px以外の単位は、他の要素の文字サイズ指定の影響を受けてしまいます。この文字は絶対このサイズのままがいい!という時は、pxでしっかり決めてしまいましょう。
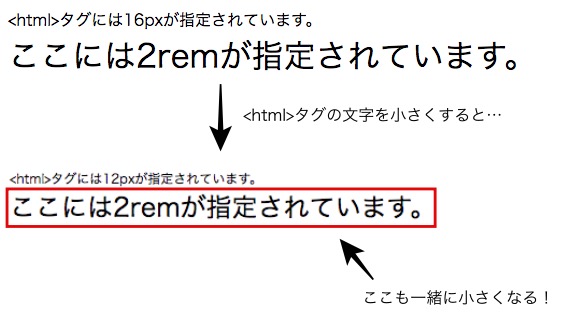
レスポンシブなサイトならrem
スマホの時もパソコンと同じHTMLソースを使う、レスポンシブというやり方がありますね。その時は断然remがおすすめです。
なんてことありますよね。その時に、いちいち全てのフォントを調整するのはなかなか骨の折れる作業です。
しかしremで指定しておけば、<html>タグのフォントサイズを調整するだけで全てのフォントのサイズを調整することができます。

細かい調整は必要だとは思いますが、pxなどで指定しているよりも絶対に楽ちんです。
騙されたと思って使ってみてください。
ウェブサイト制作スキルで自由に働けるようになりたい人は
CSS、HTMLはウェブサイトを製作する上で身につけておきたい最低限の項目ですよね。もちろん、この二つの言語をしっかり習得することは大前提なのですが、よりクオリティの高いWEBサイトを作成したり、高単価の案件などを獲得していきたいと考えた場合、他のプログラミング言語も一緒に身に付ける事をオススメします。
例えば動きをつけたWEBサイトを作るならJavaScriptを学ぶといいですし、Photoshopを覚えると高度な画像編集ができクオリティもグッとあがります。もちろん、CSS単体よりも好条件の仕事を獲得しやすくなります。
他にもCSSとセットで学ぶのにオススメの言語を知りたい!という人は、まず「プログラミング言語無料診断」を使ってみてください。あなたにぴったりのプログラミング言語を無料で診断することができます。
また、ゆくゆくはフリーランスとして活躍していく事も視野に入れている人は、プログラミングスクールを利用する事も検討するといいでしょう。やはりいくつもの言語を独学で習得するのは、挫折してしまう可能性が高いですし、仕事獲得のコツも掴みづらかったりします。
弊社「侍エンジニア」では、あなただけのフルオーダーメイド学習カリキュラムを作成し、現役エンジニアがマンツーマンでレッスンするので挫折する事なく学習を続けられます。更に、フリーランスとして仕事を獲得するサポートもさせて頂いています。
それもあってか、弊社を受講している間にクラウドソーシングからお仕事を受注して授業中で納品まで行い、エンジニアデビューをした方もいらっしゃいます。

少しでも興味を持った方は、まずはお気軽に弊社の無料カウンセリングを利用してみてください。
入会する、しないに関わらず、業界随一のコンサルタントがあなたの目標をヒアリングし、ぴったりの学習プランを提供させて頂きます。下記ボタンから直接予約が可能となっています。オンラインの利用もできますので、是非お試しください!
まとめ
いかがでしたか?
font-sizeの指定自体はとっても簡単ですね。単位もうまく使い分ければ、今までよりもコーディングがもっと楽になるかもしれません。わからなくなったら、また確認しに来てくださいね!










