こんにちは!インストラクターの井上です。
JavaScriptを学習したい!
そう思ってもどのような環境で学習するのが良いのか分からない…
というお悩みのお持ちの方、ようこそこの記事へ!
JavaScriptの環境構築自体はそんなに難しいものではありません。
ただ、効率的な学習環境を一瞬で作れるとしたら是非知っておきたいですよね。
今回の記事では、下記の流れで、最短3秒で作れちゃう開発環境を紹介していきます。
【基礎】初心者にはブラウザ環境がオススメ
【基礎】3秒で作れる環境、PLAYCODEとは?
【基礎】PLAYCODEでHello World!
【発展】Node.jsを使いたい場合
実用的な学習環境を手に入れて、効率よくJavaScriptを学べるようになっちゃいましょう!
開発環境は大きく分けて2つ
JavaScriptの開発環境は、ローカル環境とブラウザ環境の2つに分類することができます。
ローカル環境とは、WEB上ではなくパソコン自体の環境を使って用意するものです。
ソフトのインストールなどが必要になりますが、インターネット環境がない状態でも使うことができます。
対してブラウザ環境は、WEB上でJavaScriptを開発する環境を指します。
環境の準備が容易ですが、インターネット環境がないと使うことができません。
それぞれメリットデメリットがありますが、どちらもJavaScriptの開発に便利なものです。
初心者にはブラウザの環境がおすすめ!
初めてJavaScriptを書いてみる人や、ちょっと試しに書いてみたいという初心者の方には、ブラウザの環境がオススメです。
インターネット環境さえあれば、なんと3秒で開発環境を用意することができるからです。
難しい設定は一切ありません。
最初ですから、手軽に始められる環境からチャレンジしてみましょう。
ローカルの環境はどんなものがあるのかは、下記の記事で紹介しています。
こちらもぜひ読んでみてください。
>>ローカルでもブラウザでも!JavaScriptの実行環境紹介
最短3秒で開発環境を構築してみよう
では、早速開発環境を用意してみましょう!
まずは下記のURLにアクセスします。
はい、終わりです。
そう、なんとこのPLAYCODEという開発環境は、アクセスするだけで使うことができるのです。
しかもこんなに便利なのに無料。
これはすごい。
もう便利なんて言葉では足りませんね、超便利なんです!
おすすめ開発環境、PLAYCODEの使い方

では、この超オススメなPLAYCODEの使い方について解説していきましょう。
画面の見方
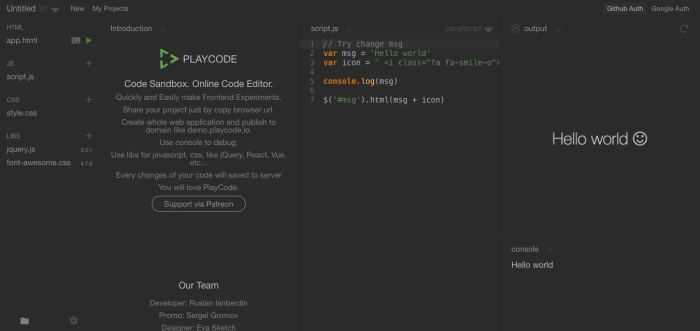
まず、この画面の見方から確認していきましょう。

最初の画面では、PLAYCODEの説明の他ににいくつかの画面が表示されていますね。
左側のサイドバーは、jsファイル、htmlファイル、cssファイルを切り替えるためのものです。
PLAYCODEの説明の横には、JavaScriptのコードを書くための画面が表示されています。
右側のHello worldと表示されている画面が、実行結果の表示画面です。
その下にはコンソールが表示されています。
お気付きの方もいますね。
そう、もうこの画面でJavaScriptの開発に必要なものが全て揃っているのです。
コードを書く場所
実行するためのコードは、各ファイルに記述する必要があります。
JavaScriptならjsファイル、HTMLならhtmlファイルですね。
ファイルの切り替えは、左側のサイドバーで行なうことができます。
下記の画像のオレンジの部分ですね。

ここで編集したいファイルをクリックすることで、入力するための画面が切り替わります。
実行結果の表示
実行結果は、outputと書かれた位置に表示されます。
下記の画像の赤枠の部分ですね。

実行するために、特に何かをする必要はありません。
なんとコードを変更するだけで、即座に実行してくれるのです。
その他の機能
PLAYCODEは、ファイルを追加したり、書いたコードを保存したりなど、便利な機能が盛りだくさんです。
今回全てを紹介すると長くなっちゃうので、どんな機能があるのかをささっとリストで紹介していきます。
・ファイルを追加することができる
・プロジェクトとして保存できる
・GitHubとの連携ができる
・WEBページとして公開できる(無料の登録が必須)
WEBページとして公開できるとか、機能がとにかく凄すぎる…
流石にちゃんとしたWEBページとしての運用は難しいと思いますが、ちょっとしたお試しページであれば十分活用できます!
早速実行してみよう!
ただツールの使い方を覚えただけではもったいないですね。
コードを書いて実行してみましょう!
今回は、最初に出ているサンプルの下にもう1つHello Worldを追加してみます。
HTMLを書こう
まずは画面に表示するためのHTMLが必要になります。
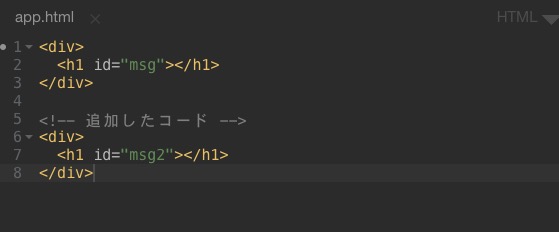
HTMLのファイルを開いて、下記のようにコードを入力していきましょう。

【HTML】
<!-- 追加したコード --> <div> <h1 id="msg2"></h1> </div>
JavaScriptの命令を書こう
次に、追加したHTMLのタグの中にHello Worldを表示するコードを書きます。
すでに文字の準備はできているので、表示するコードだけ追加すればOKです。

【JavaScript】
// Try change msg
var msg = 'Hello world' //msgに'Hello world' を代入
var icon = ' <i class="fa fa-smile-o"></i>' //iconにアイコンを代入
console.log(msg) //コンソールにHello worldと表示する
$('#msg').html(msg + icon)//ID:msgにHello worldとアイコン表示する
// 追加したコード
$('#msg2').html(msg + icon)//ID:msg2にHello worldとアイコン表示する
実行してみよう
先ほど解説した通り、実行は自動的に行なわれます。
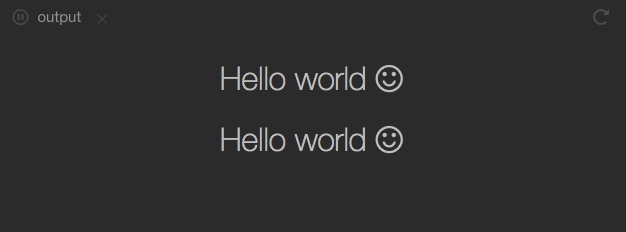
なので上記のコードを書けば、実行結果の画面は下記のように表示されます。
(ちょっと見栄えの調整のためにCSSをいじっています)

【HTML】
<div> <h1 id="msg"></h1> </div> <!-- 追加したコード --> <div> <h1 id="msg2"></h1> </div>
【JavaScript】
// Try change msg
var msg = 'Hello world' //msgに'Hello world' を代入
var icon = ' <i class="fa fa-smile-o"></i>' //iconにアイコンを代入
console.log(msg) //コンソールにHello worldと表示する
$('#msg').html(msg + icon)//ID:msgにHello worldとアイコン表示する
// 追加したコード
$('#msg2').html(msg + icon)//ID:msg2にHello worldとアイコン表示する
【CSS】
body {
background: #2b2b2b;
height: 100vh;
margin: 0;
/* display: flex; */
align-items: center;
justify-content: center;
text-align: center;
font-family: Helvetica neue, roboto;
}
h1 {
color: #bdbdbd;
font-weight: 300;
}
想定通り、Hello Worldを追加することができましたね!
Node.jsを使いたい場合
基本的なJavaScriptを使いたい場合はPLAYCODEで十分なのですが、Node.jsというサーバー処理の制御をするJavaScriptでは、残念ながら活用することができません。
Node.jsを使ってみたい!
という方には、下記の記事で紹介しているAWS Cloud9などの環境がおすすめです。
そもそもNode.jsとは何かを知りたい!
という方は、下記の記事をどうぞ。
まとめ
いかがでしたか?
JavaScriptの環境づくりは、本当に超簡単ということがわかりましたね!
PLAYCODEはまだ発展途上なツールなので、これからもっと便利になっていくことでしょう。
気軽にJavaScriptを書けるよう、どんどん活用していってくださいね!










