JavaScriptのフレームワークであるReactに興味を持ったときに、
Reactを勉強するにはどうすればいいの?
Reactを勉強するためにおすすめの方法って何?
といった悩みや疑問が浮かぶのではないでしょうか。
さまざまな勉強方法のなかで、自分に合った学び方を選択する方が、効率的かつ継続してReactを身に付けることができます。
そこで本記事では、Reactのおすすめ勉強方法について詳しく解説をします。また、Reactに関連するプログラミング言語についてもご紹介します。
- Reactを体系的に学ぶなら本がおすすめ
- 場所問わず学習するならWebサイトがおすすめ
- 直接講師から学びたい人はセミナーやスクールがおすすめ
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
Reactのおすすめ勉強方法

さっそくですが、Reactのおすすめ勉強方法には
- 本で勉強
- Webサイトで勉強
- 勉強会・セミナーで勉強
- スクールで勉強
の大きく4つがあります。それぞれのメリットについて解説をします。
本で勉強
本で勉強する際は、自分のペースでじっくり読み進めながら、学習を継続できます。またReact関連の書籍は種類も多く、自分が読みやすいものを選ぶと良いでしょう。
またリファレンス系の本であれば、プログラミングの際に、辞書的な使い方が可能です。電子書籍が出ているものであれば、持ち運びも不要で、いつでも確認できるのも大きなメリットです。
Webサイトで勉強
Webサイトで勉強する場合、分からないことを検索しやすいメリットがあります。またエラーで詰まった時も、その解決方法が書かれた公式サイトやブログ記事を参考にできます。
またネットが繋がる環境であれば、どこでも勉強が可能です。またReactのオンラインコミュニティなどで、お互いに情報交換しながら学ぶことも可能です。
勉強会・セミナーで勉強
定期的に開かれているReactの勉強会やセミナーに参加することも、とても有益な勉強方法です。勉強会の講師に教えてもらったり、参加者同士で学び合うことができるのも魅力の一つです。
テーマを絞ったセミナーなど、自分が知りたい内容に沿ったものを選ぶことができます。
スクールで勉強
スクールで勉強することは、独学で学ぶことに限界を感じやすい人には、特におすすめの勉強方法です。
マンツーマンで指導してくれるスクールの場合、分からないところはすぐに質問が可能です。また各個人に合わせてカリキュラムが作成されることも大きなメリットです。
結果的に、スキルを習得するまでの時間が、独学よりも大幅に節約できることが多いです。
おすすめReact勉強方法①:本
本で学ぶ際におすすめの書籍は
- React.js & Next.js 超入門
- 速習React
です。それぞれの本についてご紹介します。
React.js & Next.js 超入門
Reactから、ReactのフレームワークであるNext.jsまでを学べる書籍です。超入門と表紙に記載がある通り、前半は基礎的な文法などが丁寧に解説されています。
初学者の方は、まずは自分が読み進められるところまで、繰り返し学習を行うことをおすすめします。その後に応用として、Next.jsなどの章などを学習すると良いでしょう。
速習React
速習シリーズのReact版です。こちらの本は、基礎的な文法解説だけではなく、コンポーネント指向という実装設計に踏み込んだ内容もあります。
実際の現場に即した内容も豊富に解説されています。初学者の方は、基礎的な内容を繰り返し読み、理解を進めながら、応用レベルの学習を進めると良いでしょう。
おすすめReact勉強方法②:Webサイト
Webサイトで勉強する方法もおすすめです。Reactが学べるサイトとして
- React公式サイト
- Udemy
- Keicode.com
をそれぞれご紹介します。
React公式サイト

公式サイトですので、チュートリアルなどが充実しています。気軽にコードを試せるオンラインエディタも用意されています。
まずはReactがどんな言語かを知るために、スタートガイドを読むと良いでしょう。また、サンプルコードも記載されていますので、手元の環境で試してみることも可能です。
Reactを始めるならば、一度は確認しておいた方が良いサイトです。
Udemy

Udemyはプログラミング言語を、有料の動画で学ぶことができるサイトです。Reactに関連する動画も多く用意されています。
映像から学ぶことができる為、文章を読むだけの学習よりも、理解がしやすいメリットがあります。
講座内容のプレビューも視聴できるので、自分にあった教材か判断することも可能です。
Keicode.com

Reactを利用する有志の開発者の方が、入門向けとして情報をまとめたサイトです。
環境構築の方法やライブラリのインストール方法など、サンプルコードとともに丁寧に解説されています。基礎的な内容から応用まで、幅広く解説が行われています。
開発中に目次を利用して、リファレンスサイトとして活用も可能です。
おすすめReact勉強方法③:勉強会・セミナー
それでは次に、Reactの勉強会・セミナーを検索できるサイトをご紹介します。
TECH PLAY

TECH PLAYは、セミナー・勉強会の情報を、様々なサイトから集めて整理しているサイトです。
カレンダー形式でセミナーの一覧を確認することができます。それぞれのセミナーには目的や主催者情報が記載されており、自分にあった内容かを確認すると良いでしょう。
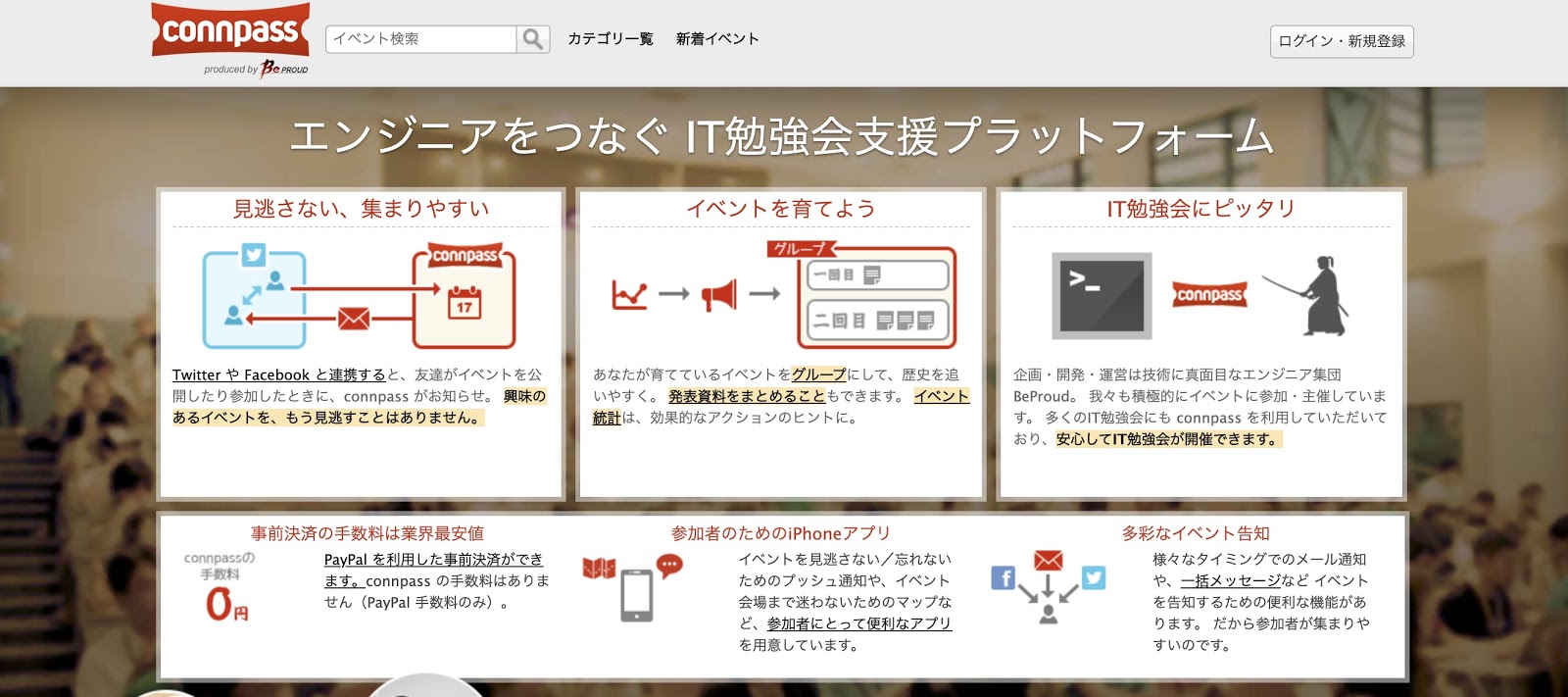
connpass

エンジニアがIT関連の勉強会を探すためのプラットフォーム、それがconnpassです。IT関連に特化しているだけあって、Reactに関連する勉強会を多く見つけることができます。
全国各地の開催場所、開催方式(オフライン、オンライン)など、様々な勉強会を探すことが可能です。iPhoneアプリもあるので、スマホから検索も可能です。
こくちーずプロ

様々なイベントを検索することができるこくちーずプロです。中でも、オンラインイベントを検索する機能が、トップページにあるのが特徴です。
地方に住んでいて、都心の勉強会に参加できない方などは、オンラインイベントを探すのに大変便利です。Reactのオンラインイベントも探すことができます。
おすすめReact勉強方法④:スクール
それでは次にスクールでReactを学ぶ方法についてご紹介します。
侍エンジニア

本ブログを運用しています侍エンジニアです。
侍エンジニアではオンラインでも対応できるため、全国から受講ができ(年中無休で8~22時対応)、現役エンジニアの講師があなた専用のカリキュラムを作成し、マンツーマンレッスンで徹底指導します。
さらに経験豊富なキャリアアドバイザーが、転職先の会社の紹介だけでなく、キャリアプランの提案、エンジニアにとって必要不可欠なポートフォリオの作成までサポートします!
未経験者の方にとって安心して学習に集中していただける環境をご用意しています。
Reactを最後まで挫折せず、最短で習得を目指したい方にはぜひおすすめします。
無料カウンセリングを受けてみるCode Village

未経験から4ヶ月間でJavaScriptに特化して学習ができるスクールです。JavaScriptはReactのベースにもなるマークアップ言語です。
キャリア相談や目標設定なども行っています。
tech boost

通学やオンラインで学ぶことができるプログラミングスクールです。2週間、4週間などカリキュラムの期間をカスタマイズすることが可能です。
また、現役のエンジニアがサポートを行い、キャリア相談なども実施しています。
【Reactに繋がる】その他のプログラミング言語を勉強

Reactを学ぶために、いくつか関連するプログラミング言語が存在します。
- JavaScript
- TypeScript
- React Native
1つずつご紹介します。
JavaScript
JavaScriptはWebサイトに動きをつけるためのプログラミング言語です。文法が比較的習得しやすいのが特徴です。
フロントエンドの技術の基礎となる言語なので、Reactを学ぶ際に、JavaScriptも合わせて学ぶと良いでしょう。JavaScriptについて詳しく知りたい方は以下の記事を参考にして下さい。
TypeScript
TypeScriptは、先ほどご紹介したJavaScriptを拡張して作られた言語ですが、JavaScriptとは違い静的型付けのクラスベースオブジェクト指向言語です。
Reactをプログラミングする際、TypeScriptを用いて記述もできます。TypeScriptはJavaScriptよりも安全なコードを書く仕組みがあるので、利用されるケースが増えています。
TypeScriptについて詳しく知りたい方は以下の記事を参考にして下さい。

React Native
React Native はモバイルアプリの開発をReactで行えるフレームワークです。
一般的にモバイルアプリ開発にはJavaやSwiftを用いることが多いですが、フェイスブック社が開発したReact Native を使用することで、クロスプラットフォームアプリを開発できます。
React Native について詳しく知りたい方は以下の記事を参考にして下さい。

まとめ
Reactの勉強方法について、本、サイト、そしてスクールで学ぶおすすめの方法をご紹介しました。
また、Reactを学ぶために、JavaScriptやTypeScriptなど、関連するプログラミング言語があることも解説しました。
これからReactを学ぶ際、挫折しないか心配、もしくは独学で学ぶには時間がかかりすぎるのでは、と不安になることがあるかもしれません。そのような場合はぜひスクールで学ぶことを検討してみましょう。










