こんにちは! HTMLならお任せください、ライターのナナミです。
プログラミングの基本と言えば「Hello World!」です。見たり聞いたりしたことのある方も多いと思います。
今回はそんなHello WorldをHTMLで出してみましょう!
※厳密にはHTMLはプログラミング言語ではないのですが、まあそれは置いときましょう
「Hello World!」が出せるようになれば、HTMLの超基本は押さえたも当然。最初のステップとしてトライしてみましょう。
HTMLファイルの作成・表示に必要なもの
HTMLでHello Worldを出すためにはファイルを作成し表示する必要があります。そのために使うツールを紹介していきましょう。
テキストエディタ
HTMLに限らずコーディングをする際につかう文書作成ソフトです。メモ帳とかと同じですね。
ただ、コーディングをするのに便利な機能がたくさんはいっているものがあるので、普通のメモ帳などよりは、プログラミング用のテキストエディタを使うのがオススメです。
下記の記事でオススメのテキストエディタを紹介しているので、こちらを参考に好きなものを選んでみてください。

ブラウザ
Internet ExplorerやGoogle Chromeなど、ホームページを表示し閲覧するためのツールを「ブラウザ」と言います。
HTMLは主にホームページ作成に使われる言語です。作成したHTMLファイルをブラウザで表示することで、ホームページが表示される仕組みになっています。
つまりHTMLを表示するためには、ブラウザが必須ということですね。
「Hello World!」するためにはどんなブラウザでもOKです。ただ、今後のことを考えるとGoogle Chromeがイチオシです! コーディングをする上で便利なデベロッパーツールが充実しているので、今のうちから使ってみることをオススメします。
まあ今回はデベロッパーツールは全く出番がないので、適当に好きなブラウザをご用意ください。
HTMLでHello World!
必要なツールが用意できたら、さっそくHello Worldを出してみましょう。
Tips:なんで「Hello World!」なの?
Hello Worldは1978年発刊の「プログラミング言語C」という本で登場したのが始まりと言われています。以降この本に敬意を表して、各言語の一番最初の課題「文字列を出力する」の例題として使われている説が濃厚です。つまりぶっちゃけ深い意味はありません。
ファイルがHTMLであることを宣言する
テキストエディタを開いた段階では、ファイルはただのまっさらなもの。HTMLのファイルだよと定義されているわけではありません。
まずはHTMLのファイルであることを宣言しましょう。
【HTML】
<!DOCTYPE html> <html> </html>
このように書くと、「このファイルはHTML5ですよ」という宣言となります。その下に、「ここからHTMLの記述が始まりますよ」という意味を持つhtmlというタグを書いていきます。
表示されない裏設定の部分を用意する
HTMLファイルの記述は大きく画面に表示される部分と裏の設定部分の2つに分けることができます
まずは裏設定部分を書くエリアを用意していきます。
【HTML】
<!DOCTYPE html>
<html>
<head><!-- 裏設定エリアの開始 -->
<meta charset="utf-8"><!-- 文字化け防止 -->
</head><!-- 裏設定エリアの終了 -->
</html>
今回は裏の設定に文字コードというものを宣言しています。こちらは文字化け防止に入れているだけなので、今は深く考えなくて大丈夫です。このまま次行っちゃいましょう。
実際に表示される箇所を作る
ここからが本番、画面に表示される部分を作っていきます。下記のように、表示される部分を書くエリアを用意しましょう。
【HTML】
<!DOCTYPE html>
<html>
<head><!-- 裏設定エリアの開始 -->
<meta charset="utf-8"><!-- 文字化け防止 -->
</head><!-- 裏設定エリアの終了 -->
<body><!-- 画面に表示されるエリアの開始 -->
</body><!-- 画面に表示されるエリアの終了 -->
</html>
このbodyタグの中に書かれている内容が、画面に表示されます。ここに「Hello World!」と入れて保存しましょう。
【HTML】
<!DOCTYPE html>
<html>
<head><!-- 裏設定エリアの開始 -->
<meta charset="utf-8"><!-- 文字化け防止 -->
</head><!-- 裏設定エリアの終了 -->
<body><!-- 画面に表示されるエリアの開始 -->
Hello World!
</body><!-- 画面に表示されるエリアの終了 -->
</html>
保存する時のファイル名は、必ず半角英数字にしましょう。そして後ろにつける拡張子(.pngとか.jpgみたいなやつ)は「.html」にします。

「Hello World!」をブラウザに表示しよう
ファイルの準備が整ったら、後は表示するだけです。
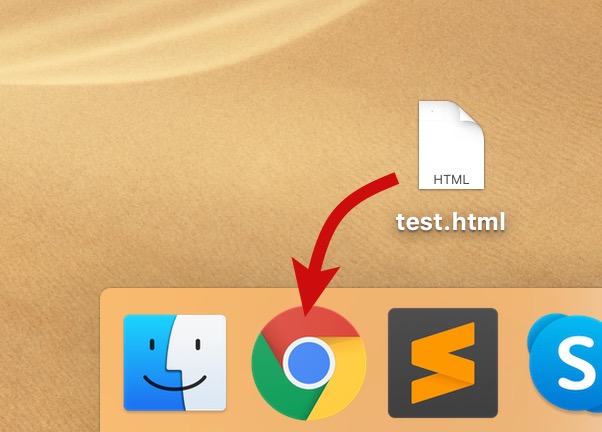
表示の仕方はとっても簡単! 作成したファイルをブラウザにドラッグ&ドロップしましょう。

これでHTMLファイルをブラウザで表示することができます。「Hello World!」と表示されていれば成功です!

今回解説した流れは、HTMLの超基本的な書き方や表示の仕方のみです。HTMLには、もっといろいろな活用ポイントが盛りだくさん!
ぜひ下記の記事を参考に、HTMLをより活用してみてください。

おまけ:HTMLを書き換えてHello World!
今回はHTMLのみで「Hello World!」を表示することで、HTMLファイルの作り方や表示方法などの基礎についてわかるよう解説してきました。
しかし、実はHTMLに「Hello World!」を表示する方法はこれだけではありません。
JavaScriptという言語を使ってHTMLの表示エリアの記述を変更することでも、HTMLで「Hello World!」することが可能なのです(厳密にはJavaScriptで「Hello World!」ですが)
JavaScriptはHTML・CSSと併せて覚えておきたいWeb制作の基本となる言語です。ぜひ下記の記事で、どんな言語なのかチェックしておいてください。

まとめ
実は、HTMLで「Hello World!」ってあんまりやりません。というのも、HTMLは他言語に比べて難易度が低い扱いなので、技術書などでもわざわざ「Hello World!」するよりも先に実際に書き始めてしまうパターンが多いのです。
とはいえ「Hello World!」がムダなわけではありません。特に、じっくりしっかりHTMLを理解したい人は、まずはここからやってみるとわかりやすいと思います。
ぜひみなさんも一度はやってみてください、HTMLで「Hello World!」










