こんにちは! ライターのナナミです。
みなさん、記事の投稿がんがんしてますか?
WordPressは投稿が気軽にできるので、とっても便利ですよね。
でもたまに、
ここがちょっと使いづらいなぁ…
これがあると便利なのになぁ…
と、ちょっと痒いところに手が届かない思いをしていたりしませんか?
その手、届かせちゃいましょう!
今回は投稿画面をカスタマイズするプラグインを紹介していきます。
この記事は下記の流れで進めていきます。
【基礎】プラグイン紹介
【発展】プラグインなしでカスタマイズ
WordPressの機能を拡張して、もっと使いやすくしちゃいましょう!
どんな投稿画面が使いやすいか考えよう
まずカスタマイズの前に、使いやすい画面というものについて考えてみましょう。
というのも、カスタマイズの方法は
・プラグインを使用する
・自分でコードを書く
の2種類があるからです。
目的によっては、どちらかの手段でしか実装ができない場合もあります。
さらにプラグインを使用する場合、闇雲にプラグインを入れてしまわないよう注意が必要です。
プラグインによっては、不具合に繋がったり、逆に余計に使いづらくなってしまうこともあるからです。
どんなことも計画は大事!
ポイントをまとめてみたので、参考にしてくださいね。
考える前に、デフォルトの機能ってどんなのだったっけ…
とおさらいしたい方は、下記の記事2つをチェックしてみましょう。


どんな機能が欲しいのか考えよう
便利にするための具体的なプランがないと、プラグイン探しも難しいですね。
何と言ってもWordPressのプラグインは55,000個以上!
しかも、今も増え続けています。
例えば、画像投稿を楽にしたいと思ったとしましょう。
画像投稿で手間なのは、画像のサイズ変更やトリミング、配置などが挙げられますね。
その場合、サイズ変更を楽にしたいならそれ用のプラグイン、配置を楽にしたいならそれ用のプラグインを用意する必要があります。
目的を明確にして、自分が欲しい機能をサクッと実装できると楽チンでいいですね!
本当にプラグインがないといけないのかを考えよう
WordPressのプラグインは、本当に便利です。
しかし、便利だからと言ってなんでもかんでも入れればいいというものではありません。
プラグインはWordPress自体が作っている訳ではなく、個人で作成して配布していることがほとんどです。
なので、場合によっては相性の悪いプラグインというものがあったりします。
単体で使う分には問題ないのですが、両方入れると不具合が起きる、なんてこともよくあるのです。
例えば画像のサイズ変更などが目的だとしたら、それは本当にプラグインが必要かを考えてみましょう。
もしかしたら、手持ちのパソコンにちょうどいいアプリがあったりするかもしれません。
必要最低限のプラグインで済ませられるよう、プラグインが必要かというのはきちんと考えるようにしましょう。
プラグインでカスタマイズしよう
では実際にどんなプラグインがあるのかを紹介していきましょう。
前の項目で書いたように、WordPressのプラグインはものすごくたくさんあります。
全てのプラグインを紹介するのは難しいので、いくつかピックアップして紹介していきますね。
プラグインの設定方法がわからない…
という方は、下記の記事をどうぞ。
https://wp-exp.com/blog/how-to-install/
TinyMCE Advanced

https://ja.wordpress.org/plugins/tinymce-advanced/
ビジュアルエディタで使えるボタンを増やしてくれるプラグインです。
これがあればかなりいろんな見栄えが作れるようになります。
感覚的に使えるので、デフォルト機能じゃ物足りなかったの!という人にぴったりです。
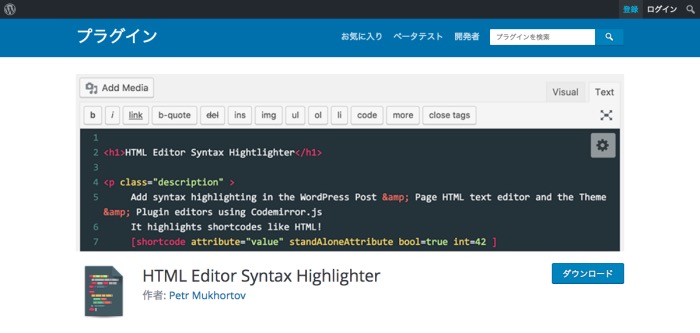
HTML Editor Syntax Highlighter

https://ja.wordpress.org/plugins/html-editor-syntax-highlighter/
テキストエディタ時の表示を、コードが見やすいよう色付けなどをしてくれるプラグインです。
コードを書く人なら馴染みのある画面になるので、かなり書きやすくなりますね。
Duplicate Post

https://ja.wordpress.org/plugins/duplicate-post/
投稿を複製することができるプラグインです。
昔の記事の追記として、新しい記事を書く、なんてこともあるでしょう。
そんなとき、これを入れておけば複製してから追記分だけ書けばOKですね。
Enhanced Media Library

https://ja.wordpress.org/plugins/enhanced-media-library/
画像などのメディアファイルに、タグをつけることができるプラグインです。
画像投稿が多いと、どこになんの画像があるのかよくわからなくなってしまいますよね。
昔の画像を使いたいけど、どこにあるかわからない…なんてこともよくあります。
このプラグインがあれば、画像の管理が楽になって便利ですね!
Advanced Custom Fields

https://ja.wordpress.org/plugins/advanced-custom-fields/
投稿画面に入力フィールドを増やすことができるプラグインです。
たとえば、商品を投稿する場合、画像、値段、説明は必ず入れるでしょう。
そんな時、お問い合わせのメールを送る時のように、各項目を埋めていくだけにすると楽チンですね。
そんな項目を自由に作れちゃうプラグインとなっています。
ただし、これを入れただけでは記事内に入力内容を表示することはできません。
表示用のPHPファイルなどに、少し記述をする必要があります。
使い方の詳しい解説を下記の記事がしてくれているので、参考にしながら実装してみましょう。
http://kotori-blog.com/wordpress/advanced-custom-fields/
コードを書いてカスタマイズしよう
投稿画面のカスタマイズはしたいけれど、都合があってプラグインが入れられない…
そういう場面もあったりしますよね。
手間のかかる方法ではありますが、プラグインなしでも投稿画面のカスタマイズは可能です。
そう、自分で書いちゃいましょう。
ハードルがぐーんと上がってしまいますが、プラグインと同じようにカスタマイズすることも可能です。
むしろ自分で書くので、カスタマイズの幅も広がり、自分オリジナルの画面を作ることもできちゃいます。
下記の記事で、どのようなコードを書けばカスタマイズ可能かを紹介しています。
参考にしながら、チャレンジしてみてください。
http://securavita.net/wordpress-admin-post-customize/
まとめ
いかがでしたか?
投稿画面が便利になると、記事投稿の手間が一気に下がりますね。
ぜひ使いやすくカスタマイズして、どんどん記事を投稿しちゃってください!










