こんにちは!インストラクターの佐野( @HiroshiSano0711)です。
Swiftを使ってアプリを作るためには、開発ツールであるXcodeを使いこなす必要があります。ただXcodeは機能が多く、初心者がいきなり使いこなすことは難しいでしょう。
そこで今回は、Xcodeの導入から使い方、便利機能まで徹底的に解説します。Xcode入門者はぜひ参考にしてみてください。
- XcodeはAppStoreからインストールできる
- Xcodeのメニュー・操作方法は使いながら覚えると良い
- オートレイアウトを使うと画面サイズごとにレイアウトを設定可能
Xcodeの導入
AppStoreからインストール
まずAppStoreアプリを起動します。
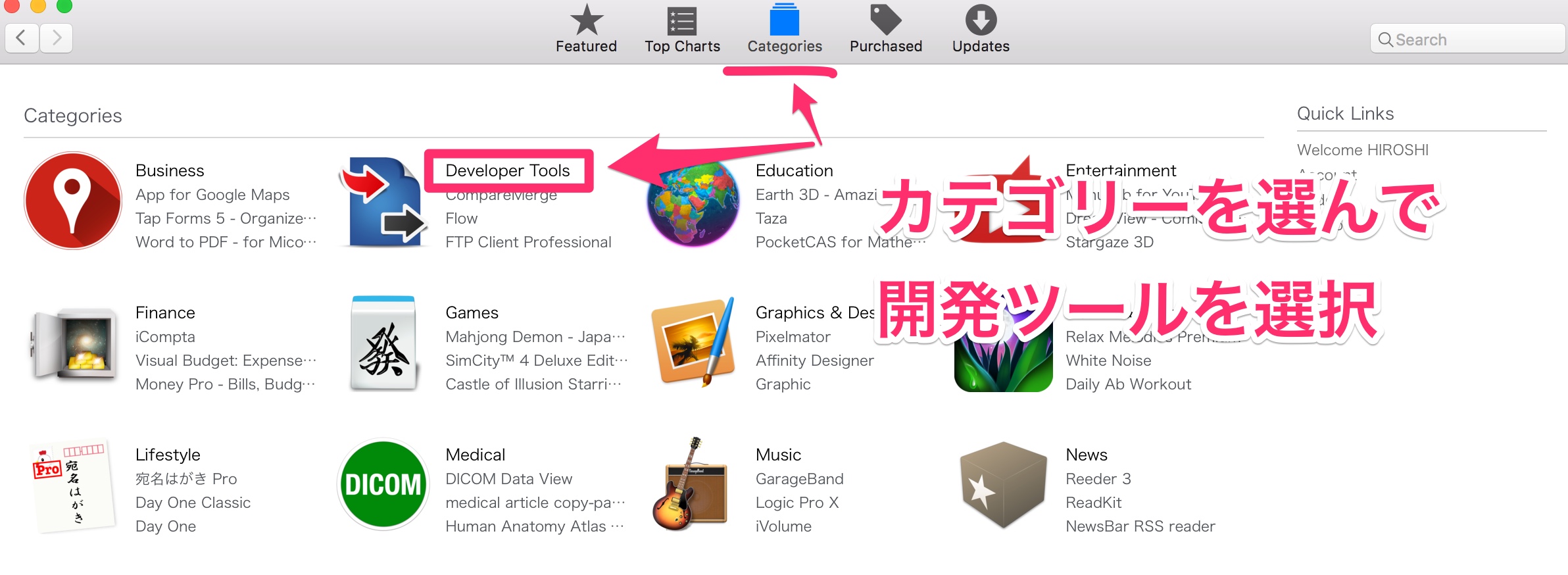
続いて、カテゴリーを選択し「開発ツール」を選択します。
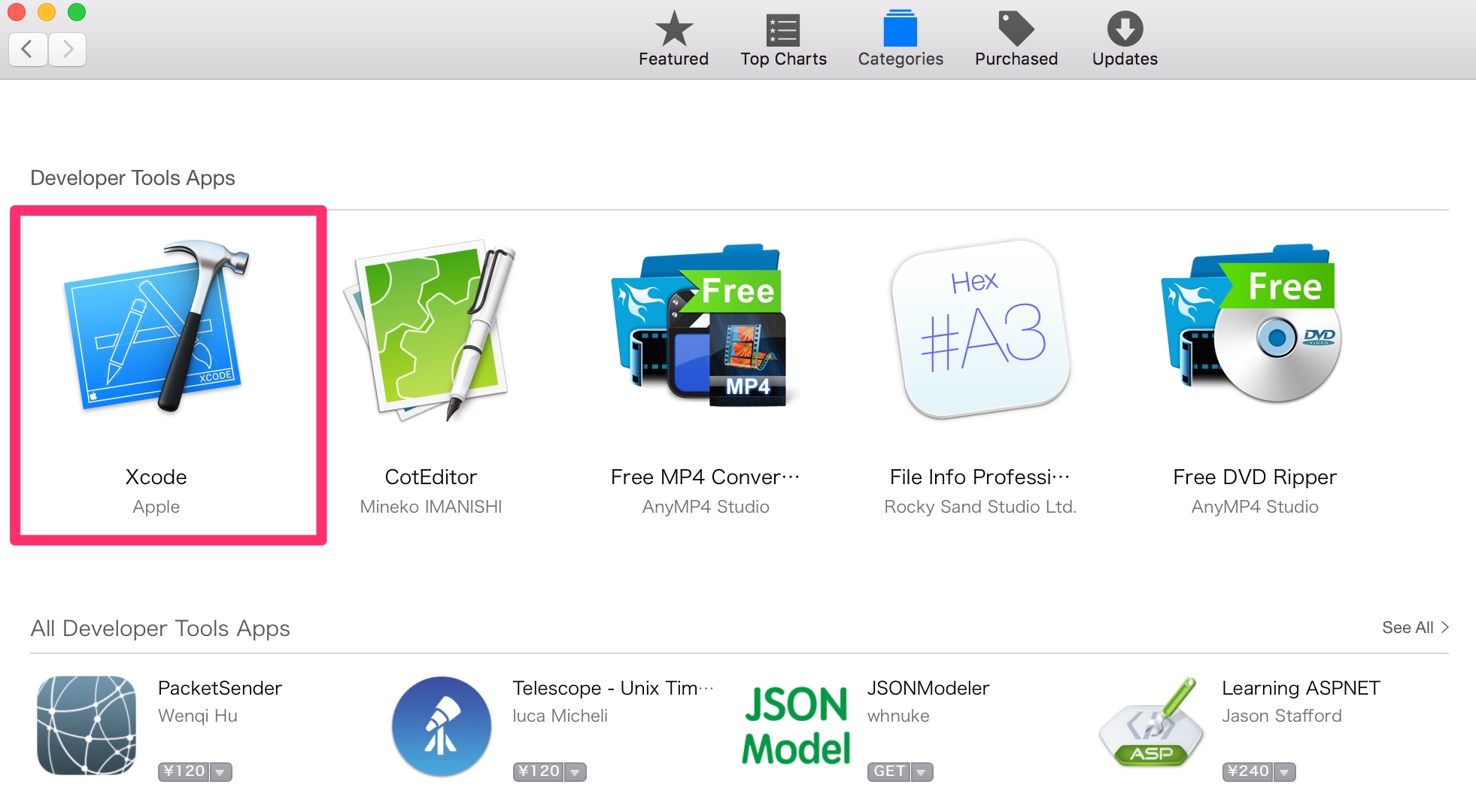
Xcodeを選択します。
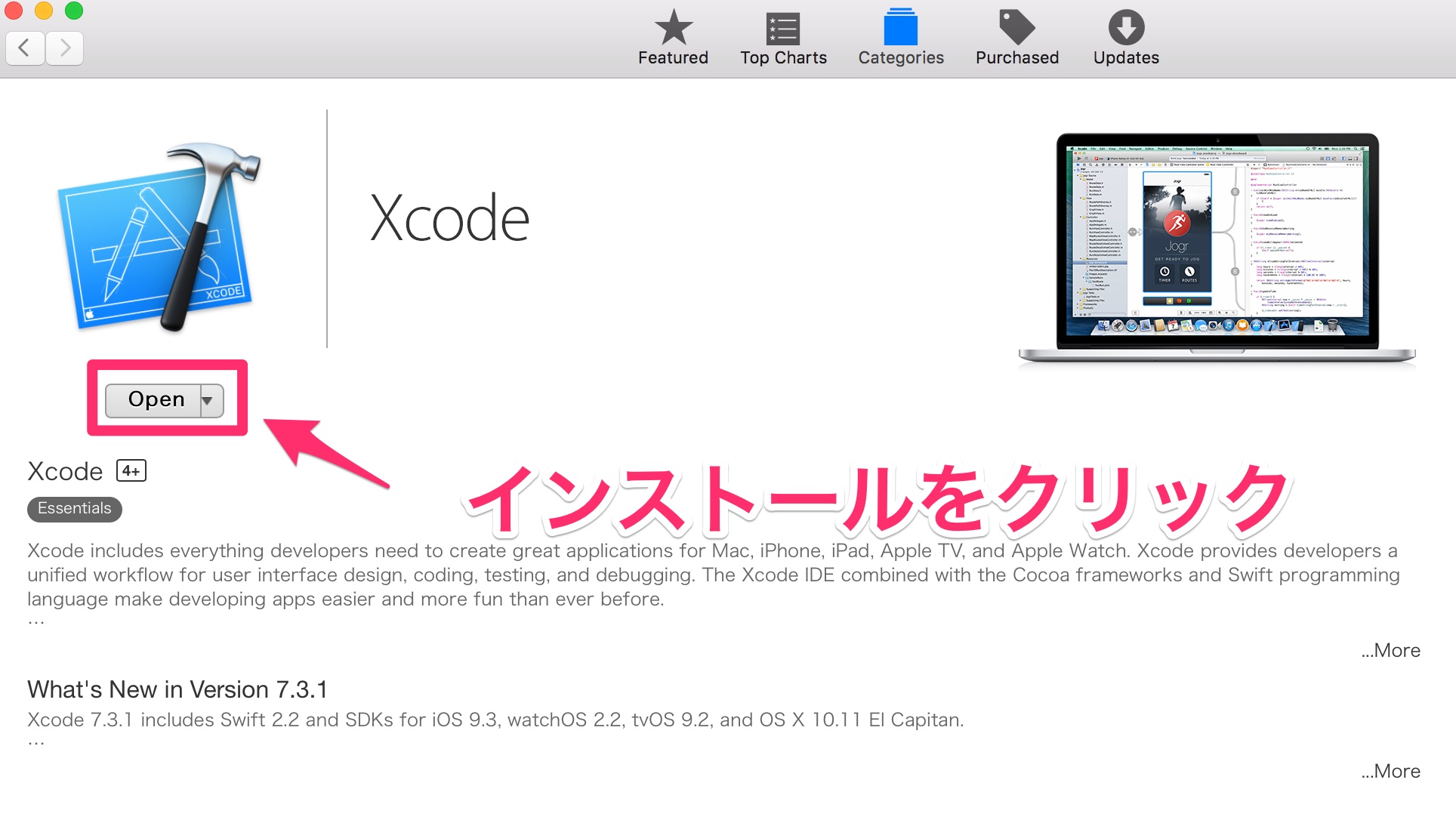
インストールを選択して完了です。(画像ではインストール済みなのでOpenとなっています)
4GB近くある非常に大きいアプリなので、インターネットの通信回線によっては2~3時間かかる場合もあります。余裕をもってインストールするようにしましょう。
プロジェクトの作り方
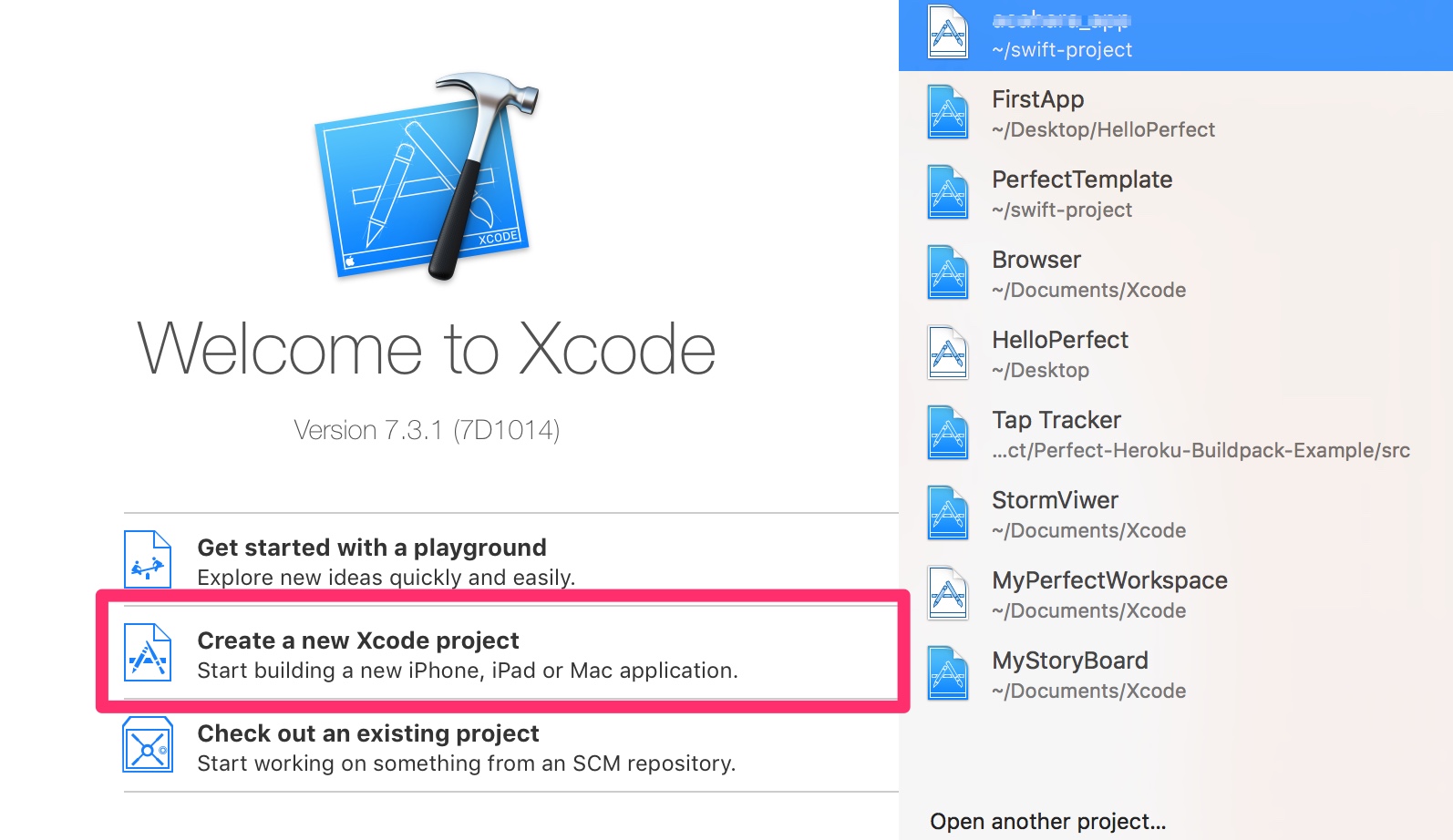
続いてプロジェクトの作り方です。Xcodeを起動するとモードの選択画面になります。真ん中の「Create New Xcode Project」を選択します。
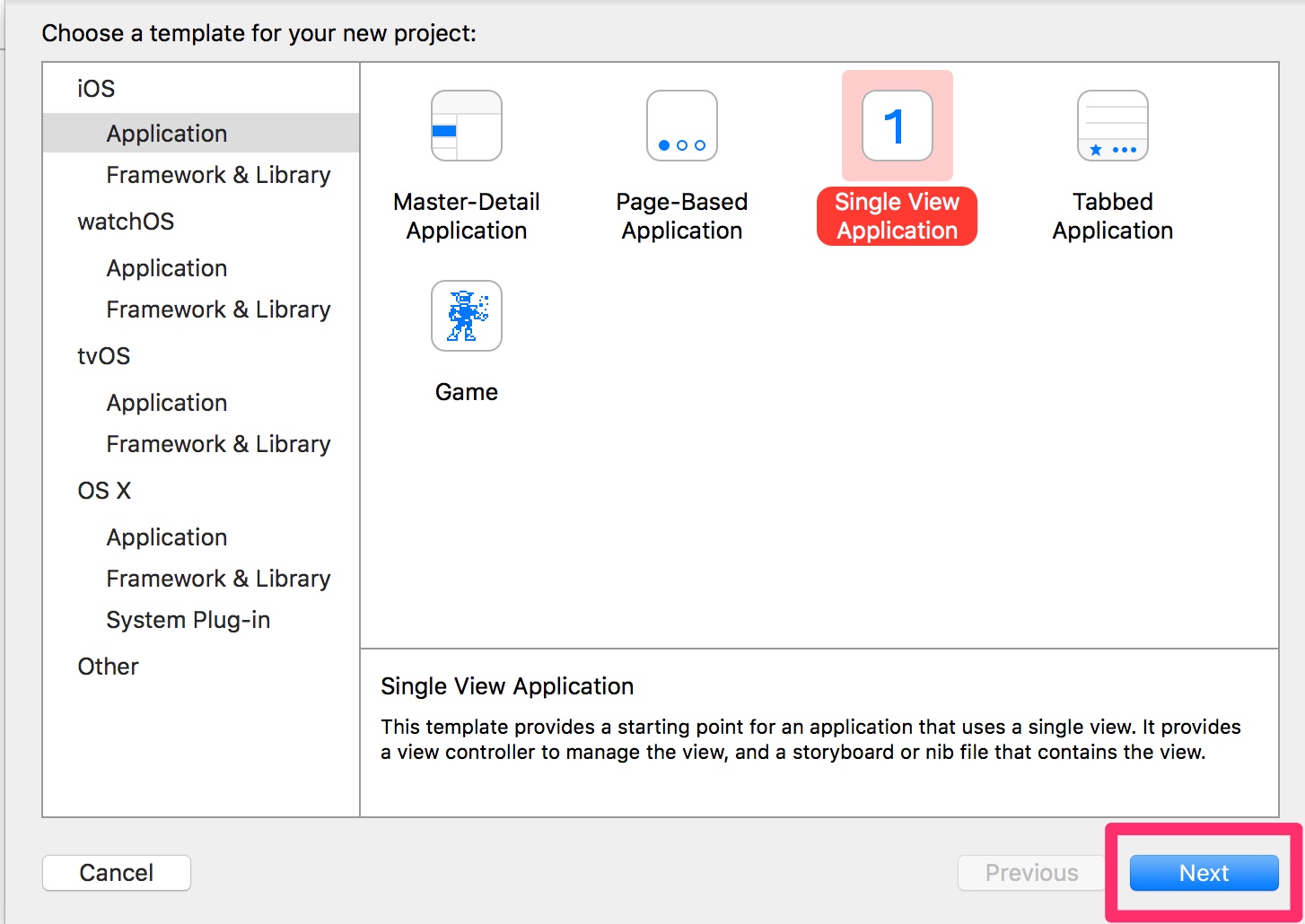
デフォルトで「SingleViewApplication」が選択されていますが、そのままで大丈夫です。
「Next」を選択します。
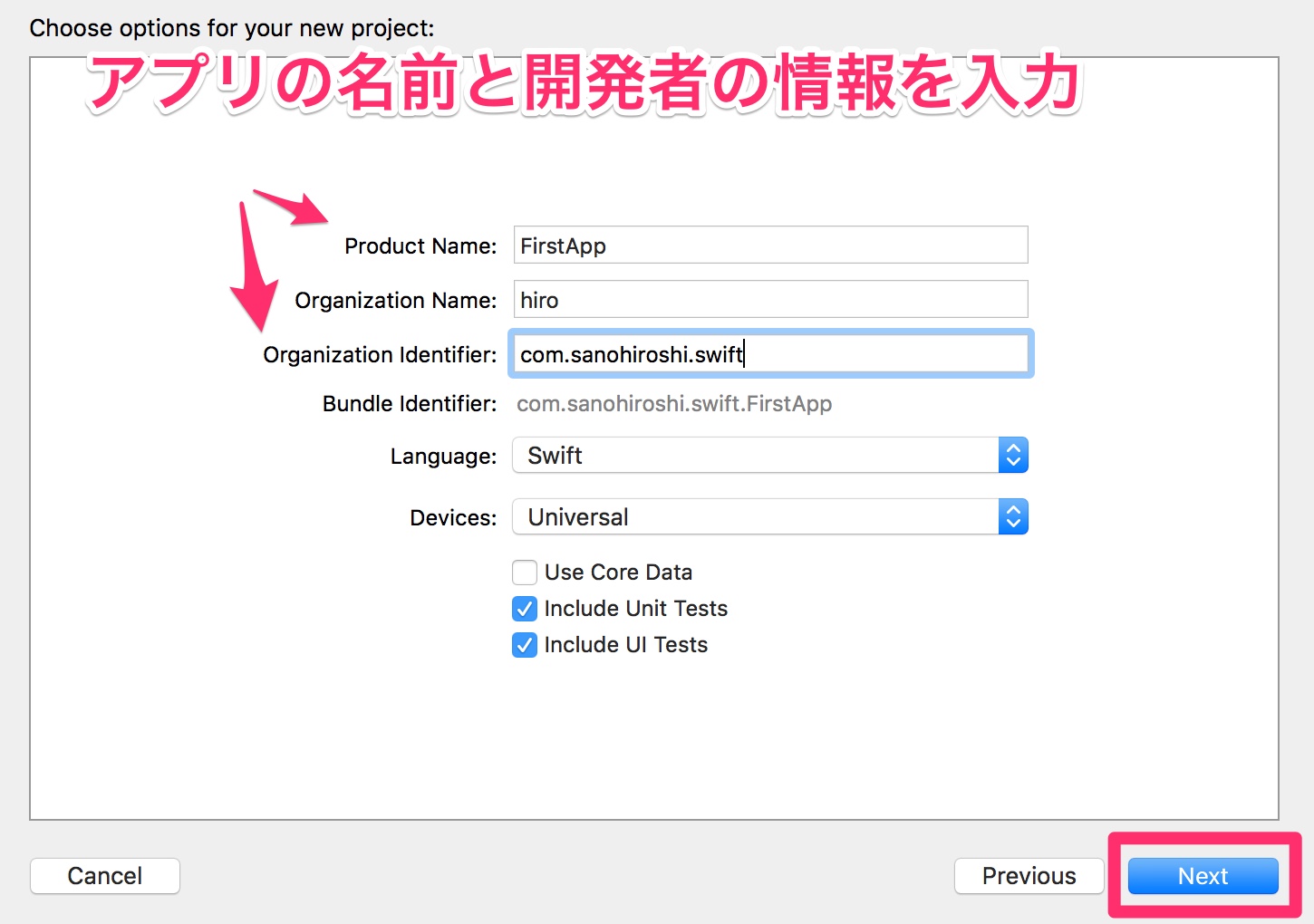
「Product Name」にはアプリの名前を自由に決めて入力します。「Organization Identifier」はアプリ公開時に必要となってくる開発者のIDです。
他の開発者と被らないようにする必要があるので、通常はドメインを逆にしたものを用います。公開しないのであれば適当で構わないでしょう。
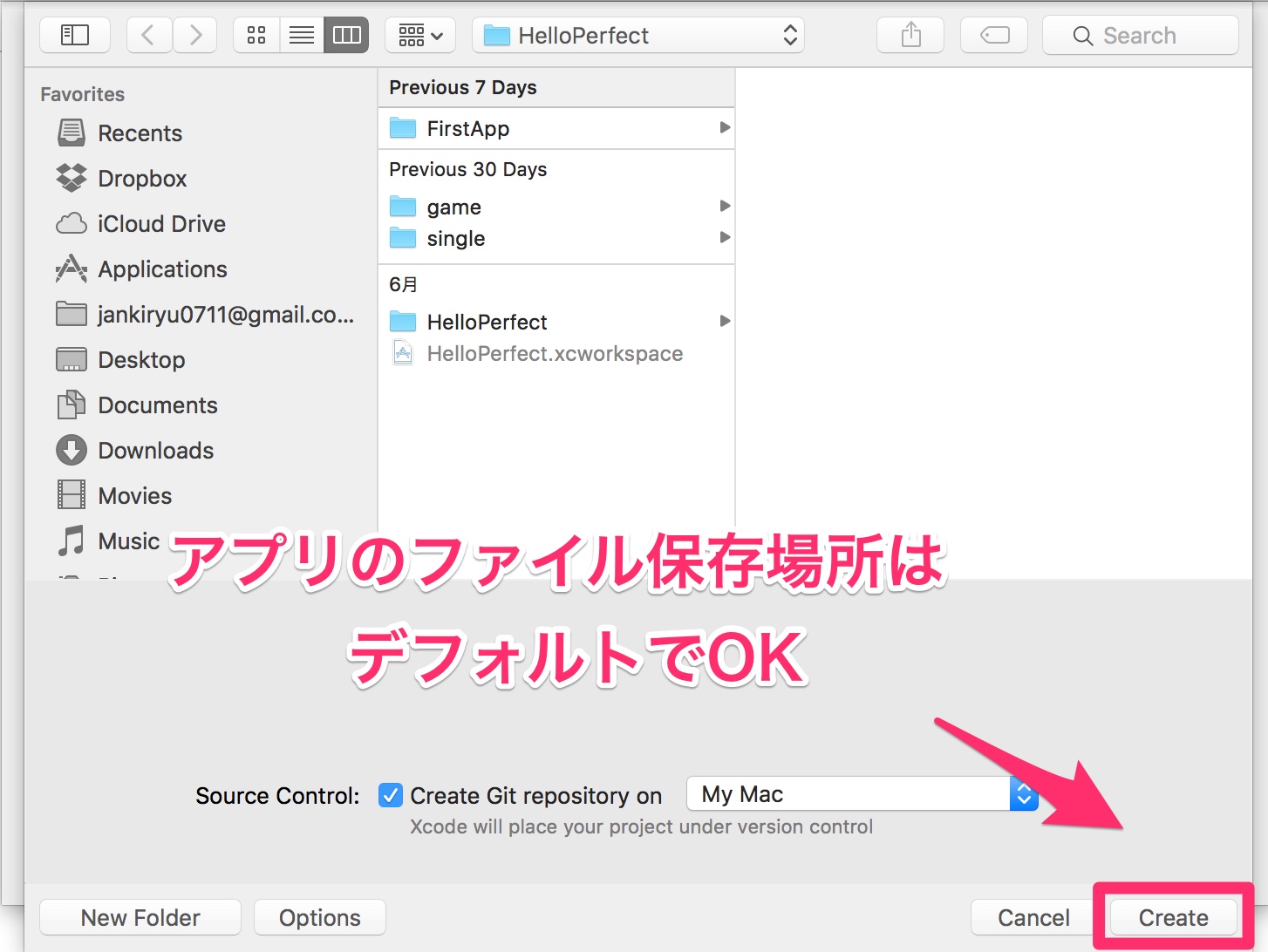
続いてプロジェクトファイルの保存場所を決めます。
そのままデフォルトで大丈夫なので「Create」を選択して作成完了です。
Xcodeのメニューの見方
Xcodeは非常に多くのメニューがあり、困惑してしまうでしょう。最初からすべてのメニューを覚える必要はありません。どこにどんなメニューがあるのかを覚えておくだけでもいいでしょう。
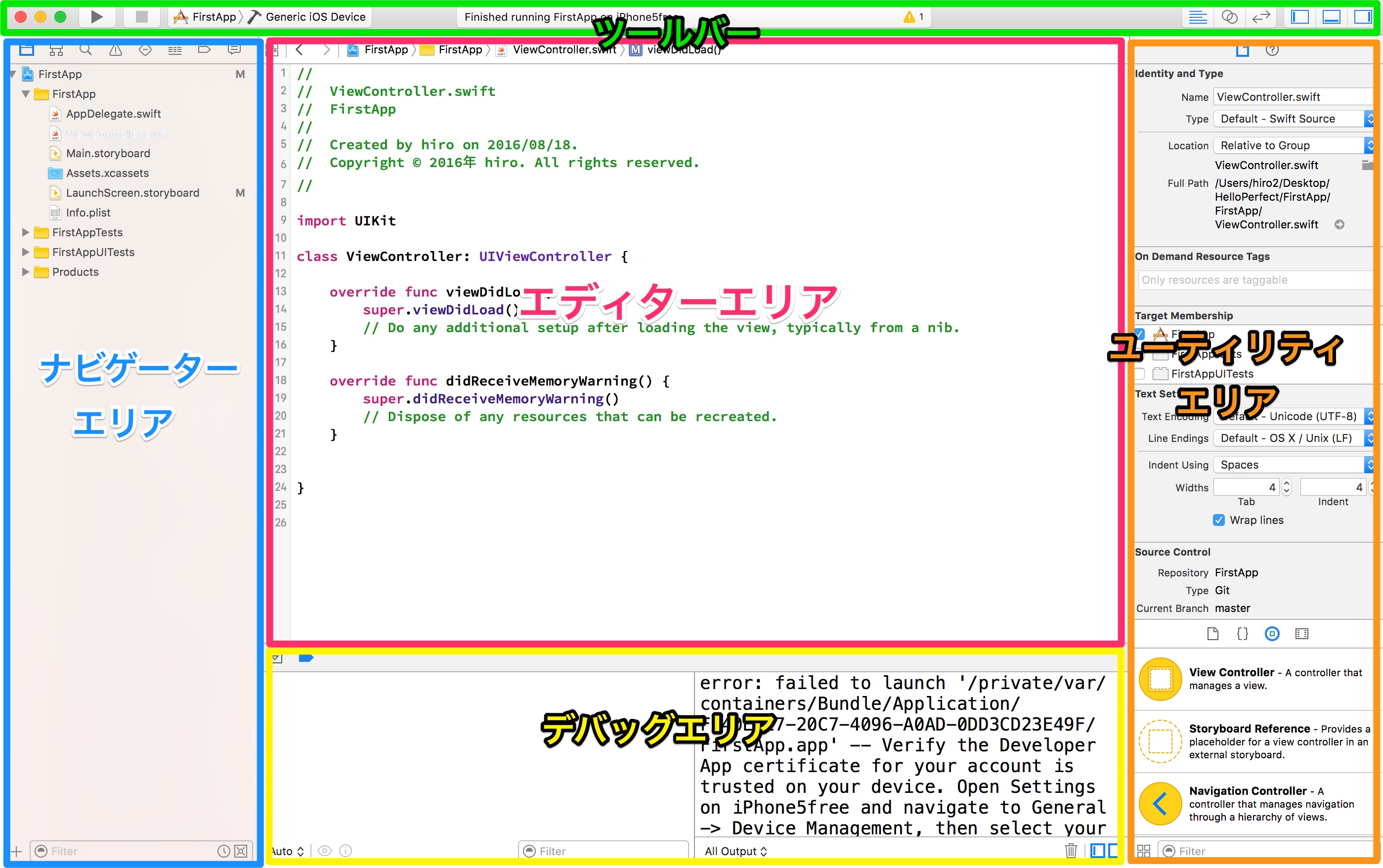
各メニューには大きく4つのエリアに分かれています。
「ツールバー」「ナビゲーターエリア」「エディターエリア」「デバッグエリア」の4つです。それぞれ具体的に解説していきます。
ツールバー(緑色)
アプリ開発で、よく使う機能が配置されています。左から
- アプリの実行
- シミュレーターの選択
- ファイルの実行状況や警告、エラー
- 開発画面のレイアウト変更
のメニューがあります。
ナビゲーターエリア(青色)
主に編集するファイルを選択します。編集するファイル選択、ファイル構造、ファイルの中身を検索、ブレークポイント一覧などのメニューがあります。最初は一番左の編集するファイルを選択するメニューを主に使います。
エディターエリア(ピンク色)
選択したファイルを編集するのに使います。ファイルを選択すると、内容がエディターエリアに表示され、自由に編集できるようになります。タブで複数のファイルを切り替えたり、エディターエディアだけを表示して編集に集中することもできます。
デバッグエリア(黄色)
プログラムを実行した時のデバッグメッセージが表示されます。これはアプリを開発していくうえで重要なエリアです。自分でアプリ開発を行っていく際には、一番よく使うようになるでしょう。
ユーティリティエリア(オレンジ色)
アプリ開発で使用する部品の設定ができます。部品の大きさ、テキストの大きさ、背景色、余白の設定などの細かい設定を行うことができます。
またヘルプの表示をしてドキュメントを読むこともできます。細かい作業は、ほとんどこのエリアで行うと思っていて問題ありません。
Xcodeの基本的な使い方
ストーリーボード
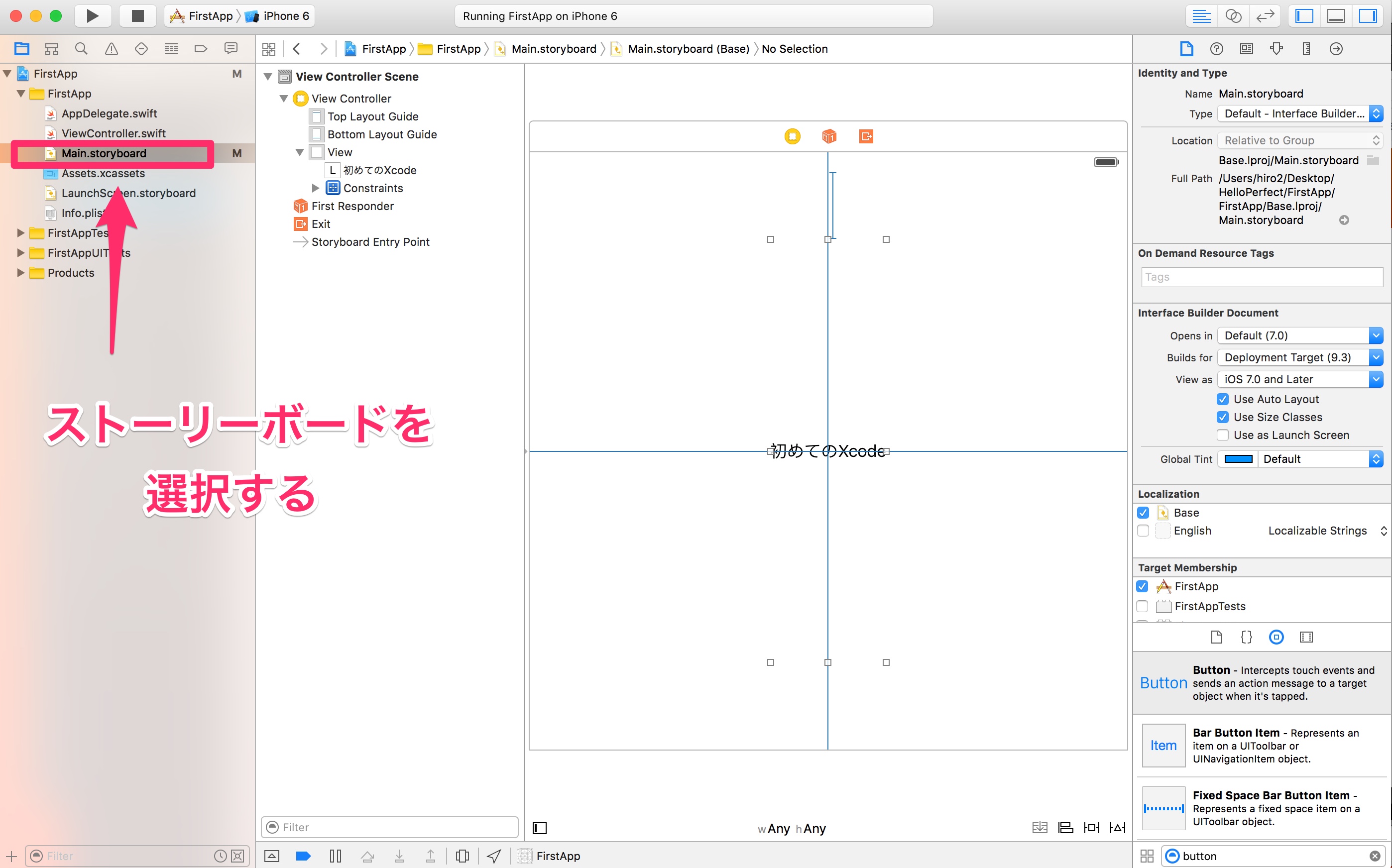
ストーリーボードはアプリの画面を作る際に使う機能です。
左のナビゲーターエリアから、Main.srotyboardを選択してみましょう。
アプリの画面が出てきます。ここにラベルやボタンなどの部品を配置して、画面を作っていきます。
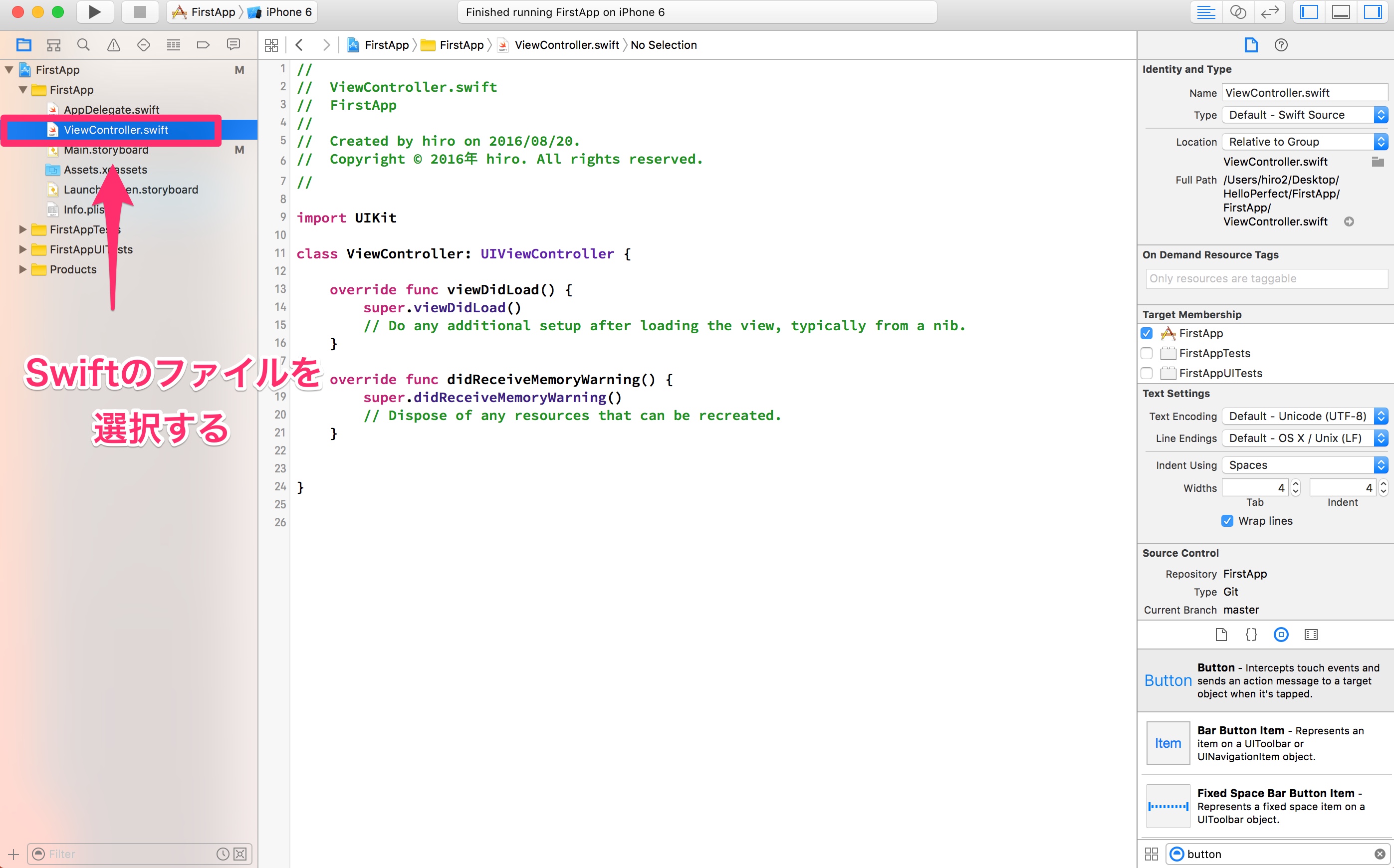
エディター
エディターはプログラミングをしていく時に使います。左のナビゲーターエリアから、ViewController.swiftを選択してみましょう。
文字の自動補完、文字の置換、文法間違いの摘出など、Xcodeのエディターは非常に賢く、細かい文法チェックなども自動的に行ってくれます。何か間違えてもXcodeがチェックしてくれるので、ほとんどのミスをカバーしてくれます。
うまく使うことで、コードをほとんど自動入力で書いていくことも可能です。
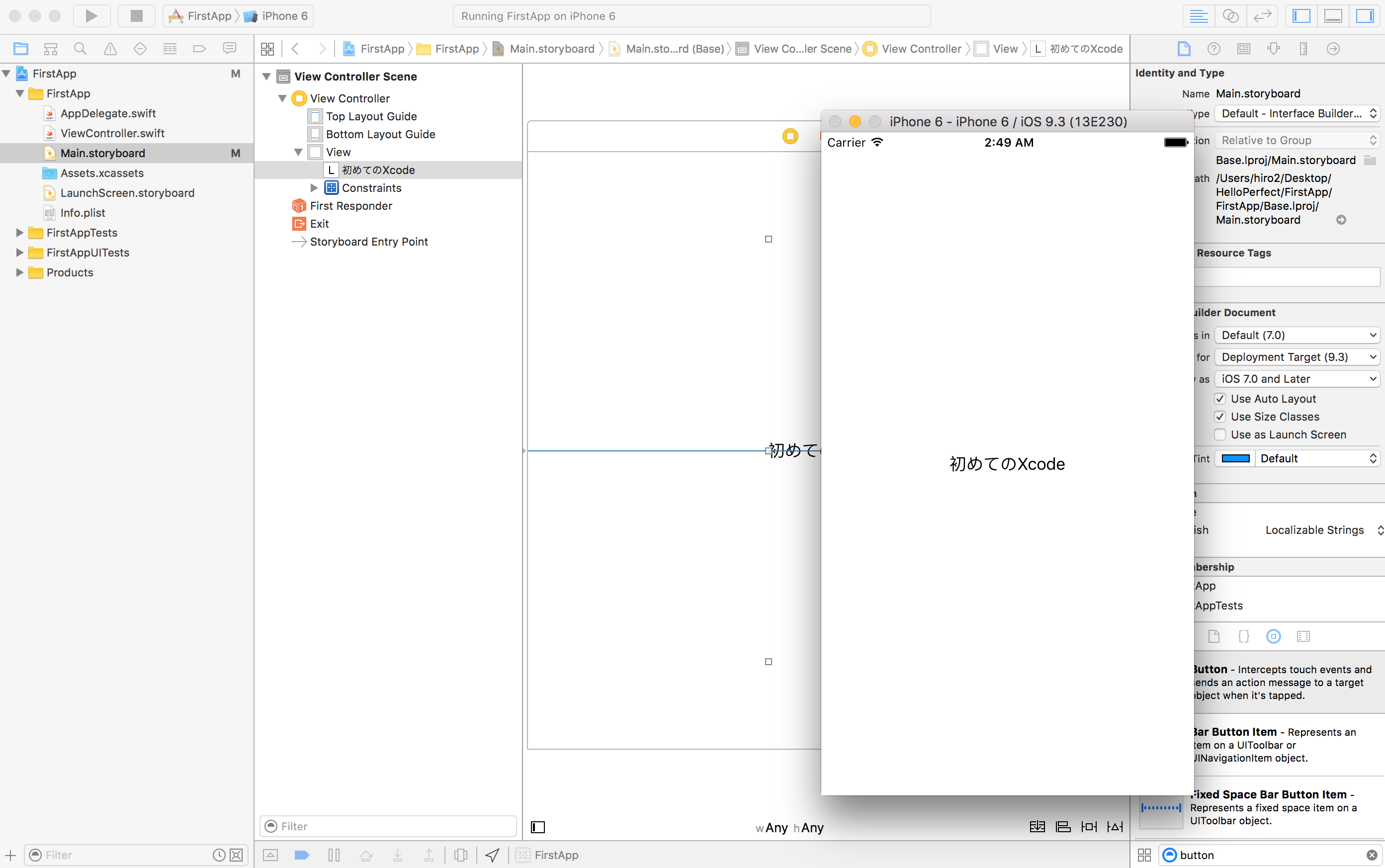
シミュレーター
アプリを実行する方法は2つあります。「シミュレーターを使う方法」と「自分で持っている実機で実行する方法」の2つです。
シミュレーターを使えば他の機種での動作も確認することができます。自分で持っていない機種でテストしたい場合は使うようにするといいでしょう。
ただ、完全ではないので、実機と誤差が出る場合があります。アプリを公開する前は実機で実行して動作を確認するようにしましょう。
Xcodeの便利機能
オートレイアウト
iOSデバイスは、iPhoneやiPadなどさまざまな画面の大きさがあるので、どのデバイスに対しても最適化されるようにアプリを作る必要があります。
1つのストーリーボードで、複数の画面サイズに対応したアプリのレイアウトを作ることができるとすごく楽です。そのための機能が「AutoLayout(オートレイアウト)」です。
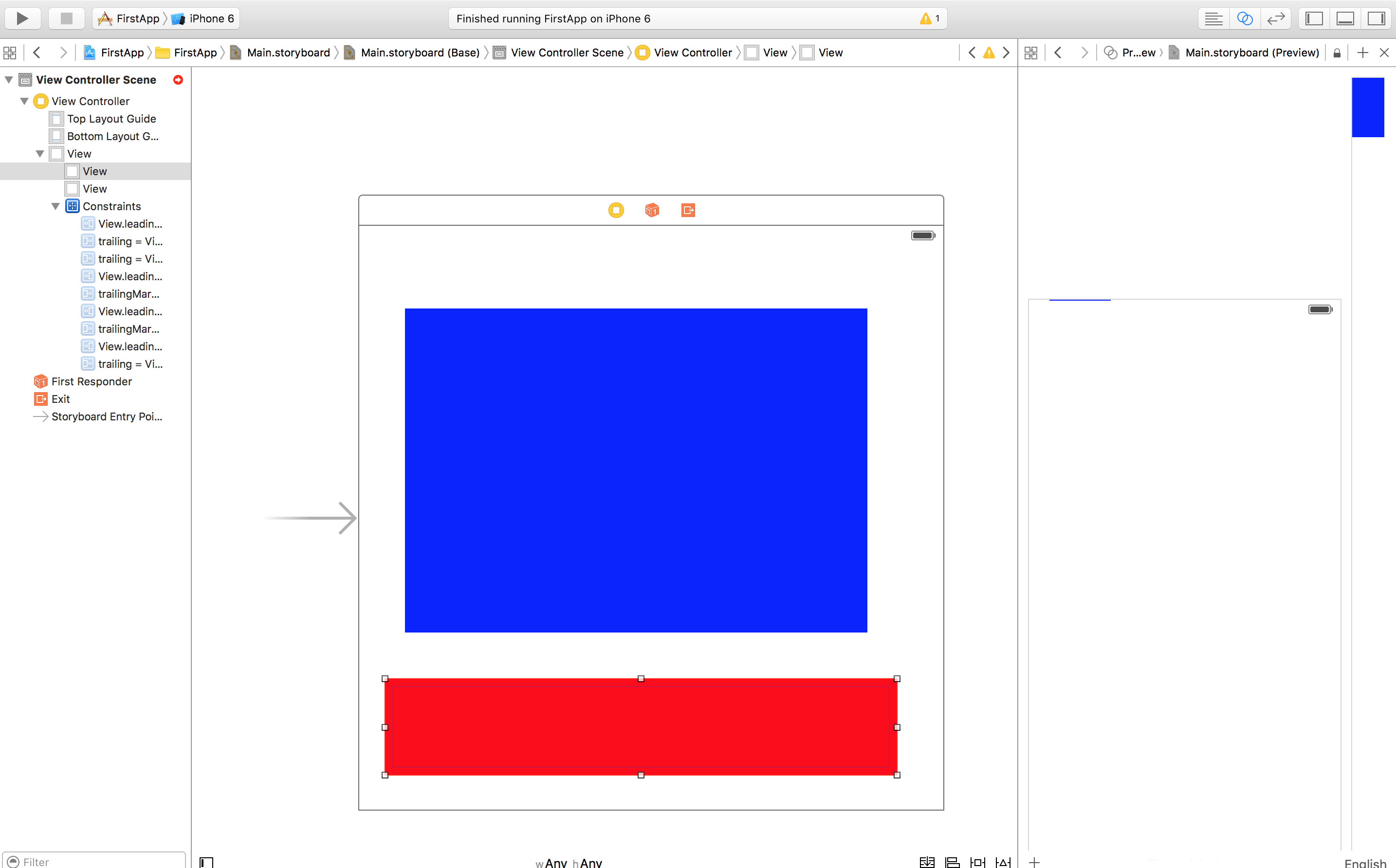
たとえば、2つのViewを上の青い部分は可変、下の赤い部分は下に固定したいとします。
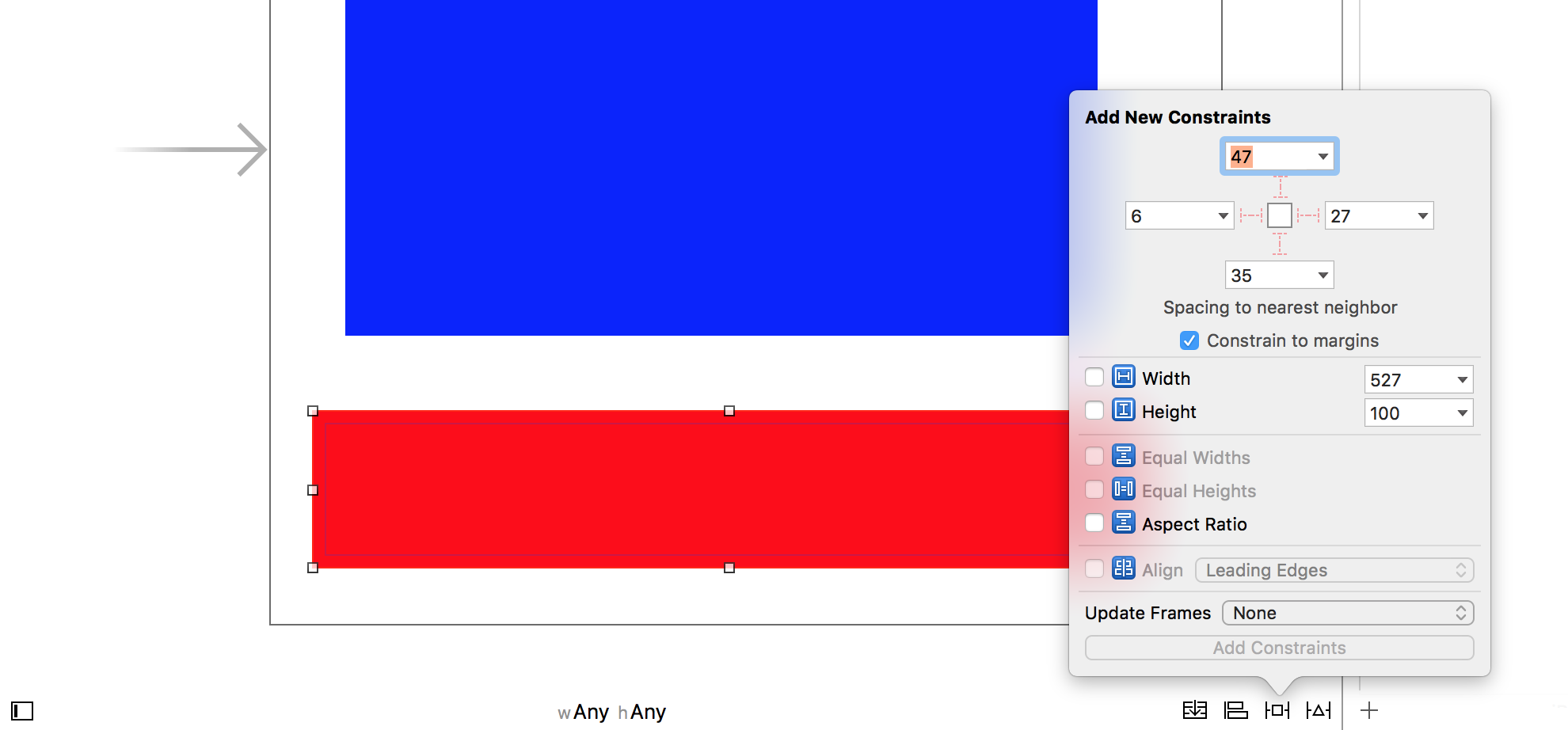
右下に4つのメニューがありますが、これらを使って自動的にレイアウトが最適化されるように設定することができます。
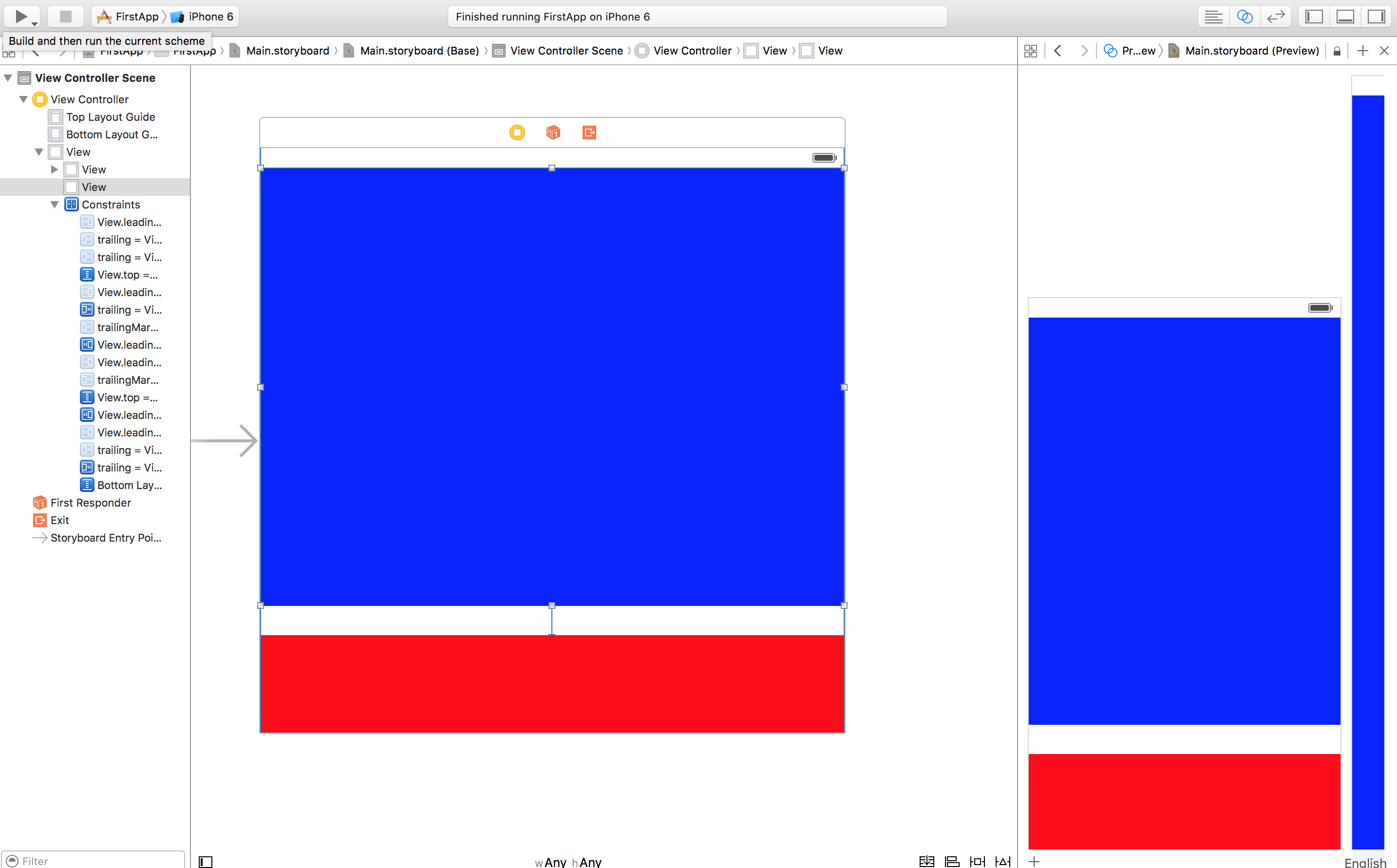
2つの部品にそれぞれ、制約を追加することで意図した通りにレイアウトができます。
細かい使い方は他の記事に譲りますが、オートレイアウトを使うことで自動的に最適化されます。
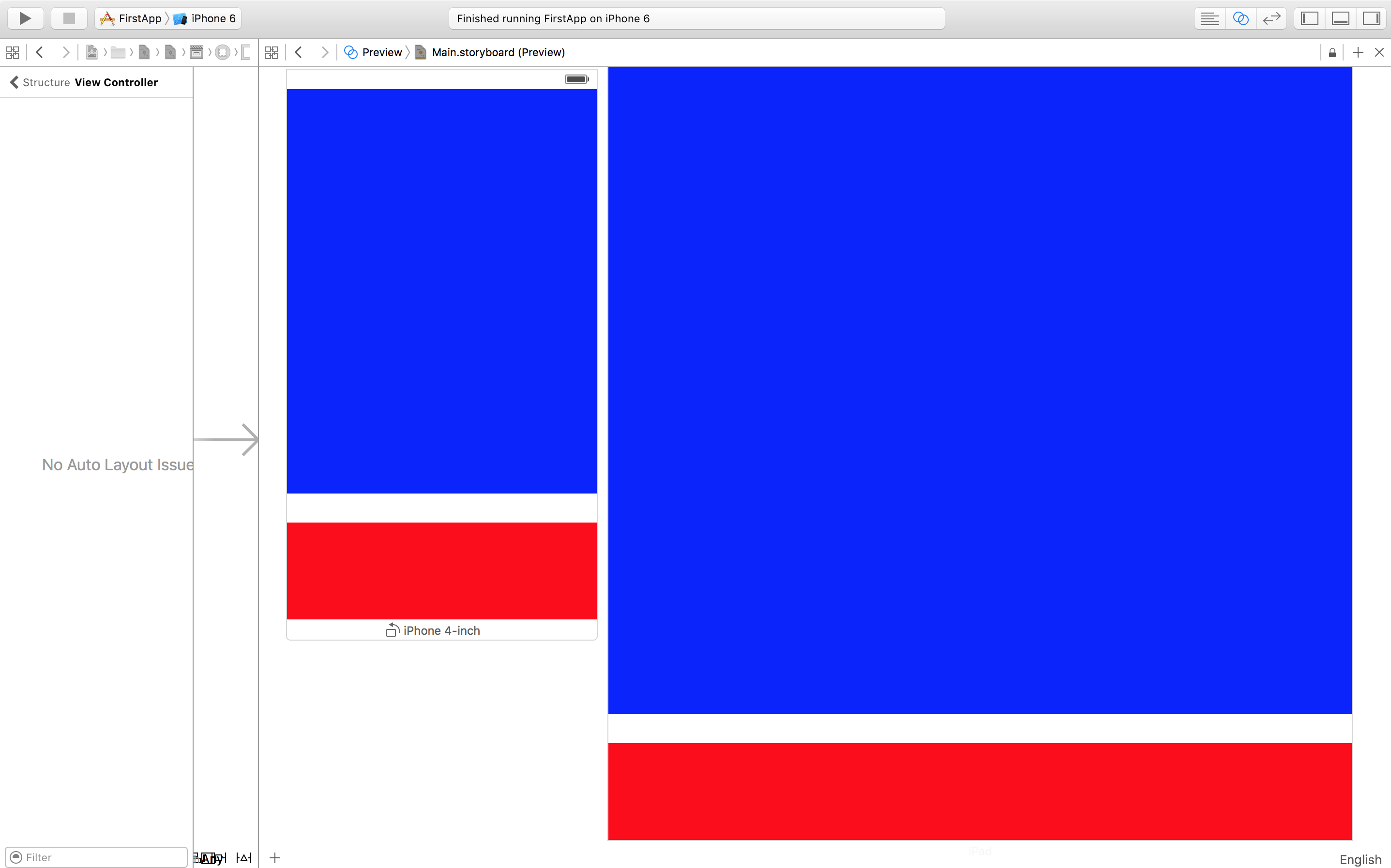
下記の図では、オートレイアウトを使うことで、4インチのiPhoneと9.6インチのiPadAirの両方で上手にレイアウトされています。
アプリ開発では、オートレイアウトは必ず使う機能です。ぜひ使いこなせるようにしましょう。
セグエ
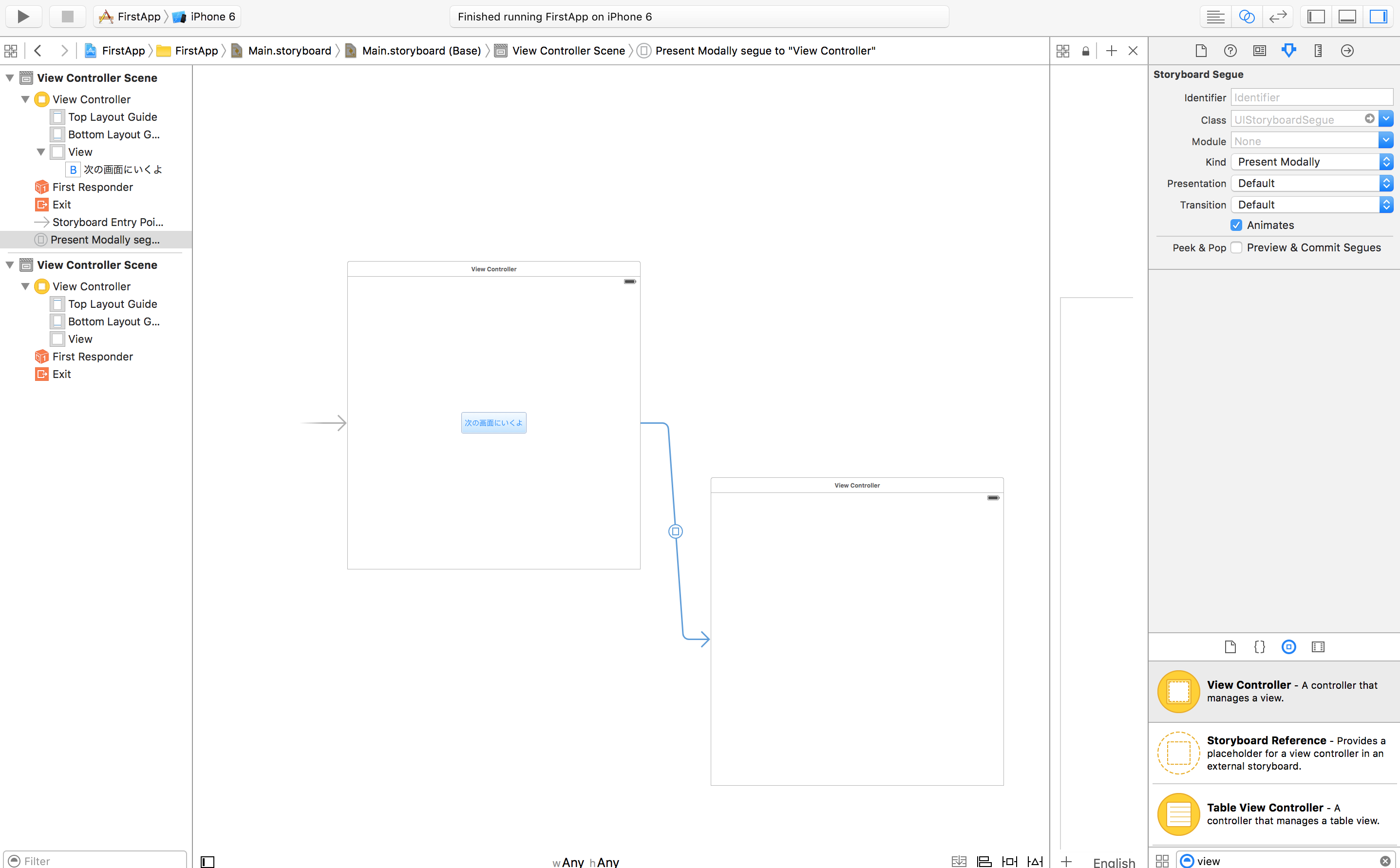
セグエは画面遷移を行う際に使う機能です。
「このボタンを押したらこの画面に移動する」「このボタンを押したらこの画面に戻る」といったことを設定できます。これもストーリーボードだけで設定することができます。
画面遷移の方向を矢印で表示してくれるので、設計図の代わりにもなり非常にわかりやすいです。これもアプリ開発では必須の機能です。
デバッグ
デバッグとは不具合があった場合や、自分の意図した通りの動作をおこなっているか確認したい場合に「コードをチェックすること」です。Xcodeにはデバッグ機能も豊富にあり、簡単にバグを見つけることも可能です。
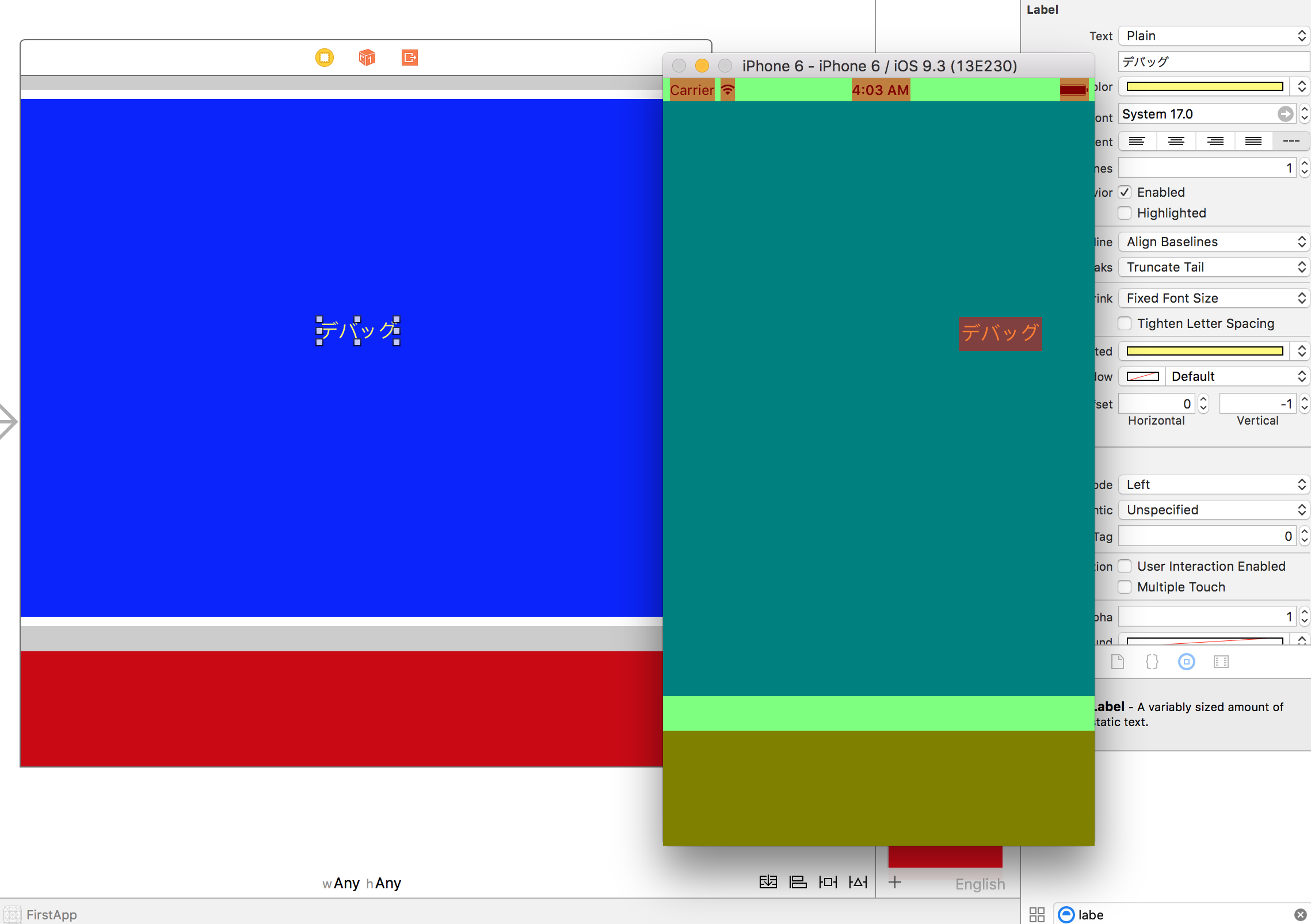
以下の図では、シミュレーターで動いているアプリの各部品の処理の重さをデバッグ機能を使って確認しています。
デバッグというテキストが赤くなっていますが、赤い部分は処理が重い部分です。この赤い部分が多いとアプリの動作が重くなったりするため、軽快なアプリを作るために使える機能の1つです。これは1つの例ですが、他にもたくさんの便利機能があります。
Xcodeのデバッグ機能を使いこなすことで、使いやすいアプリや不具合の少ないアプリを作ることができます。
Xcodeを使いこなすコツ
Xcodeを使いこなすコツは、「ショートカットを覚えること」です。よく使う機能には、すべてショートカットが用意されています。
たとえば、ナビゲーターメニューが必要ない場合は「command⌘ + 0」でメニューの表示、非表示を切り替えることができます。また、プロジェクトを新規作成したい場合は、「command⌘ + shift + N」で作成できます。
ツールを使いこなすためには、ショートカットをどれだけ覚えて使えるかが鍵となります。これはXcodeだけではなく、すべてのツールにいえることです。アプリ開発を行っていくうえで、少しずつ使えるようになっていくといいでしょう。
最後に
いかがでしたか?Xcodeは他の開発環境に比べても非常に優れたツールです。使いこなすことで開発の効率が格段にあがるでしょう。
ぜひ使い方をマスターして、快適にアプリを作れるようにしましょう!