PHPってサーバのどの部分で実行されているんだろう?
アプリケーションサーバ設定した記憶が無いんだけど、
どうしてPHPって動くんだ?
プログラムってApache上で動いてるんじゃないの?
こんにちは。最近プログラミング言語間の比較が面白くなってきたエンジニア・テックライターの平山です。
皆さんは上のような疑問を抱えたことはないでしょうか? PHP一本で学習を進めてきた人よりも、JavaやRubyなど、他の言語を学んできた人ほど、この部分って不思議に感じることが多いはずです。
この記事は、PHPってサーバのどこで実行されているの? という素朴な疑問から深掘りしていき、他の言語との比較を交えつつ、現在のWebアプリケーション構成の主流であるWeb3層アーキテクチャ(構成)が学べるようになっています。
プログラミングはできるんだけど、インフラ部分はちょっと……という方も、アプリケーションサーバなんて初めて聞いたよ! という方にもわかりやすいように、噛み砕いた説明をしていきます。
一通り読み終わった頃には、PHPを動かしている背景のサーバ事情がわかるようになっているはずです。
それでは早速いってみましょう!
PHPのWebアプリケーションとサーバの関係
PHPの学習をある程度進めてきた方であれば、PHPはサーバ上で実行する言語で、開発のためにXAMPPなどを使ってローカル環境を用意したり、サーバをレンタルして環境を整える必要があることをご存知のはずです。
XAMPPのお持ちの方は一度XAMPP Control Panelを立ち上げてみてください。みなさんが開発の時に使っているのは基本的にApacheとMySQLのはずです。
0から環境構築をした方も、インストールしたものはApache関連とデータベース、PHP本体ぐらいだったのではないでしょうか?
これだけ見ると、PHPや他のクライアントサイドのプログラミング言語もApacheさえ導入すれば動かせそうな気がします。ですが、他の言語は事情が異なるんです。
たとえば、Javaはサーバ上で実行するためにはTomcatのようなアプリケーションサーバが必須です。Javaは元々Web専用に作られてないから、専用の実行用サーバが必要なのでは? と考えるかもしれませんが、そうではありません。
他のクライアントサイド言語、RubyであればUnicornなど、PythonであればGunicornなどのアプリケーションサーバが必要になります。Apacheだけでホイホイ動いてくれるのはPHPの特権とも言えるんですね。
このため、他言語を学習してからPHPの環境構築をすると、アプリケーションサーバはどこ? という問題にぶち当たるわけです。
PHPのアプリケーションサーバはどこにある?
では、PHPはアプリケーションサーバ無しで動いているのでしょうか? 実はそうではなく、Apacheがアプリケーションサーバも兼ねているんです。
Apache
Apacheを手動設定した方であれば、mod_phpの設定も環境構築の流れの中で行っているはず。実はあれがApacheをPHPのアプリケーションサーバとして利用するための設定だったのです。
興味のある方は、PHPifno の「Configuration/apache2handler/Loaded Modules」の項目を確認してみましょう。「mod_php7」か「mod_php5」がロードされているはずです。
このように一つのソフトウェアで2つ以上のサーバの機能を兼任させる手法はよくあるパターンなんです。
たとえば先程も出てきたJavaのアプリケーションサーバ、TomcatはWebサーバとして利用することも可能で、サーバにTomcat一つ入れておけばJavaのWebサービスを構築することも不可能ではありません。
似たような例として、Pythonで紹介したGunicornもWebサーバとしての利用も可能です。ただ、こちらはnginx(エンジンエックス)というWebサーバソフトウェアとセットで使うことが半ば前提の設計だったりするのですが……。
nginx(エンジンエックス)
ちなみに、nginxは最近とても勢いのあるWebサーバソフトウェアです。専用のNGINX Unitというアプリケーションサーバと組み合わせることでPython、Go、Perl、Ruby、そしてPHPも実行することが可能な環境を提供してくれます。
少し前まではWebサーバというとApache一強だった時代が長く続いていましたが、nginxの登場でこの状況もかなり変わってきています。
Webサーバやアプリケーションサーバなど、インフラ寄りの話がいろいろと出てきましたが、せっかくですので、サーバ周りについてもうすこしだけ深掘りしてみましょう。
Web3層アーキテクチャについて学ぼう!
Webについて学習を始めたばかりの段階では、サーバとはクライアントの対義語で、いろいろな処理をしている高性能なコンピュータ、というぐらいの認識だったのではないでしょうか?
ですが、サーバと一口に言っても今まで紹介してきたように、Webサーバとアプリケーションサーバに分けることができます。さらにデータベースやリバースプロキシといった諸々の機能ベースでかなり細かく分けることができます。
インフラ方面を専門にするならともかく、Webプログラマとして生計を立てていくつもりであれば、そこまで深い知識は現段階では必要ありません。ですが、サーバの構成を理解するために便利な、3層アーキテクチャについて知っておくと、なにかとスムーズです。
そこで、ここでは3層アーキテクチャについて紹介していきます。3層アーキテクチャとは、サーバを構築する際のパターンの1つで、非常に多くのシステムに採用されています。まずは基本となる形を押さえましょう。
Web3層アーキテクチャの基本

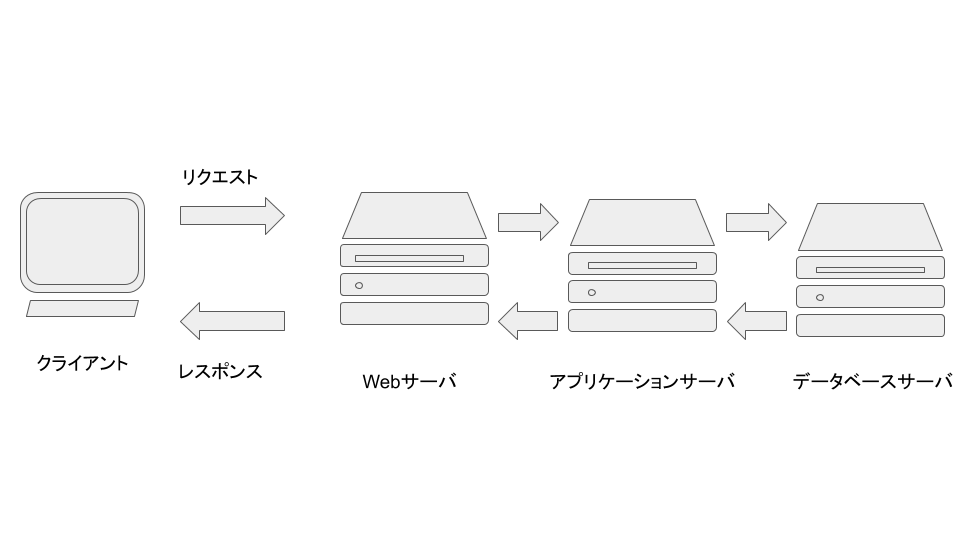
上の図のようにWebサーバ、アプリケーションサーバ、データベースが直列に並べられた構造をWeb3層アーキテクチャ(構成)といいます。
一番左にはクライアントがいて、クライアントからはWebサーバ宛にリクエストが発行されていますね。
リクエストに対して、Webサーバは静的コンテンツ部分をレスポンスとして返します。コンテンツに動的なものの生成が含まれていた場合、Webサーバはアプリケーションサーバにレスポンスを入れ、アプリケーションサーバはデータベースから必要なデータを取り出し、動的コンテンツのレスポンスとしてWebサーバに返します。
最後に、すべてが統合されたものがレスポンスとしてクライアントに返されるのです。これが3層アーキテクチャのアプリケーションの仕組みです。
このように層(レイヤー)として機能を分けておくと、層の中身が入れ替えられても他の層には影響を与えない、というメリットがあります。層の間のやり取りだけ規格化しておけば、中身の処理はどのように変化してもいいわけです。
たとえば、WebサーバをApacheからnginxに変えたり、アプリケーションサーバをgunicornからNGINX Unitに変更したり、ということができるわけですね。
MVCモデルとの違い
このWeb3層の構造はWebフレームワークにおけるMVCと非常に似ているように感じた方もいるかも知れません。ですが、発想の根底部分が異なるため、別の技術体系として扱われています。
例えば、Web3層アーキテクチャは先に掲げた図のように一直線で表現されます。このため、Webサーバとデータベースは直接やり取りを行うことはできません。常にアプリケーションサーバを通してしか通信できないのです。
一方、MVCモデルではモデル、ビュー、コントローラがそれぞれ相互に情報をやり取りすることができます。
雑学的な話になりますが、MVCモデルは誕生したのがなんと1979年。インターネットの民間開放どころか、WWWが誕生する前にその原案が作られていたのだとか。
一方のWeb3層アーキテクチャが考え出されたのは1990年代に入ってから。Webの構造を最適化する模索の中で生まれたものです。
このように、一見似ている3層アーキテクチャとMVCモデルですが、生まれも育ちもずいぶん違うことがおわかりいただけたのではないでしょうか。
まとめ
いかがでしたか?
今回はPHPのアプリケーションサーバがどこにあるのか? という素朴な疑問を出発点として、インフラのWeb3層アーキテクチャについて学んできました。
インフラというと、あまり馴染みがなく学習する機会もないため、なんとなくで使ってきた方も多いのではなかったでしょうか?
ですが、少し深掘りしてみるとなかなかに面白い世界が広がっています。これを機にインフラ周りについても興味を持っていただければ嬉しいです。
お相手は様々なインフラサービスを華麗に使いこなしたい平山がお届けしました。










