この記事では、Webアプリ開発におすすめのワイヤーフレームツールを紹介します。
こんにちは! ライターのderutaです。
アプリやWEBサイトを設計するのに必要なワイヤーフレーム。制作の現場ではよく使われる業界用語で、よく「モックアップ」などと呼ばれることもあります。
一般的には、制作物の画面イメージ図、画面の遷移の完成イメージのことを言います。
ワイヤーフレームを作成するのは手間ですが、作成することで開発メンバーやクライアントが「完成はしたけど、こんなはずじゃなかった!」と頭を抱えてしまうリスクを大幅に減らすことができます。
今回はWEBアプリ開発に最適なワイヤーフレームツールを5つ紹介していきます。それぞれに細かい違いがあるので、ぜひうまく使い分けていただければと思います!
- Webサイトのデザインに使用できる「ADOBE COMP」
- 作業中にチャットで連絡が取れる「Cacoo」
- 無料で使える画面イメージ作成ツール「Moqups」
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
そもそもワイヤーフレームとは
ツールの説明に入る前に、そもそも「ワイヤーフレームとは何か?」について知っておきましょう。ワイヤーフレームとは、一言で言うとサイトの設計図です。
サイトを開発する前に
- 何を
- どこに
- どのように
画面に配置するかを明らかにすることができます。
詳しい内容は、下記記事で紹介しています。

それでは、早速ツールの紹介をしていきます。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
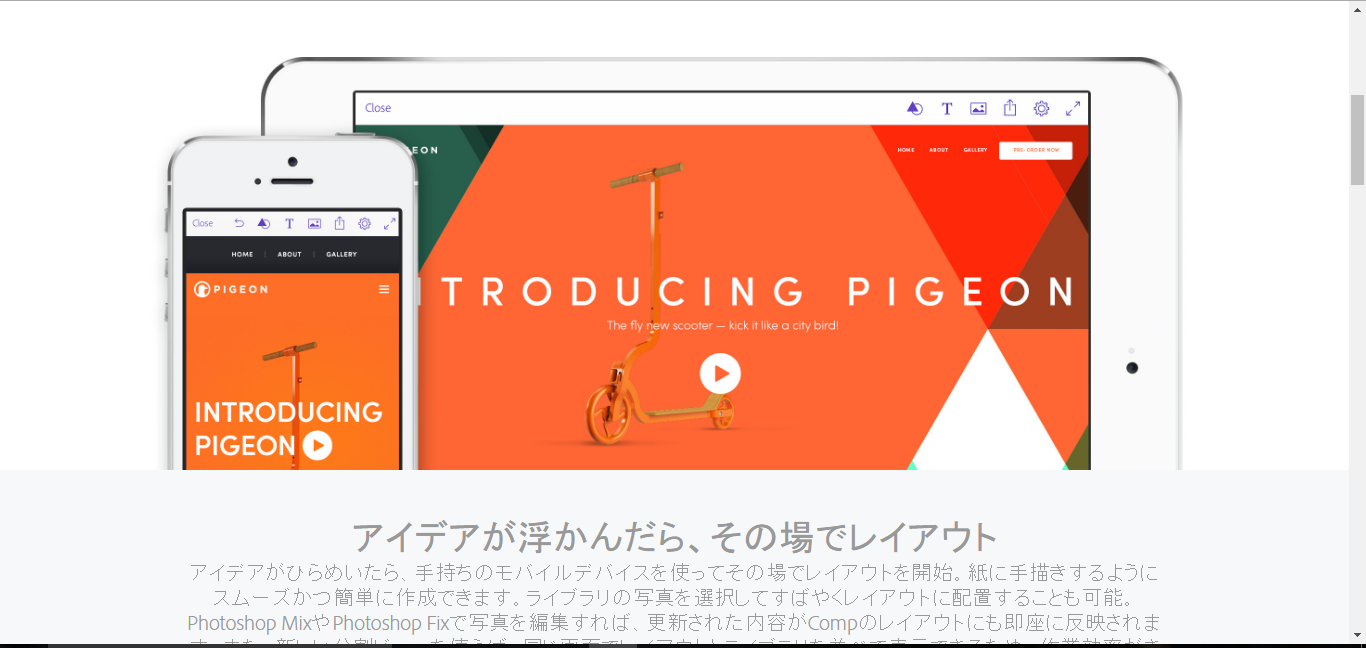
Adobe Comp

ADOBE COMP ⇨ https://www.adobe.com/jp/products/comp.html
WEBサイトや制作物のデザインに使うのが、Adobeが出しているCompというソフトです。このAdobe Compが優れているのは、インプレースホルダーや画像をiPadやiPhone上で処理することができることです!
電車の中、カフェなどで画面イメージを作成し、最後は事務所に帰って細かい修正をかけるだけ。
おすすめポイント
- Photoshopとも連動する
- 短時間で高精度な制作物を作ることが可能
- 簡単に線を引いたり四角を作図できる
- iOSアプリでも作業可能
こんな人におすすめ
- 外出先で作業することが多い方
- デザインの方向性や画面の遷移図を作成することが多い方
- 画面イメージを作成する機能のない(画面遷移を記録することに特化した)ワイヤーフレームツールを使用する場合
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Cacoo

Cacoo ⇨ https://cacoo.com/ja/pricing
Cacooは、画像のインプレースホルダ―の配置や画像そのものの配置もできる本格的なモックアップツールの一つです。有料版に移行したとしても、1ユーザーあたり490円という低価格で利用することができます。
最大の特徴は、作業をしている他のユーザーとチャットする機能があるということ。同じ画面イメージを見ながら、変更した方がいい部分・変えない方がいい部分を指摘しあえる環境があることは、非常にいいのではないでしょうか。
おすすめポイント
- ブラウザ上で作業できる
- チャット機能があり、コミュニケーションが取りやすい
- 有料版を買ったとしても安いため、社内導入が容易
こんな人におすすめ
- 全社的に使用していきたいという場合
- 作業環境が時と場合によって大きく変わる人
- チームでのチャットが即時でできる環境が整っており、スピード感が強く要求される環境の場合
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
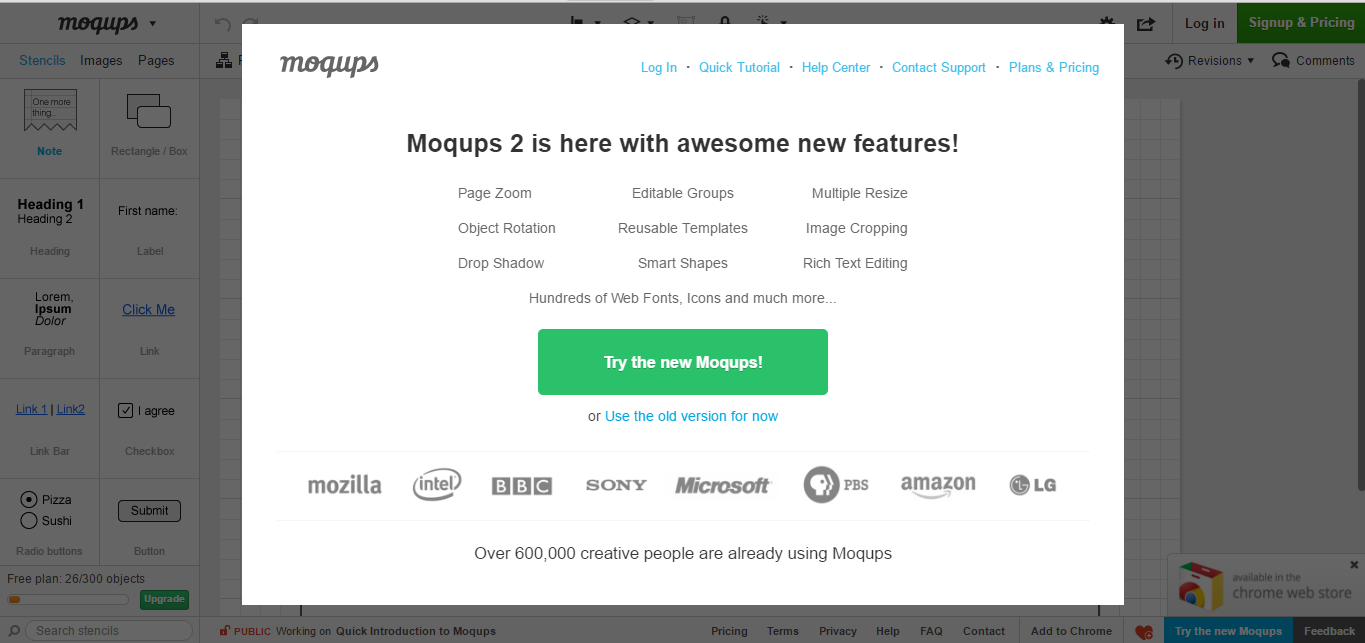
Moqups

Moqups ⇨ https://moqups.com/
Moqupsは、無料で使えるモックアップ・画面イメージ作成ツールです。ブラウザ上から使用できることに加え、画面イメージの作成までできます。
また、無料プランであっても数ページまでは無料でモックアップの作成が可能なのも大きな特徴の一つといえるでしょう。
おすすめポイント
- ブラウザ上で作業が簡潔する
- GoogleDriveなどへの画像の書き出し機能がある
- ツールのデザインが洗練されている
こんな人におすすめ
- お客様や他社に対しワイヤーフレームや画像イメージを提出する場合
- ブラウザ上での作業がメインの方
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
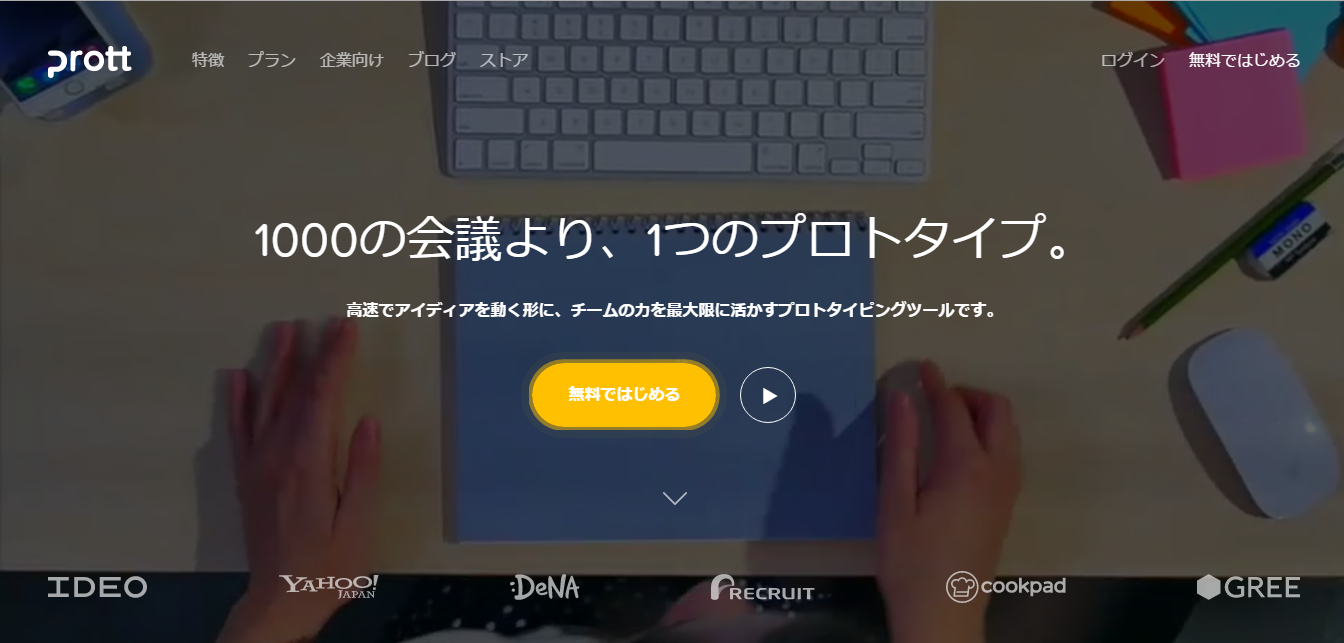
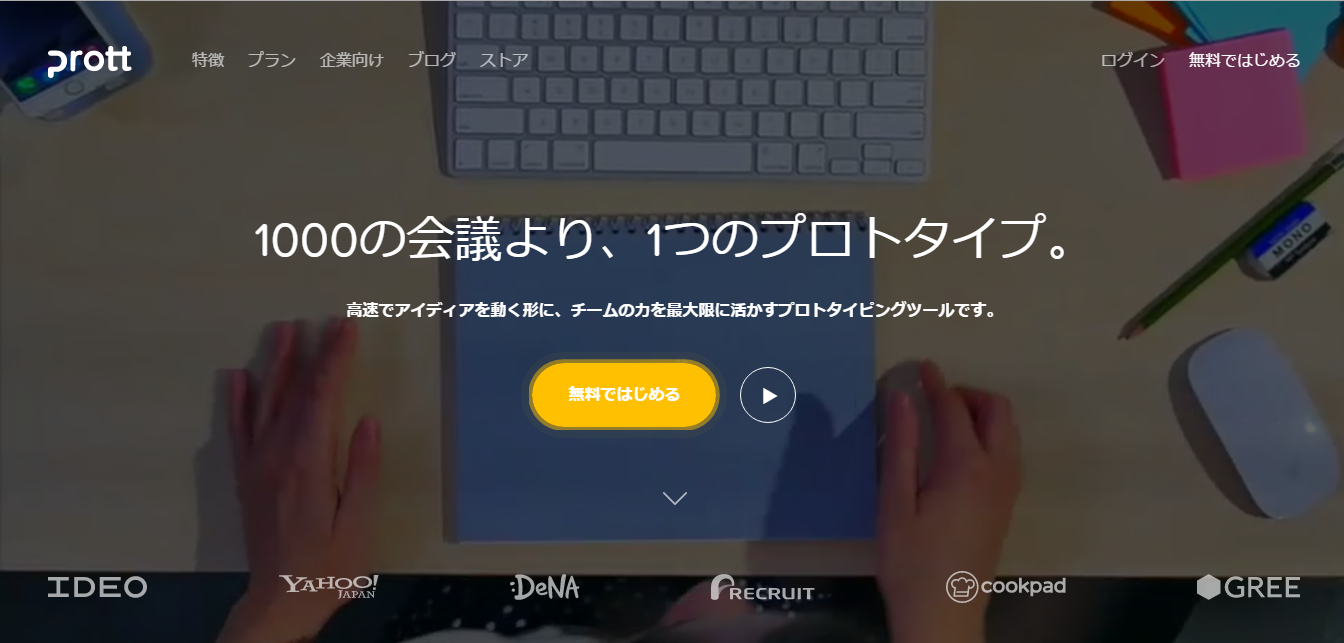
Prott

Prott ⇨ https://prottapp.com/ja/
ワイヤーフレーム、モックアップツールの中でも珍しい、国産のモックアップツールです。リクルートやDeNAも使用しているツールであり、画面遷移図の自動作成など、かゆいところに手が届く、サービスとなっています。
1プロジェクトまでならば無料で使用することも可能なので、ぜひ一度インストールして使ってみてはいかがでしょうか(iOSなどでも使えます)
おすすめポイント
- 日本産ならではの完成度の高いプロトタイピングツール
- iOSアプリやブラウザ上でも作業が可能
- 手書きをもとにワイヤーフレーム、モックアップを作成することが可能
こんな人におすすめ
- 海外産が不安という方
- 変更履歴を保存しなくてはいけない場合
- iOSアプリでも作業をしたい場合
Marvel

Marvel ⇨ https://marvelapp.com/
Marvelは、ほぼすべての機能が無料であるという点が大きな特徴です。画面イメージの作成はできないものの、Adobe Compや手書き写真を活用することで本物のアプリケーションのようなデモンストレーションを行うことが可能です。
フェードインなどの画面の遷移パターンをつけることも可能です。特にiOS愛用者にとっては画期的なツールとなるでしょう。
おすすめポイント
- 原則無料
- リンク共有できる
こんな人におすすめ
- 外出先での利用が多い方
- 外部に対して完成イメージやデモを提供しなくてはならない場合
- 費用がかけられない人
まとめ
ワイヤーフレームを作成するうえで欠かせないのが、WEBサイトのデザインの理論。ひたすら描くのも大事ですが、ぜひWEBデザインの勉強もしてみてください。
どこに目が行きやすいか、ユーザーがクリックしたくなる仕掛けは何かなどを、自分目線ではなく客観的な目線で考えれるようになるころには、一人前になる日ももう目の前です!
関連記事












