みなさんは、Redmineのテーマを変えたことがありますか?
デフォルトのテーマはとてもシンプルですが、シンプルすぎてどこか堅苦しいイメージもありますよね。
見た目もおしゃれで使いやすいテーマに変更するだけで、Redmineが劇的に使いやすくなるのでおすすめです!
そこで今回は、
・Redmineでテーマを変更する理由とは?
といった基礎的なことから、
・Redmineにおすすめのおしゃれテーマ5選
・Redmineでテーマをインストール・設定する方法
といった応用的な方法まで、徹底的に解説します!
Redmineでテーマを変更する理由とは?
はじめに、「Redmineでテーマを変更する理由」について簡単に解説します。
Redmineでテーマを変更する理由は、大きく分けて次の3つです。
・おしゃれになる
・見やすくなる
・使い勝手が向上する
言葉だけでは伝わりづらいので、デフォルトのデザインとおしゃれなテーマを比較する画像を用意しました。
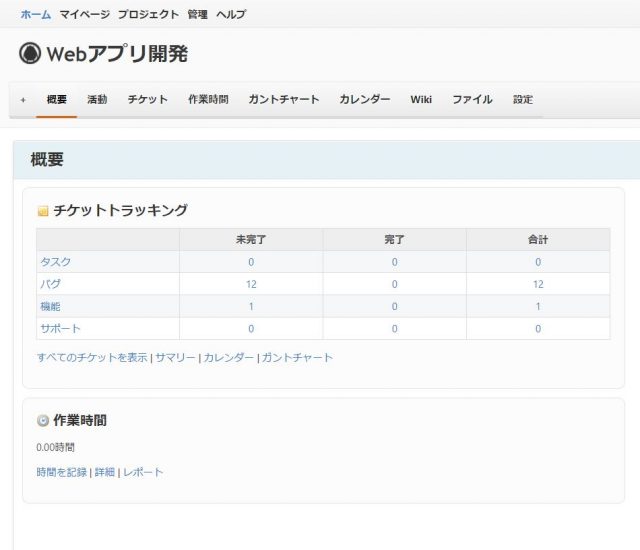
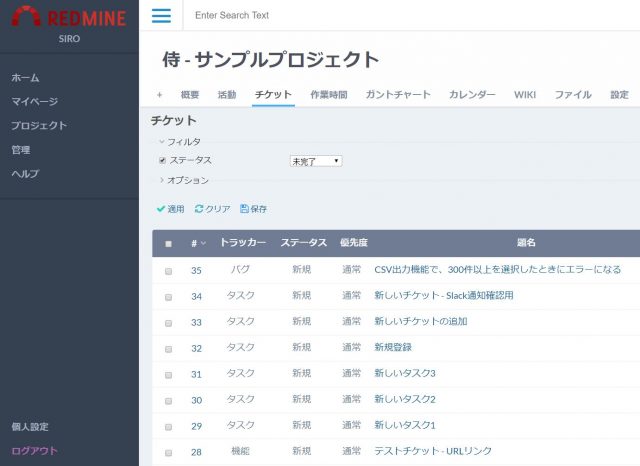
デフォルトデザイン:

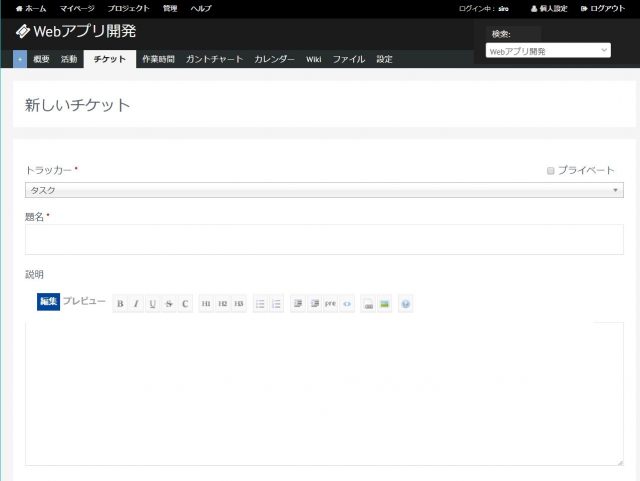
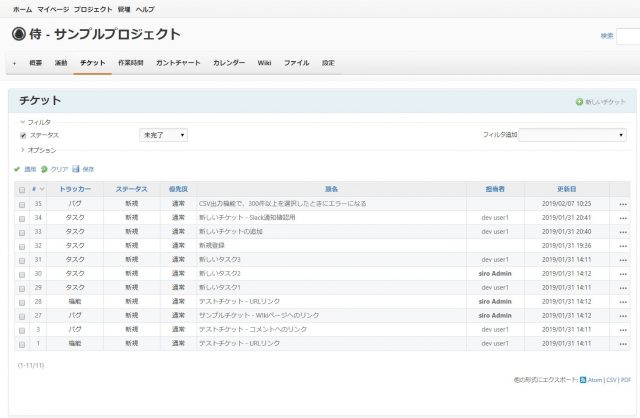
おしゃれなテーマ例1:

おしゃれなテーマ例2:

ちょっとした違いかもしれませんが、長く使い続けることを考えると「おしゃれな今風のデザイン」の方がいいですよね。
メンバーがRedmineを使う時のモチベーションにもつながり、モチベーションは生産性につながっていきます。
また、おしゃれなデザインだけでなく、使い心地を上げるための機能も追加されています。
たとえば、テーマ「Flatly light」では、自分が知りたいチケットをいち早く確認するための「検索機能」が優れています。
画面上部に大きな枠で検索ウィンドウがあり、文字を打ってEnterキーを押すだけで簡単に検索することができます。
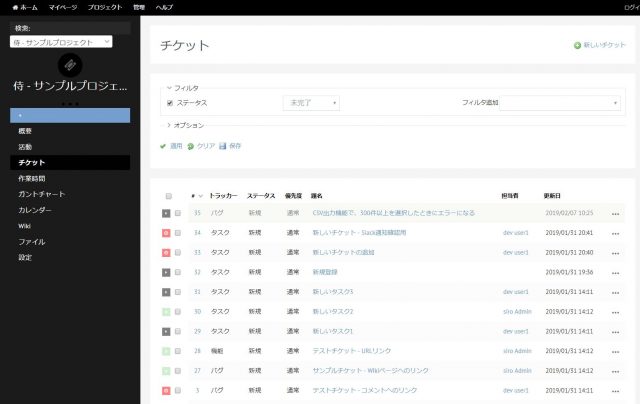
チケット一覧画面:

検索後の結果:

運用保守・サポートデスクなど、頻繁にチケットを探すような場合に、とても便利なのではないでしょうか。
これは一例ですが、テーマごとに便利な機能が追加されているので、使い勝手をあげるためにもおすすめなのです。
Redmineにおすすめのおしゃれテーマ5選
次に、「Redmineでおすすめなテーマ」を厳選して、5つご紹介します!
テーマ適用後のイメージをわかりやすく伝えるために、「チケット一覧」「チケット登録」「チケット詳細」の画面 +「各テーマの解説」をしますね!
気に入ったテーマが見つかったら、「Redmineのテーマをインストール・適用する方法」の見出しを見て、設定してみてくださいね!
では、行きます。
Circle
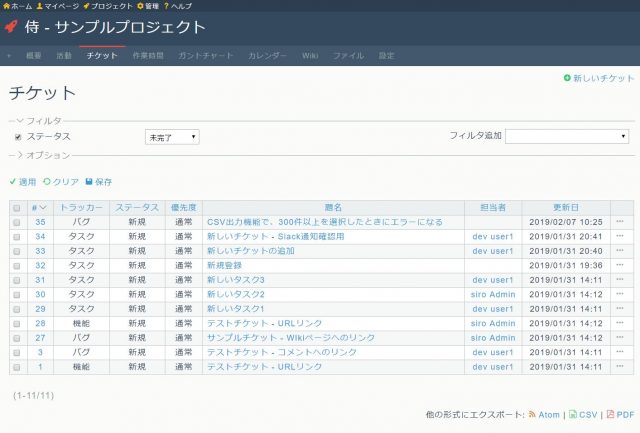
チケット一覧画面:

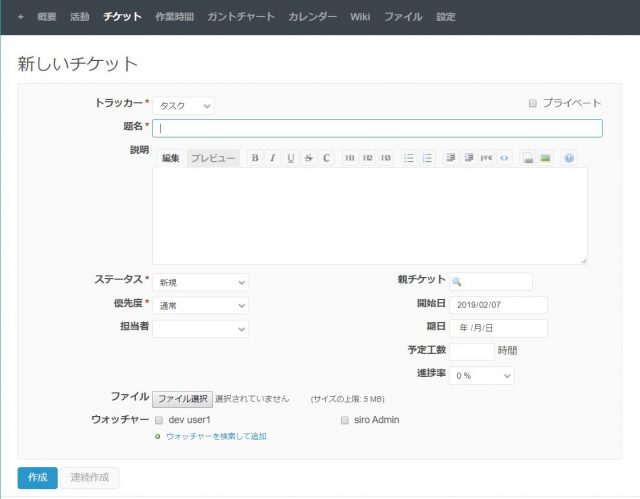
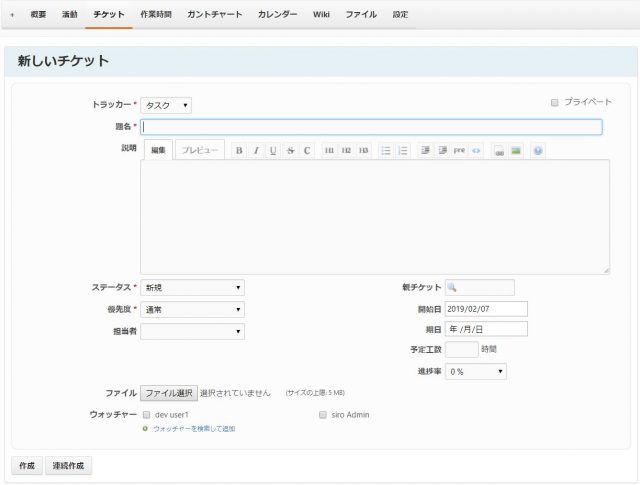
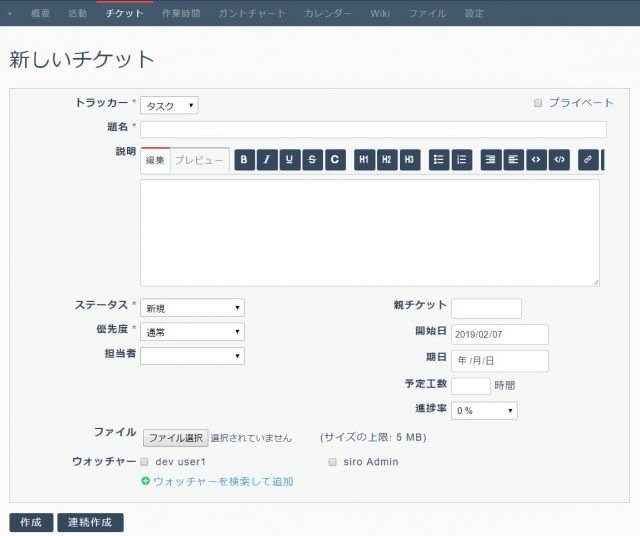
チケット登録画面:

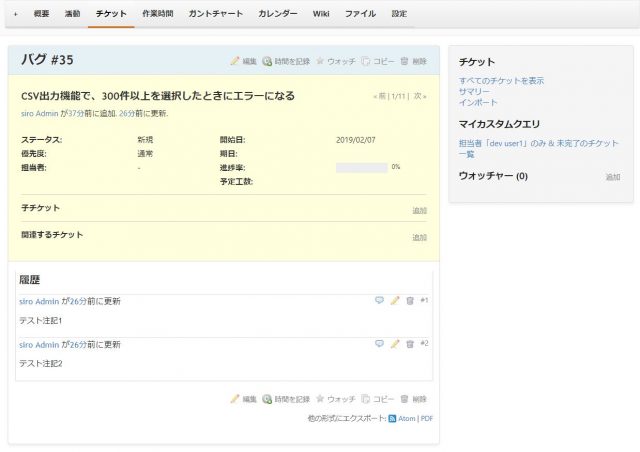
チケット詳細画面:

Redmineのプラグインの販売をしているサイト「RedmineCRM」が提供しているテーマです。
ダークメインのシンプルなデザインで、使いやすいのが特徴です。
デザイン重視で変更したいときに、特におすすめのテーマですね。
Dwarf
チケット一覧画面:

チケット登録画面:

チケット詳細画面:

画面左にヘッダメニューがあるため、Redmineの機能を使いやすいデザインになっています。
また、チケット詳細画面が「コメントを見やすいデザイン」になっているため、コメントベースでやり取りをする機会が多い場合におすすめです!
Flatly light
チケット一覧画面:

チケット登録画面:

チケット詳細画面:

白をベースとした綺麗なデザインで、フォントサイズがすこし大きいテーマです。
また、画面上部に大きな検索ボックスがついているため、チケットを調べる機能に優れています。
システムの運用保守、お問い合わせ対応などでRedmineを使う場合におすすめのテーマです。
Gitmike
チケット一覧画面:

チケット登録画面:

チケット詳細画面:

GitHubをモチーフにした、白を基調とするテーマです。
エンジニア、プログラマーにとっては、親しみのあるデザインですね。
新しくRedmineを導入する場合も、とてもおすすめのテーマです。
minimalflat2
チケット一覧画面:

チケット登録画面:

チケット詳細画面:

紺・赤を基調とした、おしゃれで使い勝手の良いデザインのテーマです。
以下のように、使い勝手の良い機能が満載なのが特徴です。
・見出しのサイズが大きくてわかりやすい
・わかりやすいアイコンがついている
・チケット登録画面で文字装飾ボタンが強調されている
「使いやすさにこだわりたい方」におすすめのテーマですね。
Redmineでテーマをインストール・設定する方法
次に、「Redmineでテーマをインストール・設定する方法」について解説します。
手順は、次のとおりです。
1. コマンドエディタを開く
BitnamiのRedmineでローカル環境を作っている方は、「Bitnami Redmine Stack」を開いてコマンドを起動します
2. インストール用のコマンドを実行
cdコマンドでテーマフォルダに移動し、git cloneコマンドでRedmineのテーマをダウンロードします。
インストール用コマンドの使い方は、次のとおりです。
インストール用コマンドの使い方:
cd テーマフォルダパス git clone git://インストールするテーマのclone用URL テーマ名
「Gitmike」テーマのコマンド例:
cd C:Bitnamiredmineappsredminehtdocspublicthemes git clone git://https://github.com/makotokw/redmine-theme-gitmike.git Gitmike
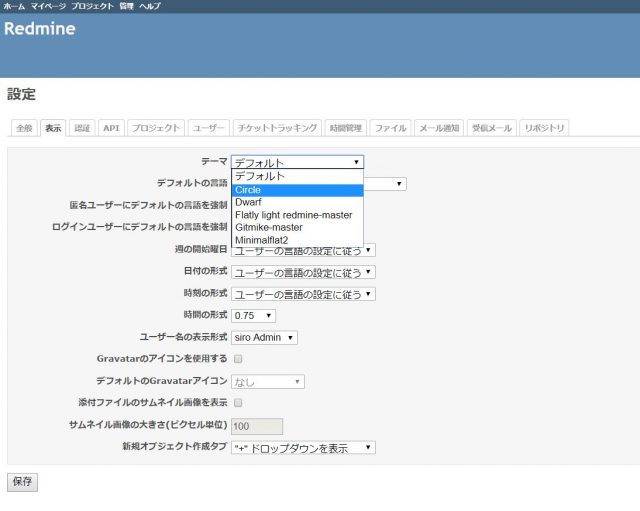
3. Redmineで「管理 → 設定 → 表示」を開き、テーマを選択して保存

インストールしたテーマを選択し、保存すればOKです!
Redmineでテーマ名が表示されないときの対処方法
ただ、ここまでのやり方で上手くいかないケースもあります。
git cloneコマンドでインストールしたフォルダの構成が、Redmineが認識できないフォルダ構成になっている場合です。
認識できないフォルダ構成の場合、Redmineで「管理 → 設定 → 表示」を開いたときに、テーマ名が表示されません。
そのため、Redmineがテーマを認識できるように、「フォルダの位置」を変える必要があります。
今回ご紹介した「Dwarf」テーマを例に、具体的な方法を解説しますね。
git clone直後のフォルダ構成は、次のようになっています。
git clone直後のフォルダ構成:

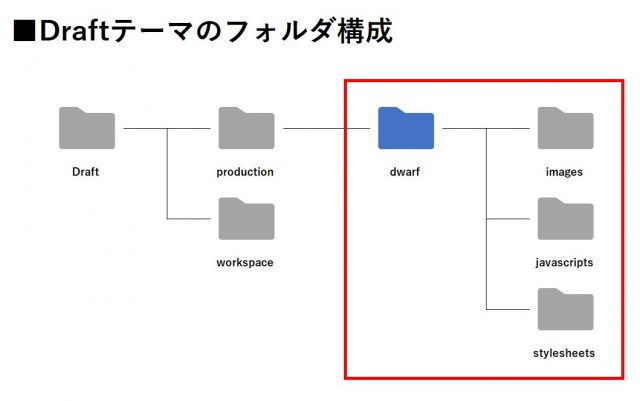
Redmineに認識させるためには、次のような構成にする必要があります。
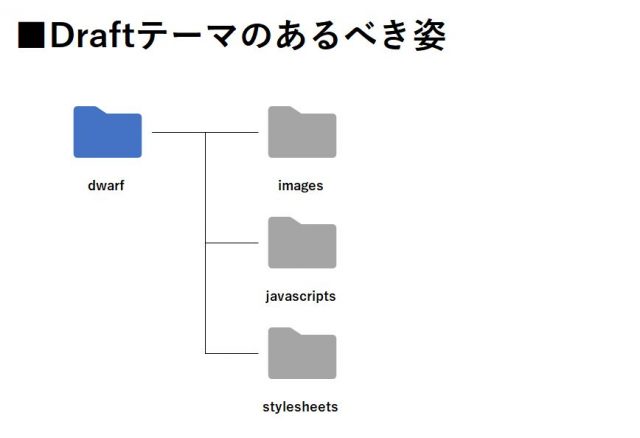
Redmineに認識させるために、あるべき姿:

このように、「images」「javascripts」「stylesheets」などのフォルダを、テーマ名のフォルダ直下に置くことで、Redmineが認識できるようになります。
ちなみに、今回ご紹介したテーマの中にもフォルダ移動が必要なテーマがあるので、補足情報載せておきますね。
・Dwarf
「themesDwaftproductiondwarf」以下のフォルダ・ファイルをすべてコピーし、Dwaftフォルダ直下に移動
・minimalflat2
「themesminimalflat2srcassets」以下のフォルダ・ファイルをすべてコピーし、minimalflat2フォルダ直下に移動
まとめ
今回は、「Redmineでおすすめのテーマ・テーマの変更方法」について解説しました。
Redmineは、進捗管理、メンバー間のコミュニケーションをとるための大事なツールですよね。
テーマを変えるだけで見た目がおしゃれになるだけでなく、使い勝手もとてもよくなります。
ぜひ、お気に入りのテーマをみつけて、使ってみてくださいね!









