今回はHTMLでスペースを表示させる方法について、解説をしていきます! HTMLで文章を入力していても、思ったように表示されない文字で困ったことはありませんか?HTMLでは通常通り、文章の中にスペースを入れても思ったように反映はされません。
これにはHTMLのエスケープ処理が関係しています。この記事では、以下の内容について解説していきます。
- エスケープとは
- エスケープ文字を使う必要性
- エスケープ文字の使い方
やさしいサンプルコードと一緒に解説していくのでぜひご覧ください!
エスケープとは
まずはHTMLのエスケープ(処理)とは何かから解説をしていきます。エスケープでは、HTMLのコードでは別の意味を持ったり、環境に依存する文字を、別の文字列に置き換えます。
例えば、
< >
という文字は、HTMLのタグを使う部分で使われています。これを文章の中で使うと予期しない表示や動きをする場合があります。なのでこの場合は、
< >
という文字に置き換えることで、正常かつ安全にページに表示させることが出来ます。
エスケープ文字を使う必要性
先程解説してきたように、エスケープを行わなければ、その文字が表示されなかったり、予期しない表示や動きをする場合があります。中でも半角スペースは全角スペースとの扱い方が違うことに気をつける必要もあります。
こちらのコードをご覧ください。
<html>
<p>あ い う え お(半角スペース)</p>
<p>あ い う え お(全角スペース)</p>
</html>
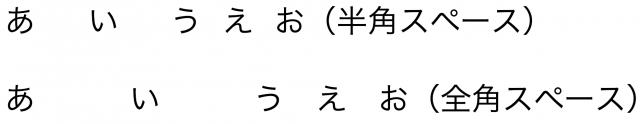
実行結果

半角スペースと全角スペースで同じような文字を入力したはずが、半角スペースのほうは表示がされていませんね。これは半角スペースに対してエスケープ文字に置き換える必要があるからです。
エスケープ文字の使い方
それでは実際にエスケープ文字を使う方法について見ていきましょう。今回は先程の半角スペースを置き換えて、ブラウザで表示されるかどうかを確認してみます。
こちらのコードをご覧ください。
<html>
<p>あ い う え お(半角スペース)</p>
<p>あ い う え お(全角スペース)</p>
</html>
実行結果

先程のコードで半角スペースだったところに、「 」を挿入しました。このエスケープ文字に置き換えたことで、ブラウザでも正常に表示されましたね。
まとめ
この記事では
- エスケープとはなにか
- エスケープ文字の使い方
- 半角スペースと全角スペース
に絡めて解説をしてきました。文字を置き換える必要については分かって頂けたでしょうか? HTMLで文章がうまく表示されない場合は、エスケープが必要な文字かどうかをまずは考えてみましょう。









