皆さんは、CSSで下線を引く方法を知っていますか?文章を強調したいとき、見出しをおしゃれなデザインにしたいときなど、下線を使うケースは多いですよね。そこで今回は、
- CSSで下線を引くための3つの方法とは?
- 太さを指定して下線を引く方法
- 二重線・破線・波線・蛍光マーカーを引く方法
といった基礎的なことから、といった応用的な方法まで、徹底的に解説します!
CSSで下線を引くための2つの方法とは?
CSSで下線を引く方法は、大きく分けて3つあります。
- 「text-decoration」プロパティ
- 「border-bottom」プロパティ
- 「background」プロパティ
用途に応じて使い分けるのがおすすめなので、それぞれ詳しく解説しますね!
text-decorationの使い方
まずは、text-decorationの使い方について解説します。
使い方:
text-decoration: 線の位置 線の種類 線の色
「線の位置」「線の種類」については、それぞれ設定値があるのでまとめました!
・線の位置:
| No | 線の位置 | 説明 |
|---|---|---|
| 1 | none | 線なし |
| 2 | line-through | 取り消し線 |
| 3 | underline | 下線 |
| 4 | overline | 上線 |
・線の種類:
| No | 線の種類 | 説明 |
|---|---|---|
| 1 | solid | 一重線 |
| 2 | double | 二重線 |
| 3 | dotted | 点線 |
| 4 | dashed | 破線 |
| 5 | wavy | 波線 |
二重線、点線、破線、波状線など一通りの線がそろっているため、シンプルな下線を引来たい場合は、text-decorationプロパティがおすすめです!デザインが気になる方もいると思うので、サンプルコードを用意しました。
サンプル – HTML:
<!DOCTYPE HTML>
<!DOCTYPE HTML>
<HTML lang="ja">
<head>
<meta charset="UTF-8">
<title>下線サンプル</title>
<link rel="stylesheet" href="main.CSS">
</head>
<body>
<h2>text-decorationサンプル</h2>
<p class="simple-border1">CSSで下線を設定する方法</p>
<p class="simple-border2">CSSで下線を設定する方法</p>
<p class="simple-border3">CSSで下線を設定する方法</p>
<p class="simple-border4">CSSで下線を設定する方法</p>
<p class="simple-border5">CSSで下線を設定する方法</p>
</body>
</HTML>
サンプル – CSS:
/************* text-decoration **************/
/* 一重の線 */
.simple-border1 {
text-decoration:underline solid blue
}
/* 二重線 */
.simple-border2 {
text-decoration:underline double blue
}
/* 点線 */
.simple-border3 {
text-decoration:underline dotted blue
}
/* 破線 */
.simple-border4 {
text-decoration:underline dashed blue
}
/* 波状の線 */
.simple-border5 {
text-decoration:underline wavy blue
}
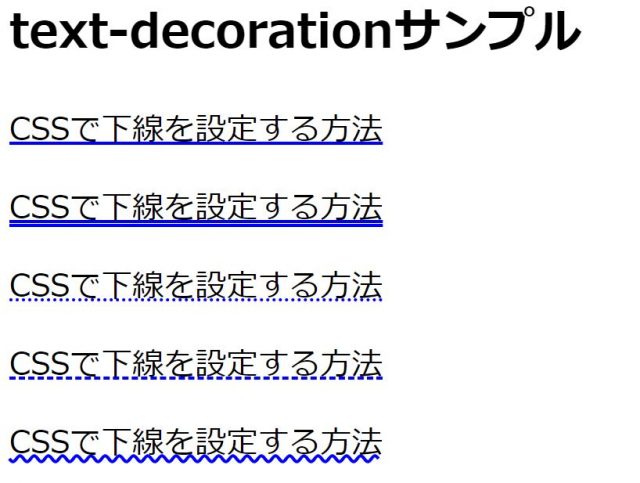
実行結果:
このように、簡単に下線を付けることができます。
border-bottomの使い方
次に、border-bottomの使い方について解説します。使い方は、次のとおりです。
使い方:
border-bottom:線の種類 線の太さ 線の色
「線の種類」について、こちらも一覧にまとめました。
・線の種類
| No | 線の種類 | 説明 |
|---|---|---|
| 1 | none | 線なし |
| 2 | solid | 一重線 |
| 3 | double | 二重線 |
| 8 | dashed | 破線 |
| 9 | dotted | 点線 |
また、text-decorationと比較すると、太さの指定ができますよね。太さを変えると下線に強弱をつけることができるので、text-decorationプロパティよりも表現の幅が広がります!こちらもサンプルコードを用意しました!
サンプル – HTML:
<!DOCTYPE HTML>
<!DOCTYPE HTML>
<HTML lang="ja">
<head>
<meta charset="UTF-8">
<title>下線サンプル</title>
<link rel="stylesheet" href="main.CSS">
</head>
<body>
<h2>border-bottomサンプル</h2>
<p><span class="border-bottom-1">CSSで下線を設定する方法</span></p>
<p><span class="border-bottom-2">CSSで下線を設定する方法</span></p>
<p><span class="border-bottom-3">CSSで下線を設定する方法</span></p>
<p><span class="border-bottom-4">CSSで下線を設定する方法</span></p>
<p><span class="border-bottom-5">CSSで下線を設定する方法</span></p>
</body>
</HTML>
サンプル – CSS:
/************* border-bottom **************/
/* 一重線 */
.border-bottom-1{
border-bottom: solid 2px blue
}
/* 二重線 */
.border-bottom-2{
border-bottom: double 2px blue
}
/* 破線 */
.border-bottom-3{
border-bottom: dashed 2px blue
}
/* 点線 */
.border-bottom-4{
border-bottom: dotted 2px blue
}
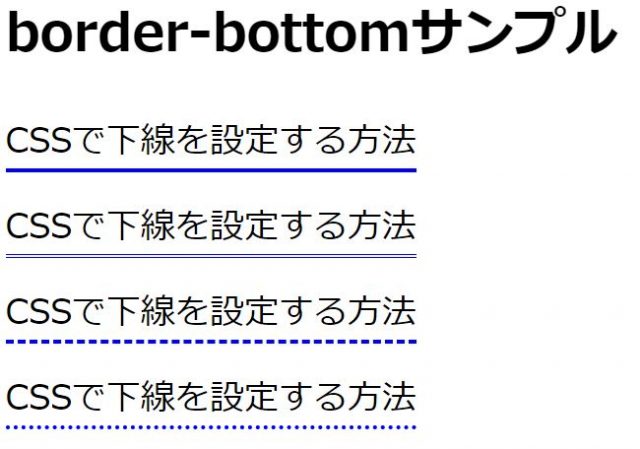
実行結果:
このように、下線を引くことができます。
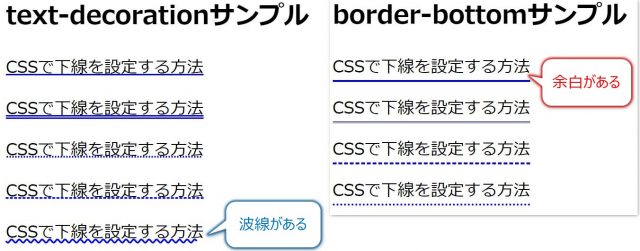
また、太さ以外にも、text-decoration・border-bottomには違いがあります。

border-bottomプロパティは文字と下線の間に余白があるため読みやすく、text-decorationプロパティは波線が使えます。用途に応じて使い分けてみてくださいね!
backgroundの使い方
つぎに、backgroundの使い方について解説します。backgroundはもともと線を引くためのプロパティではなく、背景関連のプロパティをまとめて指定するためのプロパティです。
backgroundでlinear-gradientを使って色を設定することで、蛍光マーカーのような下線を引くことができます!使い方は、次のとおりです。
使い方:
background: linear-gradient(transparent 空白にしたい線の幅, 線の色 0%);
「空白にしたい線の幅」が少しわかりにくいかもしれませんが、70%を指定すると30%の蛍光マーカーが下線になるイメージで、「100% – 指定した%」が表示されます。こちらも、サンプルコードを用意しました。
サンプル – HTML:
<!DOCTYPE HTML>
<!DOCTYPE HTML>
<HTML lang="ja">
<head>
<meta charset="UTF-8">
<title>下線サンプル</title>
<link rel="stylesheet" href="main.CSS">
</head>
<body>
<h2>backgroundサンプル</h2>
<p><span class="marker-border-1">CSSで下線を設定する方法</span></p>
<p><span class="marker-border-2">CSSで下線を設定する方法</span></p>
<p><span class="marker-border-3">CSSで下線を設定する方法</span></p>
<p><span class="marker-border-4">CSSで下線を設定する方法</span></p>
</body>
</HTML>
サンプル – CSS:
/**************** マーカー ****************/
/* 50%下線にマーカー表示 */
.marker-border-1{
background:linear-gradient(transparent 50%, #ffff66 0%);
}
/* 40%下線にマーカー表示 */
.marker-border-2{
background:linear-gradient(transparent 60%, #ffcc99 0%);
}
/* 30%下線にマーカー表示 */
.marker-border-3{
background: linear-gradient(transparent 70%, #ffcccc 0%);
}
/* 20%下線にマーカー表示 */
.marker-border-4{
background:linear-gradient(transparent 80%, #99ccff 0%);
}
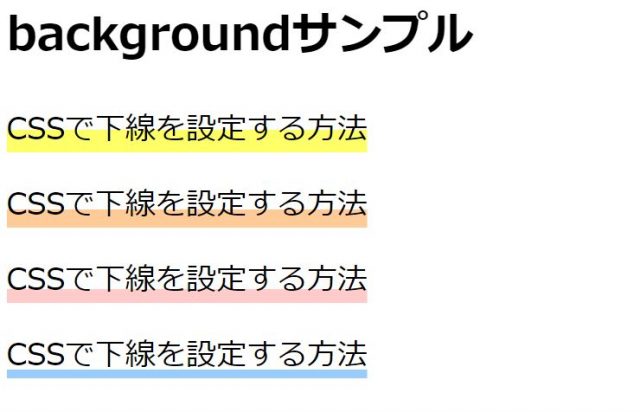
実行結果:
上から順に50%~20%まで、マーカーの表示幅を変更したサンプルです。このように、指定した幅で蛍光マーカーのような下線を引くことができます。おしゃれな下線として蛍光マーカーを使いたい場合は、こちらがおすすめです!
挫折なくプログラミングスキルを高めるには
ここまでCSSで下線を引く方法を解説しましたが、ITエンジニアへの転職や副業での収入獲得を見据え、これからCSSスキルの向上はもちろんJavaScriptやPHPといった他のプログラミング言語を習得したいと考えている人は多いですよね。
ただ実のところ、プログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、CSSで下線を引く方法について解説しました。文字を強調する下線ひとつとっても、今回解説したような様々な方法があります。
ただ、大事なのは、「アプリ・サービスを使うユーザにとって見やすいデザインであること」です。さまざまな下線を試しつつ、画面にあった下線を使ってみてくださいね!

















