皆さんは、CSSで文章の行間を指定する方法を知っていますか?行間のサイズは文字の見やすさに直結するため、設定方法を覚えておくと便利です!そこで今回は、
- CSSで行間を設定するためのline-heightプロパティとは?
- line-heightプロパティの使い方
- line-heightプロパティの設定値に使う最適な値とは?
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
line-heightプロパティとは?
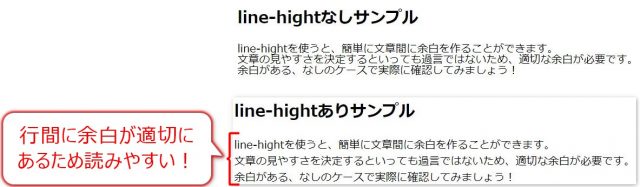
はじめに、line-heightプロパティについて簡単に解説します。line-heightプロパティとは、文章の行間の余白を設定するためのプロパティです。行間の余白を正しく設定できれば、次のように、文章を見やすくすることができます。

文字の読みやすさに直結するため、WEBアプリ・サービス開発をする場合は、使い方を覚えておくのがおすすめです!
「line-height」の使い方
次に、line-heightプロパティの具体的な使い方について解説します。使い方は次のとおりです。
line-height: 設定値
設定値には、大きく分けて3種類の入力パターンがあります。
設定値の入力パターン:
| No | 入力タイプ | 入力例 |
|---|---|---|
| 1 | 値 + px | 10px 、 20px |
| 2 | &(パーセント) or 値 + em | 30%、0.3em |
| 3 | 値のみ | 1.5、2 |
それぞれ具体的なサンプルコードを載せつつ、詳しく解説しますね。
設定値を「値 + px(単位)」で指定
まずは、「値 + px(単位)」で指定する方法についてです。10px、20pxのように固定値で設定する方法です。
サンプル – HTML:
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>line-hightサンプル</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<h2>px指定サンプル</h2>
<p class="px-num">
line-hightを使うと、簡単に文章間に余白を作ることができます。</br>
文章の見やすさを決定するといっても過言ではないため、適切な余白が必要です。</br>
余白がある、なしのケースで実際に確認してみましょう!</br>
</p>
</body>
</html>
サンプル – CSS:
/* pxで指定 */
.px-num{
line-height: 25px
}
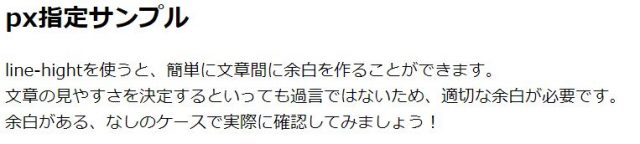
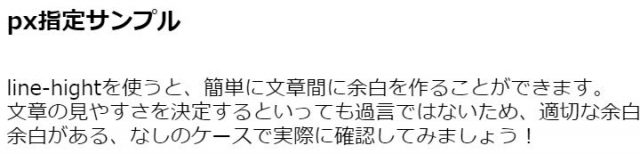
実行結果1(画面サイズ – パソコン):

実行結果2(画面サイズ – iPad):

画面サイズに依存せず、固定幅で行間の余白が設定できていますね。このように、簡単に行間の余白を設定することができます。
設定値を「パーセント」「値 + em(単位)」で指定
次は、「パーセント」「値 + em(単位)」で指定する方法についてです。まず、「パーセント」「値 + em(単位)」を一緒にした理由ですが、どちらもパーセント表示で指定する方法だからです。
300%をemで書く場合は3em、50%をemで書く場合は0.5emのように、書き方が違うだけなので、一緒に覚えるのがおすすめです!
サンプル – HTML:
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>line-hightサンプル</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
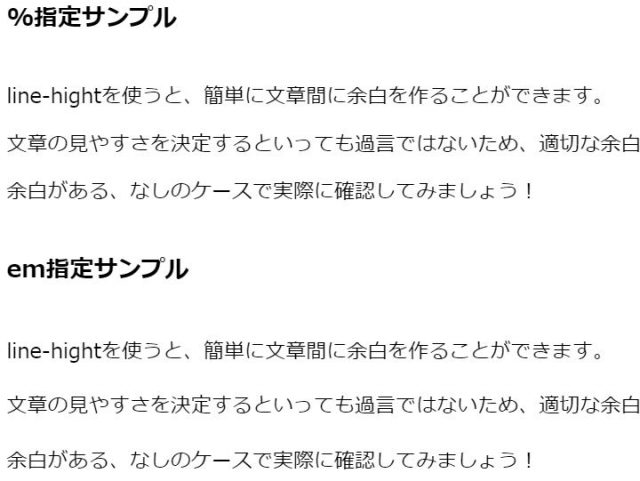
<h2>%指定サンプル</h2>
<p class="par-num">
line-hightを使うと、簡単に文章間に余白を作ることができます。</br>
文章の見やすさを決定するといっても過言ではないため、適切な余白が必要です。</br>
余白がある、なしのケースで実際に確認してみましょう!</br>
</p>
<h2>em指定サンプル</h2>
<p class="em-num">
line-hightを使うと、簡単に文章間に余白を作ることができます。</br>
文章の見やすさを決定するといっても過言ではないため、適切な余白が必要です。</br>
余白がある、なしのケースで実際に確認してみましょう!</br>
</p>
</body>
</html>
サンプル – CSS:
/* %で指定 */
.par-num{
line-height: 130%
}
/* emで指定 */
.em-num{
line-height: 1.5em
}
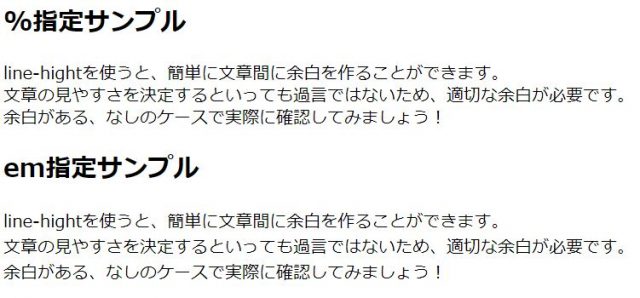
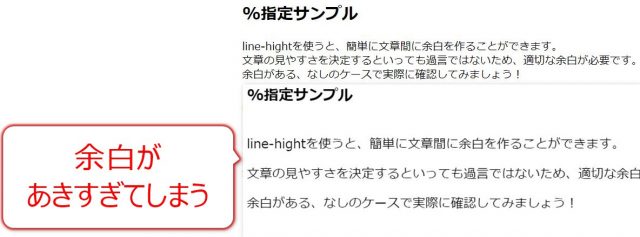
実行結果1(画面サイズ – パソコン):

実行結果2(画面サイズ – iPad):

パソコン画面・iPad画面のサイズに応じて、行間の余白が変わっていますよね。画面サイズに応じて調整したい場合は、こちらがおすすめです!
設定値を「数値のみ」で指定
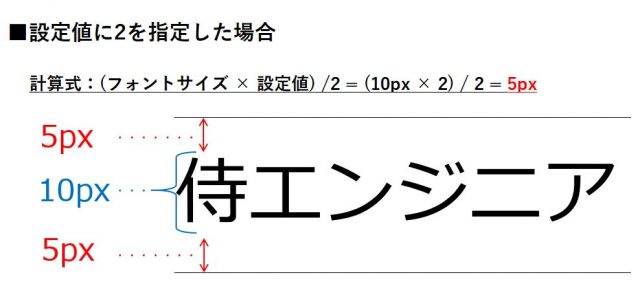
最後に、数値のみで指定する方法についてです。「(フォントサイズ × 指定した数値) / 2」の計算結果を、文字の上下に余白として指定する方法です。少しややこしいので、わかりやすく解説するための図を用意しました。

フォントサイズが10px、設定値が2の場合は、上下の余白が5pxになります。このように、文字のサイズに応じて余白を設定することができます。
サンプル – HTML:
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>line-hightサンプル</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
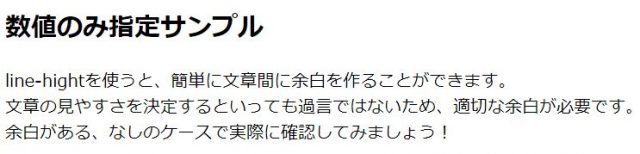
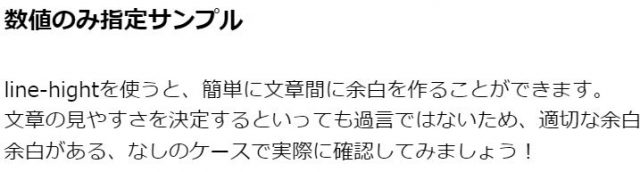
<h2>数値のみ指定サンプル</h2>
<p class="direct-num">
line-hightを使うと、簡単に文章間に余白を作ることができます。</br>
文章の見やすさを決定するといっても過言ではないため、適切な余白が必要です。</br>
余白がある、なしのケースで実際に確認してみましょう!</br>
</p>
</body>
</html>
サンプル – CSS:
/* 数値のみで指定 */
.direct-num{
line-height: 1.5
}
実行結果1(画面サイズ – パソコン):

実行結果2(画面サイズ – iPad):

パソコンの画面、iPadの画面でそれぞれ見やすく余白が設定されていますね。このように、フォントの表示サイズをベースに余白を設定したいときにおすすめです!
【素朴な疑問】「px」「%・em」「数値のみ」どれを使えばいいのか?
ここまで、line-heightプロパティの設定値を決める3つの方法について、解説しました。ただ、どれを選べばよいかわからず悩む方もいるのではないでしょうか。結論から言うと、数値のみを指定するのがおすすめです!
今はスマホ、iPadなどを使うユーザが増えてきているため、そのユーザーにとって見やすい文章が求められています。スマホ、iPad、パソコンなど画面サイズで指定した場合、サンプルで紹介したように、余白が空きすぎてしまいます。

そのため、どちらも満たすことができる、数値のみ指定がおすすめです!
まとめ
今回は、文章の行間の余白を設定するための「line-heightプロパティ」について解説しました。WEBアプリ・WEBサービスを開発する場合にも、文章の読みやすさは使いやすさに直結します。
「神は細部に宿る」という格言にもあるように、細かいところまで意識することで、使い勝手の良いアプリを作ることができます。「line-heightプロパティ」は使い方も簡単なので、ぜひ使ってみてくださいね!









