皆さんは、JSONを知っていますか?
JSONとは、データを読み書きするときに便利なデータフォーマットの1つです。ただ、初めて使う場合は書き方がわからない人も多いので、専用エディタを使うのがおすすめです!
そこで今回は、
- おすすめのJSON Viewer・Editor
といった基礎的なことから、
- JSONを実際に書くときに必要な知識
といった応用的な方法まで、徹底的に解説します!
JSONファイルを使う時の悩みとは?
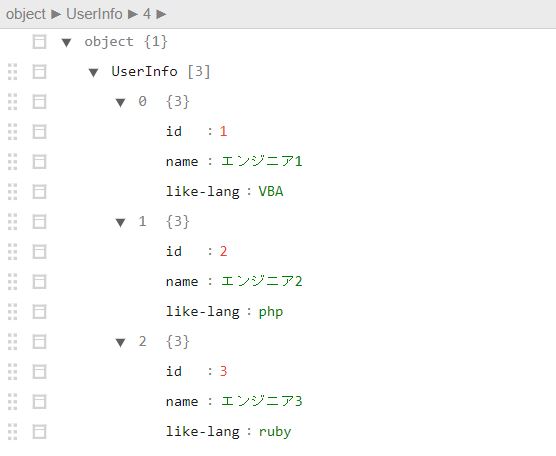
JSONファイルはとても便利なデータ形式なのですが、初めて使う方は慣れるまで時間がかかる人が多いです。たとえば、JSONは次のようにデータを入れ子で表現することができます。

上記のデータを作るときのJSONの書き方は、次のとおりです。
{
"UserInfo": [
{
"id": 1,
"name": "エンジニア1",
"like-lang": "VBA",
"tel": {
"home-phone": "XX-XXXX-XXXX",
"mobile-phone": "YY-YYYY-YYYY"
}
},
{
"id": 2,
"name": "エンジニア2",
"like-lang": "php",
"tel": {
"home-phone": "XX-XXXX-XXXX",
"mobile-phone": "YY-YYYY-YYYY"
}
},
{
"id": 3,
"name": "エンジニア3",
"like-lang": "ruby",
"tel": {
"home-phone": "XX-XXXX-XXXX",
"mobile-phone": "YY-YYYY-YYYY"
}
}
]
}
初めてみた方は、どのようなルールで書けばよいのかよくわからないですよね。慣れれば簡単に書くことができるのですが、
と思う方も多いのではないでしょうか?そんな時は、JSONの専用ビューワー(Viewer)・エディタ-(Editor)を使うのがおすすめです。専用のエディタを使えば、次のようにノード形式で表示したデータに、直接データを追加することができます。
※以下はhttps://jsoneditoronline.org/というJSON用のWEBエディタを使っています
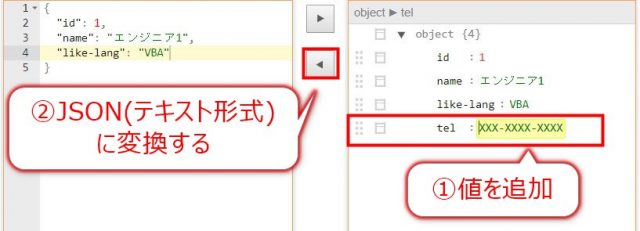
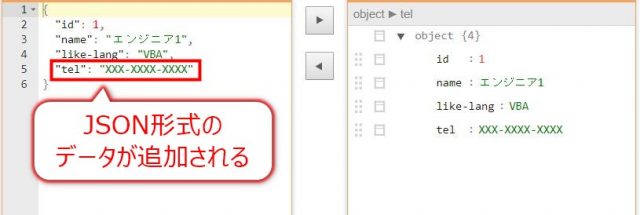
1. JSONエディタの機能を使ってjSONデータの要素を追加

2. 追加した要素にデータを入力し、JSON(テキスト形式)変換機能を実行

3. JSON(テキスト形式)のデータが自動で追加される

このように、エディタの使い方さえ覚えれば、簡単にJSONデータを作ることができます。そのため、JSON専用のビューワー(Viewer)・エディタ-(Editor)を使うのがおすすめです!
おすすめのJSON Viewer・Editorとは?
次に、おすすめのJSON用ビューワー(Viewer)・エディタ-(Editor)について解説します。
WEB
まずは、WEBで使えるJSON用ビューワー(Viewer)・エディタ-(Editor)について解説します。OSに依存せずネット環境さえあれば使えるので、おすすめです!
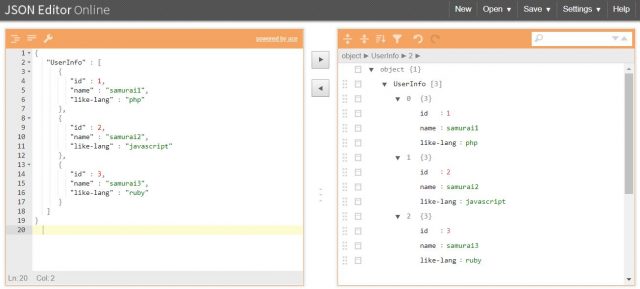
JSON Online Editor

機能がシンプルかつWindows・Macに限らずWEBブラウザさえあれば無料で使えるので、とてもおすすめのエディタです!テキスト形式・ノード形式どちらでも使えます!
ただし、ネット環境がないと使えないので、Wi-Fiを持ち歩いていない方は、注意が必要ですね。
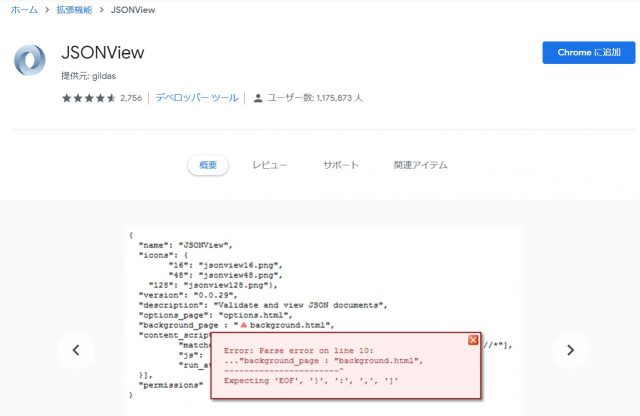
JSONView

次は、ブラウザの拡張機能「JSONView」です。
JSONで作ったデータをWEBブラウザでササっと見たいケースはよくあるので、JSONエディタとは別に入れておくのがおすすめです!編集したりはできないですが、見やすく整形して表示することができるので、ChromeまたはFireFoxの拡張機能を入れておくのがおすすめです!
Windows
次に、Windowsで使えるJSON用ビューワー(Viewer)・エディタ-(Editor)について解説します。
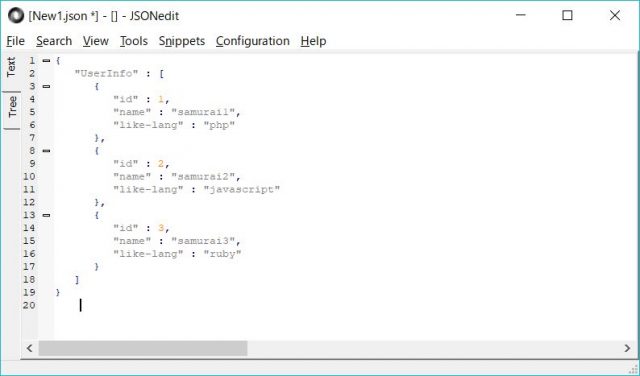
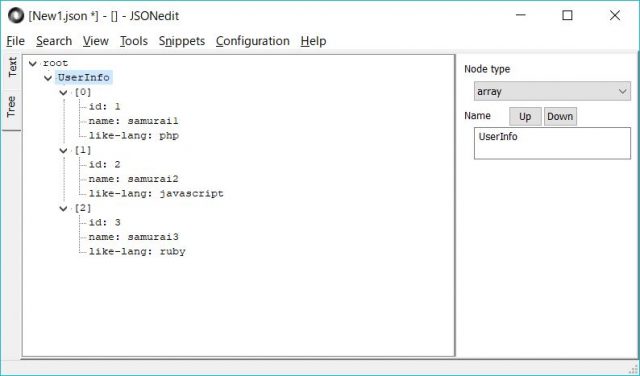
JSONedit (インストールソフト)


とてもシンプルなデザインで、テキスト形式・ノード形式どちらからでも編集できます。かつ、インストール不要でダウンロードすればすぐに使えるので、余計な手間もかかりません。
Windowsユーザで、初めてJSONを使う方に特におすすめです!
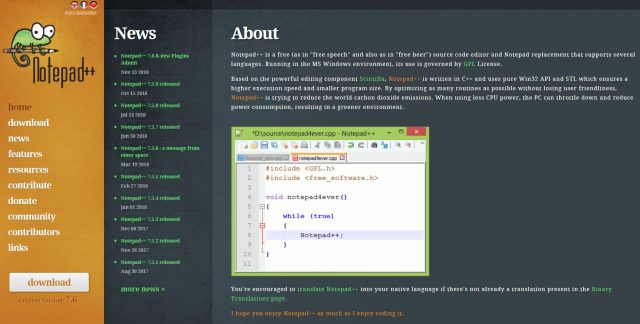
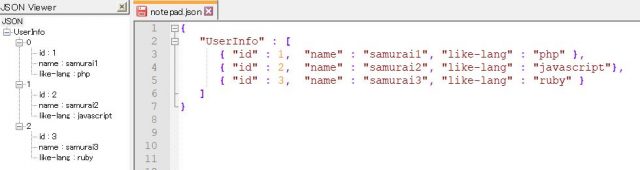
notepad++

notepad++はWEB開発にも使える、開発エディタの1つです。開発エディタの中でも動作が軽く、プラグインも豊富なので使っている方はいるかもしれませんね。
notepadd++にプラグインを2ついれれば、次のようにJSON(ノード形式) + JSON(テキスト形式)で見れるようになります。

notepad++に興味が湧いた方は、インストール後に以下プラグインを入れてみてくださいね!
※プラグイン追加方法:Plugin Admin → JSON Viewer & JSToolをチェック
- ノード形式で見るためのプラグイン:JSON Viewer
- JSONコードを整形してくれるプラグイン:JSTool
Mac
次に、Macで使えるJSON用ビューワー(Viewer)・エディタ-(Editor)について解説します。
Jayson

Finder・XcodeなどMacアプリで標準的に使われているデザインを使って構成されているため、Macユーザに優しいつくりになっています。有料エディタですが、シンプルながら高機能で使いやすいデザイン、豊富なショートカットもあり、とてもおすすめです!
Power JSON Editor

こちらもテキスト形式・ノード形式で確認・編集ができ、Macユーザに馴染みのあるデザインになっているのでおすすめです!
かつ編集してすぐ結果が反映されるので、簡単かつ速くJSONデータを作ることができます。有料エディタですが、価格以上の価値があるJSONエディタですね。
参考記事:https://egg-is-world.com/2017/10/28/mac-power-json-editor/
【補足情報】JSONフォーマットの書き方を詳しく知りたい方へ
ここまでJSON用ビューワー(Viewer)・エディタ-(Editor)について解説してきましたが、複雑なJSONデータをすべてエディタ任せで作ろうとすると、時間がかかってしまいます。
そのため、基礎的なJSONフォーマットの書き方を覚えておくのがおすすめです!

まとめ
今回は、JSONデータを作るときにおすすめのビューワー(Viewer)・エディタ-(Editor)について解説しました。JSONは書き方に慣れるまで少し大変なので、専用のエディタを使うのがおすすめです!
今回紹介したツールは使い方も簡単なので、ぜひ使ってみてくださいね!









