みなさん、RedmineでWikiを活用できていますか?
今回の記事では、RedmineにおけるWikiの書き方を紹介します!
Markdown記法とかで書けないの?
という方へ向けて、
- Wikiページの作成方法
- Wikiページの書き方
- その他の目的別書き方
について紹介します。
Wikiページの作成方法
まずはじめに、Wikiページの作成方法を紹介します。
プロジェクトで初めてWikiを書く場合
Wikiページを開くには、プロジェクトのトップページのメニューから、Wikiを選択します。
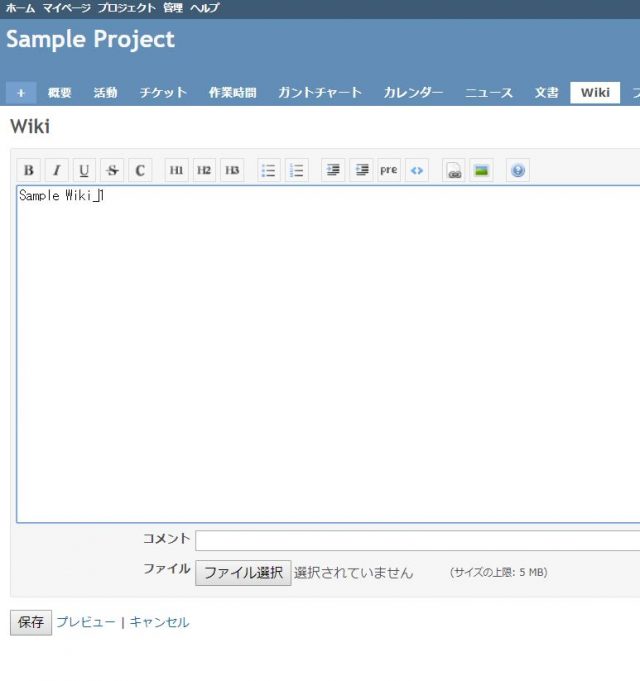
プロジェクトで初めてWikiを作成する場合は、すぐにWikiを書き始められる画面に遷移します。
こちらがWikiの記入ページになりますので、そのまま書き始めましょう。
下の「保存」ボタンを押せば、書いたWikiが保存されます!
プロジェクトに既にWikiページがある場合
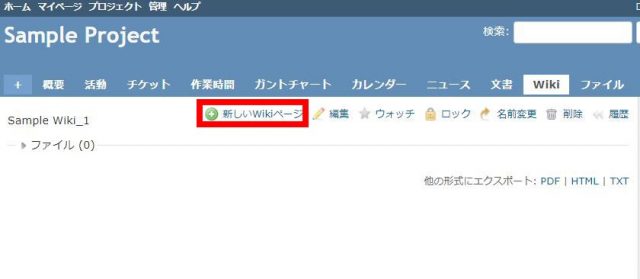
既にWikiページがある状態から追加で作成したい場合も、まずはWikiページへ遷移します。
ここで、「新しいWikiページ」というボタンがあるので、こちらを選択します。
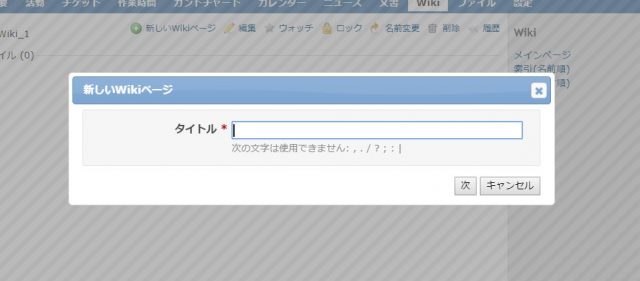
タイトルを求められるので、任意のタイトルを付けましょう。
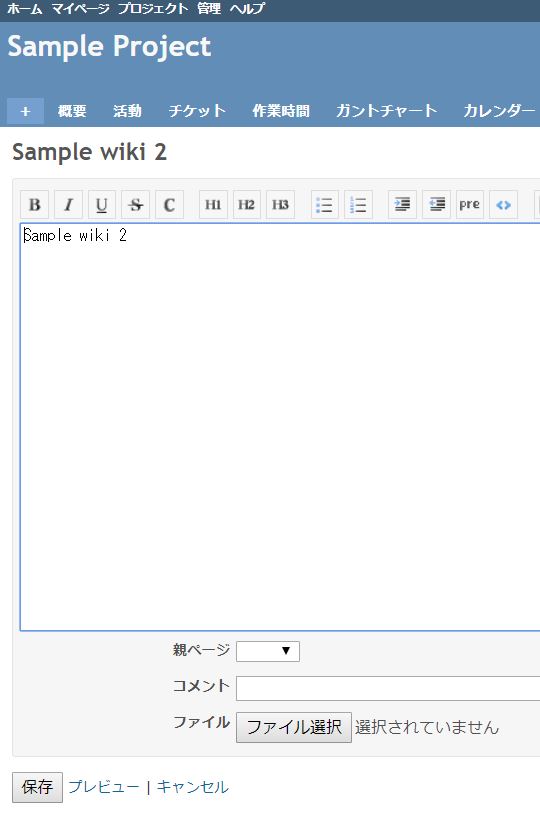
先ほど同様入力ページへ遷移するので、ここでWikiを記述します。また、既にWikiページがある場合は、「親ページ」という欄が追加されます。
こちらは親ページとして既にあるWikiページを選択することで、見やすい構成にする事が可能です。
RedmineのWikiの書き方
結論から申し上げますと、Redmineでは「textile記法」という記法でWikiを記述することができます。
textile記法はMarkdownと同様に、HTMLを簡単な文で書ける書き方の一種です。
例えばリンクを張りたい場合、
とするだけで、リンクを作成する事ができます!この章では、目的別にtextile記法の書き方を紹介します。
見出しを付けたい
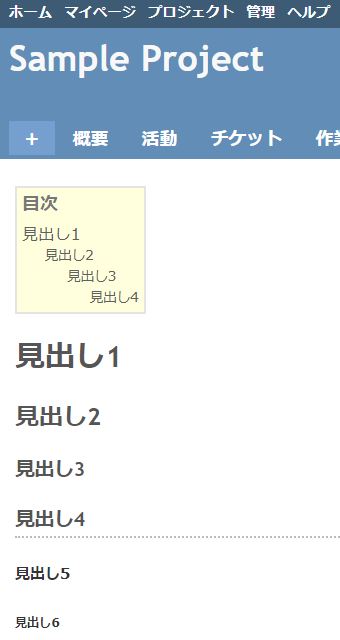
textile形式で目次を付ける場合は、
とすることで見出しを付けることができます。
このときのh1.は、HTMLの<h1>タグと同等になります。「h2. h3.」とする事で見出しの階層を変えられ、h6まで設定する事が可能です。
目次を付けたい
目次を付ける場合は、上述の見出しを付けたうえで、目次を付けたい箇所で{{toc}}と記述することで目次が表示されます。
また、右端に目次を表示したい場合は、{{>toc}}で右端に表示されます。
文字を修飾したい
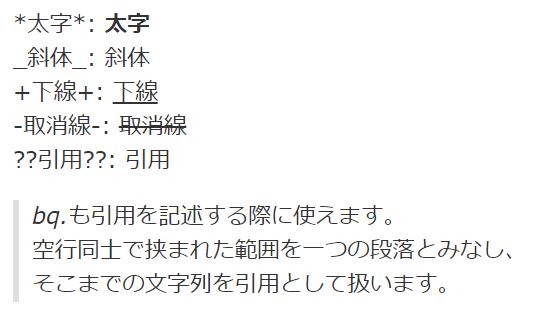
文字を修飾したい場合は、以下のように記述しましょう。
また、ソースコード記述する場合は、@コード@とします。
ただ、複数行の場合は<pre>タグを使う必要がありますのでご注意ください。
箇条書きをしたい
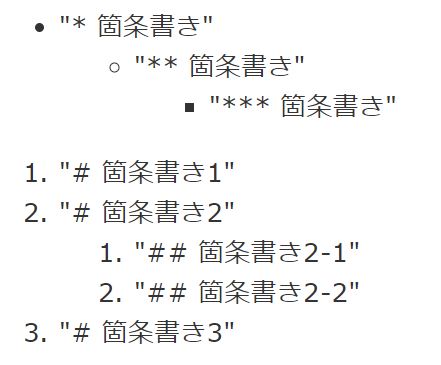
箇条書きをする場合は、「*」か「#」を使います。
「*」は点を使った箇条書き、「#」は番号を振った箇条書きです。それぞれの記号の個数でインデント(段落)を指定できます。
表を入れたい
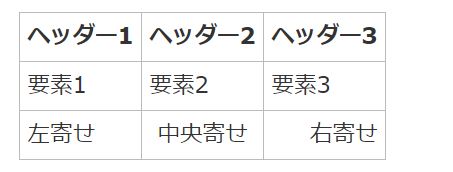
表を入れる場合は、「|」を使って表を作ります。
|要素1|要素2|要素3|
|<.左寄せ|=.中央寄せ|>.右寄せ|
このようにする事で、3×3の表を作成する事ができます。
また、「|」直後に以下表の文字を入れると、特定の意味を持たせる事も可能です。
>. :左寄せ
=. :中央揃え
>. :右寄せ
/2. :記述箇所から縦方向に2つセルを結合する
2. :記述箇所から横方向に2つセルを結合する
セルの結合だけ分かりづらいので例を挙げると、
|行2|
|列1|列2|
というように記述します。
その他の目的別書き方
この章ではtextileでの表現とは別で、Redmineでの目的別書き方を紹介します。
文字色を変更したい
文字色を変更したい場合は、「%{color: 色}文字列%」という書き方をします。
例えば、
%{color: #ff0000}文字列%
このように指定することで、赤い文字で表示させる事ができます。
色の指定の仕方は、色名所でもRGB指定でも可能です。
チケットや別Wikiページをリンクに貼りたい
チケットをリンクとして貼りたい場合は、「#チケット番号」で付ける事が可能です。
また、別のWikiページをリンクに貼る場合は”[ ]”ふたつで囲って、”[[Wikiタイトル]]”と記述します。
wikiに画像を入れたい
wikiに画像を入れる際は、「!」で画像名を囲うことで表示させる事ができます。
まず、wiki編集欄の下部にあるファイル欄の「ファイル選択」ボタンを押します。
ここで画像を選択しwikiページに添付します。
ファイルを添付したら、ファイル名を「!」で囲って表示させます。
「sample.jpg」を表示したい場合は、「!sample.jpg!」と書くことで表示させられます。
また、外部の画像URLを指定する事も可能です。
こちらも同様に、「!Image_URL!」とすることで表示可能です。
まとめ
いかがでしたでしょうか?
今回の記事では、
- Wikiページの作成方法
- Wikiページの書き方
- その他の目的別書き方
を紹介致しました。
情報共有において、Wikiは大変重要です。ここで書き方を覚えて、是非活用してください!