みなさんこんにちは!ブラウザでJSONをみるときに、見にくいと感じていちいちフォーマットしたりしていませんか?
また、Web上でjsonをforamt(整形)またはvalidation(構文チェック)するときに、いっぱいサイトがあってどれを使ったら良いか分からないと困っていませんか?そこで、今日は
- Chrome json formatterについて
- Chrome JSONView
- Web上のjson formatter
ということについてみていきます!JSONのformatで悩んでいる方は是非参考にしていただければ幸いです!
Chromeの拡張機能、json formatterとは
まずは、Chromeの拡張機能であるjson formatterについてみていきましょう。こちらはChromeに導入することでブラウザでJSONを見やすく表示してくれる無料のエクステンションです。
導入方法
導入方法を見ていきます。とは言っても簡単でこちらのウェブストアに行き、

画像右上のChromeに追加から導入できます。
実際に使ってみよう!
さて、それではどのようになるのか実際にみてみましょう。今回は以下のサイトapiのを利用してjsonを表示させて動作確認を行います。
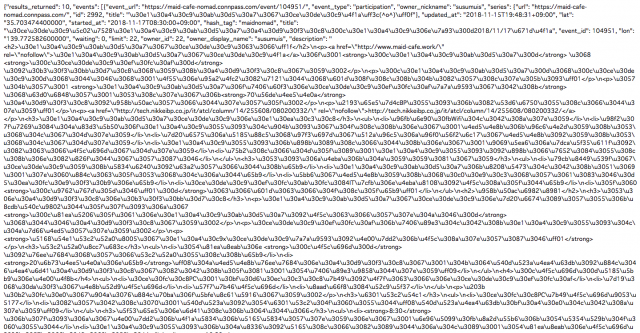
それではまずはjson formatterを入れる前jsonをChromeで表示してみましょう!
拡張前

ここは地獄か?それではjson formatter導入後をみてみます。
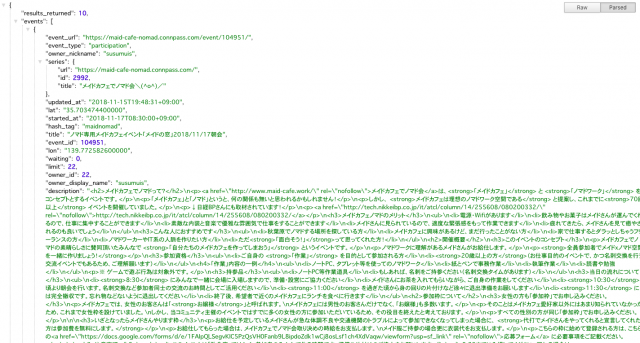
拡張後

いかがでしょうか、フォーマットやハイライトをつけて表示してくれてみやすいですね。
こちらを導入することでWebでJSONをみるときに、いちいちコピペしてWeb上のformatterにかけてという処理をしなくて済むのでWebでJSONを見ることが多い人には必須のエクステンションと言えますね。
もう一つの拡張 JSONView
さて、先程はjson formatterを見てきましたが、Chromeにはもう一つのJSONの拡張ツールであるJSONViewもあります。機能としてはほぼ同じでどっちが良いの?という方もいると思いますが、正直どちらでも良いです。
ハイライトの付き方など好みの方を選んでいただければ良いと思います!こちらのサイトよりダウンロードページに進んでください。

先程と同じように、こちらの右上のChromeに追加から追加していきましょう。その後先ほどと同じように、connpassのAPIを例として見てみましょう。
導入前

導入後

この通り綺麗にハイライトがついていますね。
自動整形サイトを使用する方法!
さて、次はWebサイト上の自動整形サイトであるjson formatterを紹介して行きます。正直Web上で出てるjson formatterはたくさんあって、どれを使えば良いか分からないという人も多いのではないでしょうか。
そこで今回はformatのみならず、validationまで行ってくれるWeb上のjson formatterを紹介します。validationとは構文チェックのことで、構文に間違いなどがあるとエラーで教えてくれます。今回紹介するオススメのサイトは、こちらです。
また、実際の使い方やオプションの説明などは以下の記事で紹介しているので利用するという方は参考にしてください。

まとめ
いかがでしたか。Chromeのjson formatterの使い方から、JSONViewの使い方、Web上json formatterと言った内容を解説してきました!
Webなどをやっていると定期的にJSONをformatする場面に会うので好きな方法でformatできるようになっておきましょう!それでは!!









