みなさんこんにちは! Webサイト制作の鬼・かいです。
近年CSSを書くときには、フレームワークの導入が主流になってきています。しかし、その数はとても多くどれを選べばよいかわからなくなってしまいますね。
自分好みのCSSフレームワークを作成するのも良いですが、やはりコードがスッキリしなかったり、乱雑になってしまうことはよくあります。
そこで今日は、実際の現場でもよく使われているおすすめのフレームワークを紹介していきたいと思います!
CSSのフレームワークいっぱいありすぎて困っているというかたはぜひこちらの記事を参考にしていただければ幸いです。
CSSフレームワークは導入すべきか?
まず、実際に紹介する前にCSSのフレームワークはそもそも必要なのか、という点について軽く書いておきます。
自分専用のデザインをするのでフレームワークは必要ない、フレームワークを使っている人はデザインができない人だという意見も時々耳にします。
しかし、僕個人の見解としては、CSSのフレームワークは使うべきだと思っています。
なぜなら、フレームワークを使うと
- 開発スピードがあがる
- 規則性にのっとったコーディングができる
- 他人からみて分かりやすい
- メンテナンス性があがる
というメリットがあります。
フレームワークだけしか使えないというのは問題がありますが、必要なときに最適なフレームワークを選定できるのもスキルのうちですので、CSSフレームワークの扱いに慣れておくのは重要です。
また、チームで開発、引き継ぎ作業等がある場合はやはりフレームワークを使って、メンテンス性を担保しておくとみんな幸せになれますね。
王道Bootstrap

それでは、実際におすすめフレームワークを紹介していきます。
まずは、王道中の王道ですが、Bootstrapです。名前くらいは聞いた事がある人は多いのではないでしょうか。
主要で使われているものは、Bootstrap3とBootstrap4がありますが、初めて使う方は4の方を選んでおけばよいでしょう。
おすすめなポイント
さて、実際にどこがよいのかというと、
- 有名なので、情報が多い
- レスポンシブデザインが簡単に行える
- 多くの人が使っているので導入コストが低い(チーム内ですぐに利用できる)
- 慣れればとにかく効率良く開発できる
などがあります。
初学者には、1つ目の情報が多いことがとてもメリットになるのではないでしょうか。また、多くのフレームワークには導入されていますが、レスポンシブデザインが楽というのも大きいです。
幾つもブレイクポイントを設定して、適用してと繰り返す作業が軽減されるのはありがたいですね。
しかし、Bootstrapは大きなフレームワークのため、慣れるまで、理解するまでは逆に時間がかかってしまうことがあったり、バグが多いというデメリットもあります。
しかし、慣れれば爆速開発は間違いないですし、バグも少しずつ減ってきているので十分導入を検討する価値はあります。
導入方法
導入には、関連ファイルをDLして読み込む方法と、CDNを利用した方法があります。
一つずつ見ていきましょう。
ソースファイルをダウンロードして読み込む

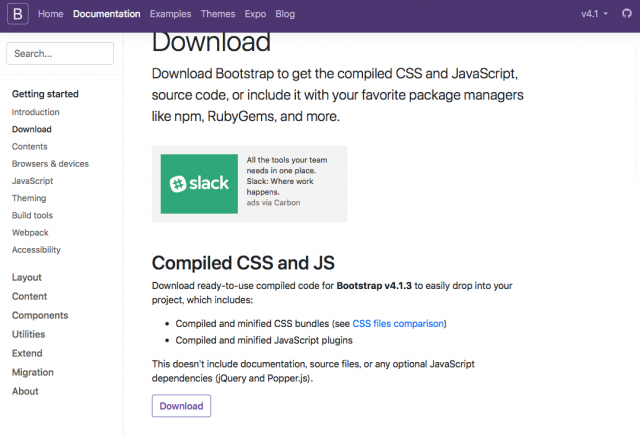
まずは、以下の公式ページから「Compiled CSS and JS」のDownloadボタンより、ソースファイルをダウンロードしましょう。
その後、中にあるCSSフォルダ、jsフォルダをindex.htmlが置いてある階層にコピーしてやりましょう。
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>samurai</title> <link href="./css/bootstrap.min.css" rel="stylesheet"> </head> </html>
そして、このようにlinkタグで指定してやれば、Bootstrapの導入は完了です。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>samurai</title>
<link href="./css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="row justify-content-center">
<h1>sayhello</h1>
</div>
</body>
</html>
例えばこのように、コンテンツを中央寄せにするクラス名をつけてやれば動作確認ができますね。

CDNを利用して読み込む
次はCDNを利用する方法をみていきましょう。
先程と同じように公式ページへ行きスクロールしていくとBootstrapCDNというのがあるのでこの上の方をコピーして、
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>samurai</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</head>
<body>
<div class="row justify-content-center">
<h1>sayhello</h1>
</div>
</body>
</html>
このようにheadタグ内に貼り付けましょう。

きちんとできていますね。
また、Bootstrapについて詳しく知りたい方はこちらの記事で解説されているので参考にしてみるとよいでしょう。

Googleに準じたMaterialize

これはGoogleが推奨するデザインのガイドラインであるマテリアルデザインに準じたフレームワークです。
やはり、Google先生のSEO下で運営する限りはGoogleが推奨するものを使いたいですね。
おすすめポイント
こちらの利点は、
- Bootstrapと似ていて知っている人は操作しやすい
- Googleが推奨しているデザインに準じている
- 開発が活発
- デバイスに依存しないデザイン
というところでしょうか。
最後のは、デザインが統一されていて、デバイスごとに変わったりしないので閲覧するデバイスが変わっても操作性が統一されます。
しかし、やはり多機能なことは多機能なので、つかいこなすまでのコストはかかります。
導入方法
こちらも導入には、関連ファイルをDLして読み込む方法と、CDNを利用した方法があります。
ソースファイルをダウンロードして読み込む

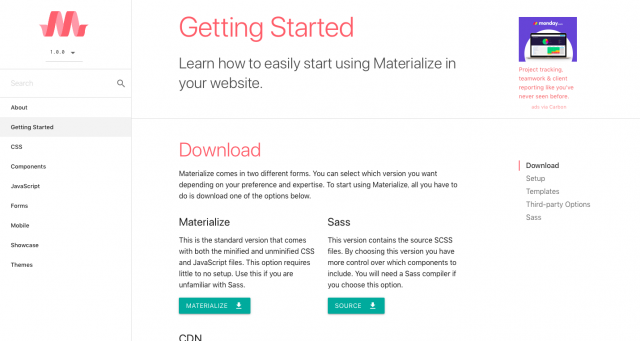
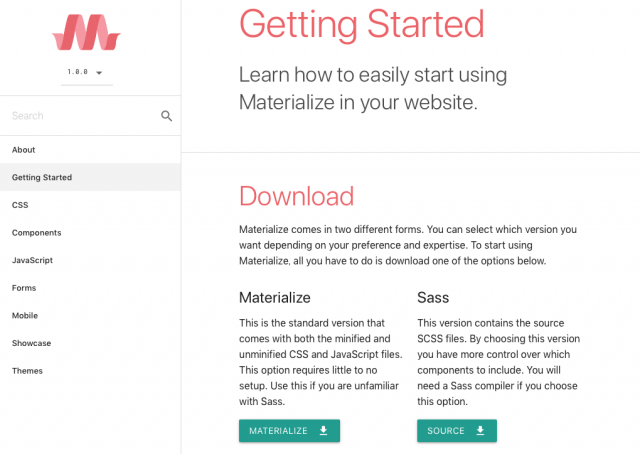
こちらの公式サイトから、緑色のMATERIALIZEボタンよりダウンロードできます。
こちらもBootstrap同様、中のcssフォルダ、jsフォルダをindex.htmlと同階層にコピーします。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>samurai</title>
<link href="./css/materialize.css" type="text/css" rel="stylesheet" media="screen,projection"/>
<script src="./js/materialize.js"></script>
</head>
<body>
<div class="card-panel teal lighten-2">
<h1>sayhello</h1>
</div>
</body>
</html>
その後、head内に上記のように記述してやりましょう。
上記のようなクラス名を与えて、バックグラウンドの色を指定することで動作確認してみます。

うまく動作していますね。
CDNを利用して読み込む
同じ公式ページより、CDN以下のコードをコピーして以下のようにペーストしましょう。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>samurai</title>
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</head>
<body>
<div class="card-panel teal lighten-2">
<h1>sayhello</h1>
</div>
</body>
</html>

うまく動作していますね。
軽量シンプルMilligram

さて、最後に紹介するのはこちらの超シンプルなつくりであるMilligramです。
おすすめポイント
このフレームワークの利点は、
- めちゃめちゃ軽量
- 余分な機能が入っていない
- すぐにマスターできる
- 機能追加してもコードがクリーンに保たれる
という利点があります。
Bootstrapほど多機能は必要なくて、最低限の機能に留めて、必要になったら足していきたいという方にピッタリのフレームワークです。
導入方法

こちらのサイトをスクロールしてGetting Startedからダウンロードしましょう。
また、上記の公式サイトに殆どの機能をデモした様子などものっているので、興味がある方は最後まで見てみるとよいでしょう。
ダウンロード後、distフォルダの中のmilligram.min.cssをindex.htmlと同階層にコピーしましょう。
先程までとは違い、フォルダではなく、ファイル一つでかつjsファイルがないことからもいかに軽量なフレームワークかわかると思います。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<title>samurai</title>
<link rel="stylesheet" href="./milligram.min.css">
</head>
<body>
<div class="container">
<h1>sayhello</h1>
</div>
</body>
</html>
いつもどおりこのように、読み込んであげれば良いですね。

containerで囲んでやると、余白など調整してくれているのがわかり、動作確認できます。
まとめ
いかがでしたでしょうか。
今日はおすすめのCSSフレームワークを3つ紹介しました。
フレームワークごとにclass名などを覚えたりするのは少し大変ですが、cssフレームワークを使うことに慣れると良いことがいっぱいあるので、是非サクッと使えるようになりましょう!
それでは!!









