みなさんこんにちは!フリーランスプログラマーのsatoです。この記事を読んでいる人は、大きく分けて以下の2種類の課題を持った人だと思います。
- 特定の項目の背景に画像を表示したい
- サイト全体の背景に画像を使用したい
今回はCSSを使用した、背景画像の設定方法について見ていきましょう。今回は前半でbackground-imageを使用した基本的な背景設定方法を見ていきます。
後半で、背景画像の設定時によく疑問に上がる技術を、テクニック5選として抜粋してまとめてあります。ぜひ目的にあった内容を利用し、役立ててください!
背景を設定するには「background」
CSSで背景を設定するにはbackground(とその関連プロパティ)を使用します。これは指定した条件で、要素の背景に色や画像を設定することができる設定です。
サイト作成では多用する機能なのでぜひマスターしておきたいものです。特に画像に特化したbackgroundプロパティの使い方を以下記事にまとめてありますので、基礎から学びたい人はこちらをまず読んでみてください。

すぐ使える!背景テクニック5選
基礎部分は先ほどのリンク先にまとめてあります。ここから先は、よく使うテクニックについて見ていきましょう。
サイト全体の背景はbodyに設定
サイト全体の背景を設定したいのならば、bodyに設定を行うのが楽でしょう。例えばシンプルにサイト全体の背景色を指定したいならば、bodyに対してbackground-colorを指定しましょう。
body {
background-color: #5555ff;
}

サイズ固定で画像を表示
サイズの設定は、以下のように行えます。
セレクタ {
background-size: サイズの指定;
}
指定できる要素はこちらです。
| 指定する値 | 説明 |
|---|---|
| auto | 自動算出します。基本は元画像の大きさそのままです。 |
| contain | 元画像の縦横比は保持して、要素に元画像が全て収まるように調整してくれます。 |
| cover | 元画像の縦横比は保持して、要素をちょうどよく覆うサイズにしてくれます。 |
| 数値(px) | 明示的にpxで大きさを調整します。 |
| 数値(%) | 要素に対しての割合で指定します。 |
background-sizeをうまく使うことで、サイズを崩さずに、背景画像を表示することが可能です。

CSS
.bg_test {
background-image: url(test_img.jpg); /* 背景画像指定 */
background-size: cover; /* 画像のサイズ指定 */
}
例えば、キャラクターを背景に設定する場合、これを適切に設定していないと、横に伸びたりしてかっこ悪くなってしまいます。要注意です!
透過させるなら透過png画像を使おう
画像の形の余分な箇所を、透過させたいなら背景色を透過設定にしてあるpng画像を使いましょう。今回は、ちゃんと背景色を透過にしてある星画像のpng画像を用意しました。

これをbodyで背景に指定してみましょう。
body {
background-color: #9999ff;
background-image: url(test.png);
background-size: 200px,200px;
background-repeat: no-repeat;
}

ちゃんと形通りに透過されて表示されましたね!背景色に透過の設定がされていないpng画像や背景に透過色を指定できないjpgなどの画像では、以下のように縁がついてしまいます。

これも初心者がよく落ち入る問題だと思いますので注意しましょう。
同じ模様の繰り返し背景
これはやりたい人が多いと思います。(自分もよくやります)これを実現するのは非常に簡単です。background-repeatを活用しましょう!
body {
background-color: #9999ff;
background-image: url(test.png);
background-size: 100px,100px;
background-repeat: repeat;
}
上下左右にリピートさせたいのならば[repeat]を指定しましょう。(ただ実はrepeatが初期値のため、何も指定しなくても、上下週の繰り返しになります。)

星画像を繰り返し表示できていますね!background-repeatの設定を変えれば、横のみの繰り返しや縦のみの繰り返しも実現可能ですよ!設定できるパラメータは以下の通りです。
| 指定する値 | 説明 |
|---|---|
| repeat | 全面にリピートして表示します。デフォルトはこの状態です。 |
| repeat-x | X方向、つまり横方向にリピートして表示します。 |
| repeat-y | Y方向、つまり縦方向にリピートして表示します。 |
| no-repeat | 名前の通り、リピートはしません。 |
区切り目のない繰り返し画像の作り方
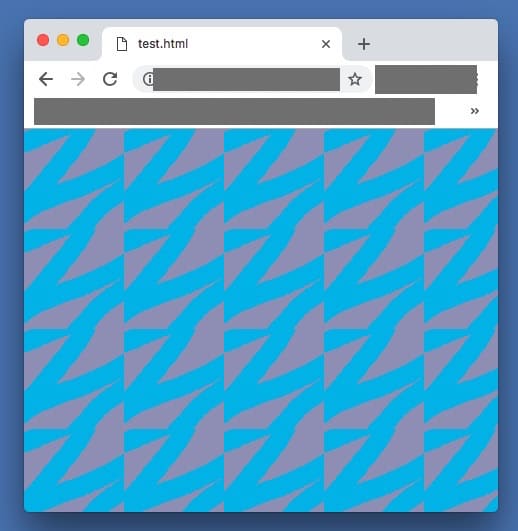
これは直接CSSの話ではありませんが…。繰り返し画像を作る時、下手な作り方をするとつなぎ目が目立ってしまうのはよくある問題です。例えば、こんなぎざぎざ画像を用意して…

ループさせると…

つなぎ目が目立つ背景になってしまいます!それを解消するにはつなぎ目がうまく繰り返される画像を用意する必要があるわけです。そんなものを手動で作るのは骨がおれますね…
しかし、画像編集ソフトの補完機能を使えば簡単です!今回は無料のソフトであるgimpを使用して先ほどのギザギザ画像を、繰り返し表示できるようにしてみましょう。
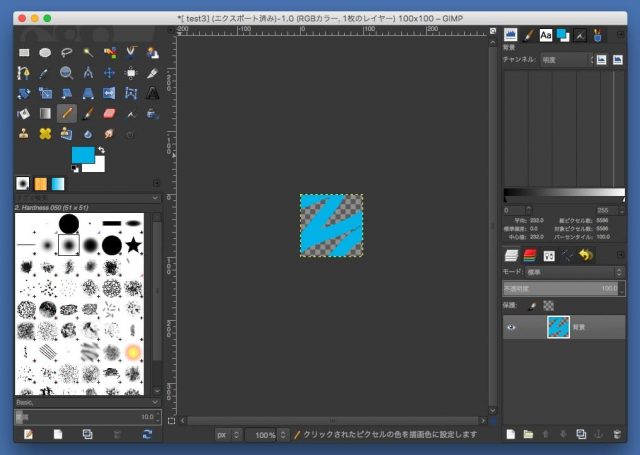
まず「gimp」はgoogleで探せば普通に見つかりダウンロードすることができるでしょう。準備が終わったら、先ほどの画像を読み込み…

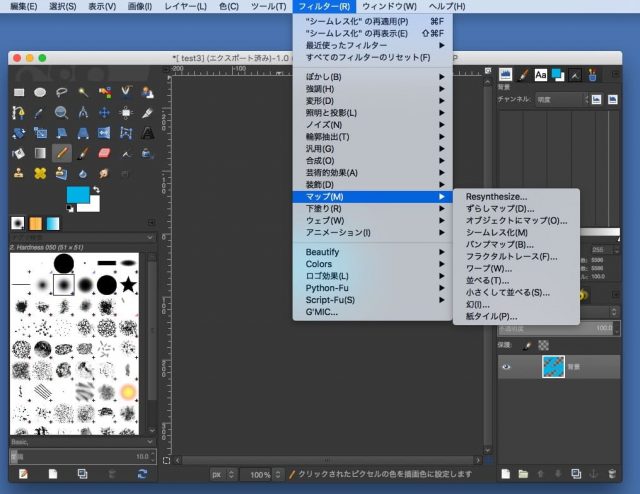
メニューからシームレス化を行いましょう。

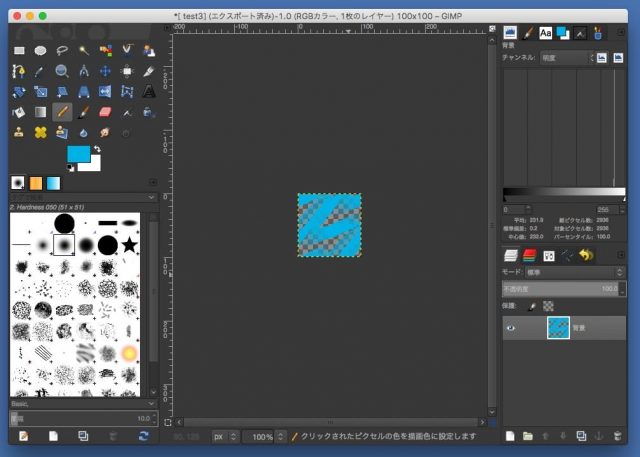
すると…

繰り返し表示しても違和感がないように、画像の補完をかけてくれます。そこで生成された画像をCSSで使用すると…

繰り返し表示しても、区切りがみえませんね!こんな風に画像を補完して、準備するのは実戦で使えるテクニックです!うまく活用してください。
まとめ
今回は、背景画像の設定の基礎から、役立ちそうなテクニックまで一通り見てきました。テクニックは、初心者がよく実現したくなることを、まとめておいたので、その時がきたらぜひ活用してください。それではありがとうございました!









