こんにちは、ライターの遠藤です!
今回の記事では、atomのテーマについて解説致します。
「atomの色合いをもうちょっと明るく(暗く)したい」
「atomでテーマの変更方法が知りたい」
「自分好みなテーマにしたい!」
といった方へ向けて、
・テーマとは
・テーマの変更方法
・おすすめテーマ11選
について紹介致します。
ぜひ最後までお付き合いください!
テーマとは
まずはじめに、テーマについて簡単に説明します。
テーマは、atomのUIなどの色合いやデザインを決めるものです。
atomではテーマは2種類に分かれています。
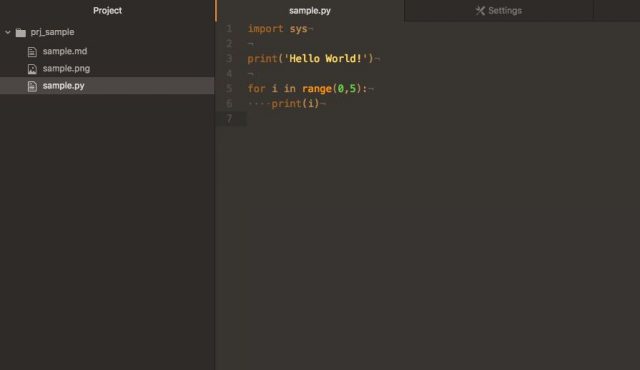
Syntax Theme:編集画面のテーマ
UI Theme:編集画面以外のテーマ
これらを変更することによって、自分好みのデザインでatomを使う事ができます。
また、atomパッケージ同様テーマもインストールしてくる事ができるので、自分好みなテーマに変更する事が可能です!
テーマの変更方法
それではまずはじめに、atomにデフォルトで入っているテーマを使ってテーマの変更をしてみましょう。
手順は以下になります。
-
- 設定画面を開く
- サイドバーのThemesを選択
- UI Theme, Syntax Themeを切り替えてテーマを変更する
設定画面を開く
コマンドパレットから「Application: Show Preferences」で開く事ができます。
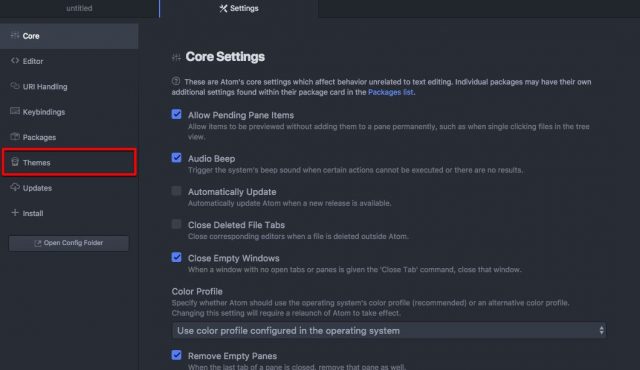
以下のような、設定画面が表示されます。
サイドバーのThemesを選択
「Themes」を押して、テーマ設定画面へ遷移しましょう。
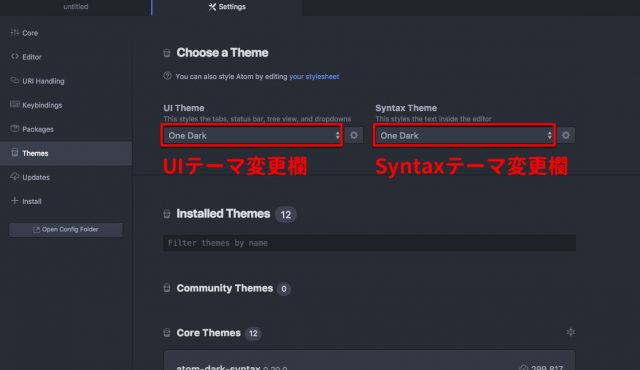
UI Theme, Syntax Themeを切り替えてテーマを変更する
この画面でUI Theme, Syntax Themeをそれぞれ切り替える事ができます。
テーマをインストールする方法
テーマの切り替え方がわかった所で、好きなテーマをインストールする方法も解説致します。
テーマをインストールする手順は以下になります。
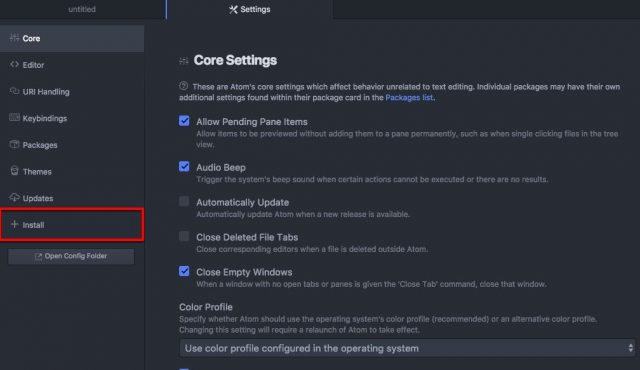
Install画面へ遷移
設定画面を開き、「Install」画面へ遷移します。
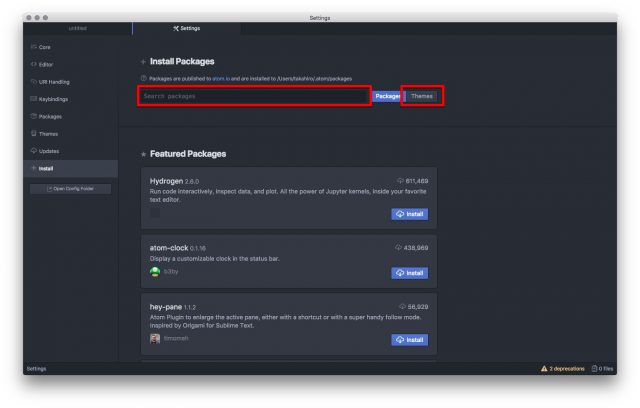
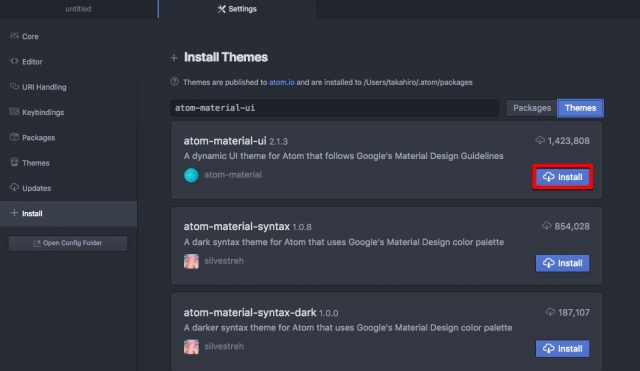
インストールするテーマを検索する
「Search Packages」と書かれているテキストボックスにインストールしたいテーマ名を入力し、「Themes」ボタンを押します。
テーマをインストールする
インストールしたいパッケージのInstallボタンを押し、インストールします。
これでインストール完了です。
インストールが完了したら、テーマの変更方法にならってテーマを変更してください!
おすすめテーマ
テーマのインストールと変更方法はわかりましたが、
「どのテーマをインストールすれば良いか分からない」
という方もいる事でしょう。
そのため、私が個人的におすすめしたいテーマを種類別に紹介致します!
有名どころを攻めるなら
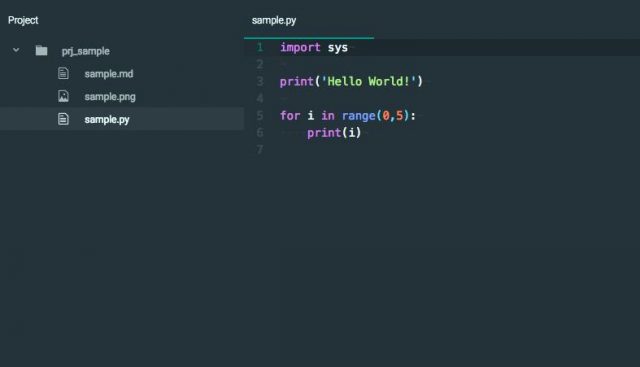
atom-material
最も利用されているatom-material-uiというUIテーマと、そのセットとなっているSyntaxテーマです。
色使いもよく背景もやや青みがかっていて見やすいですね!
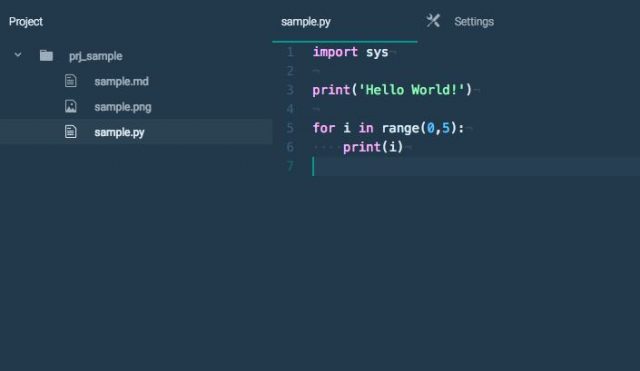
UI : atom-material-ui
Syntax : atom-material-syntax
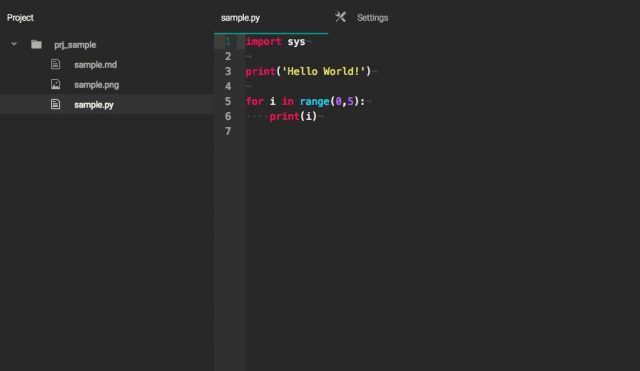
monokai
monokaiもとても有名なSyntaxテーマです。
背景色がmaterialよりも柔らかい雰囲気を出しています。
UI : atom-material-ui
Syntax : Monokai
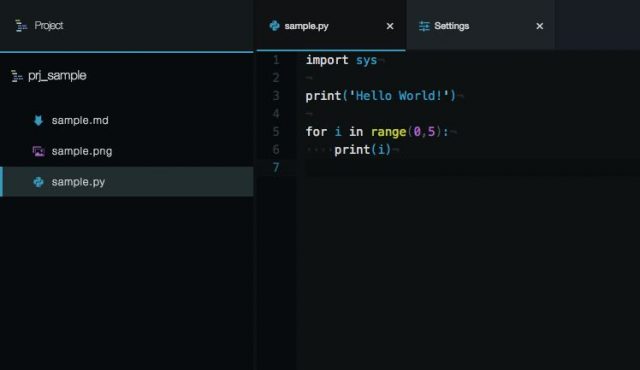
seti
setiも最もよく使われる定番の一つです。
seti-uiとseti-syntaxを組み合わせるととてもお洒落です!
私はseti-uiが個人的にお気に入りです。
UI : seti-ui
Syntax : seti-syntax
青系が好きな方へおすすめ
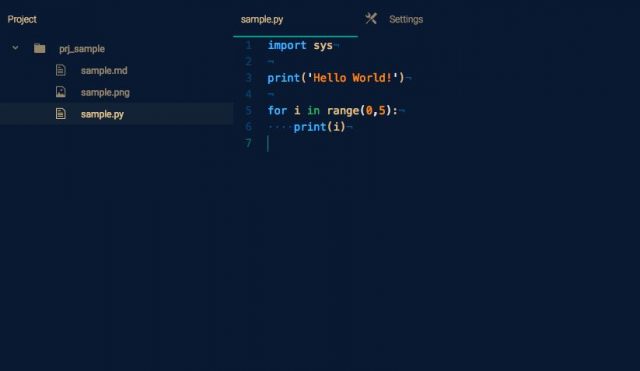
rain-syntax
rain-syntaxは少し明るめな青で、落ち着いて作業ができそうです。
UI : atom-material-ui
Syntax : rain-syntax
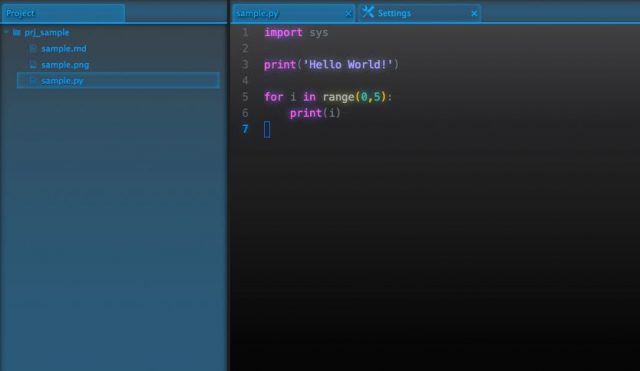
easy-blue-yellow-syntax
easy-blue-yellow-syntaxは、ダウンロード数は少ないですが、背景の青色が綺麗です。
濃い青のSyntaxテーマは他になかなか無いので、狙い目です。
UI : atom-material-ui
Syntax : easy-blue-yellow-syntax
futurism
未来的!少年心がくすぐられるテーマです!
こちらもダウンロード数の少ないテーマですが、UIテーマとSyntaxテーマを両方入れると、お洒落なテーマになります。
変わり種が好きな方にもおすすめです。
UI : futurism-ui
Syntax : futurism-dark-syntax
かわいいテーマが好きな方へ
p1xelher0-syntax
薄い茶色を基調に、ターコイズブルーとオレンジのコントラストが可愛らしいテーマです。
目にも優しい色合いなので、落ち着いて作業したい方にもおすすめです。
UI : atom-material-ui
Syntax : p1xelher0-syntax
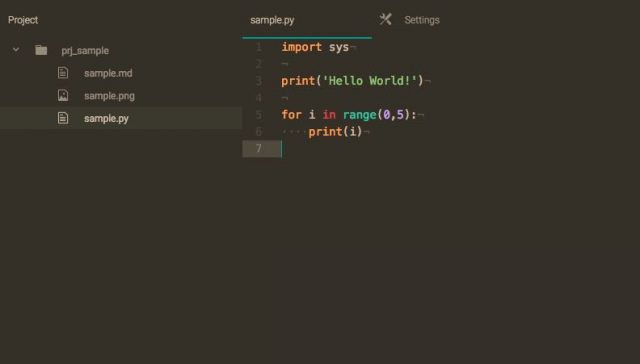
Pumpkin
茶色背景にオレンジという、かぼちゃモチーフのテーマです。
可愛らしさと落ち着きを兼ね備えている、とても良いテーマです!
UI : One Dark
Syntax : pumpkin-syntax
Princess
まさにメルヘン!お姫様カラーです。
見やすさには欠けます。
UI : One Light
Syntax : princess-syntax
アニメが好きな方へ
mahou-shoujo-syntax
「僕と契約して魔法少女テーマにしてよ」と訴えかけてくるSyntaxテーマです。
このテーマには一手間必要で、「UIテーマ設定でColorをピンクにしてください」と作者さんのコメントにあります。
色設定へはUIテーマ設定欄の右側にある歯車ボタンから遷移できます。
このように、インストールできるテーマには作者さんが好きなアニメをイメージして作られものもあります。
UI : atom-material-ui
Syntax : mahou-shoujo-syntax
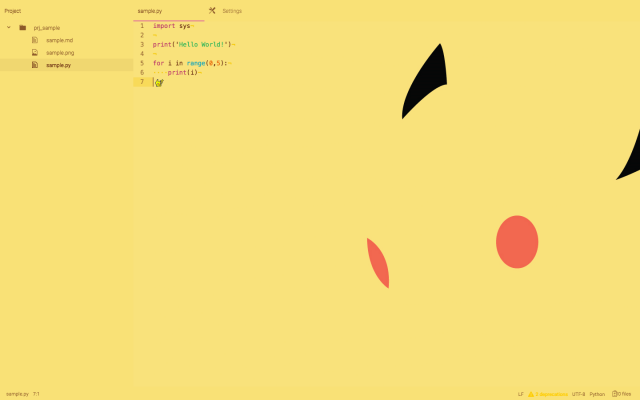
pikachu-syntax
名前の通りです。
みんなが大好きなねずみさんですね!
UI : atom-material-ui
Syntax : pikachu-syntax
まとめ
いかがでしたでしょうか?
今回の記事では、
・テーマとは
・テーマの変更方法
・おすすめテーマ11選
について紹介しました。
atomはテーマもインストールする事ができるので、沢山種類があります。
自分好みなテーマにしたり、見やすいテーマにしたりすれば、きっとより作業が捗ることかと思います!
ぜひ色々なテーマを発掘して、atomを楽しんでください!