みなさんこんにちは!Kotonoです。
今回はJavaScriptで「時計」を作成する方法について解説していきたいと思います。
この記事では
・時計の作成に必要なDateオブジェクトとは
・日付や時間を取得する方法
などといった基本的な内容から
・デジタル時計の作成方法
・協定世界時(UTC)やグリニッジ標準時(GMT)について
などといった、より具体的な内容に関してもわかりやすく説明していきたいと思います。
Dateオブジェクトとは
みなさんはJavaScriptプログラミングにおいて「Dateオブジェクト」を使用したことはありますか?
DateオブジェクトとはJavaScriptで日付や時間を操作するために必要なオブジェクトです。
この記事のメイントピックである「時計の作成方法」をご紹介する前に、簡単にDateオブジェクトの扱い方を学んでおく必要があります。
今日の日付を取得する方法
では、Dateオブジェクトを使用して今日の日付を取得してみましょう。
以下のコードをご覧ください。
var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); console.log(year+"年"+month+"月"+day+"日");
実行結果は以下の通りです。
2018年8月28日
上のコードでは、簡単に今日の日付を取得しています。
まず、新たなDateオブジェクトのインスタンスを作成し、変数dateに保存します。
そしてDateオブジェクトの様々なメソッドを使い、日付の取得を行います。
最初に、getFullYearメソッドを使用し4桁の西暦年を取得します。
そして、getMonthメソッドで月の値を取得します。
ここで注意したいのは、getMonthメソッドは0から11までの数字を返すので、戻り値に1を足さなければいけません。
そして最後に、getDateメソッドを使用し日にちを取得します。
これらをJavaScriptコンソールに表示させることで、今日の日付を確認することが出来ます。
現在の時間を取得する方法
では次に、Dateオブジェクトを使用して、現在の時間を取得してみましょう。
以下のコードをご覧ください。
var date = new Date(); var hours = date.getHours() var minutes = date.getMinutes(); var seconds = date.getSeconds(); console.log(hours+"時"+minutes+"分"+seconds+"秒");
実行結果は以下の通りです。
13時13分34秒
上のコードでは、簡単に現在の時刻を取得しています。
まずは先ほどと同じ変数dateを使用し、Dateオブジェクトの様々なメソッドを使います。
最初に、getHoursメソッドを使用し、日時の「時」を取得します。
そして、getMinutesメソッドで分の値を取得します。
そして最後に、getSecondsメソッドを使用し、秒を取得します。
これらをJavaScriptコンソールに表示させることで、今日の日付を確認することが出来ます。
ここで注意したいのは、日付も時刻も使用しているコンピュータの時刻が表示されます。
その為、同じコードでも違う環境に置かれたコンピュータ上で実行すると、違う結果を得ることとなります。
Dateオブジェクトのもっと詳しい情報に関しては、以下のリンクを参照してみてくださいね。

デジタル時計を作ってみよう
では、これまでに学んだテクニックを応用して、簡単なデジタル時計を作成してみましょう。
以下のコードをご覧ください。
<html>
<body>
<p id="myid"></p>
<script>
t = 0;
var elem = document.getElementById("myid");
function myfunc(){
var date = new Date();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
elem.innerHTML = hours+"時"+minutes+"分"+seconds+"秒" ;
}
t = setInterval("myfunc()", 500);
</script>
</body>
</html>
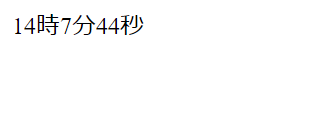
このコードを実行すると、以下のようなページが表示されます。

上のコードでは、HTMLのp要素にデジタル時計を組み込んでいます。
myfunc関数では、まずは先ほどご紹介したように現在の時刻を取得しています。
そして、その取得した時刻をHTMLのp要素にinnerHTMLプロパティを使用して、書き込んでいます。
innerHTMLプロパティについての詳しい説明は、以下のリンクを見てみてください。

そして、setInterval関数を使用し、myfunc関数を一定間隔で実行させています。
setInterval関数に関する詳しい説明は、以下のリンクを参照してみてくださいね。

このように、とてもシンプルなデジタル時計を作成することができましたね。
グリニッジ標準時(GMT)や協定世界時(UTC)について
JavaScriptでは、グリニッジ標準時(GMT)や協定世界時(UTC)などの、特別なフォーマットの日付・時刻を取得することも可能です。
グリニッジ標準時はイギリスの標準時であり、日本とは9時間ほど時差があります。
では現在のグリニッジ標準時を取得してみましょう。
var date = new Date(); var gmt = date.toGMTString(); console.log(gmt);
実行結果は以下の通りです。
Tue, 28 Aug 2018 12:04:06 GMT
上のコードでは、Dateオブジェクトを含んでいる変数dateを、toGMTStringメソッドを使用し、GMT標準時に変換しています。
ご覧いただけるように、JavaScriptコンソールには、曜日・日付・時刻が独自のフォーマットに従って表示されました。
次に、協定世界時(UTC)とは、世界共通の標準時間です。
計測方法がグリニッジ標準時とは違うため、より正確な時刻となっています。
では現在の協定世界時を取得してみましょう。
var utc = date.toUTCString(); console.log(utc);
実行結果は以下の通りです。
Tue, 28 Aug 2018 12:04:06 GMT
上のコードは、先ほどのグリニッジ標準時のものとほとんど変わりません。
Dateオブジェクトを含む変数dateを、toUTCStringメソッドを使用し、協定世界時に変換しています。
こうして、二種類の標準時刻も簡単に取得できることがわかりました。
まとめ
この記事では、JavaScriptにおける時計の作成方法について解説しました。
JavaScriptプログラミングにおいて、時間を扱うシチュエーションはたくさんあります。
この記事でご紹介したテクニックを覚えておくと、応用がきくので便利です!
みなさんもこの記事を通して、JavaScriptに関する知識をどんどん増やしていってくださいね!









