こんにちは!フリーランスの長野です。
WordPressを使っていますか?WordPressを使うと機能がそろったプラグインなどが充実しているので、WEBサイトで簡単にやりたいことを実現させることができます。
その反面、WordPressでいろいろと機能を組み込むとWEBサイトの表示が重く感じることがよくあります。サイトの表示を重く感じると、せっかくサイトを観に来た人にイライラさせてしまう場合もありえます。
そこでこの記事では、「WordPressサイトが重い!」について
- 重いとなぜ問題なのか?
- ホントに重いか確認してみよう!
といった基本的な内容から、
- プラグインですぐにできる高速化対策
- 管理画面が重い場合は?
など実践的な内容についても解説していきます。今回は「WordPressサイトが重い!」について、わかりやすく解説します。
重いとなぜ問題なのか?
冒頭でも述べましたが、WordPressを使うと機能がそろったプラグインなどが充実しているので、WEBサイトで簡単にやりたいことを実現させることができます。その反面、WordPressでいろいろと機能を組み込むとWEBサイトの表示が重く感じることがよくあります。
では、そもそもWEBサイトの表示が重くなると何が問題なのでしょうか?ここでは大きく2種類に分けてご紹介します!
離脱が増える

ユーザーは何らかの役に立つ情報が欲しい、楽しい情報を手に入れたいと思ってWEBサイトをみにきます。そこでWEBサイトの表示が遅ければどうなるでしょうか?WEBサイトが表示するまで待たされて、イライラしてきます。
そのうちあきらめて似た情報が掲載されている他のサイトをみに行ってしまうかもしれません。そうするとせっかく掲載した情報が読まれる機会を失ってしまいます。
上位表示されにくい

表示速度が遅かったり、WEBサイトから早々に離脱されるとGoogleの検索結果で上位に表示されにくくなります。Googleの検索結果で上位に表示されなければ、せっかく掲載した情報までにユーザーがたどり着くことができません。
せっかく掲載した情報をたくさんの人に伝えられるように表示速度を速くして、Googleの検索上位を目指しましょう!
ホントに重いか確認してみよう!
WordPressで作ったWEBサイトの表示が重いと何が問題かわかったところで、ホントに重いのか?どれくらい重いのか?確認してみましょう!WEBサイトの表示速度を確認するには、Googleが提供している「PageSpeed Insights」を使います。
PageSpeed Insights

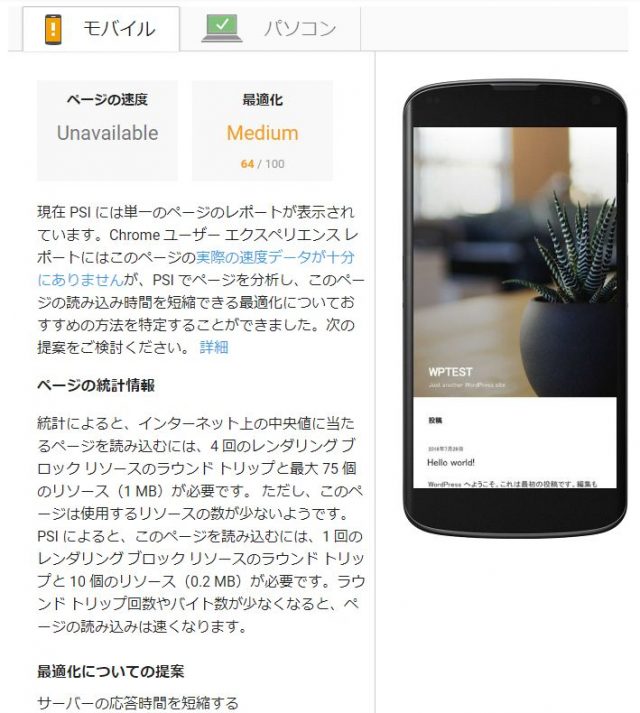
表示速度を確認したいWEBサイトのURLを入力し、「分析」ボタンをクリックします。モバイル端末とパソコンそれぞれでの表示速度を100ポイント中何ポイントかで評価結果が表示されます。
・モバイル

・パソコン

この画像の例では、モバイル端末の場合64ポイント、パソコンの場合が91ポイントです。このポイントが60以下になると、背景が赤色になります。その場合はこの先で解説する高速化の対策を行うことをオススメします。
Googleのコンテンツ開発者Paul Lewis氏は、モバイルで85以上、パソコンで90以上が好ましいと言っています。
ただ、実際にこのスコアを目指すのは相当に厳しいと言われています。
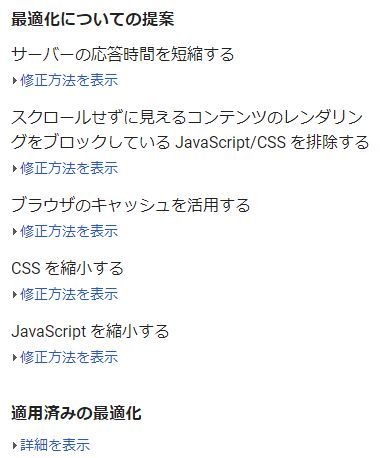
そこで、スコアと一緒に下記のような「最適化についての提案」と「適用済みの最適化」を提示してくれます。

今回は、
- サーバーの応答時間を短縮する
- レンダリングをブロックしているJavaScript/CSSを排除する
- ブラウザのキャッシュを活用する
- CSSを縮小する
- JavaScriptを短縮する
などが提案されていますね。これを指標に、サイトを改善していくとよいでしょう。それでは次はWordPressで作ったWEBサイトが重くなる原因について解説していきます!
重い原因とは?
WordPressで作ったWEBサイトが重くなる原因についてはいくつかあります。ひとつずつ解説していきます。
画像が重すぎる

WordPressサイトが重くなる原因でよくあるのがこの画像が重すぎるです。文章で伝えるよりも画像を使った方が読み手に伝わりやすいこともあって、どうしても画像をたくさん載せがちです。
また、最近ではスマートフォンでもたとえば500万画素以上のように高画素の写真を撮ることができるようになってきています。するとどうしても、WordPressサイトのデータ量が多くなり、WEBサイトが重くなります。
ですので、画像は適切な大きさに縮小して掲載するようにしましょう。また、画像ファイルをPNG形式からJPG形式に変換するだけでも画像のデータ量を削減することができます。
プラグインが重すぎる

WordPressは機能がそろったプラグインなどが充実しているで、サイトを構築する上ではとても便利です。
しかし、便利だからといってあれもこれもプラグインを追加していると、いつの間にかサイトの表示が重くなったりすることがよくあります。ですので、プラグインは必要最低限使うようにして、使わないプラグインは削除するようにしましょう。
読み込みデータが多すぎる

Googleの「PageSpeed Insights」で「最適化についての提案」であった「CSSを縮小する」、「JavaScriptを短縮する」にあたります。WEBサイトを表示するHTMLやCSSなどのソースコードは人が読みやすくするために改行やスペースを入れて記述します。
しかし、この改行やスペースもファイルサイズに含まれます。この改行やスペースのことをホワイトスペースと呼び、除去することが好ましいです。
また複数のCSSファイルを1つに結合すると読み込み回数が1回まで低減されますので、その分サイト表示までの処理が速くなります。またJavaScriptは読み込みに時間がかかるものもあります。
WEBサイトを表示するときに読み込みに時間のかかるJavaScriptを先に読み込もうとすると、その読み込みが終わるまでサイトの表示に時間がかかってしまいます。JavaScriptは可能な限り使用するタグの直前に配置するようにしましょう。
ウィジェット、バナーが多すぎる

WordPressが便利なウィジェットが充実しています。
しかし、これも必要以上に配置すると表示が重くなる原因になります。また、バナー広告なども広告収入を得るためには非常に重要になりますが、必要以上に配置してしまうと表示が重くなり、かえって読者数が減ってしまうことになりかねません。必要最低限にとどめましょう!
サーバーが重い

Googleの「PageSpeed Insights」で「最適化についての提案」であった「サーバーの応答時間を短縮する」にあたります。WordPressサイトを作成するのにレンタルサーバーを使っている人も多いかと思います。
レンタルサーバーは複数の利用者が同じ1つのサーバーを共有してつかっているので、一緒に使っているサイトのアクセスが多ければ、自分のサイトが重くなる、つながりにくくなるという悪影響を受けることになります。
より多くの人が共有するレンタルサーバーの場合は利用する価格が安くなりますが、その分共有する利用者が多く、自分のサイトが重くなるリスクが高くなります。
下記の記事のように、レンタルサーバーをさくらサーバーからエックスサーバーに移行したら、「PageSpeed Insights」のポイントが51ポイントから94ポイントに劇的に改善されたという例もあります。もし思い当たる節があるならば、レンタルサーバーの移行も検討してみてはいかがでしょうか?
プラグインですぐにできる高速化対策
ここまではWordPressサイトが重くなる原因について解説してきました。原因がわかっても対策の方法が難しかったら困りますよね。
そこでここではWordPressのプラグインで簡単にできる対策についてご紹介します。
EWWW Image Optimizer

EWWW Image Optimizerは画像を最適化することでWEBサイトの表示速度を向上させます。
自動圧縮機能により既にアップロードしてある画像も適切なファイルフォーマットに圧縮してくれます。画素数重視の圧縮から高い圧縮のいずれかを選択することもできます。
BJ Lazy Load

画像の読み込みを遅らせることで、WEBサイトのテキストなどの読み込みを早くさせることができます。外部のJavaScriptライブラリに依存しないため、JavaScriptが機能しない環境でも正常に動作します。
Autoptimize

ホワイトスペース(改行、スペース)を除去してソースコードを圧縮します。HTMLとCSSの最適化を行います。
WP Super Cache

ここからはキャッシュ対策についてご紹介します。Googleの「PageSpeed Insights」で「最適化についての提案」であった「ブラウザのキャッシュを活用する」にあたります。キャッシュについて説明します。
まずWEBサイトには静的ページと動的ページの2種類があります。静的ページとは、テキストと画像、HTMLを使って変化のないページのことです。これに対してWordPressサイトのように動きや変化のあるページを動的ページと言います。
動的ページは動きや変化のあるページを作成できる反面、データベースとデータの読み書きをする必要があり、表示するまでに時間がかかります。キャッシュとは過去に表示したページを一時的に保存して素早く表示するための仕組みです。
WP Super Cacheは動的WordPressサイトから静的HTMLファイルを生成し、表示速度を上げることが可能です。
SNS Count Cache

WordPressサイトに表示されているFacebookの「いいね!」の数や、ツイート数などのSNSシェアカウントをキャッシュします。SNSシェアカウントは高頻度で各サービスに通信する必要があるため、ブログを重くする原因になります。
しかしこのプラグインを導入すると、カウント数をキャッシュで表示するため、頻繁に各サービスと通信する必要がなくなり、ブログが重くなることを防げます。
W3 Total Cache

W3 Total CacheはCDNサービスを利用しています。
CDNサービスとは、Content Delivery Networkの略で、キャッシュを複数のサーバーで共有し、ユーザーがページにアクセスしたときに、そのユーザーにとって最も距離が近いサーバーが応答するシステムのことです。そうすることで、アクセスによる負荷を広く拡散させることができます。
管理画面が重い場合は?
ここまでは表示するWordPressサイトが重い場合の原因と対策についてご紹介してきました。ここでは、WordPressの管理画面が重い場合の対策についてご紹介します。
P3(Plugin Performance Profiler)

管理画面のプロセスをチェックして、何が重くしている原因なのかを突き止める必要があります。その重さの解析に使うプラグインです。たいていは何かのプラグインが原因なので、P3を使ってどのプラグインが原因なのかを突き止めましょう。
このプラグインはとても便利なのですが、過去のメジャーアップデート時に更新が行なわれていません。現在は問題なく使えていますが、今後使えなくなる可能性もあるので注意が必要です。
まとめ
ここではWordPressサイトが重い原因と対策について説明しました。WordPressサイトが重い場合でもプラグインで解決することができます。ここで挙げたプラグインを使ってみて、表示速度が向上しないか試してみてください。
それぞれのプラグインを使いこなして表示速度が向上するように、この記事を何度も参考にして下さいね!










