こんにちは! ライターのナナミです。
WordPressで記事を書いていると、ついつい熱が入ってめっちゃ長い記事になっちゃうことってありますよね。
その記事の全文を一覧に載せたら、一覧がとんでもなく長くなっちゃいますよね…
そんな時は、冒頭部分を一覧で見れるようにして、読者が便利な一覧にするのがおすすめ!
しかもWordPressには、冒頭部分と本文を区切る、「続きを読む」という機能がデフォルトで実装されているのです。
今回は続きを読むについてを解説して、一覧ページをより素敵に作れるお手伝いをさせていただきます!
「続きを読む」ってどんな機能?
まずは「続きを読む」という機能がどんなものなのかを確認しておきましょう。
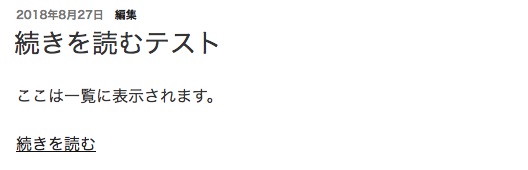
ブログ記事を見ていて、一覧がこのようになっているのを見たことはありませんか?

そう、これがまさに「続きを読む」です。
本文の一部を一覧に表示し、その続きは詳細ページで読めるようにすることができます。
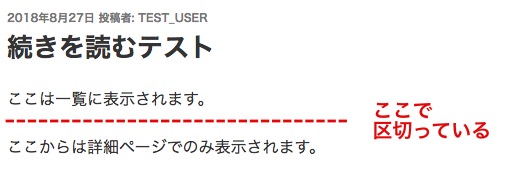
厳密に言うと、一覧に表示する冒頭文と詳細ページで読める部分を区切る機能のことを指します。

この機能を使うことで、一覧に表示する文をコントロールすることが可能というわけです。
「続きを読む」を設定しよう
では、早速「続きを読む」を設定していきましょう。
設定方法はとっても簡単、エディタにあるボタンでタグを追加するだけです。
ビジュアルエディタの場合とテキストエディタの場合、両方確認していきましょう。
ビジュアルエディタの場合
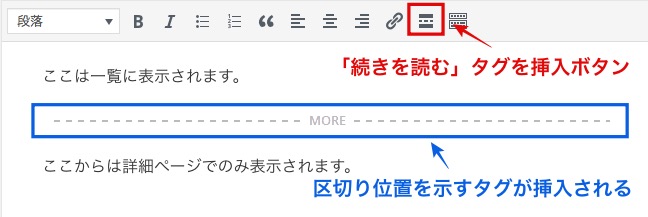
ビジュアルエディタは、下記の位置にある「続きを読む」タグを挿入ボタンをクリックします。

点線が入りましたね。
この位置で冒頭文と続きを区切っている、ということです。
あとはいつも通り記事を書くだけ!楽々ですね。
テキストエディタの場合
テキストエディタもボタンをポチッと押すだけ!
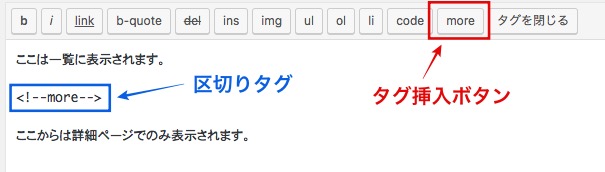
下記の位置にあるmoreボタンを押しましょう。

こちらの場合は、<!–more–>というタグの位置で区切られます。
「続きを読む」を表示しよう
「続きを読む」に対応しているテーマならば、ここまでの作業だけでバッチリOKです。
しかしテーマによっては「続きを読む」に対応していないものがあったり、そもそも自作テーマだと「続きを読む」で表示するコードを自分で書く必要がありますね。
「続きを読む」を適用させた状態で表示するには、一覧表示のループ内で下記のようにコードを書きます。
PHP
the_content( $more_link_text )
the_contentは、ループ内で本文を表示するWordPressの独自タグです。
「続きを読む」が設定されていると、区切りタグよりも前の部分、つまり冒頭文とした部分だけ表示されます。
$more_link_textの部分に、区切りタグ以降の文を読むためのリンクテキストを指定することができます。
まとめ
いかがでしたか?
「続きを読む」の設定は、わかってしまえばとっても簡単ですね。
ぜひ活用して、読者が見やすく、そしてあなたの素敵な記事がたくさん読まれるブログを作ってみてください!










