こんにちは!
フリーランスプログラマーのsatoです。
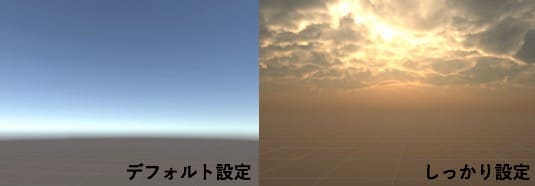
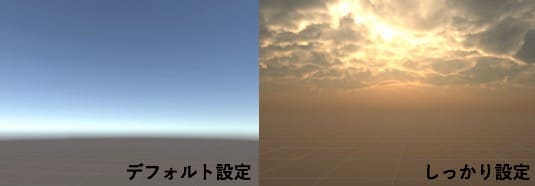
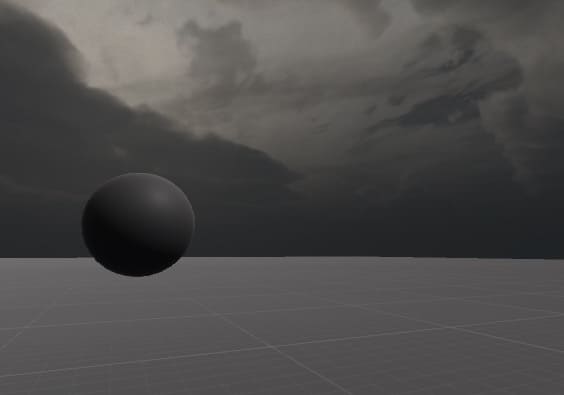
作品の背景が、単色だと見栄えが悪いですよね。
Skyboxを使って、背景をつけるだけで見栄えは段違いに向上しますよ!
ちょっと比較して見てみましょうか。

Skyboxをしっかり設定しただけで、いい感じになりましたね!
今回は、アセットストアから素材をダウンロードし設定しています。
そう、ダウンロードして設定するだけで、見栄えが良くなるんです!
やらなきゃ損ですよね。
それでは今回のアジェンダです。
[基本]Skyboxとは?
[基本]実際に空を表示してみよう!
[応用]夜にしてみよう!
[応用]宇宙にしてみよう!
[応用]プログラムで操作してみよう!
まずはSkyboxの基礎を知り、そのあと自在に操作できるように学びましょう!
Skyboxとは?
Skyboxとは一言でいえば、空を表示する仕組みです。
正確には、たどり着けないようなはるか遠くに、空や山を表示することで、見栄えをよくするテクニックとも言えるでしょう。
これをつけた時の効果は、先ほど目にした通りですね!

実際に空を表示してみよう!
Skyboxの魅力に気づいた人は、早速設定を行ってみましょう!
まずは素材の準備
まずSkyboxを自分で用意するのは少し手間なので、今回はアセットストアから落としてきましょう!
アセットストアとは、作品制作に便利な道具がたくさん売っているストアです。
無料のものも数多くありますよ!
ここにはもちろん質の高いSkyboxがたくさん用意されています。
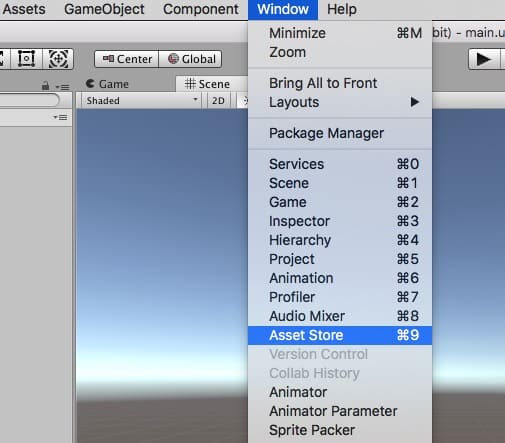
まずUnityでアセットストアを開きましょう。

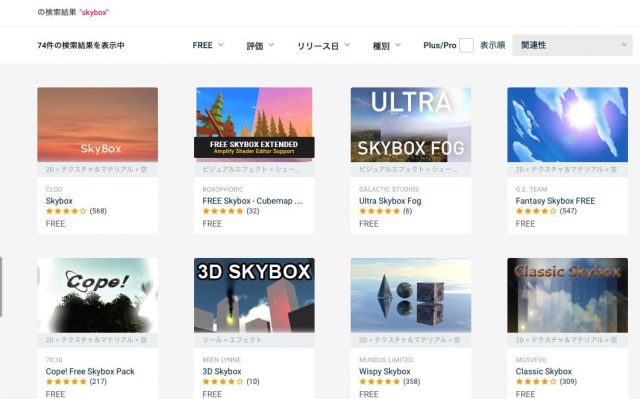
開くことができたらSkyboxを検索してみましょうか。

たくさんの種類が見つかると思います。
今回は、いろいろ入っていそうな、以下の無料のSkyboxを利用させてもらうことにしましょうか。

ダウンロード・インポートを行いUnityへ導入しましょう。
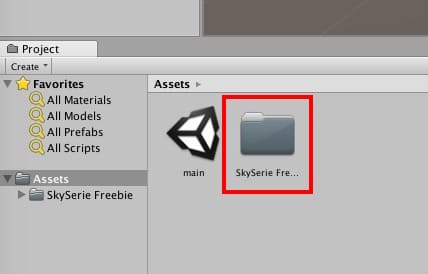
それが完了したらUnityのプロジェクトウィンドウに、インポートしたデータが入っているはずです。

設定してみよう
データが取得できたら、あとは設定するだけです。
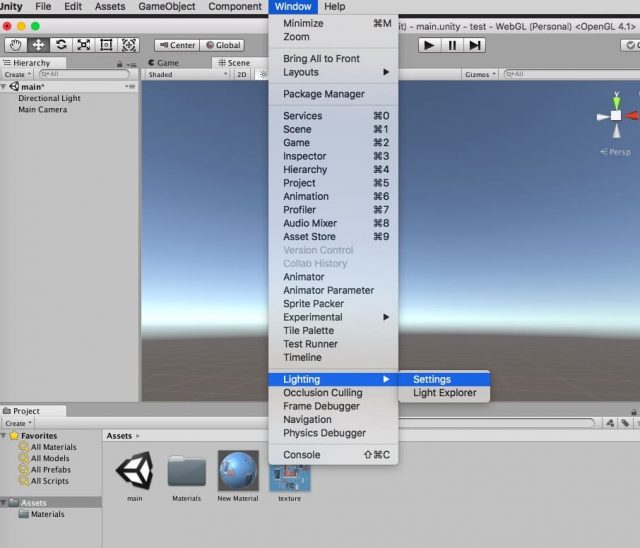
メニューのLighting>Settingを選択しましょう。

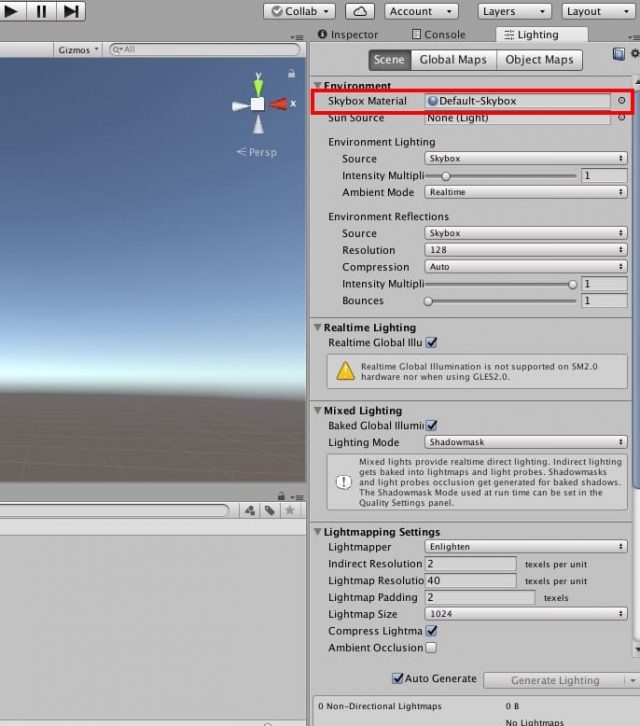
すると以下の画面のように、Lightingウィンドウが開くはずです。

画像赤枠のところにSkyboxの表示がありますね!
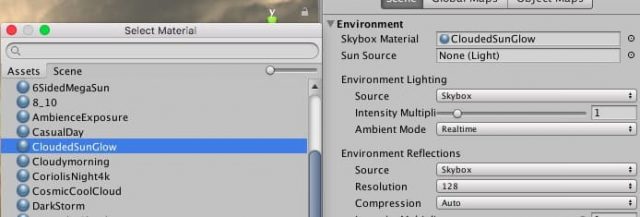
ここを先ほど入手した、Skyboxデータに設定してみましょう。
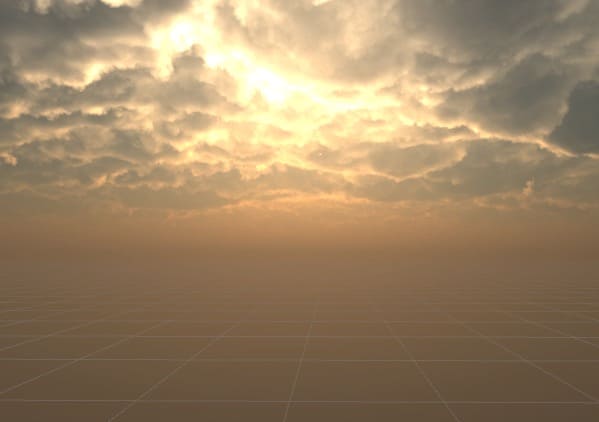
以下の画像のように「CloudedSunGlow」にすることにします。

すると…

カッコイイ夕日(?)空になりましたね!
夜にしてみよう!
夜にするのも簡単です!
とはいえ、実はつまずく箇所あるため実際に見てみましょう。
skyboxのテクスチャを変えよう
Skyboxの切り替えは簡単です。
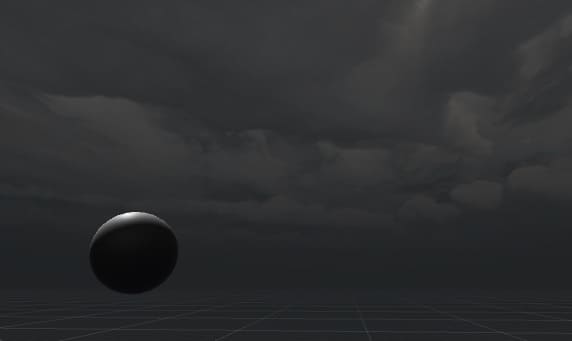
今回は先ほどダウンロードした中にあるDarkStormを設定してみましょう。

いい感じですね!
ライトの設定を変えよう
しかし設置物によっては、不自然に明るく見えてしまう場合があります。
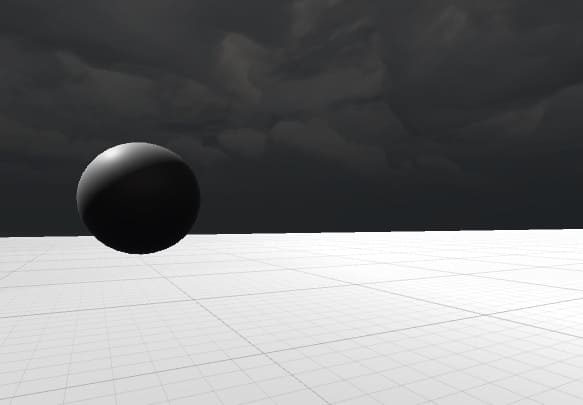
例えばTerrainで地面を作った場合を見てみましょう。

地面が眩しいですね…
これを解決するには、ライトの設定を調整して自然に見えるようにする必要があります。
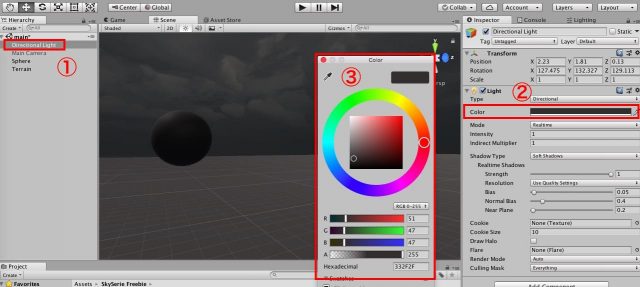
以下の画像を参考に「Directional Light」を選択し、ライトのカラーを調整しましょう。

①ライトのオブジェクトを選択して…
②Color設定を選択し…
③ちょっと暗めの色に変更する。
言葉にすると、こんな感じでしょうか。
すると…

いい感じになりました!
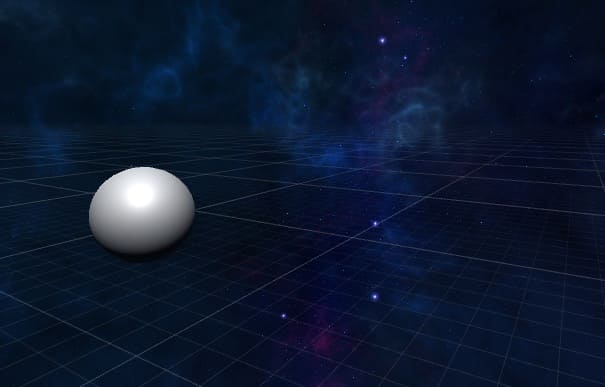
宇宙にしてみよう!
ついでに宇宙にしてみましょう。
Skyboxなら宇宙もすぐに再現できます。
今回落としたデータの中に宇宙もありますので、これを使用することにしましょう。
SkyboxをCosmicCoolCloudへ設定すると…

宇宙になりました!
この場合も、ライトが明るすぎる問題がありますので、調整は各自で行いましょう。
プログラムで操作してみよう!
最後にプログラム上でSkyboxを設定する方法について見ておきましょう。
操作は非常に簡単!
変更は非常に簡単です。
以下のスクリプトが実行されるように設定してみてください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SkyboxChange : MonoBehaviour
{
// 事前にInspectorから設定した、Skyboxのマテリアル
public Material skybox;
void Start ()
{
// Skyboxの変更
RenderSettings.skybox = skybox;
}
}
また実行前に、Inspectorウィンドウ上から、skybox変数に任意のSkyboxデータを入れておく必要があります。
そこだけ注意しましょう。
実行すると設定した、Skyboxに切り替わるはずです。
スクリプト上からのアクセスも非常に簡単ですね!
もっと動的に操作したい!
先ほどのプログラムでは、事前にInspctor上からSkyboxを設定していました。
Resourcesを利用すると、もっと動的にSkyboxを取得し切り替えることができます。
詳しくはResources.Loadを学んでみましょう!

まとめ
今回はSkyboxについて学びました。
非常に簡単に導入できることがわかったと思います!
ぜひすぐ自分の作品に取り入れて見ましょう。
また今回使用した無料のSkybox以外にも、様々なSkyboxがアセットストア上には存在します。
ぜひいろいろ使用して、理解を深めてみましょう!









