こんにちは!システムエンジニアのオオイシです。
Ruby on RailsのWebpackerをご存知ですか!?
Webpackerを使うとフロントエンド開発で有名なWebpackがRuby on Railsで使えるようになります。
「そもそも、フロントエンド開発はよくわからない・・・」
「Webpackはなにに使うの?」
というそんなあなたにも、今回は以下の内容について解説していきます!
【基礎】Webpackerとは
【基礎】Webpackの特徴
【基礎】Webpackerのインストール方法
【発展】Webpackerで追加されたファイル一覧
【発展】webpacker.ymlの設定とエントリーポイントの解説
【発展】Webpackerでコンパイルしてみよう
【発展】Webpackerの便利な機能を紹介
Webpackerについて初心者でもわかるように解説していますので、使い方についてはしっかりと理解しておきましょう!
Webpackerとは

Webpackerとは、モダンなフロントエンド開発を強力にサポートするWebpackをRuby on Railsで使うためのgemパッケージです。
Ruby 5.1から標準でサポートされるようになりました。
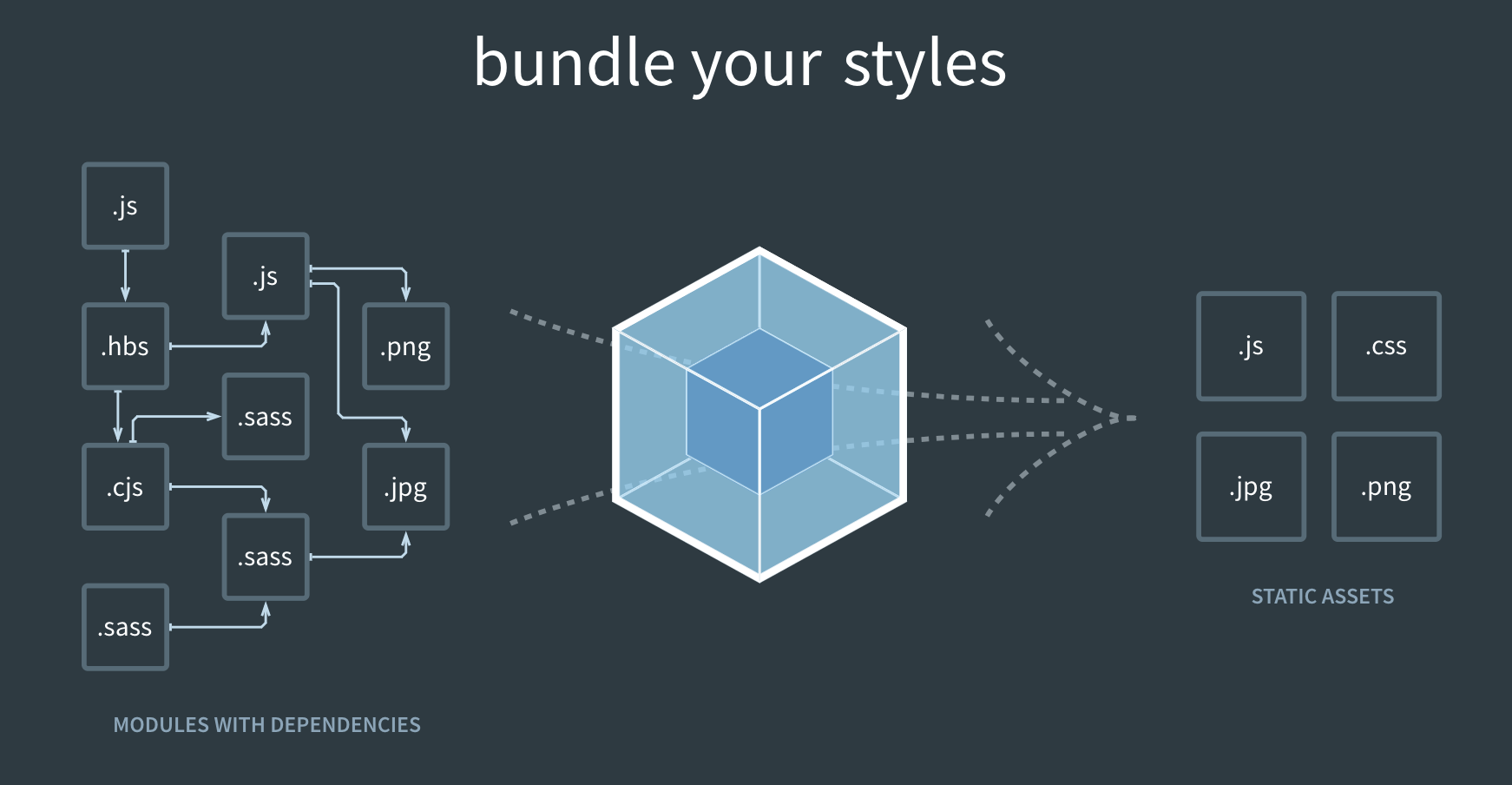
Webpackとは、CSS、JavaScript、画像などを1つのファイルとしてまとめるためのモジュールバンドラーで、node.jsのモジュールの1つです。
もともと、Ruby on Rails には、Asset Pipeline(Sprockets)というモジュールバンドラーがありますが、急速に進化してきたJavaScriptなどのフロントエンド環境と比較すると、Asset Pipelineは古いものになりつつあります。
近年のモダンなフロント開発に合わせる形で、Ruby on Railsも進化してきたと言えるでしょう。
そんな、Webpackの特徴について次項で解説していきます。
Webpackの特徴
Webpackは、モジュールバンドラの機能以外にも色々な特徴を備えています。
例えば、
- 便利で豊富なツール(ローダーやプラグイン)
- コード変更と同時に画面に反映するホットリロード
- アロー関数やクラスなどの新しいJavaScript構文(ES6)をブラウザで動くように変換(babel-loader)
- React、Vue.js、PostCSSなどのモダンなフレームワークに対する豊富な実績
などの高機能ツールです。
今回紹介する、WebpackerはWebpackが備える機能をRuby on Railsのコマンドや設定などと統合し、Railsでも使いやすくしたGemなのです!
そんな、Webpackerのすごいところを解説していきます!
Webpackerのインストール方法
本項では、Webpackerのインストール方法について解説していきます。
yarnのインストール
Webpackerはyarn(ヤーン)を使います。
yarnとは、Facebookが開発したnode.jsのパッケージマネージャです。
node.jsにはnpmという標準のパッケージマネージャがありますが、yarnの場合は、
- モジュールのインストールがとにかく早い!
- yarn.lockというバージョン固定の仕組みがある
- package.json(node.jsの依存関係解決)をそのまま使える
などの特徴があります。
それでは、インストールしましょう。
macOS X:
Homebrewからインストールできます。
$ brew install yarn
Windows:
インストーラーがあるので、こちらからインストールしてください。
なお、node.jsのインストールについては、こちらで詳しく解説しているので、ぜひ参照してみてください。

Railsアプリケーションの作成
Webpackerに対応したRubyアプリケーションを作成するには「rails new」コマンドで「–webpack」オプションを追加します。
今回は、ほとんど使われなくなったCoffeeScriptやturbolinksは除外しました。
–webpackオプションをつけてrails new:
$ bundle exec rails new . --skip-coffee --skip-turbolinks --webpack
実行結果:
# ~~ 省略 ~~ ├─ wbuf@1.7.3 ├─ webpack-dev-middleware@1.12.2 ├─ webpack-dev-server@2.11.2 ├─ websocket-driver@0.7.0 ├─ websocket-extensions@0.1.3 ├─ yargs-parser@4.2.1 └─ yargs@6.6.0 ✨ Done in 4.47s. Webpacker successfully installed 🎉 🍰 # ~~ 省略 ~~
このように、node.jsのモジュールも同時にインストールされました。
今回は紹介しませんが、モダンなJavaScriptフレームワークを使うための雛形を準備するための、
- –webpack=react
- –webpack=vue
と指定することも可能です。
つづいて、Webpackerで追加された設定ファイルについて解説していきます。
Webpackerで追加されたファイル一覧
ここでは、Webpackerで追加されたファイルについて紹介します。
| ファイル | 説明 |
|---|---|
| bin/webpack | webpackでコンパイルを実行 |
| bin/webpack-dev-server | webpack-dev-serverを実行 |
| config/webpacker.yml | エントリーポイントやdevelopやproduction固有の設定を定義する。 webpackのwebpack.config.jsに相当。 |
| node_modules/ | node.jsのモジュール群の保管場所 |
| package.json | node.jsの依存関係を解決 |
| config/webpack/environment.js | ローダーやプラグインの設定 |
| app/javascript/ | webpack用のソースディレクトリのルート。 webpacker.ymlで変更可能 |
| app/javascript/packs/application.js | デフォルトのエントリーポイント。 開発規模に応じて、複数のエントリーポイントを定義できる |
「bin/webpack」はJavaScriptやCSSなどをコンパイルするためのコマンドで、「rake assets:precompile」に相当します。
「bin/webpack-dev-server」は、ローカル環境の開発でJavaScriptやCSSのソースコードの変更を自動検知して、ブラウザに自動で反映してくれる優れものです!
「rails s」(webrick)は別途起動する必要があるので注意しましょう。
webpacker.ymlの設定とエントリーポイントの解説
「config/webpacker.yml」はRailsでWebpackを制御するための設定ファイルです。
一番重要な設定は、エントリーポイントの定義です。
エントリーポイントとは、WebブラウザからJavaScriptで読み込ませるための基点になります。
エントリーポイントの解説:
app/javascript/
├── javascripts
│ ├── a.js
│ └── b.js
├── packs
│ └── application.js # エントリーポイント。a.js, b.js, c.cssを1ファイルにまとめたファイル。
└── stylesheets
└──c.css
「app/javascript/packs/application.js」をエントリーポイントとする場合は、
- <%= javascript_pack_tag ‘application’ %>
- <%= stylesheet_pack_tag ‘application’ %>
で、Viewから呼び出すことができます。
config/webpacker.yml:
default: &default source_path: app/javascript # ソースのルートパス source_entry_path: packs # エントリーポイントのルートパス public_output_path: packs # コンパイルした結果を配置する/public配下のパス cache_path: tmp/cache/webpacker # Additional paths webpack should lookup modules # ['app/assets', 'engine/foo/app/assets'] resolved_paths: [] #WebpackでAssetを参照する場合のパス # 〜〜 省略 〜〜
Webpackerの主なファイルについて理解いただけたでしょうか!?
次項では、Webpackerを実行する方法について紹介していきます。
Webpackerでコンパイルしてみよう
ここでは、Webpackerの使い方をサンプルアプリケーションを使って紹介していきます。
ちなみに、モジュールをバンドルしたり変換することを一般にコンパイルといいます。
サンプルのコントローラーを作成
サンプルプログラムを実行するためのコントローラーとViewを作成します。
必須ではありませんが、不要なファイルを作成しないように設定を追加します。
config/application.rb:
# 〜〜 以下を追記 〜〜
config.generators do |g|
g.test_framework false
g.stylesheets false
g.javascripts false
g.helper false
g.channel assets: false
end
サンプルコントローラーの生成:
$ bin/rails g controller hello world
Running via Spring preloader in process 1839
create app/controllers/hello_controller.rb
route get 'hello/world'
invoke erb
exist app/views/hello
create app/views/hello/world.html.erb
invoke assets
invoke js
HTTPサーバー実行:
$ bin/rails s
http://localhost:3000/hello/world にアクセスすると初期画面が表示されます。

JavaScriptをコンパイルしてみる
H1タグを”Hello#world”から”Hello#Webpacker”に書き換えるJavaScriptのサンプルコードを確認してみましょう。
ディレクトリの構造:
app/javascript/
├── javascripts
│ ├── hello.js # “Hello”を返却する関数
│ ├── hello_webpacker.js #hello.jsとwebpacker.jsを参照
│ └── webpacker.js #”Webpacker”を返却する関数
└── packs
└── application.js # エントリーポイント。hello_webpacker.jsを参照
JavaScript用のソースコードを保存するため「javascripts」を新規作成して、配下にソースコードを保存します。
このプログラムの特徴は「hello.js」と「webpacker.js」を別のモジュール(ファイル)に定義している点です。
app/javascript/javascripts/hello.js:
export default function hello() {
return "Hello";
}
app/javascript/javascripts/webpacker.js:
export default function webpacker() {
return "Webpacker";
}
app/javascript/javascripts/hello_webpacker.js:
import hello from '../javascripts/hello'
import webpacker from '../javascripts/webpacker'
window.onload = function() {
document.getElementsByTagName("H1")[0].innerText = hello() + "#" + webpacker();
}
app/javascript/packs/application.js:
import '../javascripts/hello_webpacker'
WebpackでJavaScriptを呼び出すためのタグを変更します。
app/views/layouts/application.html.erb:
<%= javascript_include_tag 'application' %> ↓ 変更 <%= javascript_pack_tag 'application' %>
引数の’application’は、エントリーポイントにある「app/javascript/packs/application.js」を指してます。
http://localhost:3000/hello/world にアクセスしてみてください。

このようにWebpackでJavaScriptが実行されるのが確認できました。
「rails s」(Webric)のログを確認するとリロードしたタイミングで自動コンパイルされたことがわかります。
〜〜 省略 〜〜 Rendered hello/world.html.erb within layouts/application (0.7ms) [Webpacker] Compiling… [Webpacker] Compiled all packs in /Users/oishimakoto/app/samurai/webpk_sample/public/packs Completed 200 OK in 2365ms (Views: 2362.0ms | ActiveRecord: 0.0ms)
つづいて、CSSの実行方法についてみていきましょう。
なお、サンプルコードで登場したJavaScriptはこちらを参考にしています。

CSSをコンパイルしてみる
Webpackerでは、CSSをバンドルするための「css-loader/style-loader」が最初からインストールされています。
SassやPostCSSなどのフレームワークも初めから使えます。
ここでは、背景色を黄色に変更するサンプルプログラムについて紹介していきます。
ディレクトリ構成:
app/javascript/
├── packs
│ └── application.js #エントリーポイント
└── stylesheets #ディレクトリを作成
└── hello_webpack.css
app/javascript/stylesheets/hello_webpacker.css:
html, body {
background: yellow; /* 背景色を黄色に */
}
app/javascript/packs/application.js:
import '../javascripts/hello_webpacker' import '../stylesheets/hello_webpacker' # CSSをインポートする定義を追記
WebpackでCSSを呼び出すためのタグを変更します。
app/views/layouts/application.html.erb:
<%= stylesheet_link_tag 'application', media: 'all' %> ↓ 変更 <%= stylesheet_pack_tag 'application'%>
http://localhost:3000/hello/world にアクセスしてみてください。

このようにWebpackでCSSが反映されるのことが確認できました。
次項では、Webpackerの便利な機能について紹介していきます。
Webpackerの便利な機能を紹介
コンパイルなしで画面に反映(webpack-dev-server)
ローカル環境で開発中の場合は、ソースコードの変更の度に「bin/webpack」でコンパイルしたり、画面をリロードするにはとても面倒くさいと思いませんか!?
webpackではソースコードの変更を検知してリアルタイムに画面反映する「webpack-dev-server」というものがあります。
$ bin/webpack-dev-server
背景色を青にして遊んでみましょう!
app/javascript/stylesheets/hello_webpacker.css:
html, body {
background: yellow;
↓変更
background: blue;
}
Webブラウザをリロードしなくても反映されるはずです。
便利ですね!
jQueryを使えるようにする
jQueryもまだまだ現役のフレームワークです。
Webpackで使えるようにしてみましょう。
yarnでjQueryのnodeモジュールをインストールします。
$ yarn add jquery
実行結果:
# 〜〜 省略 〜〜 success Saved lockfile. success Saved 1 new dependency. └─ jquery@3.3.1 ✨ Done in 3.28s.
Webpackでいつでもどこでもモジュール使えるようにするためのProvidePluginでjQueryを使えるように設定します。
config/webpack/environment.js:
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
jquery: 'jquery'
})
)
module.exports = environment
サンプルコードをjQueryに書き換えてみましょう。
app/javascript/javascripts/hello_webpacker.js:
// 〜〜 省略 〜〜
window.onload = function() {
document.getElementsByTagName("H1")[0].innerText = hello() + "#" + webpacker();
}
// ↓変更
$(function(){
$("H1")[0].innerText = hello() + "#" + webpacker();
})
http://localhost:3000/hello/world にアクセスすると確認できます。
まとめ
いかかでしたか?
今回は、RailsのWebpakerの使い方をについて解説しました。
Webpackerは、WebpackをRuby on Railsで使うことができるGemパッケージです。
Webpackは、JavaScript、CSSや画像を1つにまとめるためのモジュールバンドラーの機能や、モダンなフロントエンド開発を強力にサポートする機能を備えているので、ぜひ使ってみてください。
そして、Webpackerの使い方を忘れてしまったらこの記事を確認してくださいね!









