こんにちは! ライターのナナミです。
WordPressで記事を書いている時、入力項目を追加したいなんてことはありませんか?
それって結構難しいんじゃないの?
という方、今回の記事は必見です。投稿画面に項目を追加する方法、カスタムフィールドについて解説していきます!
下記の流れで、カスタムフィールドを活用できるようになっちゃいましょう。
- 【基礎】カスタムフィールドとは
- 【基礎】カスタムフィールドが活躍する場面
- 【基礎】デフォルトのカスタムフィールドの使い方
- 【発展】もっと自由にカスタムフィールドを作る
カスタムフィールドを活用すれば、より投稿画面を便利にすることができます。ぜひ覚えていってくださいね。
カスタムフィールドとは
記事の投稿画面には、タイトルや本文などの色々な入力項目がありますね。この1つ1つを、入力フィールドと言います。
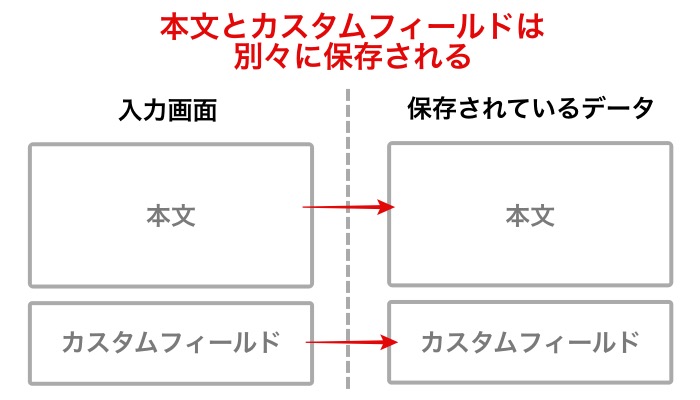
そして、追加した入力フィールドのことをカスタムフィールドと言います。カスタマイズで追加したフィールド、ということですね。カスタムフィールドは本文と別の項目として保存することができるので、色々な場面で活躍してくれます。

どんな場面なのかは、次の項目で見ていきましょう。
カスタムフィールドが活躍する場面
先述の通り、カスタムフィールドは本文と別に保存しておくことができます。そのおかげで、本文とは別の位置に固定して表示することも可能です。それがどんな場面で活躍するのか、例を見ていきましょう!
固定の入力項目がある場合
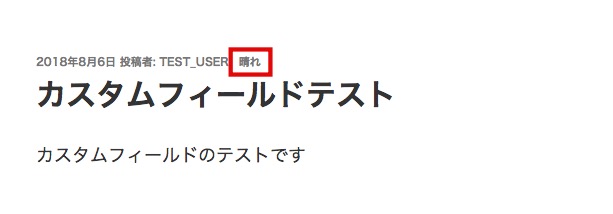
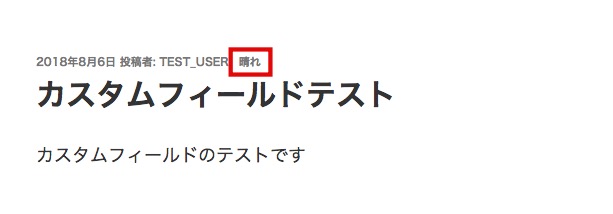
例えば、記事に必ず天気を表示しようと思った時、本文中に入れると本文の前に必ず表示されるという形になってしまいます。そんな時にカスタムフィールドを使えば、本文とは別の位置に入力内容を表示することができます。

いい感じの位置に天気を入れることができました!
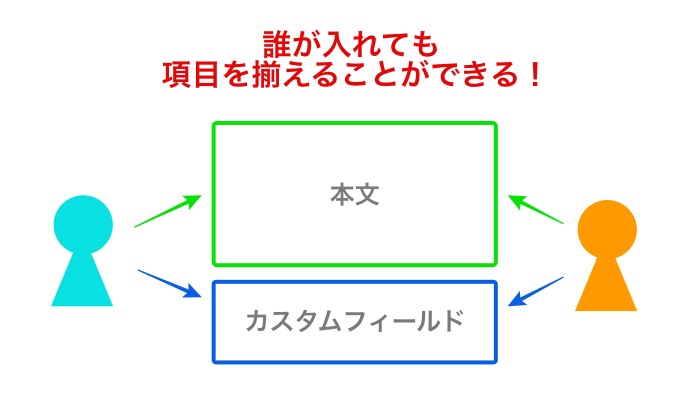
複数人で投稿している場合
複数人でブログを投稿している場合、固定の入力内容があるのにばらつきができちゃうと困ってしまいますね。そんな時もカスタムフィールド! 項目を固定しておけるので、どんな人が入力しても見栄えを保つことができます。

デフォルトのカスタムフィールドを使おう
色々便利なカスタムフィールド、設定するのが難しそうに思えますよね。実は、デフォルトで実装されているものがあるんです。使い方も簡単なので、早速見ていきましょう。
入力部分を表示する
記事の投稿画面を開くと、色々な入力フィールドが表示されますね。この投稿画面の下の方に、カスタムフィールドが表示されています。

もし表示されていない場合は、右上の表示設定を開いて…

カスタムフィールドにチェックを入れましょう。

内容を入力する
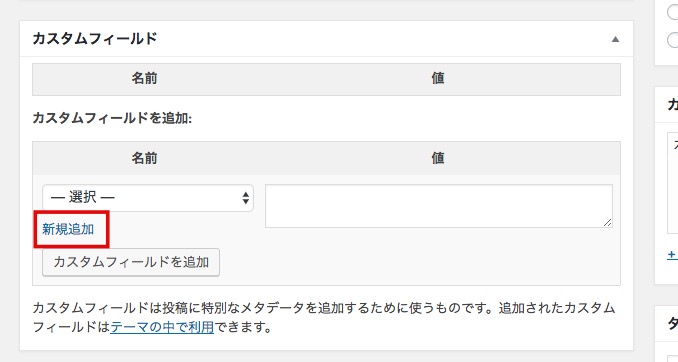
まず、項目を入力できるように新規追加という文字をクリックしましょう。

すると、2つの入力項目ができ上がります。
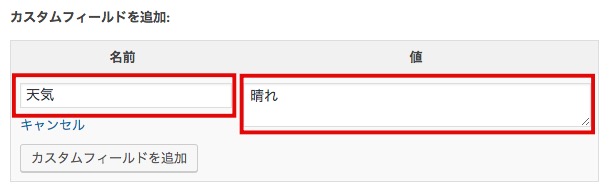
左の入力項目には項目名、右の入力項目には値を入れましょう。

例えば天気を入力したい場合は、左に「天気」という項目名、右に「晴れ」という値を入力すればOKです。
入力した内容を表示する
カスタムフィールドで入力した内容は、テーマファイル内のPHPファイルに下記のコードを入力することで表示することができます。
PHP
<?php echo get_post_meta(ID,左に入れた項目名,配列で出すか単体で出すか); ?>
get_post_metaは、カスタムフィールドを表示するためのWordPress独自のコードです。記事のIDや項目名、出し方を指定することで表示することができます。実際に使ってみると下記のようになります。

PHP
<?php echo get_post_meta($post->ID, '天気', true); ?>
$post->IDは、現在表示している記事を表します。’天気’の部分は、先ほど入力した項目名ですね。
最後のtrueは、右で入力した値を1つだけ文字列として表示するためのものです。カスタムフィールドは同じ項目名で複数の値を設定することもできるので、このような指定があります。
とりあえず1つだけ表示するなら、このコードを使えばOKです。もっと詳しい使い方は、リファレンスを確認してみてくださいね。
自由にカスタムフィールドを作ろう
デフォルトのカスタムフィールドは、文字しか入力することができません。
しかし、プラグインやちょっと複雑なコードを使えば、画像や動画を指定したりすることも可能です。拡張版のカスタムフィールドについて、色々と見ていきましょう!
プラグインで作ろう
WordPressといえばプラグイン!
もちろんカスタムフィールドを作ることができるプラグインもたくさんあります。その中でもイチオシなのが、Advanced Custom Fieldsです。
Advanced Custom Fields

https://ja.wordpress.org/plugins/advanced-custom-fields/
このプラグインを使えば、文字だけでなく画像、PDF、カレンダーなど様々なカスタムフィールドを簡単に追加することができます。表示するためのコードもわかりやすい上、何よりフィールドの作成が簡単! 管理画面でポチポチ項目を選ぶだけで、使いやすい管理画面を実現できちゃいます。
詳しい使い方は下記のブログが超詳細に解説してくれています。ぜひ参考にして、使ってみてください。
>>Advanced Custom Fields徹底解説記事
コードを書いて作ろう
プラグインを使わず、functions.phpという設定用ファイルにコードを記述することでフィールドを作ることも可能です。ただ、結構ややこしいコードを書く必要が出てきます。どうしてもプラグインを使いたくない…という場合以外は、あまり出番はなさそうです。
どんなコードを書くのかは、下記の記事で解説しています。もし挑戦する機会があるならば、参考にしてみてください。
まとめ
いかがでしたか?
とっても便利なカスタムフィールド、デフォルトでも使えるのはありがたいですね。プラグインなどで拡張版を作れば、活用の幅はさらに広がること間違いなしです。
ぜひこの記事を参考に、投稿画面を便利にしちゃってくださいね。









