こんにちは! ライターのナナミです。
少し前から、WEBサイトは全体SSL化したほうがいいと言われていますね。
もちろん、WordPressのサイトも例外ではありません。
しかし
- SSLとは何か
- どうすればサイトをSSL化できるのか
ということを知っている人はまだあまり多くはないと思います。
今回はそんな方必見。
WordPressのサイトをSSL化する方法について解説していきます。
この記事は、下記の流れで進めていきます。
【基礎】なぜサイト全体をSSL化するべきなの?
【基礎】WordPressのサイトをSSL化しよう
【基礎】簡単にSSL化することができるプラグイン
【発展】各レンタルサーバーでの設定方法
この記事を読んで、サイトの安全性や信頼性をばっちり高められるようになりましょう!
SSLとは?
まずはSSLとは何かについて確認していきましょう。
SSLはSecure Sockets Layer(セキュアソケットレイヤー)の略で、ネットスケープコミュニケーションズという企業が開発した、通信を暗号化する技術のことです。
例えばメールを送るとき、SSLで保護されていない状態で送信すると、書いてある内容やメールアドレスが外部に漏れてしまう可能性があります。
これはセキュリティ的に全くよろしくないですね。
SSLで通信を暗号化することで、通信時に情報が丸見えになってしまうのを防ぐことができるのです。
SSLで保護されているページは、アドレスがhttp://~ではなく、https://~になっています。
さらにChromeで見ると、アドレスバーが下記の画像のようになり、保護されていることが一目瞭然になるようになっています。
この状態になっていないページにお問い合わせフォームがある場合、入力内容が一切暗号化されずに送信されることになります。
フォームを設置しているサイトは要注意です。
なぜサイト全体をSSL化するべきなの?
少し前から騒がれている「全体SSL化」。
なぜこんなにも注目され、いろんな人が取り入れているのでしょう?
それは、Googleが全体SSLを推奨していることが大きな要因です。
2017年から、Googleは全体SSLのサイトの順位を上げるという施策を行なうなど、全体SSL推奨の動きを進めていました。
そして先日、その動きはさらに強くなってきたのです。
大手サーバーを運営しているさくらインターネットのSSLコラムで、下記のような記事が投稿されました。
https://ssl.sakura.ad.jp/column/https-not-valid3/
2018年7月のChromeのアップデートから、httpで始まる、SSLで保護されていないページにはすべて「保護されていない通信」という警告表示がされるようになるのです。
これはサイトの信頼性を大きく揺るがす表示ですね。
WEBサイトは全体SSLが当たり前となる未来は遠くないのです。
WordPressのサイトをSSL化しよう
前提情報を確認したところで、実践編です。
これからの時代に乗り遅れないためにも、今のうちにしっかりSSL化の手順を確認しておきましょう!
作業前には必ずバックアップを
まずは作業前にバックアップを取るようにしましょう。
アドレス周りをいじるので、データベースのバックアップを取っておけばひとまず大丈夫です。
バックアップの手順は、下記の記事で確認してみてください。
SSL証明書を手に入れよう
まずは、サイトが信頼できるものであるという証明をしてもらう必要があります。
そのために、SSL証明書というものを取得しましょう。

SSL証明書は、そのサイトは信頼できるものであると証明してくれるファイルです。
水戸黄門の印籠のようなものだと思っていただければ。
このSSL証明書は、取得方法が色々とあります。
レンタルサーバーを使っている場合は、レンタルサーバーの会社が無償で提供していたり、より信頼度の高いものは有償で提供していたりします。
この方法については、この記事の最後の方にまとめて情報を載せておきますね。
他にも、個人で認証局に申し込んで発行してもらうということも可能です。
これはちょっと難易度が高いので、下記の記事などを参考にしながら進めるといいでしょう。
SSLサーバー証明書を設置しよう
証明書は取得するだけでは効果がありません。
その証明書をサーバーに設置する必要があります。
レンタルサーバーの場合は、設置までやってくれるところがほとんどです。
お手軽で助かりますね。
個人で取得した場合は、下記の記事などを参考に設置しましょう。
>>SSLをサーバーに設置して、httpsでアクセスできるようにする方法
試しにhttpsでアクセスしてみよう
ここまでの作業が終われば、httpsでのアクセスができる状態になります。
ちょっと試しにアクセスしてみましょう。
アドレスバーの左端が上記のようになっていればOKです。
この時サイトのデザインが大幅に崩れていると思いますが、気にしなくて大丈夫です。
サイトアドレスをhttpsにしよう
httpsでアクセスできることが確認できたら、WordPressのアドレスをhttpsに変更していきます。
これは、単純にサイトアドレスなどをhttpsに変更するだけ…
ではありません。
記事に入れた画像などは、すでにサイトアドレスなどとの連携が切れてしまっている状態です。
なのでサイトアドレスだけを変更してしまうと、今まで投稿した画像が全て表示されなくなってしまいます。
つまり、WordPressのデータベース全てを書き換える必要があるのです。
もちろん手作業でやるのは途方もない作業なので、今回はお手軽にプラグインを使いましょう。
Really Simple SSL

https://ja.wordpress.org/plugins/really-simple-ssl/
インストールしてボタンを押すだけで、データベースやサイトアドレス全てを書き換えてくれるプラグインです。
特に難しいことを考えなくても、これを使えば簡単にSSL化を行なうことができます。
詳しい使い方は、下記の記事で確認してみてください。
>>WordPressで構築されたWebサイトの常時SSL化手順
リダイレクトを設定しよう
ひとまず全体を確認して一安心…
とはいきません。
このままの状態では、httpsだけでなく、httpでもアクセスできる状態になってしまっているのです。
ユーザーがhttpでアクセスしてこないよう、リダイレクトでコントロールしてしまいましょう。
どのようにリダイレクトすればいいのかは、下記の記事で確認してみてください。
>>Webサイト利用者やGoogleを適切にHTTPSに誘導する方法
SSL化後にサイトのデザインが崩れてしまった場合
よし、SSL化が終わった。
全体チェックだ!
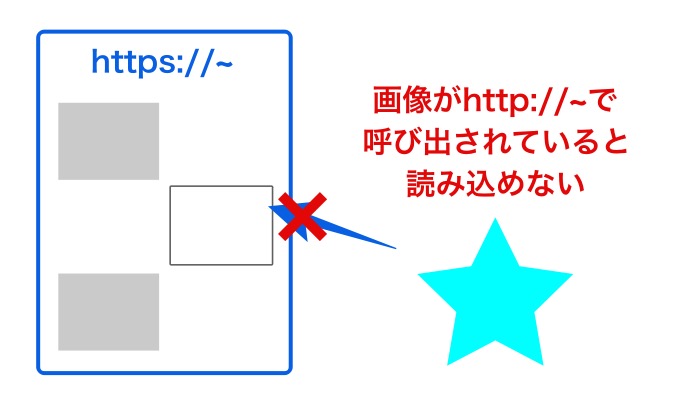
というタイミングでサイトを見てみた時、画像が表示されなかったり、要素の配置がぐちゃぐちゃになってしまっていることがあります。
これは、httpsでアクセスしてる間は、httpから始まるアドレスの画像やファイルをブロックしてしまっているからです。

こんな時は慌てず騒がず、表示されていない画像などのURLを確認してみましょう。
httpから始まっていたら、そこを書き換えてあげれば表示されます。
SSL化をもっと簡単にしてくれるプラグイン
サイトの全体SSL化、なかなか骨が折れますね…
そんな私たちを思ってか、SSL化を楽チンにしてくれるプラグインが、Really Simple SSL以外にも存在しています。
2つほど紹介していきますね。
WP Force SSL

https://ja.wordpress.org/plugins/wp-force-ssl/
ややこしいリダイレクトの処理をいい感じにやってくれるプラグインです。
htaccessとかなんなの…わからない…
という人でも、管理画面上でポチポチ設定するだけでOKなので安心ですね。
WordPress HTTPS

https://ja.wordpress.org/plugins/wordpress-https/
ページごとにSSL化するかを決められるプラグインです。
都合により一部のページだけSSL化したい…という場合に重宝します。
ただ、Googleが推奨しているのは全体SSLなので、これからだんだん出番が減ってしまうかもしれませんね…
各レンタルサーバーのSSL証明書
最後に、各レンタルサーバーにおけるSSL証明書について紹介していきましょう。
個人に限らず、企業などでもよく使われているレンタルサーバー4つを対象にしてみました。
結論からいうと、下記4つのレンタルサーバーは、手軽に申し込める無料のSSLと、信頼性の高い有料のSSLが用意されていました。
設定も管理画面から簡単に行なうことができます。
さくらサーバー
【無料SSL】サーバコントロールパネルからの導入手順
ヘテムル
ヘテムルの独自SSL
エックスサーバー
無料独自SSL設定
ロリポップ
独自SSLについて
ここで挙げなかったサーバーも、おそらく公式サイトに情報が載っているはずです。
あまり心配せず、ちょっと探してみてくださいね。
まとめ
いかがでしたか?
全体SSL化、大変ですが今のうちにやっておけばこの先安心です。
これからサイトを作ろうと思っているならば、最初からSSL化して作ると楽チンですよ!
この記事は考えることがたくさんあって、読むのも大変だったと思います。
ここまで読んでいただき、ありがとうございました!
ぜひこの記事を役立てて、来るべき全サイトSSL化に備えてくださいね。









