こんにちは!エンジニアのノムラです。
Webサイトを作る上で、サイト内検索の機能は必須といってもいいほど重要な機能ですよね。
検索機能を実装したい!
検索機能をカスタマイズしたい!
今回はそんな人に向けて、以下の流れでWordPressの検索機能についてわかりやすく解説していきたいと思います。
【基礎】検索機能の実装
【応用】検索機能のカスタマイズ
【応用】カスタムフィールドを検索対象にする
検索機能を実装することで、情報が探しやすいサイトを目指しましょう。
WordPressの検索機能
WordPressで検索機能を実装する前に、検索機能の仕組みについて解説したいと思います。
検索機能の仕様
WordPressの検索機能は、
search.php
searchform.php
という2つのテンプレートから作られています。
search.phpには検索結果を表示するときのコード、searchform.phpには検索フォームと検索ボタンを作るコードが記述されています。
検索機能は、複数キーワードで検索することもできますが、半角スペースで区切る場合にしか対応していません。

例えば、「テスト 投稿」のキーワードで検索した場合、テスト投稿の記事が検索結果に表示されます。

しかし、「テスト 投稿」の2つのキーワードで検索すると検索結果に何も表示されなくなりました。
検索対象は?
WordPressのデフォルトの状態の検索機能は、投稿記事と固定ページのタイトルと本文から検索をします。
カスタマイズすることで、カテゴリやタグなど、検索範囲を広げることもできます。

試しに「テストカテゴリ」というカテゴリ名をデフォルトの状態で検索すると、検索結果は表示されませんでした。
検索機能を作ってみよう
WordPressの検索機能の仕様についてわかったところで、実際に検索機能を作ってみましょう。
前述した通り、検索機能を作るのに必要なファイルは以下の2つです。
検索結果を表示するsearch.php
検索フォームを作るsearchform.php
まずは検索フォームから作ってみましょう。
検索フォームを作る
/wp-content/themes/テーマ名の中に、searchform.phpを作成します。
今回はtwentyseventeenというテーマを使って検索フォームをカスタマイズしていきます。
twentyseventeenは、あらかじめsearch.phpとsearchform.phpが用意されているため、そのファイルを編集していきます。
作成したファイルに検索フォームを作成するコードを記述します。
searchform.php
<form id="form" action="自分のサイトURL" method="get">
<input id="s-box" name="s" type="text" placeholder="キーワードを入力"/>
<button type="submit" id="s-btn-area"><div id="s-btn">検索</div></button>
</form>
検索フォームやボタンのデザインをCSSで整えます。
style.css
#form{
position:relative;
}
#s-box{
height: 40px;
padding: 0 10px;
position: absolute;
left: 0;
top: 0;
border-radius:2px;
border:solid 3px #eaeaea;
outline: 0;
}
#s-btn-area{
height: 50px;
position: absolute;
left:250px;
top: 0;
background:none;
color:#666;
border:none;
font-size:20px;
outline: 0;
}
#s-btn{
background-color: black;
width: 50px;
height: 30px;
position: relative;
right: 20px;
bottom: 10px;
border-radius: 3px;
font-size: 16px;
color: #fff;
line-height: 31px;
}
これを記述することで検索フォームが作成されます。
しかし、コードを記述するだけでは画面に出力されないので、以下のコードで作成したフォームを表示させましょう。
<?php get_search_form(); ?>
表示させたいページのファイルに記述します。
今回は、index.phpに記述し、トップページに表示させました。

CSSの編集方法がよくわからないという人は、以下の記事を参考にしてみてください。
CSSの編集方法だけでなく、どのファイルを編集するべきか、などについても解説されています。

検索結果を作る
次に、検索結果を表示するページを作成します。
search.phpに以下のコードを記述します。
<h1><?php the_search_query(); ?> の検索結果</h1>
<?php
if (have_posts() && get_search_query()) :
while (have_posts()) :
the_post();
get_template_part( 'template-parts/post/content', 'excerpt' );
endwhile;
?>
<?php else : ?>
<div class="col-full">
<div class="wrap-col">
<p>検索キーワードに該当する記事がありませんでした。</p>
</div>
</div>
<?php endif; ?>
if (have_posts() && get_search_query()) で検索条件にマッチする記事の有無を調べ、マッチする記事があった場合、その一覧を表示させています。
ページネーションの実装方法やプラグインについては、以下の記事を参考にしてみてください。
プラグインで簡単に実装する方法から、自作する方法までわかりやすく解説されています。

プラグインで検索機能をカスタマイズ
WordPressのデフォルトの検索範囲は、記事タイトルと本文だと解説しましたが、カテゴリやタグなどからも検索したい場合もありますよね。
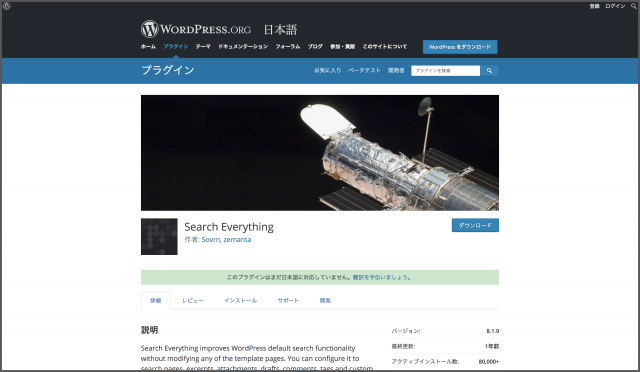
そんな時にオススメのプラグインがSearch Everythingです。

https://ja.wordpress.org/plugins/search-everything/
このプラグインを使えば、あらゆる項目から投稿を検索することができます。
実際に使ってみましょう。
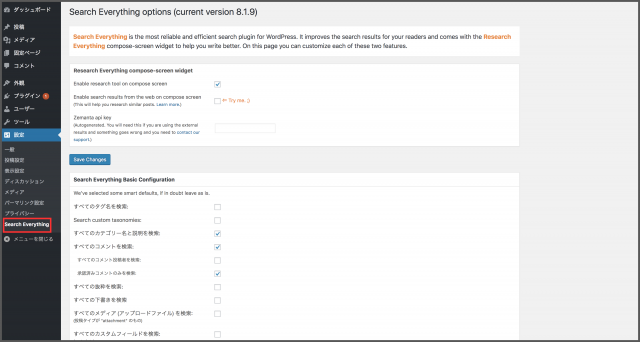
Search Everythingをインストールし有効化すると、管理画面のサイドバーの設定にSearch Everythingという項目が表示されます。

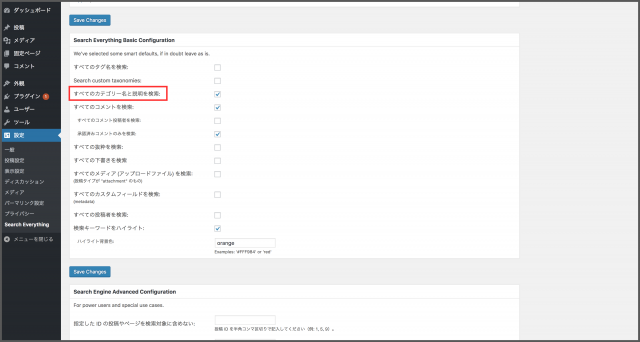
Search Everything Basic Configurationでは、検索範囲に含めるフィールドを選択することができます。
「すべてのカテゴリー名と説明を検索」の項目にチェックを入れると、カテゴリ名でも検索することができます。

Save Changesで設定を保存し、実際に確かめてみましょう。
先ほどは検索結果が表示されなかった「テストカテゴリ」のカテゴリ名で検索すると、ちゃんと記事が表示されました。

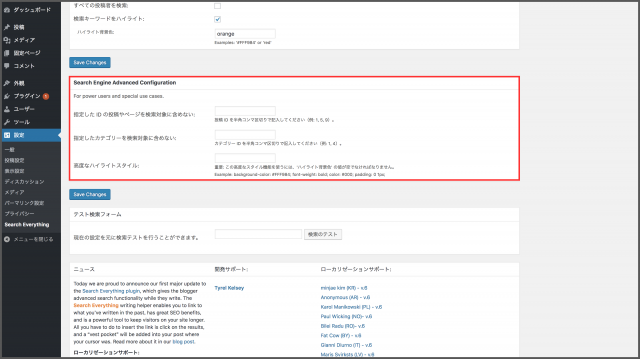
他にも、「Search Engine Advanced Configuration」では、検索範囲から除外する記事やカテゴリを設定することもできます。

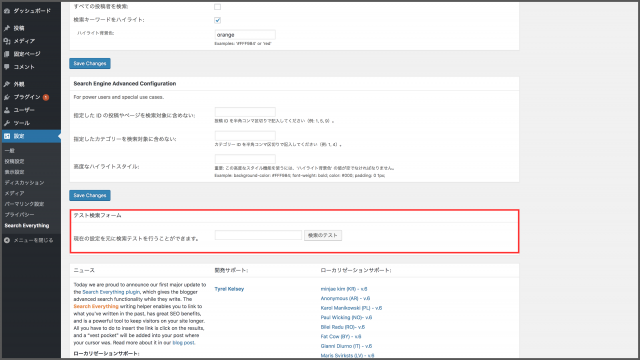
全ての設定が終わったらテスト検索フォームで実際に検索してみることもできるので、確認しながら設定をしていくことができます。

検索結果に表示したくない記事や、大きく検索範囲を変更する場合も安心ですね。
まとめ
ここまで、検索フォームと検索結果ページの作成方法から、プラグインを使って検索機能をカスタマイズする方法まで解説してきました。
サイト内の検索は、ユーザーが記事を探しやすくなり、サイト内の様々なコンテンツを見つけてもらうための大切な機能です。
使いやすい検索フォームを作成し、素敵なサイトを作成してくださいね。









