こんにちは、ライターのマサトです!
今回は、jQueryから特定のHTML要素の位置座標を取得することが可能な「position()」メソッドについて学習していきましょう!
この記事では、
・「position()」とは?
・「position()」で位置を取得
という基本的な内容から、
・「position()」と「offset()」の違い
・「position()」の注意点
などの応用的な使い方に関しても解説していきます。
この記事で、「position()」をしっかり学習して自分のスキルアップを目指しましょう!
「position()」とは?
それでは、まず最初に「position()」について基本的な知識から学習していきましょう!
「position()」は、特定のHTML要素の位置座標を取得することができるユニークなメソッドです。
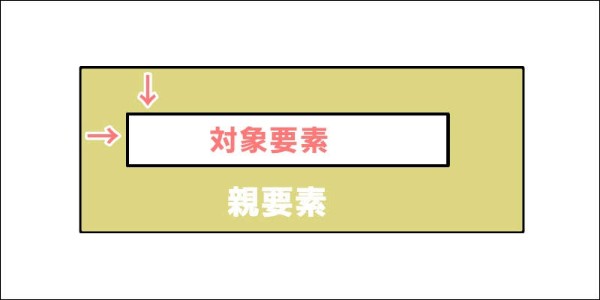
ポイントは、画面上の座標ではなくあくまでも親要素から見た位置座標であるという点です!

このように、親要素の左上を原点としてX軸・Y軸の座標を取得することが可能です。
画面上の座標を取得できる類似メソッド(offset())もあるのですが、そちらに関しては本記事の後半でご紹介します。
「position()」で位置を取得
この章では、「position()」を使った基本的な位置座標の取得方法について見ていきましょう!
一般的な構文から実際のプログラミング手法、「top / left」プロパティの使い方について学んでいきます。
基本的な構文と書き方について
まずは、もっとも基本となる構文から見ていきましょう。
「position()」は、位置座標を取得したHTML要素を対象にして実行するのが基本となります。
対象要素.position()
position()の引数は無いので、そのまま実行することで位置を取得することが可能です。
取得した位置座標は、「top(Y軸)」「left(X軸)」プロパティにそれぞれ座標が格納されています。
注意点としては、親要素にCSSのpositionプロパティが設定されている必要があるので忘れないようにしましょう!
対象のHTML要素の位置を取得する方法
それでは、「position()」を使った実際のプログラミング手法について見ていきましょう!
サンプル例として次のようなHTML要素があるとします。
<div>
<h1>サンプルタイトル</h1>
</div>
divタグを親要素としてh1要素が配置されています。
また、親要素にCSSでpositionが設定されている必要があるので、次のように記述しておきます。
div {
position: relative;
top: 0;
left: 0;
}
h1 {
margin: 0;
}
div要素にpositionプロパティを設定し、ついでにh1要素のmarginをリセットしておけばデフォルトの位置が取得できます。
そこで、このh1要素の位置座標を取得するには次のように記述します。
$('h1').position();
実行結果
{ top: 0, left: 0 }
実行結果に注目してください!
オブジェクト形式で「top / left」プロパティにそれぞれ位置座標が格納されています。
親要素から見た位置になっているので、X軸・Y軸それぞれデフォルトの「0」になっているのが分かりますね。
取得した位置の「top / left」の使い方
取得した位置座標の「top / left」プロパティの基本的な使い方も合わせてご紹介しておきます!
まずは「top / left」の座標が分かりやすいように、h1要素の位置をズラしておきましょう。
h1 {
position: absolute;
top: 10px;
left: 30px;
}
このようにh1要素のpositionプロパティを「absolute」にして、top / leftに少し変化をつけておきます。
そして、「position()」を使ってh1要素の位置を取得してみます。
var result = $('h1').position();
console.log(result);
console.log(result.top);
console.log(result.left);
実行結果
{ top: 10, left: 30 }
10
30
取得した位置座標はオブジェクト形式になっているため、「result.top」のように記述すれば「top」の値を使えるわけです。
これをIF文などの条件式に利用することも可能なので、活用範囲は広いと言えるでしょう。
「position()」と「offset()」の違い
jQueryには「position()」とよく似たメソッドとして「offset()」もあるので、合わせてご紹介しておきます。
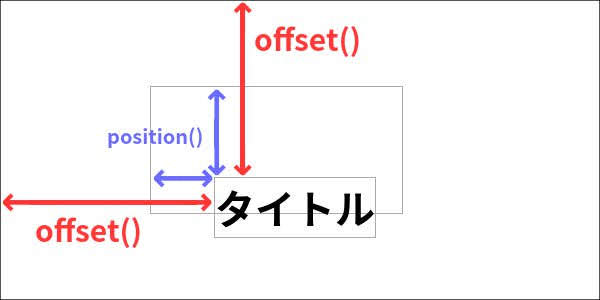
大きな違いとしては、「position()」が親要素からの位置座標なのに対して「offset()」は画面上の位置になる点です。

この画像のように「親要素」がどこにあっても関係はなく、あくまでも画面の端からどのくらいの位置にあるかを取得します。
また、「offset()」は引数に座標を指定することでjQuery側から任意の位置に設定することも可能です。
このような「offset()」の基本的な使い方については、次の記事で体系的にまとめているので参考にしてみてください!

「position()」の注意点
この章では、「position()」を利用する上で注意するべきポイントを見ていきましょう!
主に、対象要素が非表示の場合と親要素のposition設定について学んでいきます。
対象要素が非表示の場合は位置が取得できない
「position()」は、条件によって上手く実行できないケースがあるので解説をしておきます。
その条件というのは、対象となるHTML要素が「非表示」になっている場合です。
例えば、次のHTMLを見てください!
<h1 hidden>サンプルタイトル</h1>
この場合、h1要素に「hidden」属性が付与されているため非表示扱いとなり画面には表示されていません。
この状態でh1要素に「position()」を実行しても位置座標は取得できないため、結果は「0」となります。
また、「hide()」メソッドを使って次のように記述した場合も同様です。
var result = $('h1').hide().position();
この場合も、h1要素が非表示になるため結果は「0」となり、位置座標が取得できないことが分かります。
親要素にpositionが設定されてないと位置が取得できない
冒頭でも解説しましたが、「position()」は実行する対象要素の親要素がCSSのpositionを設定されている必要があります。
例えば、次のようなHTMLがあるとします。
<div>
<h1>サンプルタイトル</h1>
</div>
この場合に、親要素であるdiv要素には次のようにCSSでpositionを設定します。
div {
position: relative;
top: 0;
left: 0;
}
これにより、親要素からの相対的な位置座標を取得できるようになるわけです。
もし、CSSでpositionが設定されていないと画面の端からの位置が結果として返ってくるので注意しましょう!
まとめ
今回は、jQueryから特定のHTML要素の位置座標を取得することができる「position()」について学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
・「position()」は対象要素が親要素から見た位置の座標を取得できる
・取得した結果はオブジェクト形式で「top / left」プロパティに格納されてる
・対象要素が非表示の場合、親要素にpositionが設定されてないと取得できない
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









