こんにちは!エンジニアの中沢です。
WEBサイトなどを作っているとき、ユーザーの行動によって画面のスクロールを自動的にする機能が欲しくなったりしませんか?具体的にいうと、ページトップに戻るボタンとかですね。
という疑問をお持ちの方、今回の記事は必見です。JavaScript画面をスクロールするためのscrollToメソッドとscrollByメソッドについて解説していきます。コピペで使えるサンプルコードも紹介しているので、ぜひ活用してみてください!
どんな時に使える?
今回紹介するscrollToメソッドとscrollByメソッドは、指定した位置にスクロールして移動することができるメソッドです。例えばclickイベントと組み合わせて、クリックしたら指定した位置にスクロールさせる、ということができるわけですね。
もちろん他のイベントとも組み合わせ可能なので、任意のタイミングでスクロールを発生させることができるのです。scrollToメソッドとscrollByメソッドの違いは、次の項目から解説していきましょう。
絶対位置を指定してスクロール/scrollTo
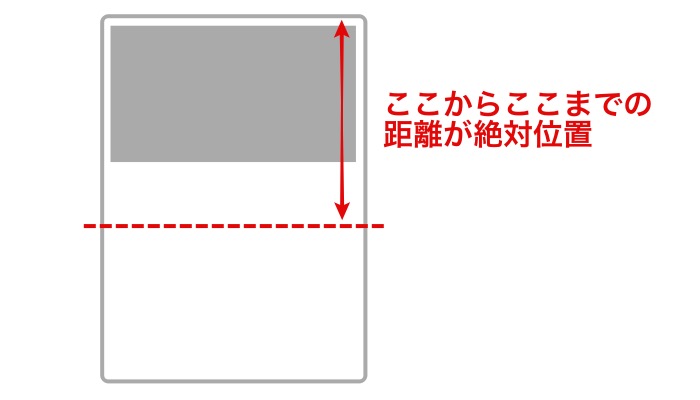
scrollToメソッドでは、絶対位置を指定してスクロールをさせることができます。絶対位置とは、全体に対してどの位置なのか、という指定の方法です。

scrollToメソッドは第一引数にx座標、第二引数にy座標のスクロール量を指定します。このスクロール量は、ピクセル単位で指定します。次のプログラムで確認してみましょう。
scrollTo(100, 200);
このプログラムを実行すると、右に100px、下に200px画面がスクロールします。
相対位置で指定してスクロール/scrollBy
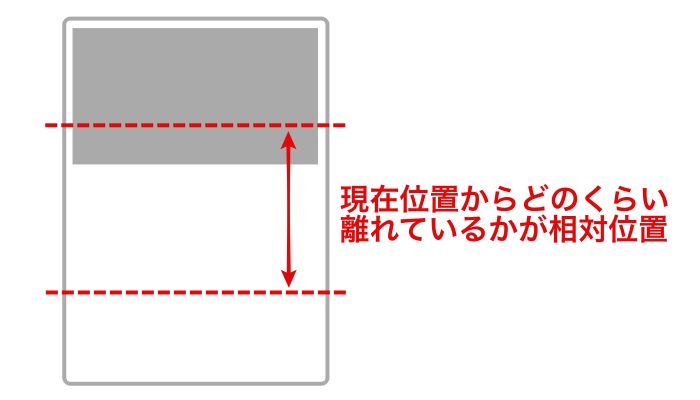
scrollByを使う場合は、相対位置で指定してスクロールさせることができます。相対位置とは現在のスクロール位置を基準として、そこからどれだけの量をスクロールするのか指定することです。

引数はscrollToメソッドと同じく、第一引数にx座標、第二引数にy座標のスクロール量をピクセルで指定します。次のプログラムで確認してみましょう。
scrollBy(100, 200);
このプログラムを実行すると、現在の画面位置から右に100px、下に200px画面がスクロールします。最初の位置が右に50px、下に100px動いた位置だとすると、最終的な位置は右から150px、下に300px動いた位置になるということですね。
コピペで使えるスクロール実装例
scrollToメソッドやscrollByメソッドは単体での出番は少なく、何かしらのイベントなどと組み合わせることが多いです。今回はそんな組み合わせの例として、いくつかサンプルコードを用意してみました。コピペして使えるようにしてあるので、活用してみてください。
TOPへ戻るボタン
最近は縦長のサイトも増えてきて、ページのTOPに戻るボタンの有る無しは結構重要ですよね。そんなページトップへ戻るボタンは、下記のように書くことで実装可能です。
See the Pen js-scroll1 by 河野七海 (@kouno73) on CodePen.
ボタンがクリックされたらscrollToメソッドで一番上に戻るようにしています。
指定要素の位置へスクロール
引数は数値でとありますが、もちろん変数で指定するのもOKです。下記のように要素を指定して位置を取得し、その位置にスクロールさせるということも可能なのです。
See the Pen js-scroll2 by 河野七海 (@kouno73) on CodePen.
何秒か経ったらスクロール
何秒か経過したらスクロールさせるとちょっとおしゃれかなと思って、ざっくり作ってみました。
See the Pen js-scroll3 by 河野七海 (@kouno73) on CodePen.
setTimeoutでタイマー処理を入れることで実現しています。
また、scrollBy()を利用しても同様なことが可能で、以下のサンプル例では5秒後に1画面分スクロールします。
setTimeout(function() {
window.scrollBy(0, window.innerHeight);
},5000);
window.innerHeight()で表示されている画面の高さを取得できるので、これをscrollBy()のY座標に設定することでスクロールを実現しているわけです。
タイマー処理の詳しい方法が知りたい!という方は、下記の記事を参考にしてみてください。

まとめ
いかがでしたか?画面を好きな場所までスクロールできるので、上手く活用するともっと色々な動きをつけることができます。ぜひ活用して、素敵なWEBサイトを目指しましょう!









