この記事では、WordPressのフォントを変更して魅力的なサイトを作る方法を解説します。
こんにちは!エンジニアのノムラです。
突然ですが、
「今のデザインに違和感を感じる」
と困っていませんか?
そんな時はサイトのフォントを変えてみましょう。
この記事では、
- 【基礎】Webフォントとは?
- 【基礎】プラグインを使ってフォントを変更する
- 【応用】プラグインを使わず自由にフォントを変更する
- 【応用】タイプ別のオススメWebフォント
といった流れで、WordPressでフォントを変更する方法について解説していきたいと思います。
普段、Webサイトの色やデザインに目が行きがちですが、素敵なWebサイトは必ずといっていいほどサイトテーマにあったフォントに変更されています。
自分のサイトにピッタリのフォントを見つけて、より魅力的なサイトを作って行きましょう!
- WordPressのプラグインを活用すればフォントが変更可能
- フォントはWordPressの「テーマの編集」から変更できる
- フォントをカスタマイズするならHTML/CSSを学んでおこう
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
Webフォントとは?
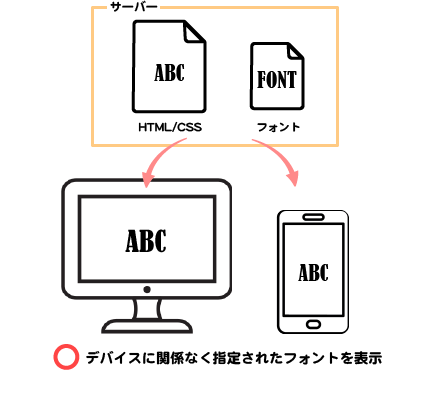
私たちは普段、スマホやPCからWebサイトを閲覧しますが、デバイスの種類によって内蔵されているフォントは違います。
なので、PCからは綺麗に見えていても、スマホでは反映されていなかった、ということが起きてしまうのです。
そんな時に役に立つのがWebフォントです。
Webフォントはサーバーに置かれたフォントをインターネットを通してWebサイトに表示することができます。

そのため、デバイスに内蔵されていないフォントでも、インターネットを通じて表示することができるのです。
他にも使いたいフォントを画像にしてWebサイトに表示するという方法もありますが、手間がかかったりSEO的にもあまり良くなかったりします。
そんな問題もWebフォントなら解決できますね。
なお、IT企業への転職や副業での収入獲得を見据えたサイト制作に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
プラグインを使ってフォントを変更
Webフォントについてわかったところで、実際にプラグインを使ってフォントを変更してみましょう。
今回使うプラグインは、Easy Google Fontsです。

このプラグインは、無料で使えるGoogleのWebフォントGoogle Fontsを使ってフォントを変えていくことができます。
管理画面で、フォントや色をリアルタイムで確認することができるので、CSSやHTMLがわからない人でも簡単にフォントの変更を行うことができます。インストールして有効化したら早速使ってみましょう。
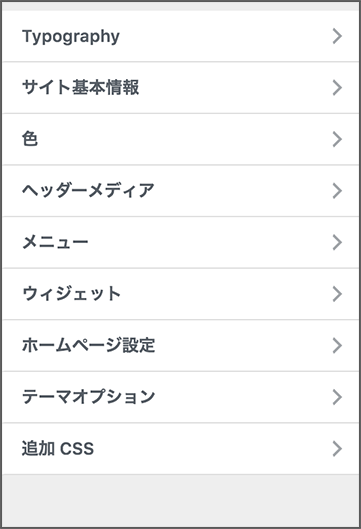
外観>カスタマイズの画面に移動し、一番上のTypographyを開きます。

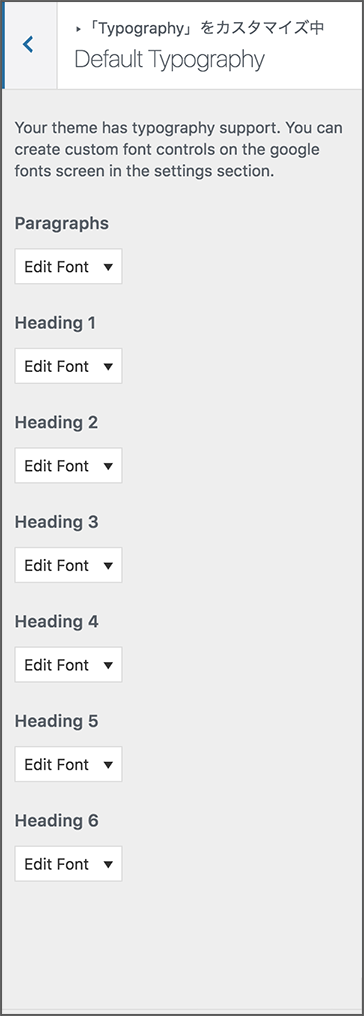
この中のDefault Typographyからフォントをカスタマイズしていくことができます。

このプラグインで変更できるフォントは、カスタマイズメニューバーの上から順に
- p
- h1
- h2
- h3
- h4
- h5
- h6
になっています。
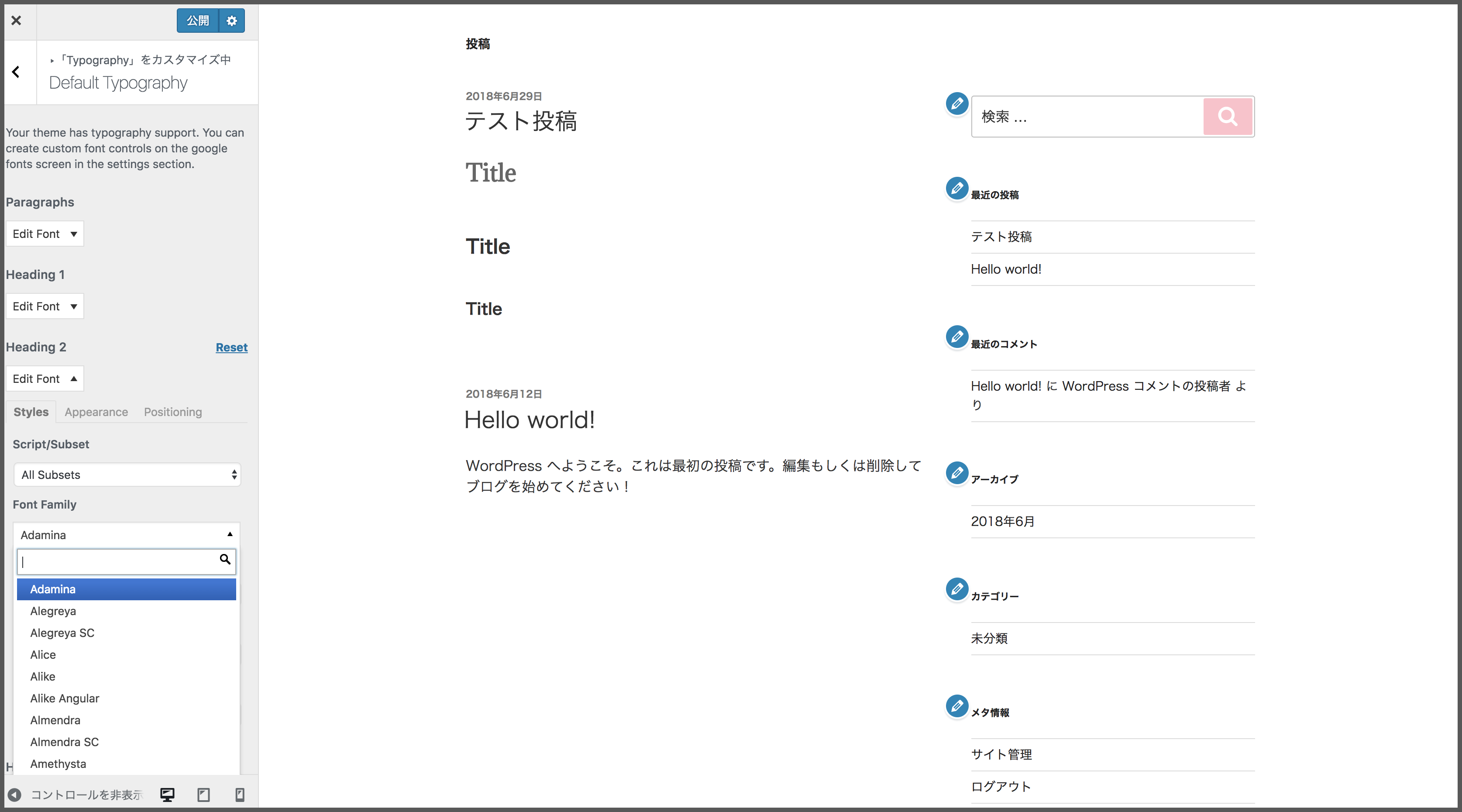
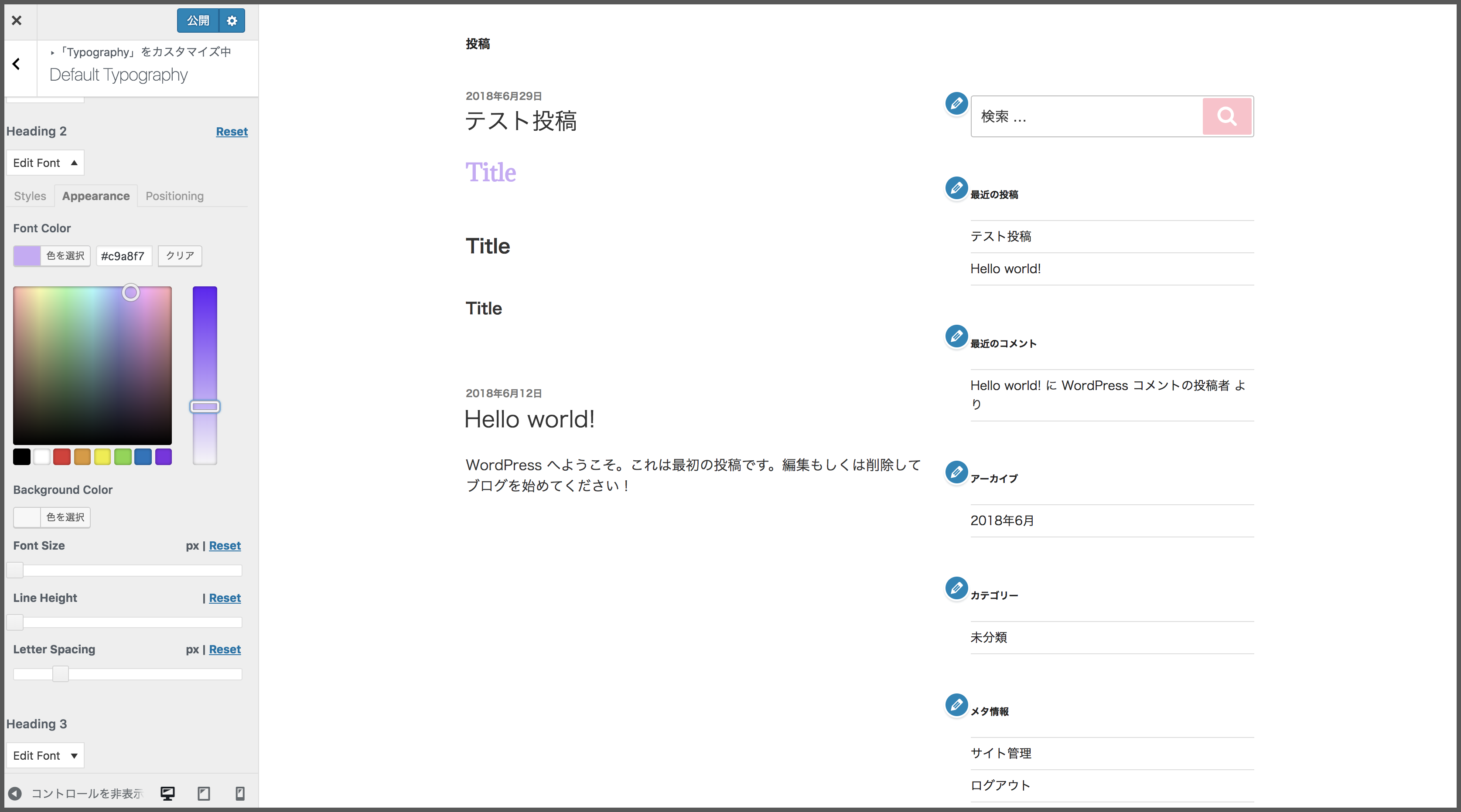
試しにh2のフォントを変えてみましょう。
上からh2、h3、h4の「Title」を表示した記事でみていきます。

フォントの種類はFont Familyから選択することができます。
右側のプレビュー画面で変更をリアルタイムで確認していくことができます。
Appearanceのタブを開くとフォントの色や背景色、行間なども変更していくことができます。

変更を適用して公開する場合は、左のメニューバーの右上にある公開ボタンを押すことで反映されます。
見出しは記事の中で目を惹く重要な部分なので、簡単にオリジナリティを出せると便利ですね。
プラグインを使わずに自由に変更
サイトのタイトルやヘッダーのフォントなど、自由にカスタマイズして行きたいという人は、自分でカスタマイズしていくこともできます。
ここでもGoogle Fontsのフォントを指定して行きたいと思います。
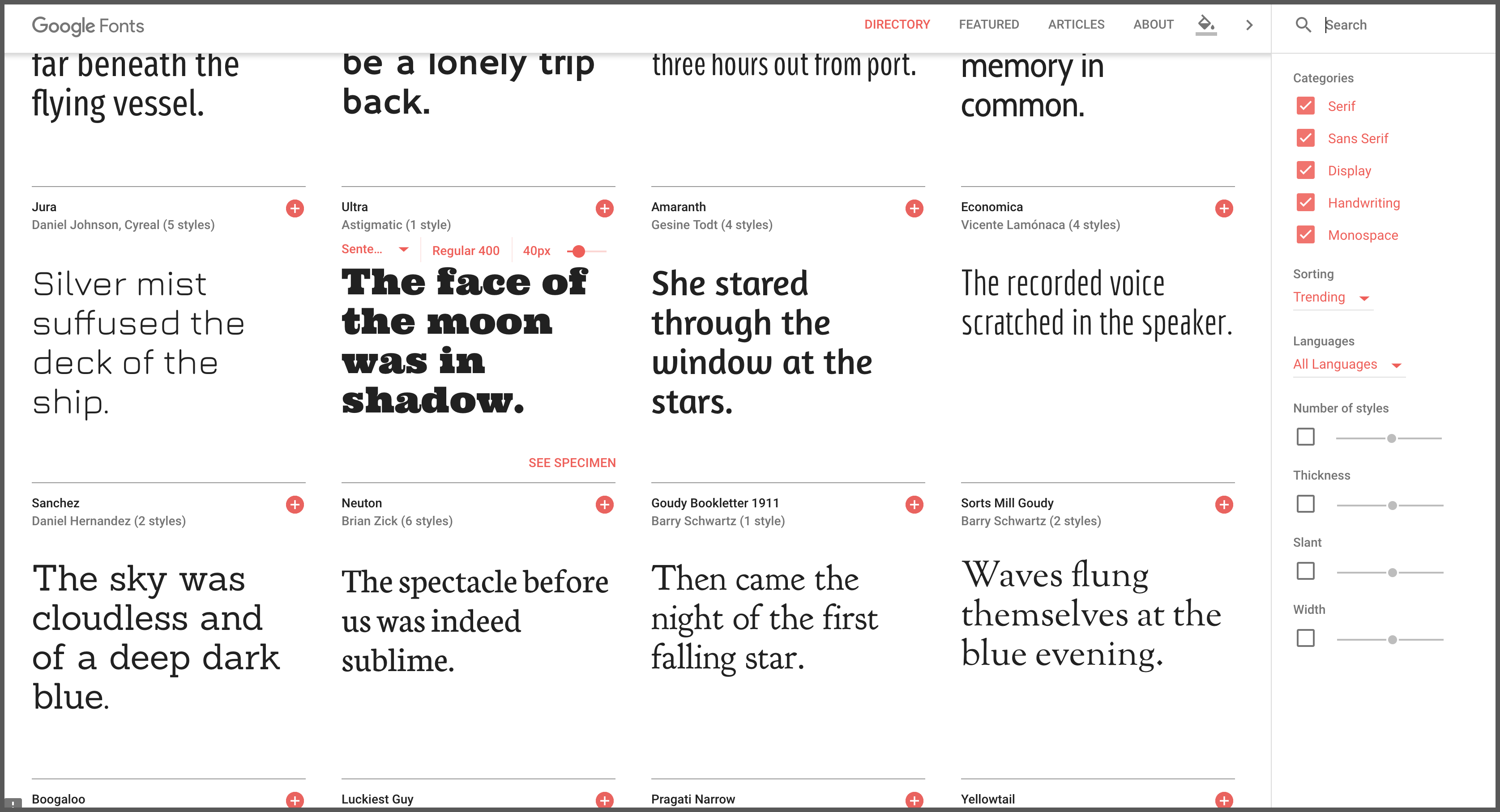
まずは、使いたいフォントとフォントを変更したい場所を探しましょう。使いたいフォントはGoogle Fontsのサイトで探します。
https://fonts.google.com/

右のサイドバーから対応している言語や、カテゴリーを指定して検索することもできます。
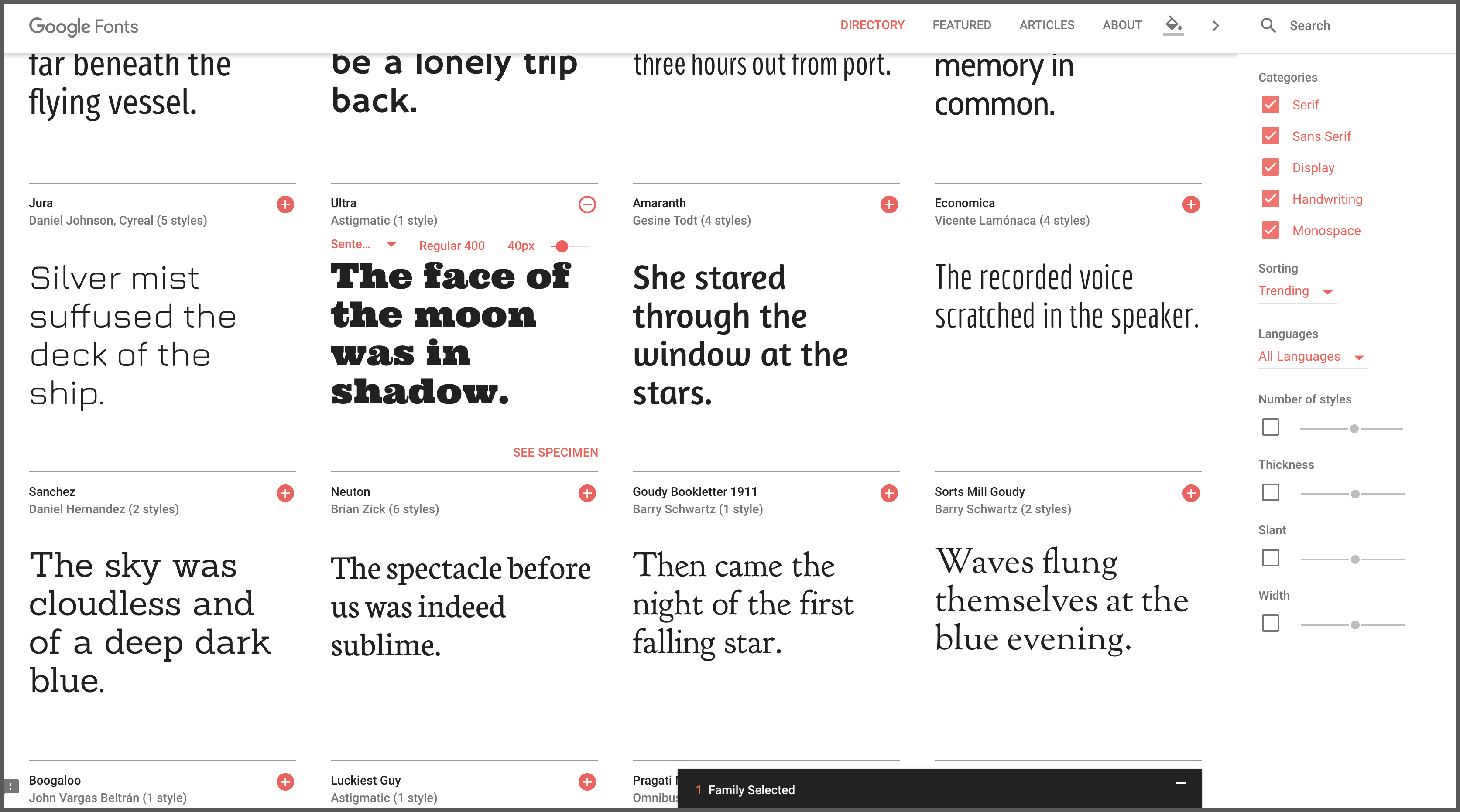
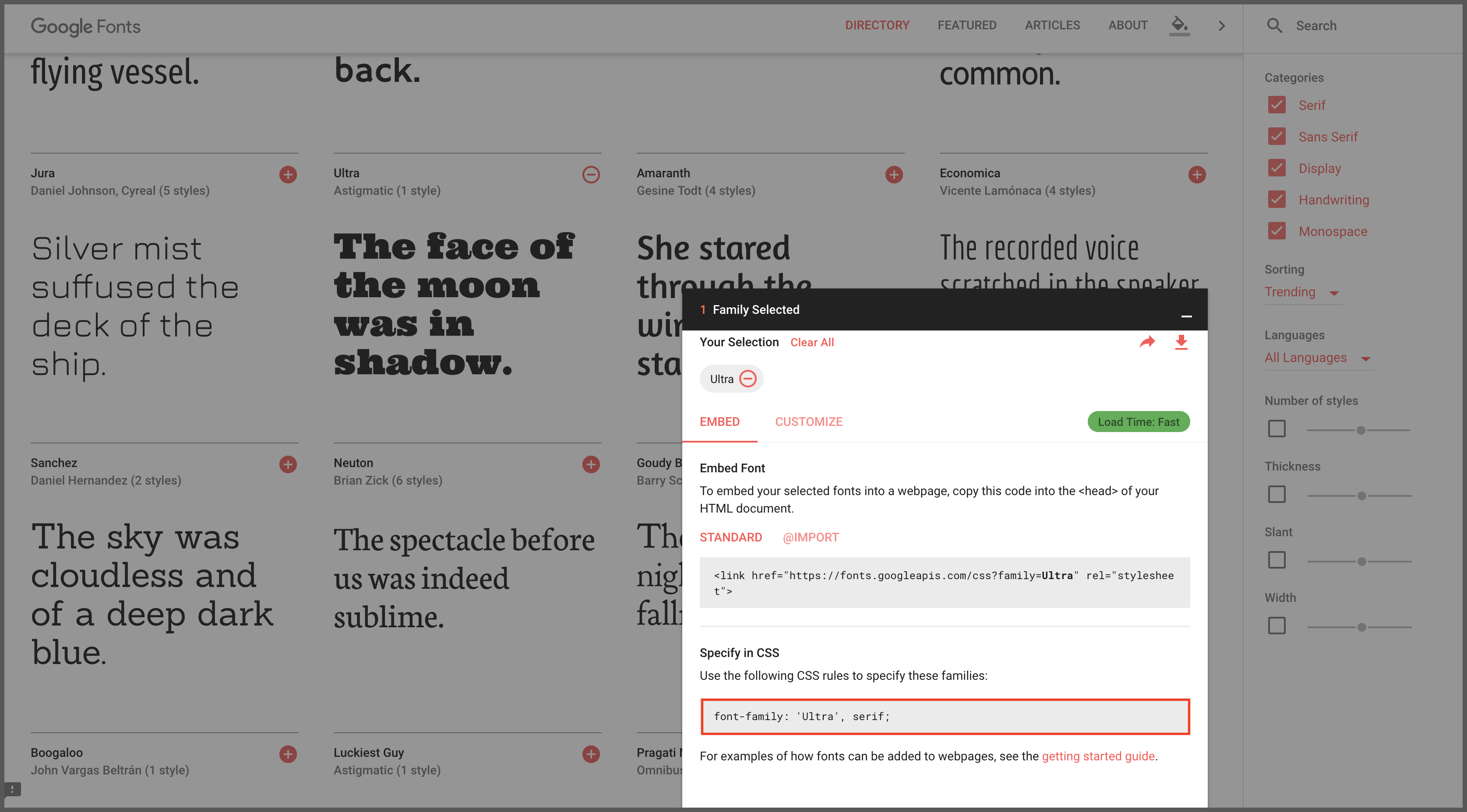
今回はUltraというフォントを選択しました。
右上の+をクリックすると右下に追加されます。

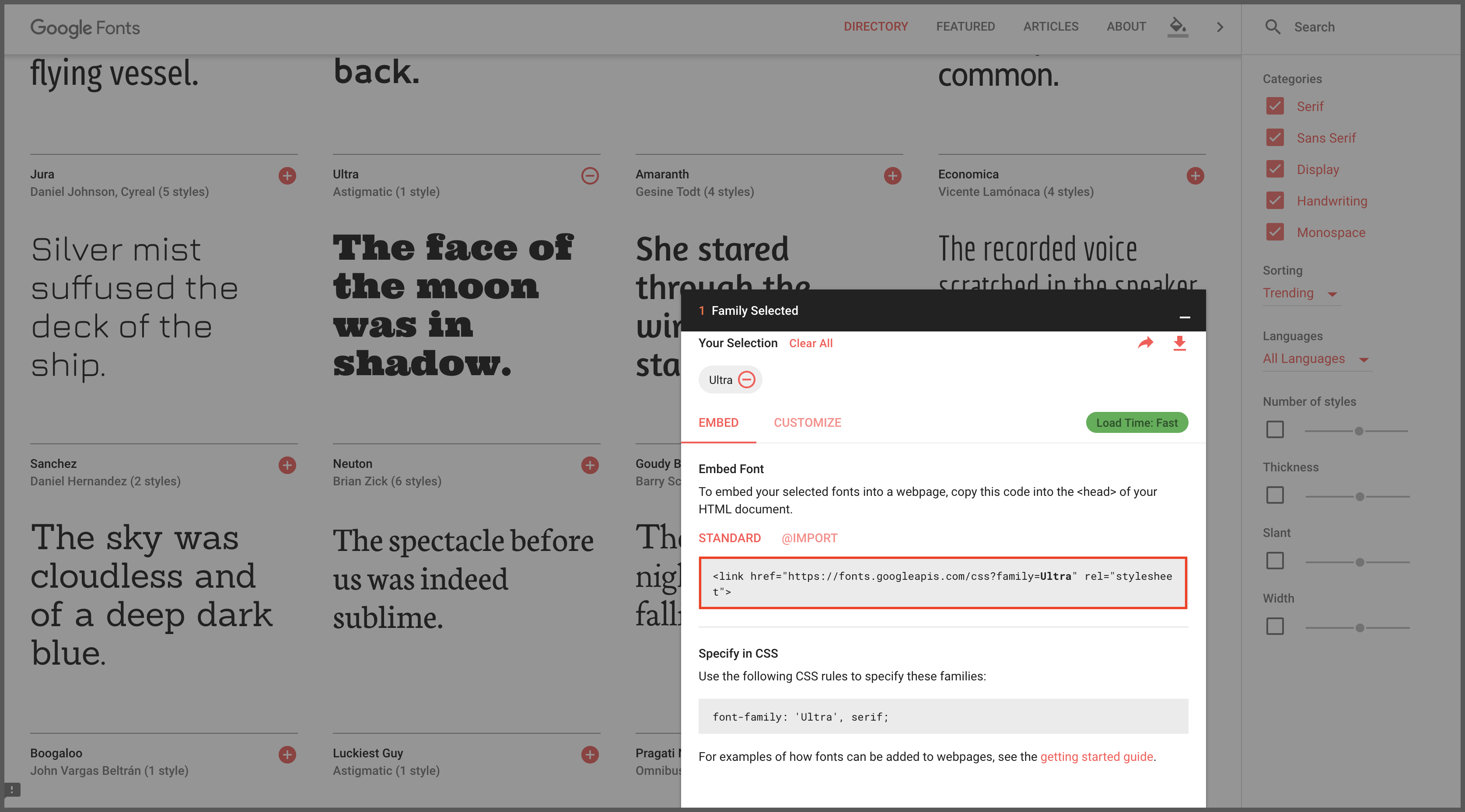
追加されたらーをクリックしてフォントの詳細画面を開きましょう。EMBEDのタブで、必要なコードをコピペすることができ、CUSTOMIZEで詳細なスタイルを決めることができます。
次にフォントを適用する準備をします。EMBEDで上のコードをコピーします。

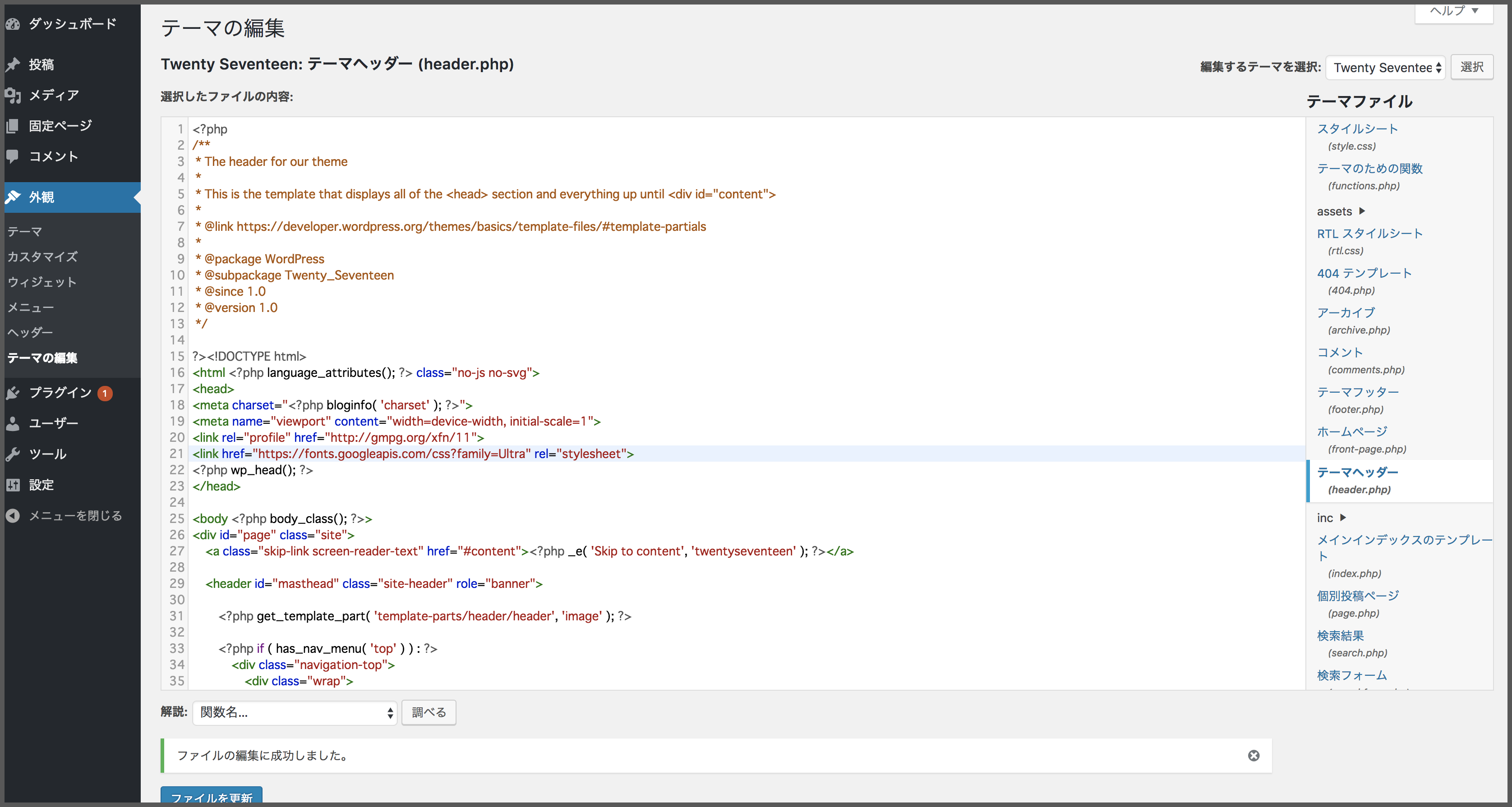
WordPressの管理画面で、外観>テーマの編集の画面に行き、右のサイドバーのheader.phpを開きます。

このファイルのタ<head>グの中に先ほどコピーしたコードを貼り付けましょう。
次にGoogle Fontsで追加したコードの下のコードをコピーします。

このコードを、フォントを変えたい要素に貼り付けます。
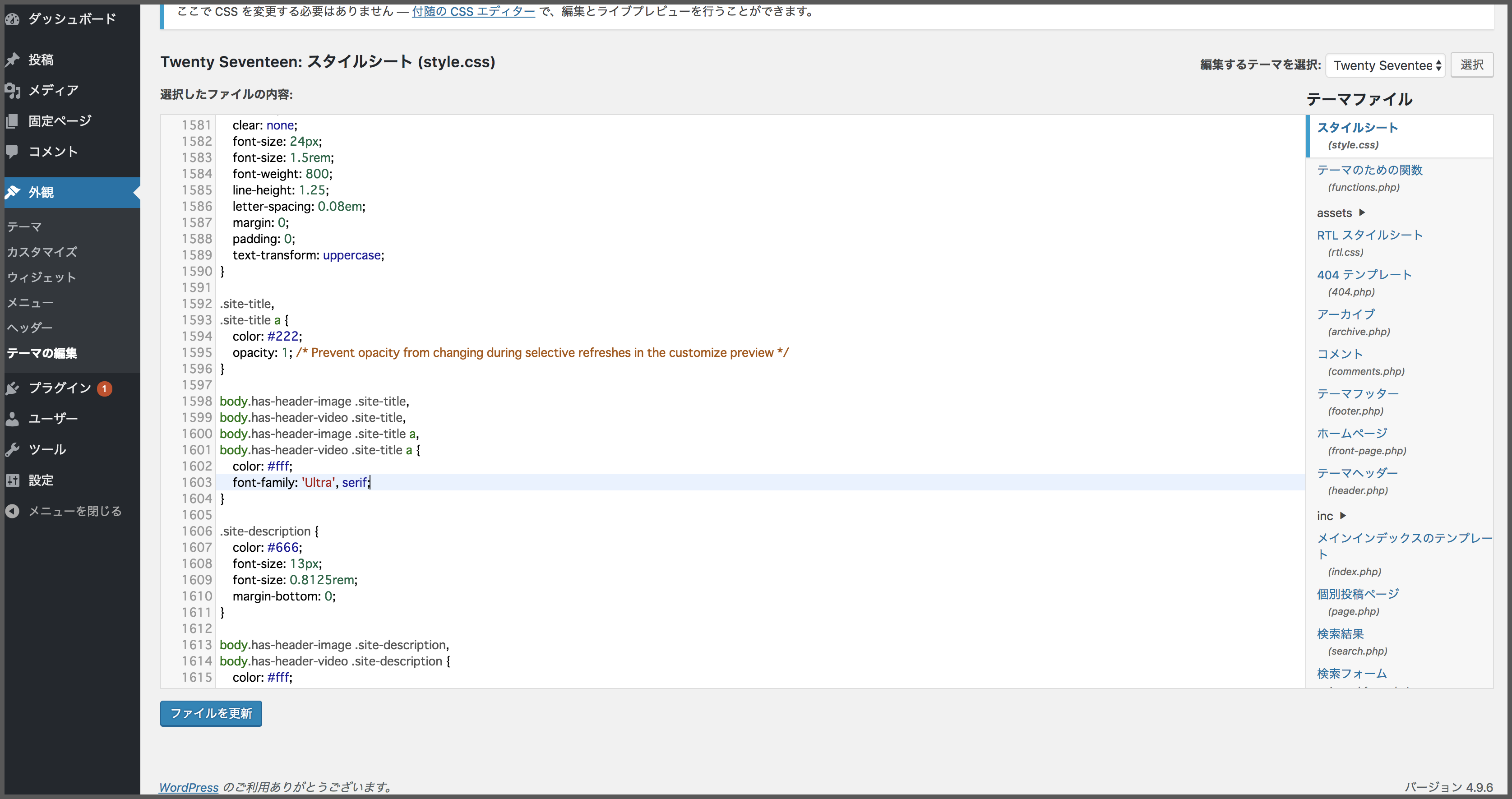
今回はサイトタイトルのフォントを変更します。

外観>テーマの編集の画面の右のサイドバーのstyle.cssから、フォントを変えたい要素にコードを貼り付けます。

ファイルを更新のボタンをクリックすると変更が適用されます。
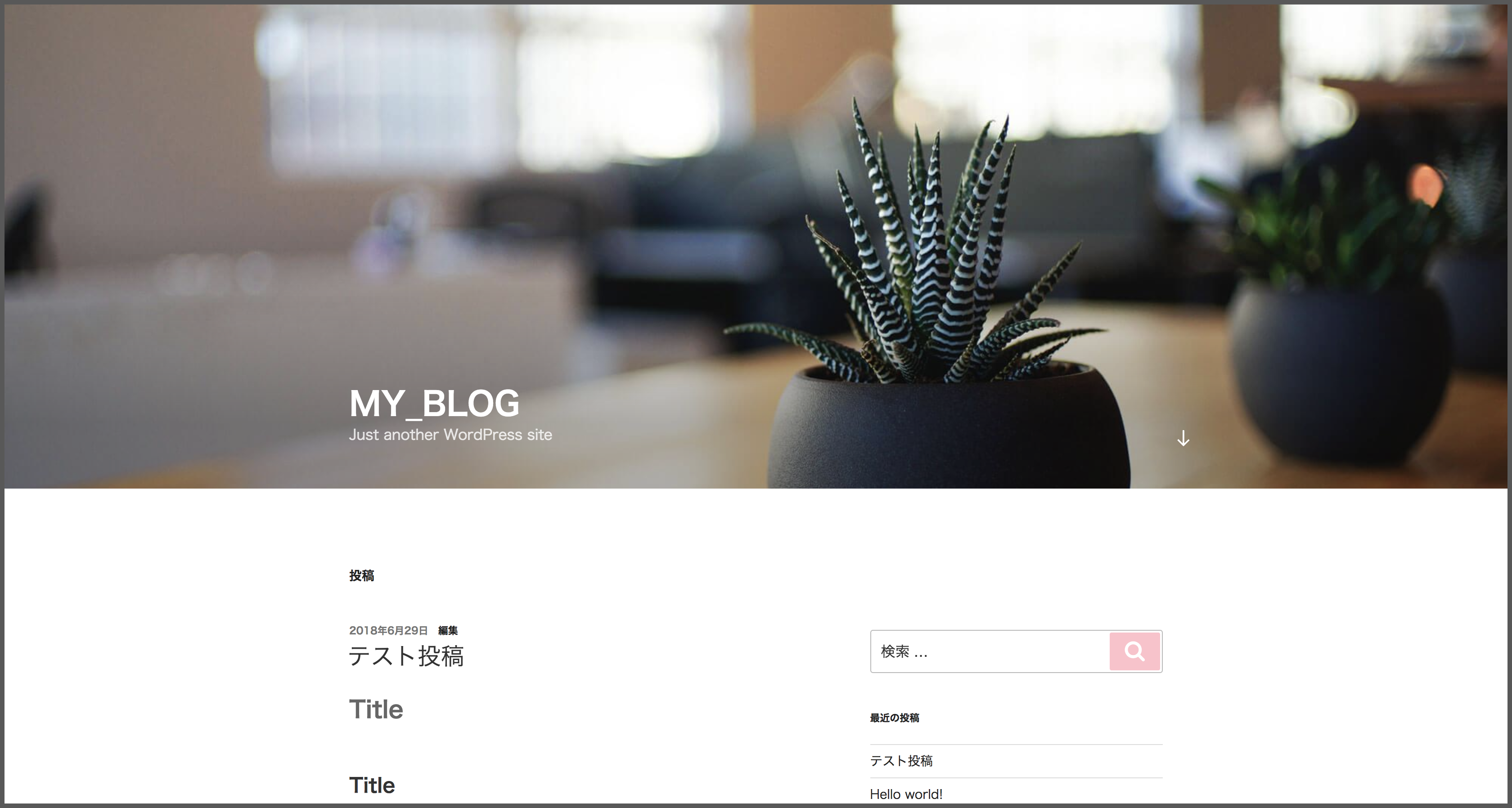
サイトで確認してみるとフォントが変わっていますね。

フォントを変えたのに反映されない、どこのCSSを変更すればいいのかわからないという方は、以下の記事を参考にしてみてください。デザインを変更する場合の注意点など、WordPress初心者でもわかりやすく解説されています。
>>WordPressのCSSを編集してサイトデザインを自由に変更する方法
タイプ別オススメWebフォント
フォントの変え方はわかったけど、フォントを選ぶのって難しいですよね。そんな人のために、今回はタイプ別にオススメのフォントを紹介して行きたいと思います。
自分のサイトにぴったりのフォントを探してみてください。
可愛いフォント
丸みを帯びていたり、少し特徴的なフォントを紹介します。
Righteous
丸みを帯びて、重心が下にあるような可愛いフォントです。

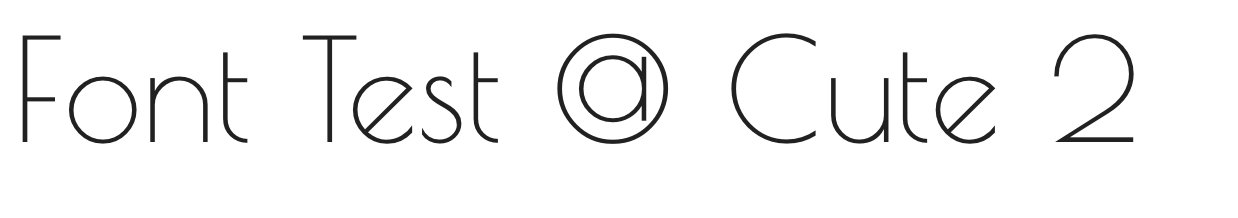
Poiret One
細めで丸みのあるフォントです。細めのフォントは少し大人っぽい印象ですね。

Baloo
ポップで可愛い印象のフォントです。

丸みを帯びていたり、少し変わった可愛いフォントは、サイトのタイトルや見出しなど、目立たせたいところに使えそうですね。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
シンプルなフォント
シンプルで使いやすそうなフォントを紹介します。
Open Sans Condensed
装飾のないシンプルなフォントです。

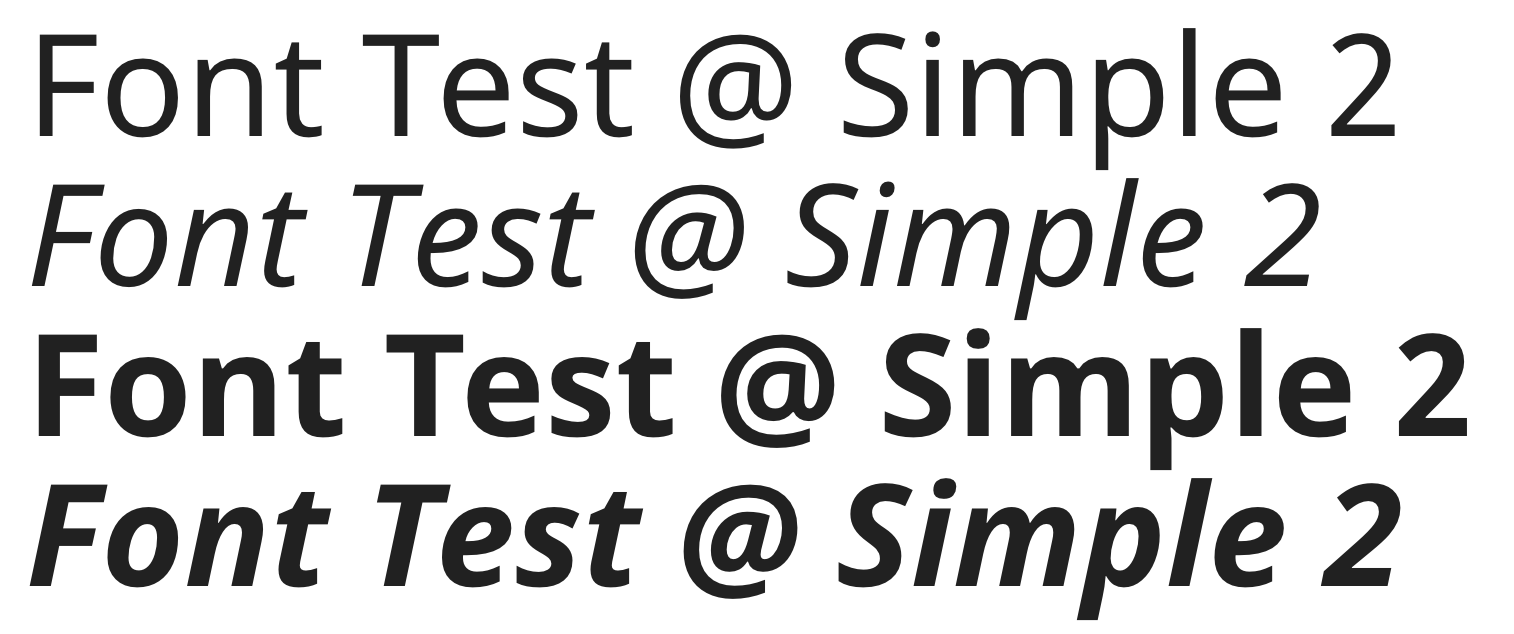
Noto Sans
Noto Sansは読みやすく綺麗なフォントで、カスタマイズのバリエーションも豊富になります。


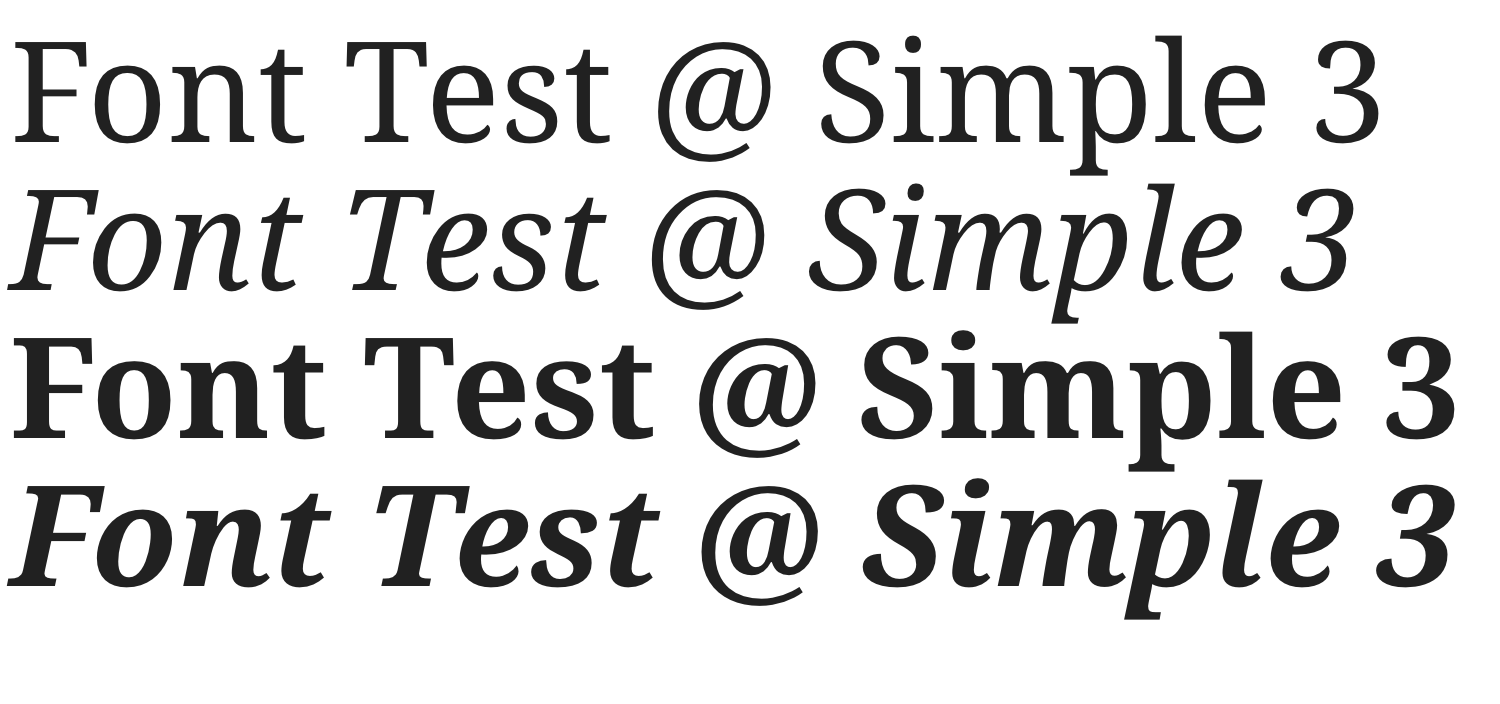
Noto Serif
先ほど紹介したNoto Sansがサンセリフ体だったのに対し、セリフ体のフォントです。
長めの文章でも読みやすそうですね。


なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
手書き風フォント
手書き風の雰囲気のあるフォントを紹介します。
Sacramento
柔らかな線画特徴的なフォントです。


Amatic SC
大文字のみで縦長な字体が特徴的なフォントです。


Cabin Sketch
鉛筆で塗りつぶしたような個性的なフォントです。


なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
日本語対応フォント
ここまで紹介したGoogle Fontsは、日本語には対応していません。
日本語は、アルファベットや数字に加えて平仮名、漢字、カタカナなども読み込みが必要になるため、読み込みが遅くなってしまいます。
ただ、日本語に対応したGoogle Fonts + 日本語早期アクセスというものも用意されているので、試してみたい人は参考にしてください。
>>Google Fonts + 日本語
日本語は、通常のフォントを使用して、アルファベットはWebフォントを使うのがいいかもしれませんね。
番外編:WordPressは様々なカスタマイズが可能!
WordPressはフォント以外にもカスタマイズが可能です。元のテンプレートを使うことで、枠組みは残しつつ、変更したい部分だけ変えることで1から作るよりも早くサイト構築が出来ます。
HTML、CSS、PHP、Javascriptを学習することで、サイトのデザインやレイアウトの変更も自由にすることができます。
しかし、未経験から一気に4つも学ぶのは簡単なことではないですよね。
そんなあなたは、プログラミングスクールの受講を検討してみてはいかがでしょうか?
実際にwordpressの使用を希望する案件は多いですし、wordpressの改良のスキルを元にフリーランスとして活躍しているエンジニアもいらっしゃいます。
弊社「侍エンジニア」では、未経験からフリーランスデビューした事例もございます。無料カウンセリングではそんな非常識な結果を短期間で出す学習方法や、あなたのキャリアプランをヒアリングした上で最適な言語や学習プランを提案いたします。下記のカレンダーよりお気軽にお越しください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
ここまで、
- Webフォントとは?
- プラグインを使った変更
- プラグインを使わずに変更
といったフォントとフォントの変更方法から、タイプ別フォントの紹介まで解説をしました。
フォントを変更することで、よりこだわりのある魅力的なサイトを作ることができます。
しっかりマスターしていきたいですね!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。













