この記事では、WordPressタグの一覧ページの表示法や取得法を解説します。
こんにちは! ライターのナナミです。
WordPressに限らず、ブログの記事を書いている時、同じテーマの記事がいくつかできたりしますよね。そういうものに目印をつけておくと、同じテーマの他の記事が読みたい時、探しやすくて便利になります。
今回はそんな目印、タグについて解説していきます。WordPressに着目して、WordPressでの設定方法なども解説していきますよ!WordPressのタグを理解すれば、ブログの使いやすさがぐんと上がります。ぜひ覚えみてくださいね。
- WordPressのタグは各ページにつける付箋のようなもの
- タグを付けることで、サイトに訪問したユーザーが目当ての記事を見つけやすくなる
- タグはページの編集画面やWordPressの投稿画面で付けられる
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
WordPressのタグとは?
タグは、各記事につける付箋のようなものです。例えば、何かの仕事術の本があったとしましょう。その本は下記のような構成をしています。

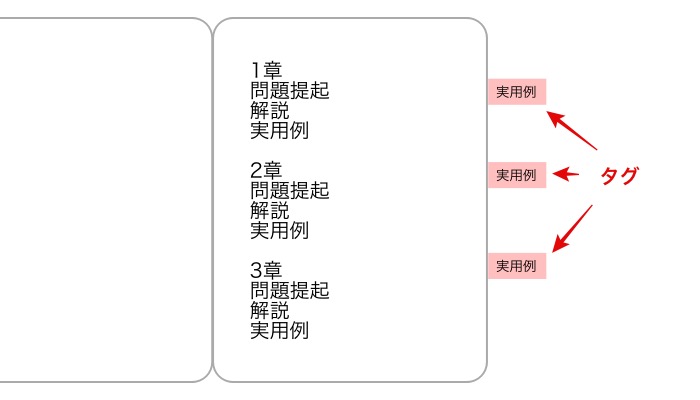
この中で、実用例だけ繰り返し読んだりしたい時、付箋などで印をつけると探しやすいですよね。

ブログでも同じように、付箋の代わりにタグを使って目印をつけることができます。タグをつけることで、お目当の記事が探しやすくなるのです。
WordPressのタグの役割
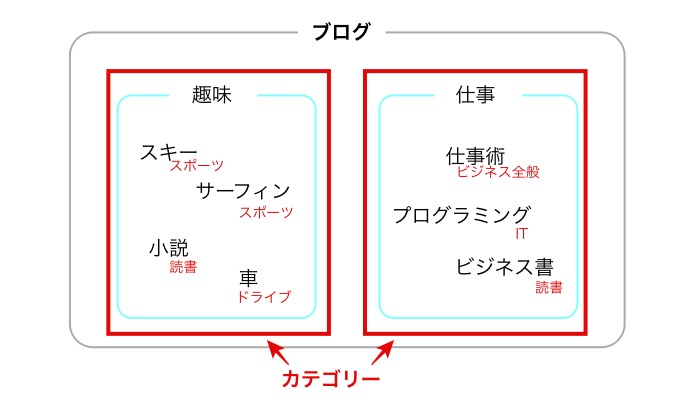
例えば、下記のようなブログがあったとしましょう。

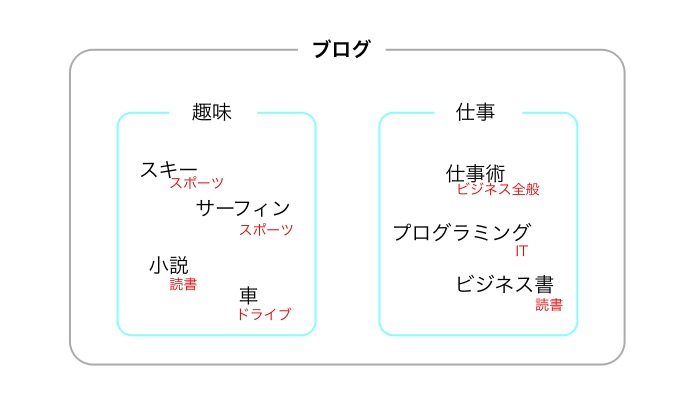
これらは大きく分けると、このように分類できます。

しかし分類した中でも違いがあったり、分類を横断して共通点があったりということもありますね。そんな時はタグの出番。それぞれ共通のタグをつけてあげたり、違うタグをつけてあげると…

記事の分類が細かく、明確になります。このように、記事の量や扱っている話題が多い時、タグをつけて分類してあげると良いでしょう。
WordPressでタグを使うメリット
WordPressでタグを使うメリットは、サイトに訪問したユーザーがお目当ての記事を見つけやすくなることです。またタグを設定することで、内部リンクとして機能します。
これらによって、ユーザーがサイトを回遊することで、滞在時間が長くなり、その結果検索順位がアップに繋がる可能性が上がるのです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
WordPressのタグとカテゴリーとの違い
同じように記事を分類する方法として、カテゴリーというものがあります。そのため、タグとカテゴリーは混合している人も多いのではないでしょうか?
しかし、カテゴリーとタグは別物です。タグが付箋なら、カテゴリーはファイルをイメージするといいでしょう。先ほどの説明で使った下記の図だと、大きく分けた時の名称がカテゴリーにあたります。

カテゴリーは大枠で、タグは詳細な分類、という覚え方をすればOK。例えば車の記事を書いたとしたら…
- カテゴリー:趣味
- タグ:車、ドライブ
このように、タグを設定するとわかりやすいですね。うまく使い分けることで、記事を適切に分類できるというわけですね。カテゴリーについては、こちらの記事で詳細に解説しています。ぜひ併せて読んでみてください。
なお、IT企業への転職や副業での収入獲得を見据えたWordPress学習に向けどの言語が自分にあうのか、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
WordPressでタグを設定する方法
では、WordPressでタグを設定する方法を見ていきましょう。タグの設定は、記事の投稿と同時にタグを作るのか、先にタグを作っておくのかで設定方法が少し異なります。それぞれの方法を確認していきましょう。
WordPressへ記事投稿時にタグを作る
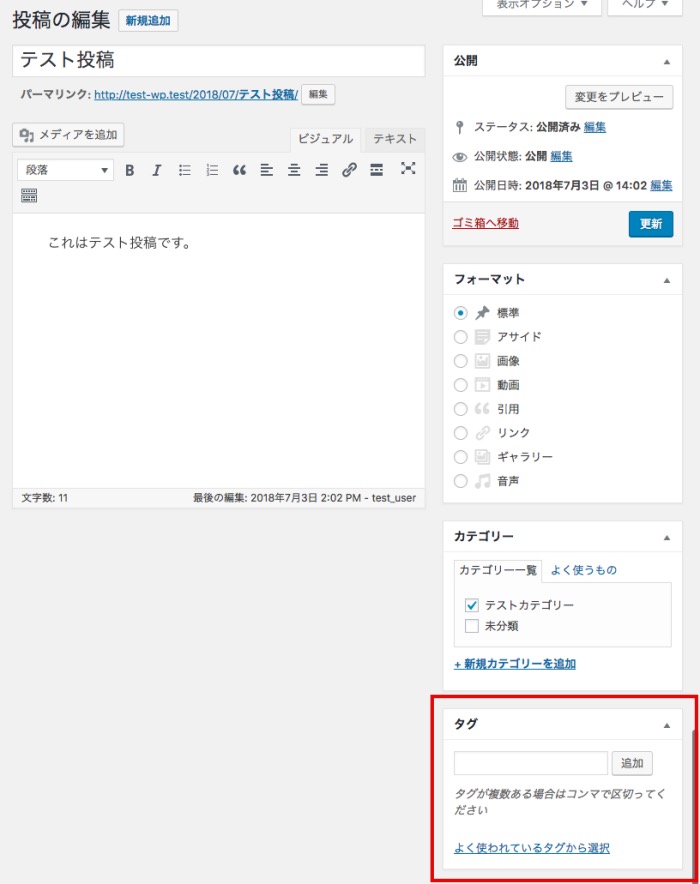
記事投稿画面を開くと、右側の下の方にタグの設定箇所があります。

ここの入力ボックスにタグにしたい単語を入れて、追加ボタンを押すと…

タグとして登録されました。これで完了!簡単ですね。
先にWordPress内にタグを設定する
タグを先に設定しておくと、タグのスラッグ(コード内で使う用の英語名)を自由に設定できます。URLなどにタグ名が表示されるような場合、自分でコントロールできると綺麗なURLにできますね。
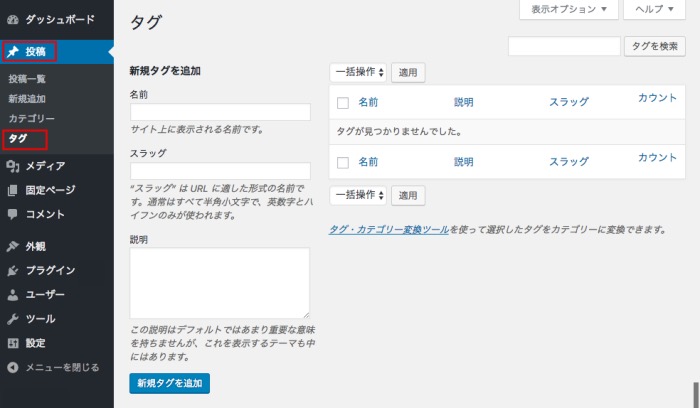
先に設定しておく場合は、管理画面のサイドバーにある投稿の中のタグを選びます。すると、下記のような画面が表示されます。

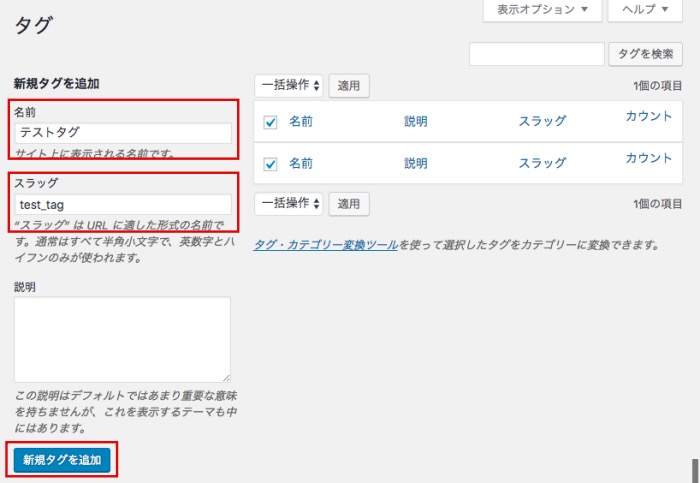
ここの入力画面に必要項目を入力して保存すると、タグを作成できます。

あとは投稿画面で、タグを入力して登録するだけです。設定箇所は投稿と同時にタグを作る際と全く同じです。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
WordPressのタグを設定するプラグイン
もちろん、 WordPressのプラグインにはタグの機能をアップするプラグインも揃っています。そこでここでは、 WordPressで利用できるおすすめのプラグインを紹介します。
Simple Tags

「Simple Tags」は 、WordPressのタグ管理機能を拡張してくれるプラグインです。「Simple Tags」を使ってできることは下記の通りです。
- クリックタグを使って、簡単にタグをつける
- 過去のタグをまとめて編集できる
- おすすめのタグを提案してくれる
このように「Simple Tags」には、 WordPress内でタグを管理するのに便利な機能が揃っています。まずインストールしておきたいプラグイン、と言えるでしょう。
xili-tidy-tags

サイト内の記事が増えると同時に増えてしまうタグ。しかしタグが増えると、管理するのが大変になってしまいます。そのため、タグを増えてしまう前にインストールしておきたいのが、xili-tidy-tagsです。
xili-tidy-tagsを使うと、 WordPress内のタグをグルーピングできます。タグを管理しやすくなるだけでなく、指定したタグのみサイドバーに表示できる機能もあるので、インストールしておくと便利でしょう。
Cool Tag Cloud

「Cool Tag Cloud 」は、カテゴリーやタグを見やすく表示するプラグインです。表示したいタグをウィジェットエリアに配置するだけで、簡単にタグをサイト内に表示することが可能。タグの文字の大きさや色がデフォルトよりも豊富に揃っているため、自由に設定できます。
タグの文字の大きさや色までこだわりたいなら、インストールしておきたいプラグインです。
WordPress内でタグの一覧を表示させる方法
タグをただ設定しただけでは、タグをフル活用できているとは言えません。特定のタグだけを表示する一覧ページを持つことによって、タグは最大の力を発揮してくれます。
配布されているテンプレートだと、すでに設定されていることが多いので、特に何かをする必要はありませんが、自作テンプレートなどの場合は、自分で一覧ページを用意しておく必要があります。方法をサクッと紹介しますので、自作テンプレートを作っている方はチャレンジしてみてください。
WordPress内に同じタグの記事一覧ページを作る
特定のタグがついた記事のみを表示する場合、tag.phpまたはarchive.phpなど、特定名称のPHPファイルが必要になります。このファイル名称は、WordPressのテンプレート階層というものでルールづけされたものです。テンプレート階層の詳細は、リファレンスを確認してみてください。
このテンプレート階層のルールに則り、tag.phpやarchive.phpを作成していきましょう。ファイルの中にはループなどで記事を表示するコードを入れておくようにすれば、タグ一覧ページを作成できます。ループについては、こちらの記事で確認してください。
WordPress内でタグの一覧を表示する
タグは一つの記事に複数つけることも多いですよね。そんな時、記事の頭に一覧が表示されていると、すぐにタグ一覧ページへ移動したりできてとても便利です。
WordPressならそんな一覧も1行書けば作製可能。WordPressの独自関数、the_tags()を使えばOKです。
PHP
<?php the_tags(); ?>

これを組み込んでおけば、あとはいい感じにタグを出力してくれます。見栄えなどはCSSなどで整えてくださいね。「CSSって何?」という方は、こちらの記事をチェックしてみてください。
the_tags()のリファレンスはこちら。
WordPressで使えるタグクラウドとは
タグクラウドとは、 Webサイトのページごとに主要な文字を登録して紐付けすることで、ユーザーがサイト内を回遊するようにするための手段です。ここでは、タグクラウドの設定方法やSEOに与える影響について解説します。
タグクラウドの設定方法
WordPressでのタグクラウドの設定方法は下記の通りです。
- ウィジェットで設定する
- プラグインをインストールして設定する
タグクラウドは、先ほど紹介した「Simple Tags」で設定できます。
タグクラウドがSEOに与える影響
タグクラウドを利用することで、内部リンクが増えます。それにより、ユーザーがサイト内を回遊しやすくなるため読者の滞在率が伸び、サイトのパフォーマンスがアップします。
また、タグごとにページが追加されることで、自動的にインデックスが増えます。これらによって、SEO的に良い影響があると言われています。
その一方で、重複コンテンツに近いページや中身のないページが増えてしまうことで、サイトの価値を下げてしまう可能性があるため注意してください。
WordPress内でタグを設定する際にコツ
という方のために、タグを設定するためのコツを紹介します。悩んだら、とりあえず以下のルールで作っておけばOKでしょう。
記事の内容に関係ある名称にする
「同じタグをつけないと意味ないよね…」と考えると、どんなタグをつければいいのかわからなくなってしまいますよね。しかしタグに関しては、その記事独自の単語になっても問題ありません。なぜなら、タグはその記事でどのような内容が書かれているのかを見る指標とも言えるからです。
一覧で並べることを意識したいときは、どちらかというとカテゴリーの方が向いています。そのため、タグはあまり深く考えず、サクッとつけちゃいましょう。
ただし、記事とは関係ない単語にするのだけはNG。そこだけ注意してくださいね。
WordPress内のタグの名称は統一する
「WordPress」と「ワードプレス」では、同じことを指していますが、表記がアルファベットとカタカナで異なるため、別のタグとして扱われます。同じことを書いているタグが複数あると、ユーザーを混乱させてしまうため、タグの名称をつける場合は、表記まで統一するようにしてください。
1記事あたりタグは5個前後
タグは簡単に設定できるので、ついついタグを増やしてしまいたくなります。しかし、あまりタグをつけすぎてしまうと、ユーザーがパッと見て認識しづらくなり、かえって分かりにくくなってしまうこともあります。
1記事をあたりのタグの個数は決まっていませんが、ユーザーの使い勝手を考えると5個前後がおすすめです。
まとめ
今まであまりタグは使ってこなかったな…という方も、ちょっと使ってみようかなと思っていただけたら嬉しいです。
タグを活用すれば、きっと今よりも見やすいブログになること間違いなし!ぜひタグを設定して、素敵なブログ生活を送ってくださいね。











