こんにちは! ライターのナナミです。
WEBサイトを作っていて、要素を横並びにしたいなぁ…と思うときってよくありますよね。
やってみたけど、レイアウトが崩れちゃう…
なんてお悩みありませんか?
今回は要素を横並びにする、floatについて解説していきます。
この記事は下記の流れで進めていきます。
- 【基礎】floatとは何か
- 【基礎】floatの使い方
- 【発展】レイアウト崩れの対処法
これであなたのお悩みもサクッと解決。横並びレイアウトマスターになっちゃいましょう!
floatとは?
floatは、指定した要素に他の要素を回り込ませるプロパティです。
ちょっとこの説明だとわかりづらいですね。
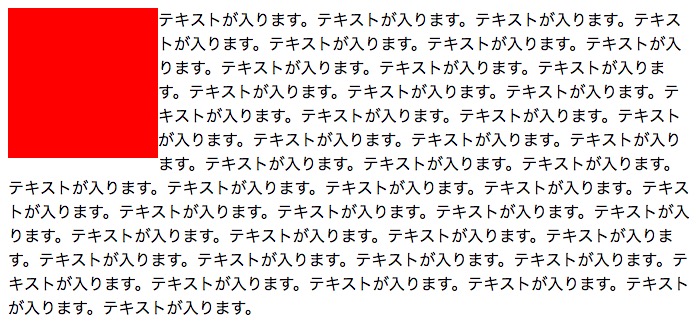
下の画像をご覧ください。

テキストの中に赤い要素が配置されていますね。正しくは、赤い要素の周りにテキストが配置されている状態です。
つまりこの状態は、要素の右側に文字が回り込んでいるのです。

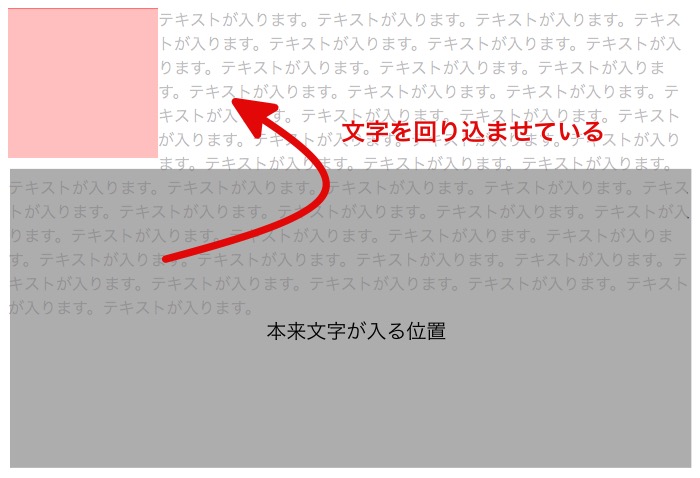
回り込ませられるのは文字だけではありません。要素も同じように回り込ませることができます。

これで横並びのレイアウトを作れる、というわけです。floatの仕組みなどはとても奥が深いので、今回は要素を回り込ませるプロパティで、横並びのレイアウトが作れるというところがわかればOKです。
もっと深く理解したい場合は、下記の記事などを見てみてください。
http://taneppa.net/float/
floatの使い方
floatの使い方は簡単。周りの要素が回り込むようにしたい要素(さっきの赤い要素にあたります)に指定してあげるだけです。
基本形はこんな感じです。
CSS
セレクタ {
float: 値;
}
値のところに、どのように回り込ませるのかというルールを指定します。それぞれの値がどのような見栄えになるのか、細かく見ていきましょう。
この項目では下記のHTMLとCSSを基準に解説していきますね。

HTML
<div class="float_test">
</div>
<div class="float_test blue-box">
</div>
CSS
.float_test {
height: 150px; /* 高さ指定 */
width: 150px; /* 幅指定 */
background-color: #f00; /* 背景色指定 */
margin: 10px; /* 周りの余白指定 */
}
.blue-box {
background-color: #2196F3; /* 背景色指定 */
}
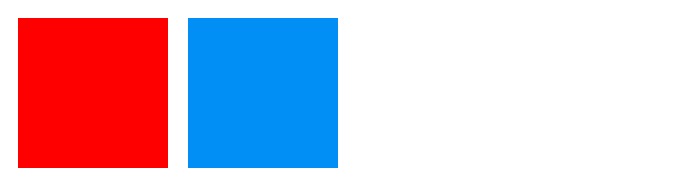
右側に回り込ませる:float:left

CSS
.float_test {
float: left; /* 回り込み指定 */
}
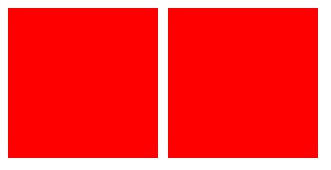
指定した要素を左に寄せて、右側に回り込みをさせます。一番基本的な値ですね。
leftとつくので左に回り込むように思えますが、回り込みが起きるのは右です。
注意しましょう。
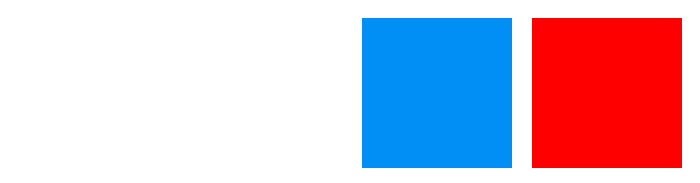
左側に回り込ませる:float:right

CSS
.float_test {
float: right; /* 回り込み指定 */
}
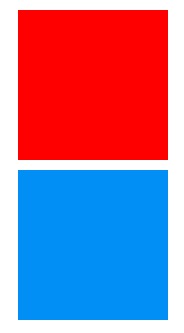
指定した要素を右に寄せて、左側に回り込みをさせます。
leftと同じく、回り込みが起きるのは名前と逆の方です。こちらも注意!
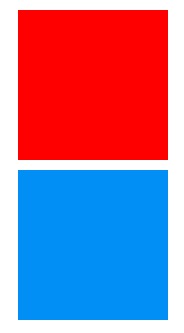
回り込みをやめる:float:none

CSS
.float_test {
float: none; /* 回り込み指定 */
}
floatさせているものを、floatなしにする値です。まあ要は初期値に戻すという感じですね。
レイアウトが崩れた時は
floatで一番の難関は、float自体の指定ではありません。
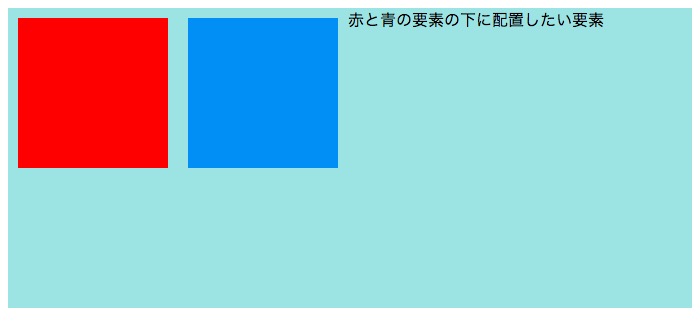
そう、レイアウト崩れです。例えば、floatを使っていてこんな感じになってしまったことってありませんか?

HTML
<div class="float_test2">
<div class="float_test">
</div>
<div class="float_test blue-box">
</div>
</div>
<div class="float_test3">
赤と青の要素の下に配置したい要素
</div>
CSS
.float_test {
height: 150px; /* 高さ指定 */
width: 150px; /* 幅指定 */
background-color: #f00; /* 背景色指定 */
margin: 10px; /* 周りの余白指定 */
}
.blue-box {
background-color: #2196F3; /* 背景色指定 */
}
.float_test {
float: left; /* 回り込み指定 */
}
.float_test3 {
height: 300px; /* 高さ指定 */
background-color: #9ddd; /* 背景色指定 */
}
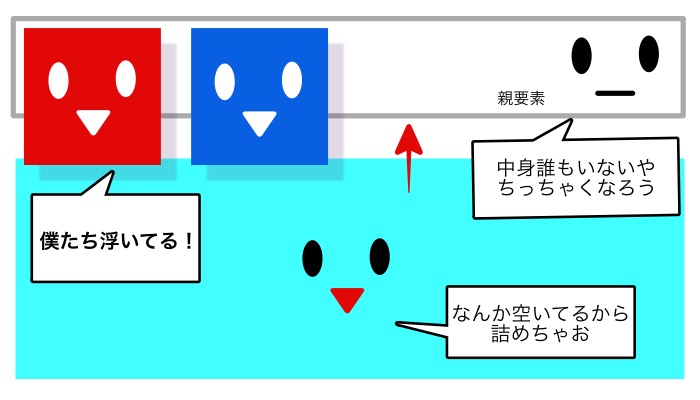
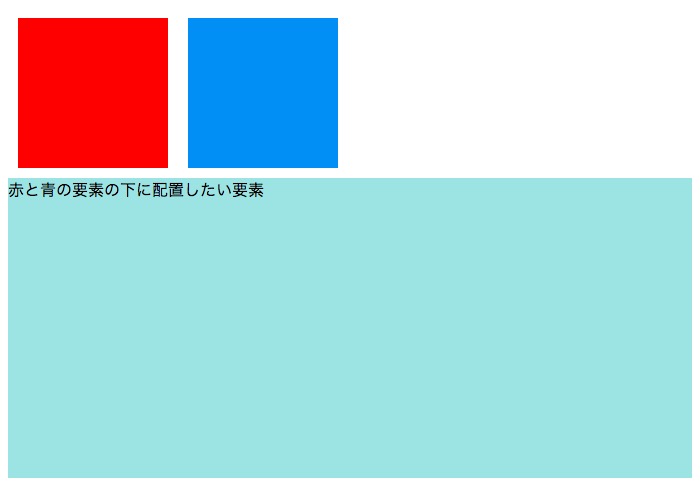
水色の要素を赤い要素と青い要素の下に配置したいのですが、背景のように入り込んでしまっていますね。これはfloatの仕様により、親要素の高さがなくなってしまっているからです。こんな状態では、実用的とは言えませんよね…
なぜレイアウトがくずれてしまうのか
そもそもなぜレイアウトが崩れてしまうのでしょう。それは、floatという名前にヒントがあります。
floatを指定した要素は、基本の位置から浮遊している状態になるのです。

こうなると、親要素は高さを認識できません。そのため、親要素の高さがなくなり、下のコンテンツが上にぐいっと上がってきてしまうのです。
解決方法
と思ったあなた。ご安心ください!ちゃんと解決方法があります。
親要素にoverflow:hiddenをかけてみましょう。

HTML
<div class="float_test2">
<div class="float_test">
</div>
<div class="float_test blue-box">
</div>
</div>
<div class="float_test3">
赤と青の要素の下に配置したい要素
</div>
CSS
.float_test {
height: 150px; /* 高さ指定 */
width: 150px; /* 幅指定 */
background-color: #f00; /* 背景色指定 */
margin: 10px; /* 周りの余白指定 */
}
.blue-box {
background-color: #2196F3; /* 背景色指定 */
}
.float_test {
float: left; /* 回り込み指定 */
}
.float_test3 {
height: 300px; /* 高さ指定 */
background-color: #9ddd; /* 背景色指定 */
}
.float_test2 {
overflow: hidden; /* 親要素の高さを復活 */
}
なんと、親要素の高さがきちんと出るようになるのです。これでレイアウト崩れの心配はありませんね。
こんな感じで、親要素の高さを復活させる方法は他にもあります。
下記の記事で詳しく解説しているので、ぜひ併せて読んでみてください。

まとめ
いかがでしたか?
少々クセのあるプロパティですが、使いこなせればレイアウトも自由自在です。対処をきちんとすれば、崩れなんて怖くない!
ぜひ活用してくださいね。









