こんにちは!ライターのナナミです。
みなさん、グリッドレイアウトってご存知ですか?

こんな風に、コンテンツがタイル状に配置されているレイアウトです。
目に入ってくる情報が多くて楽しいですね!
でもなんか作るの難しそう…
と思った方も多いのではないでしょうか?
実はこのグリッドレイアウト、CSSで簡単に実装できちゃうんです。
ということで今回はCSS Gridについて解説をしていきます。
この記事は下記の流れで進めていきます。
【基礎】CSS Gridの仕組み
【基礎】CSS Gridの用語
【基礎】CSS Gridの使い方
【発展】CSS Gridを使ったレイアウト例
グリッドレイアウトは最近人気のあるレイアウトです。
ぜひ覚えて、流行に乗っちゃいましょう!
グリッドレイアウトとは?

グリッドレイアウトとは、この画像のように積み木のように並べた感じのレイアウトです。
要素は基本的に四角形で配置されています。
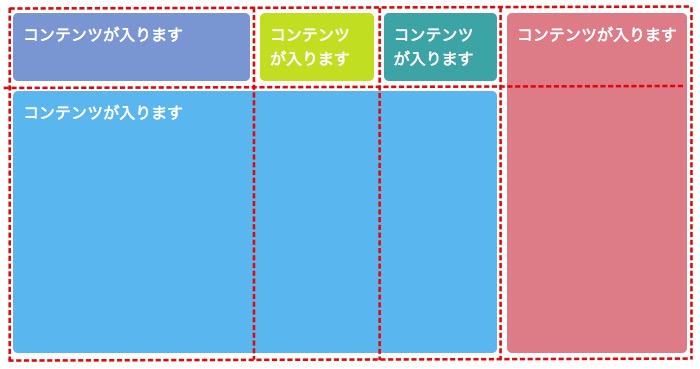
グリッドレイアウトとはその要素の大きさや位置を、グリッド線というものを基準に決めています。

こんな感じで、マス目のように区切っているのがグリッド線です。
これに合わせて、要素を配置していきます。
グリッド線を基準にレイアウトするので、グリッドレイアウトと言うわけですね。
グリッドレイアウトを作れるCSS Gridとは
ではCSS Gridとはどのような仕組みのものなのでしょうか。
ちょっと細かく見ていきましょう。
displayプロパティで指定できる
displayプロパティにgridという値があるの、お気付きでしたか?
そう、それがCSS Gridです。
親要素にdisplay:gridをつけることで、グリッドレイアウトで並べることができます。
詳しい指定方法は後ほど解説しますね!
2次元レイアウトを採用
要素を横並びにさせる時、floatとかを使いますよね。

あれは縦一列に並んでいる要素を、隣に回り込ませて実装しています。
針金で繋がっている箱を、針金を曲げて配置しているような感じです。
これを1次元レイアウトと言います。
グリッドレイアウトでは、2次元レイアウトを採用しています。

箱が針金で繋がっているのではなく、箱ごとに独立しているのを、ぽんぽん置いて配置している感じになります。
なので大きさが違うレイアウトでも、綺麗に並んでくれるのです。
対応ブラウザ
IE11とIE10にはベンダープレフィックス(プロパティの頭に-ms-とつけるやつ)が必要です。
IE9以前は使えもしません。
使う際にはちょっと注意が必要な手法です。
CSS Gridの用語
CSS Gridの使い方の前に、CSS Gridならではの用語について解説しますね。
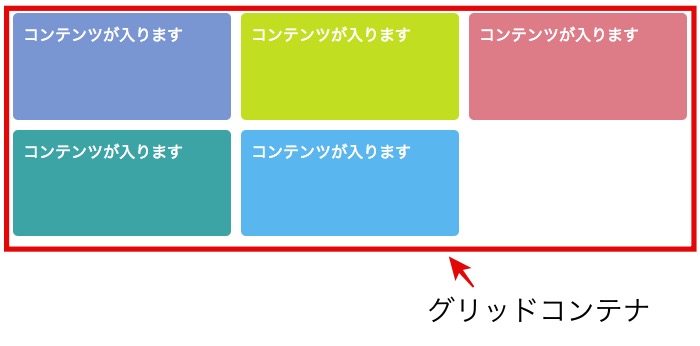
グリッドコンテナ

CSS Gridを指定している一番大きな枠、つまり親要素のことです。
この中にある子要素が、次の項目で説明するグリッドアイテムになります。
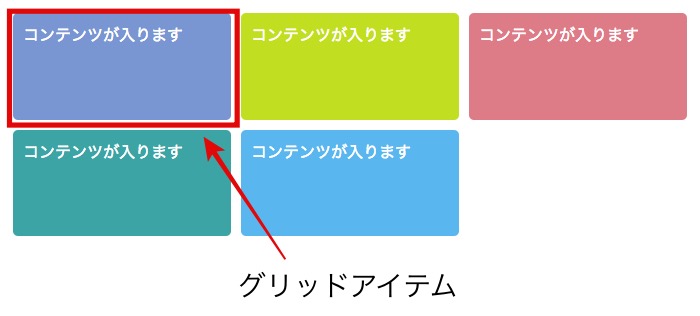
グリッドアイテム

グリッドコンテナの中にある子要素のことです。
配置されるコンテンツそのものですね。
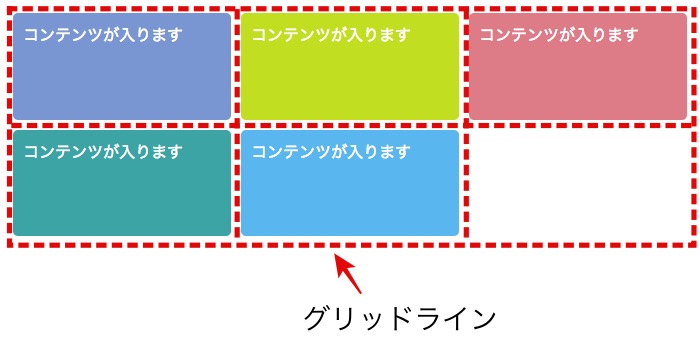
グリッドライン

配置の基準となるグリッド線のことです。
その他
他にも細かい用語があるのですが、ひとまず上の3つがわかれば大丈夫です。
補足として紹介しておきますね。
| 用語 | 説明 |
|---|---|
| グリッドセル | グリッドラインの間、要素が配置される位置のことです。 |
| グリッドトラック | 縦のライン、横のラインのまとまりです。 |
| グリッドエリア | グリッドセルとほぼ同じですが、複数のグリッドセルのまとまりも指します。 |
| グリッドギャップ | グリッドトラックの間にある空白スペースです。 |
細かいところはリファレンスなどを参照してください。
CSS Gridの使い方
お待たせしました!
CSS Gridの使い方を解説していきますよ。
今回はこんな感じに用意した要素を、グリッドレイアウトで並べていきます。

HTML
<div class="grid_test">
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
</div>
CSS
.grid_test-child {
padding: 10px; /* 余白指定 */
border-radius: 5px; /* 角丸指定 */
margin: 5px; /* 周りの余白指定 */
color: #fff; /* 文字色指定 */
}
.grid_test-child:nth-child(1) {
background-color: #7b9ad0; /* 背景色 */
}
.grid_test-child:nth-child(2) {
background-color: #c8d627; /* 背景色 */
}
.grid_test-child:nth-child(3) {
background-color: #d5848b; /* 背景色 */
}
.grid_test-child:nth-child(4) {
background-color: #51a1a2; /* 背景色 */
}
.grid_test-child:nth-child(5) {
background-color: #66b7ec; /* 背景色 */
}
グリッドコンテナを作る
まずは親要素にdisplay:gridを指定して、グリッドコンテナを作ります。

CSS
.grid_test {
display: grid; /* グリッドコンテナを作る */
}
まだこの時点では何も起きませんね。
グリッドラインを決める
グリッドレイアウトのキモ、グリッドラインを定義していきます。
縦の線はgrid-template-columns、横の線はgrid-template-rowsで定義できます。
CSS
親要素セレクタ {
grid-template-columns:要素を配置するエリアの幅;
grid-template-rows:要素を配置するエリアの高さ;
}
配置エリアの大きさはftという単位で指定します。
親要素を基準とした割合を算出し、幅や高さを決めてくれます。
単純に、数値が大きければ幅が広くなり、小さければ小さくなるという風に覚えておけばOKです。
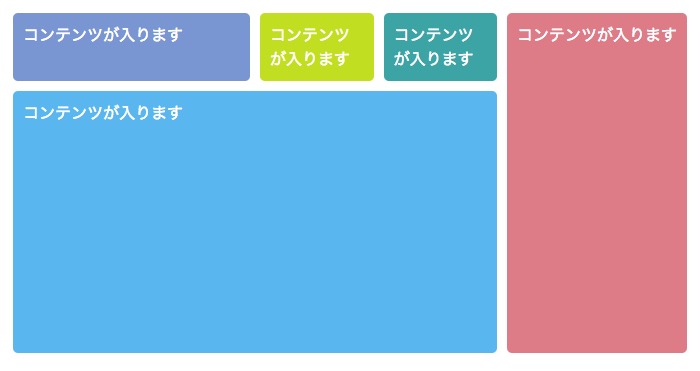
今回は幅が広いエリアを真ん中に、小さめのエリアを左右に配置してみましょう。

CSS
.grid_test {
display: grid; /* グリッドコンテナを作る */
grid-template-columns:1fr 3fr 1fr; /* 縦向きのグリッドラインを決める */
grid-template-rows:1fr 4fr 1fr; /* 横向きのグリッドラインを決める */
}
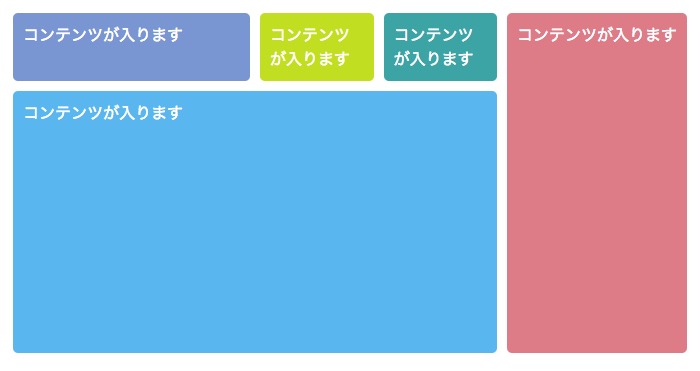
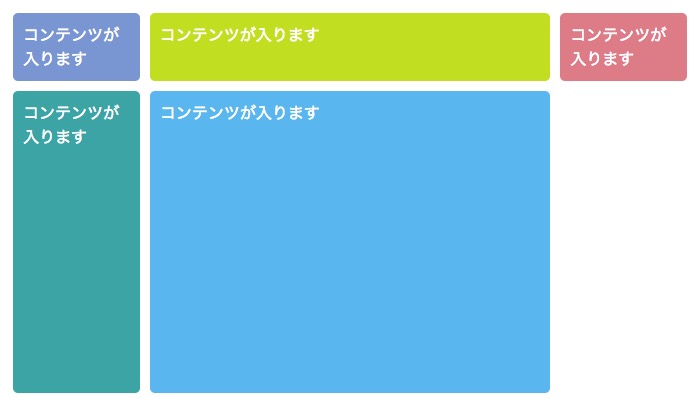
画面に変化が出ましたね!
指定した配置エリアに沿って並んでいます。
配置を調整する
最後に、各コンテンツの配置を調整していきます。
各子要素、フレックスアイテムにgrid-columnとgrid-rowを指定します。
CSS
子要素セレクタ{
grid-column:横の開始位置/横の終了位置;
grid-row:縦の開始位置/縦の終了位置;
}
grid-columnが横の位置、grid-rowが縦の位置の指定です。
「/(スラッシュ)」の前の数値が要素の開始位置、後ろの数値が要素の終了位置になります。
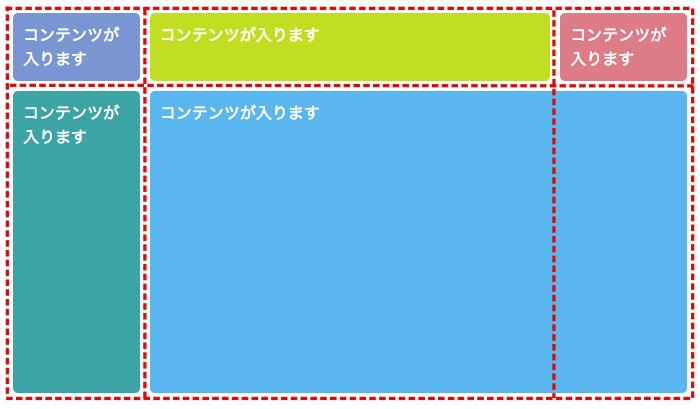
ここでポイントなのは、数値は配置エリアではなく、グリッドラインが何本目かを表している点です。
例えば、縦は上から2番目の配置エリア、横は2番目と3番目をぶち抜いた形で指定したい場合は

CSS
.grid_test {
display: grid; /* グリッドコンテナを作る */
grid-template-columns:1fr 3fr 1fr; /* 縦向きのグリッドラインを決める */
grid-template-rows:1fr 4fr 1fr; /* 横向きのグリッドラインを決める */
}
.grid_test-child:nth-child(5) {
grid-column:2/4; /* 配置指定 */
grid-row:2/3; /* 配置指定 */
}
このような記述になります。
では、各フレックスアイテムの位置を指定してみましょう

CSS
.grid_test {
display: grid; /* グリッドコンテナを作る */
grid-template-columns:1fr 3fr 1fr; /* 縦向きのグリッドラインを決める */
grid-template-rows:1fr 4fr 1fr; /* 横向きのグリッドラインを決める */
}
.grid_test-child:nth-child(1) {
grid-column:1/4; /* 配置指定 */
grid-row:1/2; /* 配置指定 */
}
.grid_test-child:nth-child(2) {
grid-column:1/2; /* 配置指定 */
grid-row:2/3; /* 配置指定 */
}
.grid_test-child:nth-child(3) {
grid-column:2/3; /* 配置指定 */
grid-row:2/3; /* 配置指定 */
}
.grid_test-child:nth-child(4) {
grid-column:3/4; /* 配置指定 */
grid-row:2/3; /* 配置指定 */
}
.grid_test-child:nth-child(5) {
grid-column:1/4; /* 配置指定 */
grid-row:3/4; /* 配置指定 */
}
できました!
ブログなどでよく使われるレイアウトですね。
CSS Gridを使ったレイアウト例
CSS Gridを使えば、こんなレイアウトも簡単にできちゃいます。
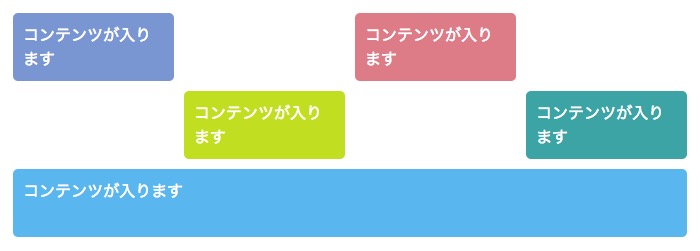
互い違いレイアウト

HTML
<div class="grid_test">
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
</div>
CSS
.grid_test {
display: grid; /* グリッドコンテナを作る */
grid-template-columns: 1fr 1fr 1fr 1fr; /* 縦向きのグリッドラインを決める */
grid-template-rows: 1fr 1fr 1fr 1fr; /* 横向きのグリッドラインを決める */
}
.grid_test-child {
padding: 10px; /* 余白指定 */
border-radius: 5px; /* 角丸指定 */
margin: 5px; /* 周りの余白指定 */
color: #fff; /* 文字色指定 */
}
.grid_test-child:nth-child(1) {
background-color: #7b9ad0; /* 背景色 */
grid-column:1/1; /* 配置指定 */
grid-row:1/2; /* 配置指定 */
}
.grid_test-child:nth-child(2) {
background-color: #c8d627; /* 背景色 */
grid-column:2/3; /* 配置指定 */
grid-row:2/3; /* 配置指定 */
}
.grid_test-child:nth-child(3) {
background-color: #d5848b; /* 背景色 */
grid-column:3/4; /* 配置指定 */
grid-row:1/2; /* 配置指定 */
}
.grid_test-child:nth-child(4) {
background-color: #51a1a2; /* 背景色 */
grid-column: 4/5; /* 配置指定 */
grid-row: 2/3; /* 配置指定 */
}
.grid_test-child:nth-child(5) {
background-color: #66b7ec; /* 背景色 */
grid-column: 1/5; /* 配置指定 */
grid-row:3/4; /* 配置指定 */
}
こんな自由なレイアウトも、CSS Gridなら簡単!
位置ズレも起きなくて安心です。
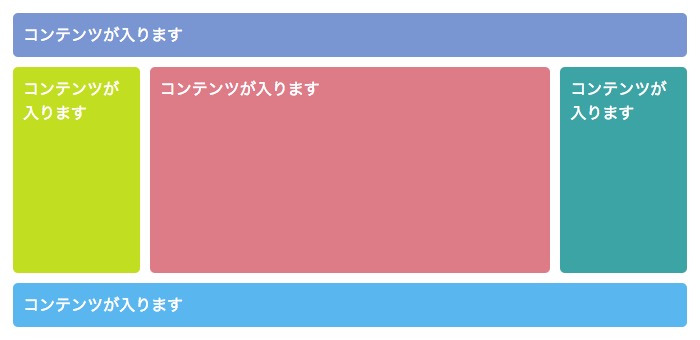
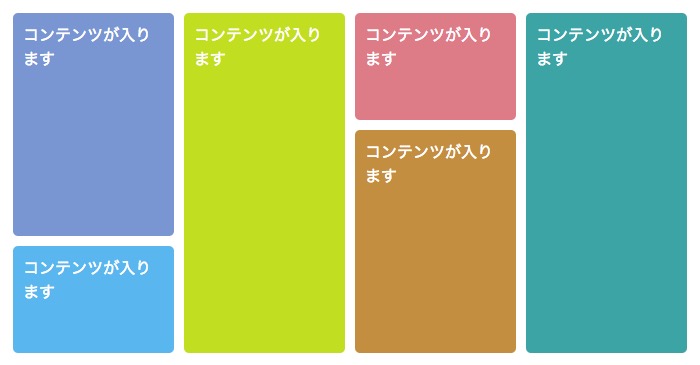
隙間を作らず情報を並べるレイアウト

HTML
<div class="grid_test">
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
<div class="grid_test-child">
コンテンツが入ります
</div>
</div>
CSS
.grid_test {
display: grid; /* グリッドコンテナを作る */
grid-template-columns: 1fr 1fr 1fr 1fr; /* 縦向きのグリッドラインを決める */
grid-template-rows: 1fr 1fr 1fr; /* 横向きのグリッドラインを決める */
height: 350px; /* 高さ指定 */
}
.grid_test-child {
padding: 10px; /* 余白指定 */
border-radius: 5px; /* 角丸指定 */
margin: 5px; /* 周りの余白指定 */
color: #fff; /* 文字色指定 */
}
.grid_test-child:nth-child(1) {
background-color: #7b9ad0; /* 背景色 */
grid-column: 1/2; /* 配置指定 */
grid-row: 1/3; /* 配置指定 */
}
.grid_test-child:nth-child(2) {
background-color: #c8d627; /* 背景色 */
grid-column:2/3; /* 配置指定 */
grid-row: 1/4; /* 配置指定 */
}
.grid_test-child:nth-child(3) {
background-color: #d5848b; /* 背景色 */
grid-column: 3/4; /* 配置指定 */
grid-row: 1/2; /* 配置指定 */
}
.grid_test-child:nth-child(4) {
background-color: #51a1a2; /* 背景色 */
grid-column: 4/5; /* 配置指定 */
grid-row: 1/4; /* 配置指定 */
}
.grid_test-child:nth-child(5) {
background-color: #66b7ec; /* 背景色 */
grid-column: 1/2; /* 配置指定 */
grid-row:3/4; /* 配置指定 */
}
.grid_test-child:nth-child(6) {
background-color: #c08e47; /* 背景色 */
grid-column: 3/4; /* 配置指定 */
grid-row: 2/4; /* 配置指定 */
}
おしゃれな情報サイトなんかで見かけるレイアウトですね。
タイル状に所狭しと並んだコンテンツが、無駄なく情報を表示してくれます。
まとめ
CSS Grid、面白いレイアウトが色々できますね!
オールドブラウザでは使えないのが難点ですが、今後活躍していくこと間違いなしな手法です。
ぜひ覚えて、グリッドレイアウトを活用していってください!










