こんにちは!ライターのナナミです。
皆さん、カーソルといえばどんなものを思い浮かべますか?

これですよね。
実はこのカーソル、CSSで変更できるってご存知でしたか?
今回はカーソルを変更するCSS、cursorについてまとめました!
この記事は下記の流れで解説をしていきます。
【基礎】cursorの使い方
【発展】cursorで使えるカーソルの形
【発展】それぞれのカーソルの意味を考えて使う
カーソルの形は、ユーザーが見やすいWEBサイト作りに一役買ってくれます。
ぜひ覚えて、活用しちゃってください!
cursorとは?

こちら、見ての通りマウスカーソルですね。
このマウスカーソルの見た目を指定することができるプロパティが、cursorです。
名前そのまんまですね、覚えやすい!
カーソルには色々な種類がある
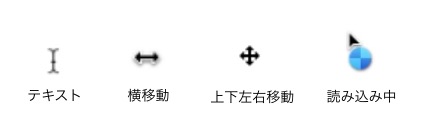
マウスカーソルっていろんな種類がありますよね。

これらはそれぞれ、文字の上やリンクの上などで変化するようになっています。
cursorはそういうルールは全部無視して、カーソルの見栄えを変えてくれます。
それぞれの要素に指定できる
cursorは画面全体だけでなく、それぞれの要素に指定することができます。

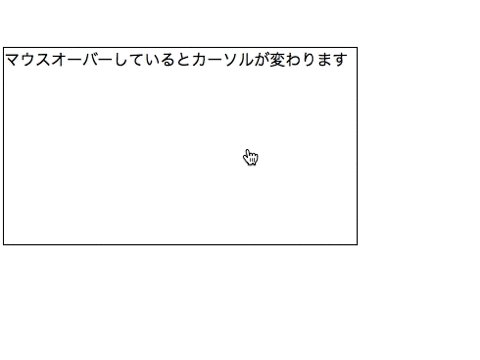
四角い枠の中にカーソルが入ったら、形が変わりましたね。
このように、要素ひとつひとつに対してカーソルを指定することが可能なのです。
対応ブラウザ
カレントブラウザもオールドブラウザも、問題なく使用することができます。
安心してつかっちゃいましょう。
cursorの使い方
cursorは下記のように指定します。
CSS
セレクタ{
cursor:カーソルの種類名;
}
カーソルの種類名の部分に、どの見た目のカーソルにするのかを指定します。
pointerやmoveなど、カーソルには名前がついています。
その名前をここに入れるだけです。
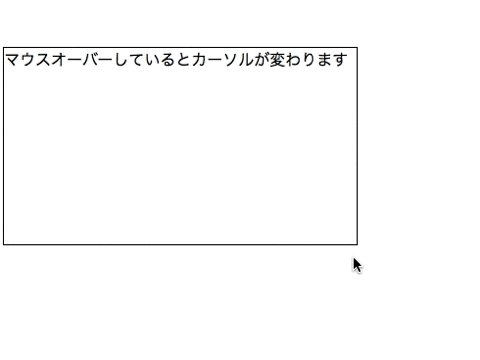
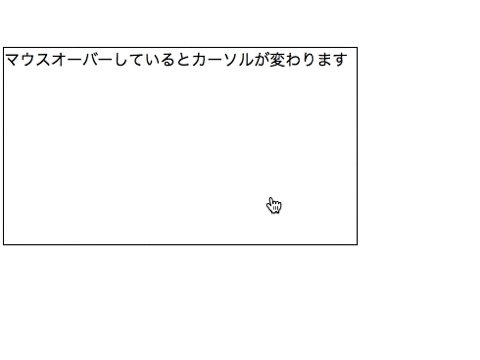
実際に使ってみるとこんな感じです。

HTML
<div class="cursor_test">
マウスオーバーしているとカーソルが変わります
</div>
CSS
.cursor_test {
border: solid 1px; /* 枠線指定 */
width: 360px; /* 幅指定 */
height: 200px; /* 高さ指定 */
cursor: pointer; /* カーソルの種類指定 */
}
矢印カーソルが指カーソルに変わりました!
cursorで指定できるカーソル
cursorで指定できるカーソルは、なんと30種類以上もあります。
ここで全てを紹介するとわかりづらくなってしまうので、よく使いそうな5種類に絞って紹介します。
| 見た目 | 名前 | 解説 |
|---|---|---|
 | default | 基本的な矢印のカーソルです。 文字の上でも矢印のままにしておきたい…なんて時に便利ですね。 |
| pointer | リンクにマウスオーバーしている時のカーソルです。 要素がリンクであることを明示的に示すことができます。 |
|
| not-allowed | 動かしたりクリックしたりを禁止するマークのカーソルです。 画像のダウンロードをできないように設定していたりする場合に指定するとわかりやすいですね。 |
|
| zoom-in | クリックすると拡大画像が表示されたりするときのカーソルです。 jQueryなどで要素を拡大する時などに使えますね。 |
|
| none | カーソルを非表示にします。 画像とかを綺麗に見せたい時などに使えますね。 ただ、カーソルが見えなくなってしまうのは不便なので、ご利用は計画的に。 |
もっといろんな種類が知りたい!
そんな方は、下記の記事をご覧ください。
全て分類別にまとめてくれています。
https://ginpen.com/2012/12/08/css-cursors/
カーソルの意味を考えて使おう
色々なカーソルを指定できるんだから、ずっと指カーソルで表示されるサイトにしよう!
と思った方、ちょっと待った!
指カーソルはリンクに使われているカーソルです。
カーソルを乗せた要素がリンクであれば指カーソルになる、という前提知識をみなさん持っていますよね。
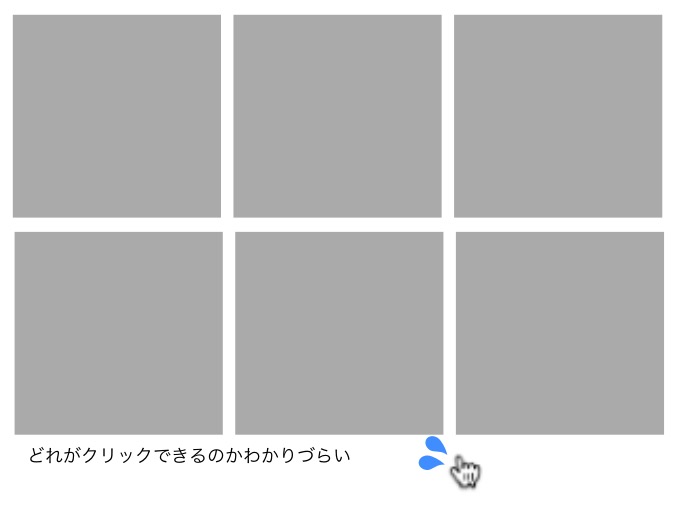
それなのにどこもかしこも指カーソルにしてしまうと、どれがボタンなのかがわかりづらくなってしまいます。

カーソルは、ユーザーがWEBサイトをみる時に使いやすいよう、それぞれ意味を持って設定されています。
あれ?ここ指のカーソルなのにクリックできない…
なんてことにならないように、それぞれのカーソルの意味をきちんと考えて変更するようにしましょう。
まとめ
いかがでしたか?
jQueryなどを使って何か動きをつけている時、出番の多いプロパティです。
カーソルの意味を考えて実装できれば、ユーザーも見やすいWEBサイトを作れます。
困ったときはこの記事を見ながら、レッツトライ!









