よろしくお願いいたします。
早速ですが今回は「ゲームのスコアを画面上に表示する」ことを目標とし、textの使い方について見ていきましょう!
以下アジェンダのように一式通して説明していきますので、ぜひ参考にしてみてください。
[基本] スクリプトからスコアを表示してみよう!
[応用] textで出来るいろいろなこと!
それではよろしくお願いいたします!
まずはtextを表示してみよう!
それでは、textの作成に入っていきましょう。
この章ではtextを作成し、任意の文字を表示させるところまでサクッと見ていきましょう!
textを作成しよう!

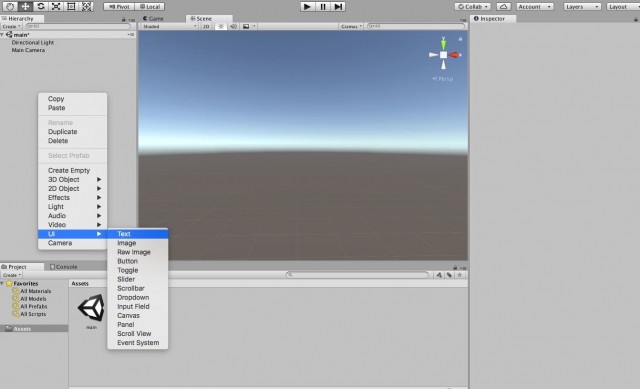
Hierarchy画面上で右クリック→UI→Textを選択しましょう。

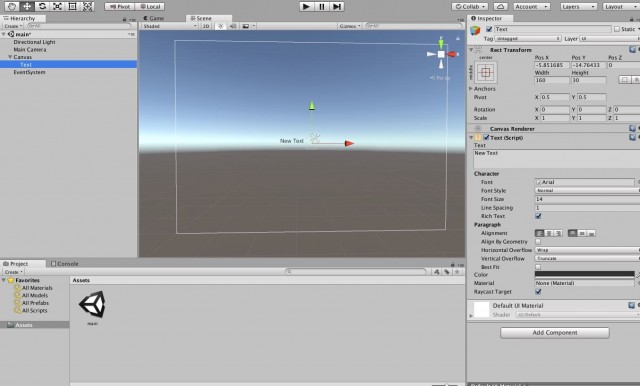
上記の画面のようにCanvas・Text・EventSystemが作成されるはずです。
実行してみよう!
実はたったこれだけで、文字の表示という目的だけなら達成できています。
では早速実行してみましょう。

各自の設定により位置がずれていると思いますが、文字はちゃんと表示されているはずです。
文字を変更してみよう!
折角なので文字を変更してみましょう。

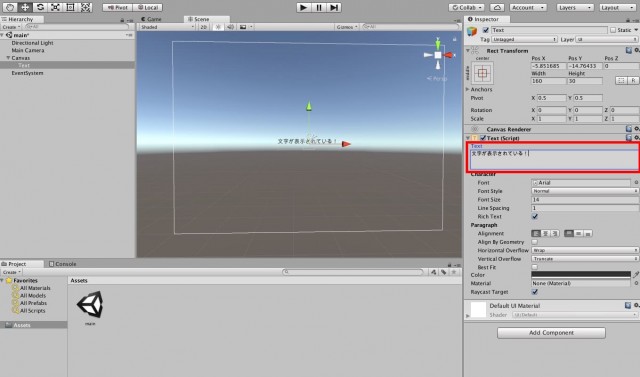
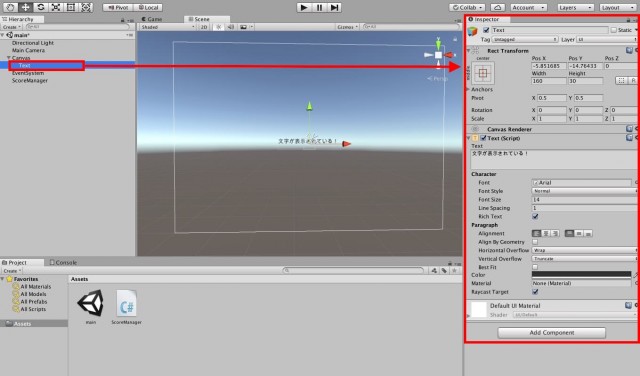
画像のように、Textの中を書き換えてみましょう。
実行結果は以下の通りです。

ちゃんと文字が変更されていますね。
例えば簡易的なゲームタイトルの表示、などならこれで済ませてしまえますね!
とても簡単です。
うまく利用しましょう!
スクリプトからスコアを表示してみよう!
続けて、スクリプトからの文字の変更方法を見てみましょう!
これが実現できれば、スコア表示や、会話文の表示など様々なことが行えますよ。
スコアの管理処理を用意しよう!
スクリプト実行用のオブジェクト作成
まずはスクリプト実行用のオブジェクトを作成します。

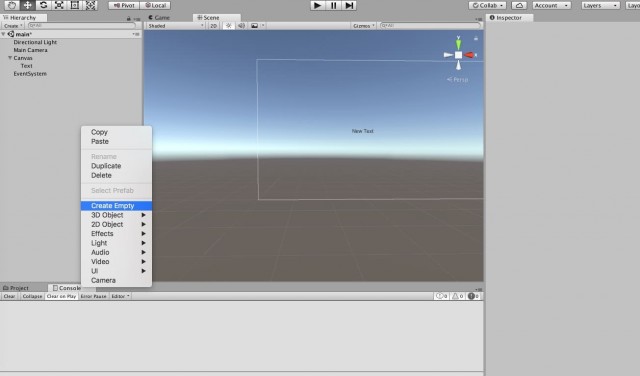
上記画面のように、Hierarchy上で右クリック→Create Emptyを選択しましょう。
また名前はわかりやすいようにScoreManagerにしておきましょう。

スクリプトの作成
そしたら次はスクリプトの追加です。

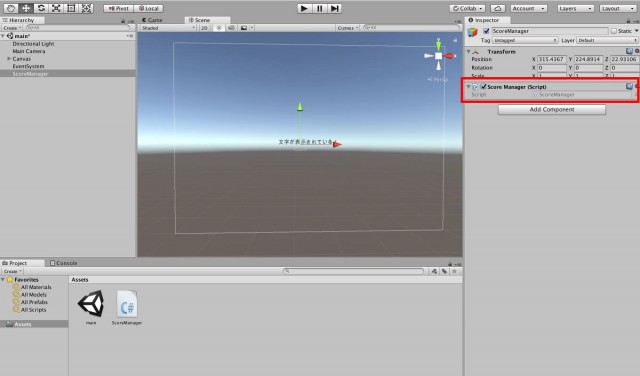
画面のように、AddComponent→NewScriptでスクリプトを作成しましょう。
スクリプトの名前はScoreMangerにしておきましょう。

無事ScoreManagerが作られましたね!
スコアを加算しよう!
ではプログラムに入っていきましょう。
まずは以下のように入力してみましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // 追加しましょう
public class ScoreManager : MonoBehaviour {
public GameObject score_object = null; // Textオブジェクト
// 初期化
void Start () {
}
// 更新
void Update () {
// オブジェクトからTextコンポーネントを取得
Text score_text = score_object.GetComponent<Text> ();
// テキストの表示を入れ替える
score_text.text = "000000";
}
}
追加し保存できたら、Unityのエディタ上に戻ります。
戻ったら、ScoreManagerのスクリプトのInspectorウィンドウ上に、score_object変数が追加されているはずです。
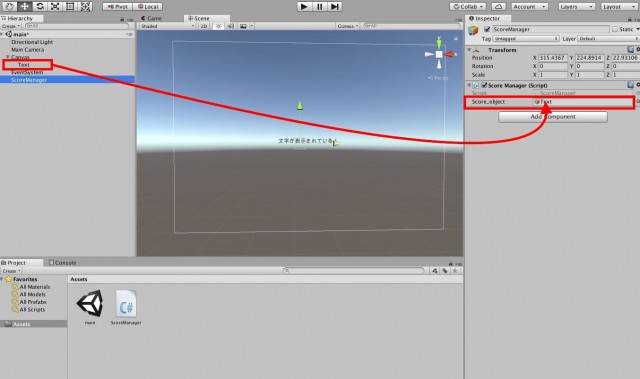
そうしたら以下の画面のように、textを投げ込みましょう。

ここまでできたらプログラムの実行です!

うまく行きましたね!
ここまでいけば後は簡単です。
表示しているスクリプトを変数にしてしまいましょう。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ScoreManager : MonoBehaviour {
public GameObject score_object = null; // Textオブジェクト
public int score_num = 0; // スコア変数
// 初期化
void Start () {
}
// 更新
void Update () {
// オブジェクトからTextコンポーネントを取得
Text score_text = score_object.GetComponent<Text> ();
// テキストの表示を入れ替える
score_text.text = "Score:" + score_num;
score_num += 1; // とりあえず1加算し続けてみる
}
}
上記のスクリプトは、textの表示をとりあえず、1加算する形式にしたものです。
実行してみましょう。

gif画像なので、貼ってある画像では、飛び飛びになってしまっていますが…
ちゃんとスコア表示がされていますね。
今回は時間経過で足していますが、例えば敵を倒した時にこのスコア変数へ数字を足すようにすれば、うまくゲームのスコアとして機能しそうですね!
textで出来るいろいろなこと!
最後にtextの設定を簡単にですが見てみましょうか。
設定はたくさんあるので、初心者向けの最低限のものだけ見てみましょう。


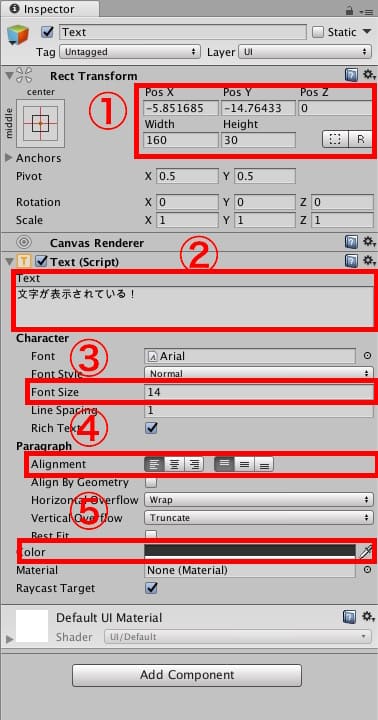
① 座標や横幅などはここで操作可能です。
② 先ほど触りましたね。textの表示文字はここから変更可能です。
③ フォントのサイズはここから変更可能です。
④ 右寄せや上寄せなどはここから設定しましょう。
⑤ 文字色はここからです。
ぜひ他にも設定を触って挙動を確認してみましょう。
まとめ
今回は、本当に単純にスコアを表示する部分のみ見てきました。
簡単なゲームのスコアならこれで作ることができると思います。
しかし、フォントの変更や特定文字のみの色変えなど、textについて学ぶことはたくさんあります。
ぜひ引き続きtextについて学んでみてください。









