こんにちは!ライターのナナミです。
最近、素敵なグラデーション背景を使っているWEBサイトをよく見かけますね。
こんな感じのやつです。

自分もグラデーションを使って素敵なWEBサイトを作りたい…なんて思っていませんか?
実はこれ、CSSでさくっと実装できちゃうんです。
ということで今回は、CSSのみで実装する背景グラデーションについてまとめました!
・グラデーションの付け方
・グラデーションの実装例
・実装時の注意点
のご紹介をしていきます。
背景にグラデーションをつけるだけで、WEBサイトが超おしゃれになります。
ガンガン使えるようになっちゃいましょう!
今回の記事の基本ソースコード
今回の説明は下記のHTMLとCSSを基本に進めていきます。
HTML
<div class="background_test">
<div class="logo_test">
ロゴ
</div>
</div>
CSS
.logo_test { /* ロゴ部分の指定 */
text-align: center; /* 文字を中央揃え */
padding: 10px; /* 余白指定 */
color: #fff; /* 文字の色指定 */
border: solid 1px #fff; /* 枠線指定 */
width: 220px; /* 幅指定 */
margin: 0 auto; /* 中央寄せ */
font-size: 40px; /* 文字サイズ指定 */
}
.background_test { /* 背景部分の指定 */
padding: 180px; /* 余白指定 */
}
線状のグラデーションをつける
グラデーションといえば、左から右に色が変わったり、上から下に色が変わったりするイメージですね。
一方向に向かって色の変化があるものを、線状グラデーションと言います。

線状グラデーションは、backgroundにlinear-gradientという値をつけることで実装できます。
早速実装方法や例を見ていきましょう!
linear-gradientの使い方
linear-gradientはbackgroundの値の一つで、線状グラデーションを指定できるものです。
書き方はこんな感じです。
CSS
セレクタ {
background: linear-gradient(色が変わっていく方向や角度, 開始色, 終了色));
}
カッコの中に、色が変わっていく方向や角度、そして色を指定することで、自由にグラデーションを作ることができます。
背景に実装してみると…

CSS
.background_test {
background: linear-gradient(90deg, rgb(22, 135, 237), rgb(20, 55, 90));
}
左から右に向かって色が変わっていくようになりました。
これだけでおしゃれになりますね!
実装例
グラデーションというと、青と薄水色とか、赤とオレンジとか、同系色の色を使うイメージがありますね。
しかし、グラデーションの魅力は何と言ってもその滑らかな混ざり具合。
下記の例のように、いろんな色で試してみるのがおすすめです!
いろんな色でグラデーション

CSS
.background_test {
background: linear-gradient(-20deg, #d558c8 0%, #24d292 100%);
}
ちょっとオーロラみたいな感じになりますね、おしゃれ!
3色以上でグラデーション

CSS
.background_test {
background: linear-gradient(-225deg, #2CD8D5 0%, #C5C1FF 56%, #FFBAC3 100%);
}
こんな風に3色でも4色でも指定することができます。
色数が多かったりするとごちゃごちゃしてしまうので、注意してくださいね。
円状のグラデーションをつける
要素の周りから真ん中に向かってグラデーションしている状態を、円形グラデーションといいます。
真ん中らへんが円になるので、円形グラデーションです。

これはbackgroundにradial-gradientを指定すれば実装できます。
radial-gradient
radial-gradientは、円形グラデーションを指定できるbackgroundの値です。
下記のように指定します。
CSS
.background_test {
background: radial-gradient(形状や中心位置、開始色, 終了色);
}
値の名前以外は、linear-gradientとほぼ一緒です。
カッコの中で色などをを指定します。
形状や中心位置は、記述しなくても問題ありません。

CSS
.background_test {
background: radial-gradient(rgb(169, 214, 255), rgb(0, 80, 159));
}
線状グラデーションとはまた違ったおしゃれ感!
真ん中に向かって変化するので、配色次第では真ん中をちょっと目立たせる感じにできますね。
実装例
線状グラデーションと同じく、配色や指定でいろいろな見栄えにすることができます。
一例を挙げてみますので、参考にしてみてください。
複数色指定

CSS
.background_test {
background: radial-gradient(#473B7B 0%, #3584A7 51%, #30D2BE 100%);
}
linear-gradientと同じく、複数の色を指定することも可能です。
メノウ石みたいな感じになりましたね。
ロゴを目立たせるグラデーション

CSS
.background_test {
background: radial-gradient(ellipse at center, rgba(96,171,248,1) 0%,rgba(155,201,247,1) 28%,rgba(155,201,247,1) 18%,rgb(255, 255, 255) 70%);
}
真ん中の色を濃くして、ロゴを際立たせるような配色なんかもできますね。
画像にグラデーションを重ねる
単純にグラデーションのみで背景を指定するのも十分おしゃれですね。
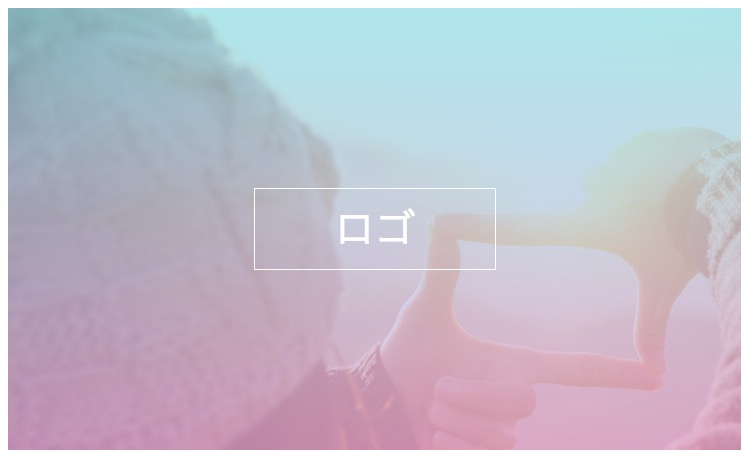
しかし、画像の上にグラデーションがかかっている背景はさらにおしゃれになります!。

実はこれもCSSだけで実装できちゃうんです!
グラデーションと背景画像は同時指定ができる
グラデーションと背景画像は「,(カンマ)」で区切ると同時に指定することができます。
CSS
セレクタ {
background: グラデーションの記述 ,背景画像の記述;
}
先に記述したものが最前面になり、後に並んだものは最初に指定した背景の後ろに配置されます。
この機能を使い、グラデーションと背景画像をいっぺんに指定すると…

CSS
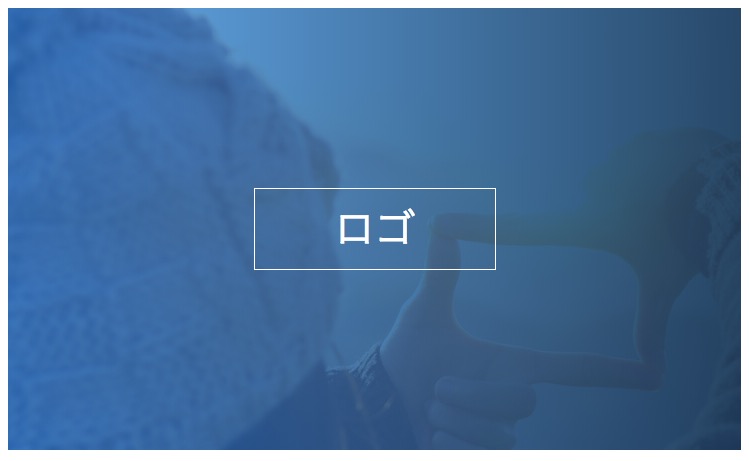
.background_test {
background: linear-gradient(90deg, rgba(22, 135, 237, 0.6), rgba(20, 55, 90, 0.9)) ,url(test_img.jpg);
}
画像の上にグラデーションが乗っている背景ができました!
うーん、やはりグラデーションだけの背景よりもおしゃれ。
ポイントは、色の指定をRGBAで指定することです。
RGBAは、RGB(赤、緑、青の三原色のバランスを数値にしたもの)にプラスして、色の透明度を指定できるものです。
これでちょっと色を透明にして、下の写真が見えるようにしています。
色付きセロファンを重ねたような感じですね。
実装例
画像の上に乗せるグラデーションは、linear-gradientもradial-gradientも両方使えます。
これはかなり夢が広がりますね…!
一例を用意してみたので、参考にしてください。
カラフルな写真背景

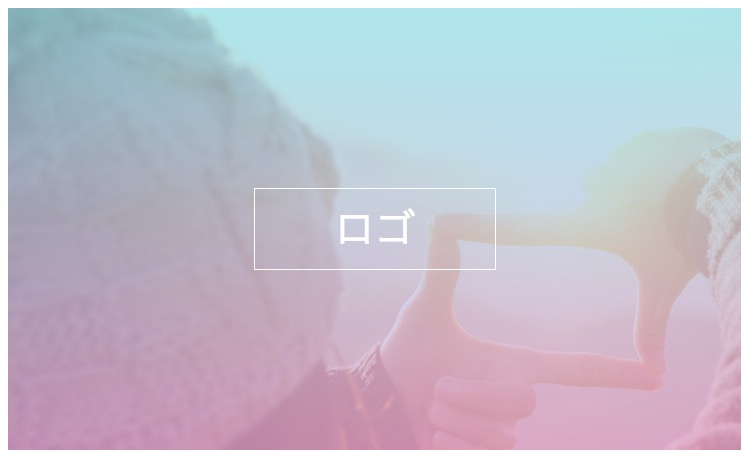
CSS
.background_test {
background: linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg);
}
記事の冒頭に載せた画像も、CSSのみで作った画面でした。
色合いがまたおしゃれですね!
写真のまわりをちょっとぼかした感じにする

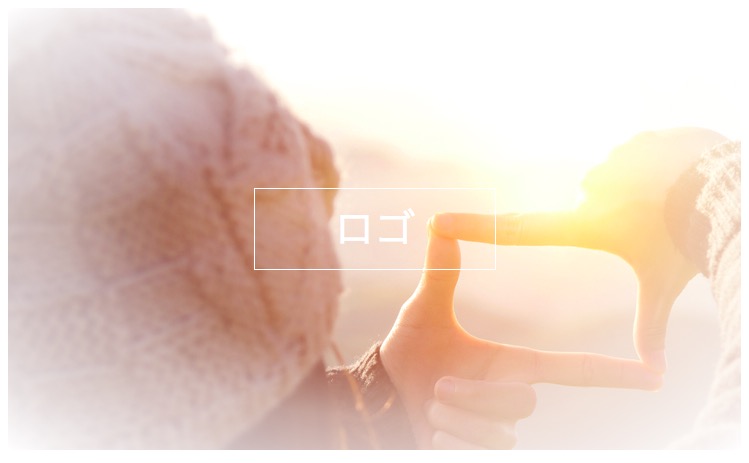
CSS
.background_test {
background: radial-gradient(ellipse at center, rgba(255,255,255,0) 40%,rgba(255,255,255,0.5) 60%,rgba(255,255,255,1) 100%),url(test_img.jpg);
}
真ん中の色を透明に指定して、画像のまわりにちょっとぼかしが入っているようにしてみました。
ちょっといい雰囲気が出ますね。
オールドブラウザでの注意点
こんなおしゃれな背景を作れるlinear-gradientとradial-gradientですが、IE9以下は対応していません。
オールドブラウザも対象にしたサイトのときは、オールドブラウザ用に単色の背景を用意しておきましょう。
下記のように、グラデーション背景の前にbackgroundで単色を指定しておけばOKです。
CSS
.background_test {
background: rgb(135,224,253);
background: linear-gradient(to right, rgba(135,224,253,1) 0%,rgba(83,203,241,1) 40%,rgba(5,171,224,1) 100%);
}
ジェネレーターで簡単実装!
コードのことはわかったけど、色の組み合わせとかわかんない…
色のイメージはあるんだけど、どう指定すればいいのかわからない…
組み合わせを色々試しながら作りたい…
そんなあなた、諦めないで!
inear-gradientやradial-gradientの細かいことがわからなくても大丈夫。
グラデーションの色を試しながらコードも生成してくれる、ジェネレーターというものがあります。
ジェネレーターを使えば色を選んでコードをコピペするだけ、とっても簡単です。
下記の記事が色々なジェネレーターを紹介しているので、参考にしてみてください。
https://www.indetail.co.jp/blog/css3-gradation/
まとめ
いかがでしたか?
CSSだけでこれだけおしゃれな背景が作れると、なんだかわくわくしてきますね。
色の組み合わせは無限大です。
ジェネレーターなども使って、どんどん試してみてください。
素敵な色の組み合わせがあったら、ぜひ教えてくださいね!










