こんにちは!ライターのシホです!
みなさんはHTMLで画像のサイズを変えたいとき、なぜか「画像が粗くなったりページが重くなったりすることはありませんか?」
そこで今回は、HTMLで画像のサイズを指定する方法に加え、これらの画像が粗くなる問題・ページが重くなる問題の解決策を説明していきたいと思います。ぜひ参考にしてみてください!
画像の表示サイズを変える方法
width属性height属性
widthは横の長さを変える属性で、heightは縦の長さを変える属性です。img要素の属性としてタグの中でサイズを指定していきます。
基本構造
<img src=”画像ファイル名orURL” alt=”画像の内容” width=”横幅” height=”縦幅”>
widthとheightにはピクセルかパーセントで数値を指定します。
ピクセルとパーセントの違い
ピクセルとは
絶対的な指定方法で、スクリーンの1ピクセルの長さを1とした単位です。表示されるサイズは使っているモニタの解像度に依存するので、どのモニタで表示しても同じように表示されません。
次のかわいい犬の画像を使って例をあげてみます。この画像は横が200ピクセル、縦が114ピクセルです。

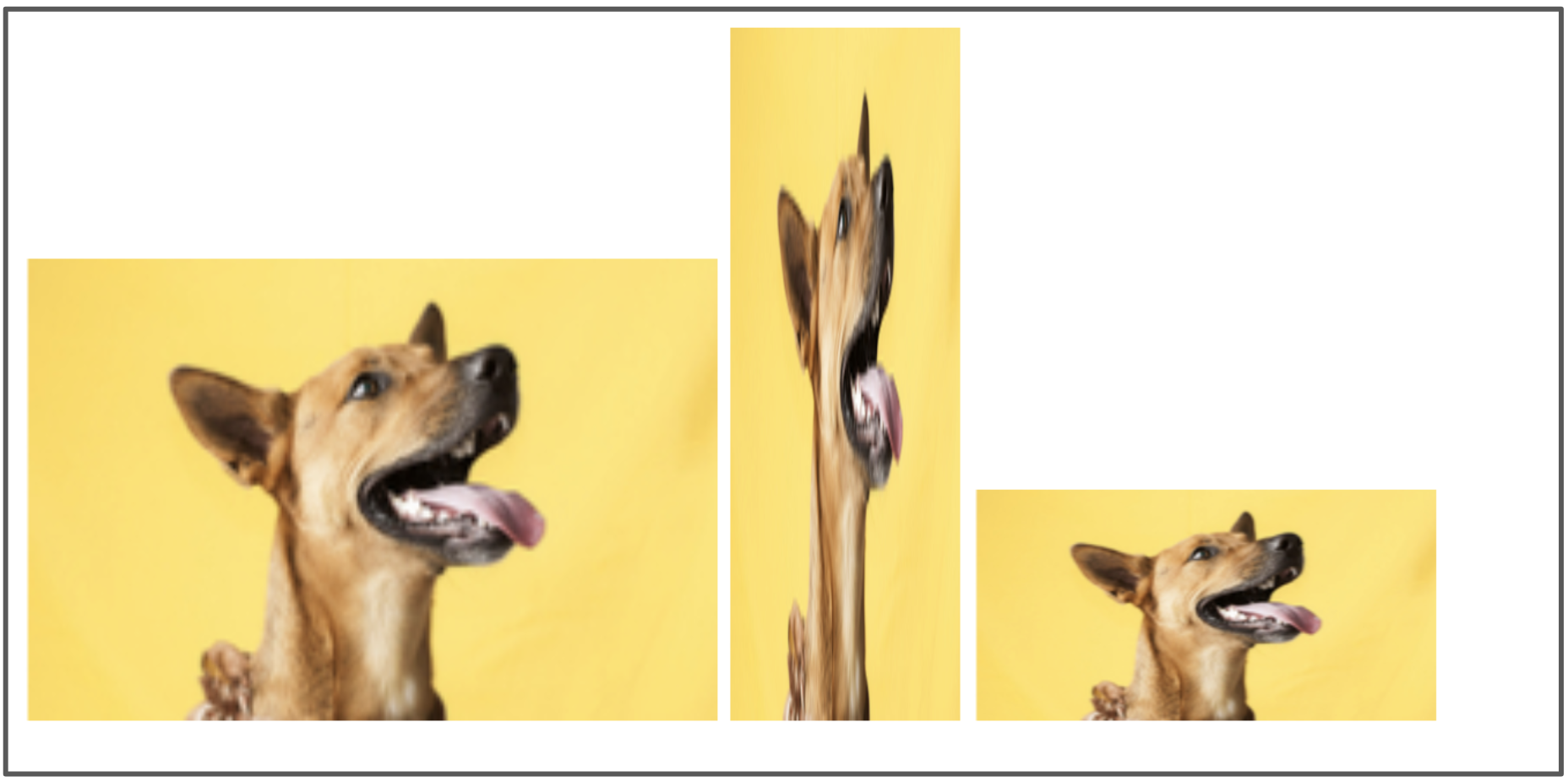
次のサンプルコードは、画像の大きさをピクセルで指定しています。
サンプルコード
<img src="かわいい犬.jpg" alt="犬" width="300" height="200"> <img src="かわいい犬.jpg" alt="犬" width="100" height="300"> <img src="かわいい犬.jpg" alt="犬" width="200" height="100">

パーセントとは
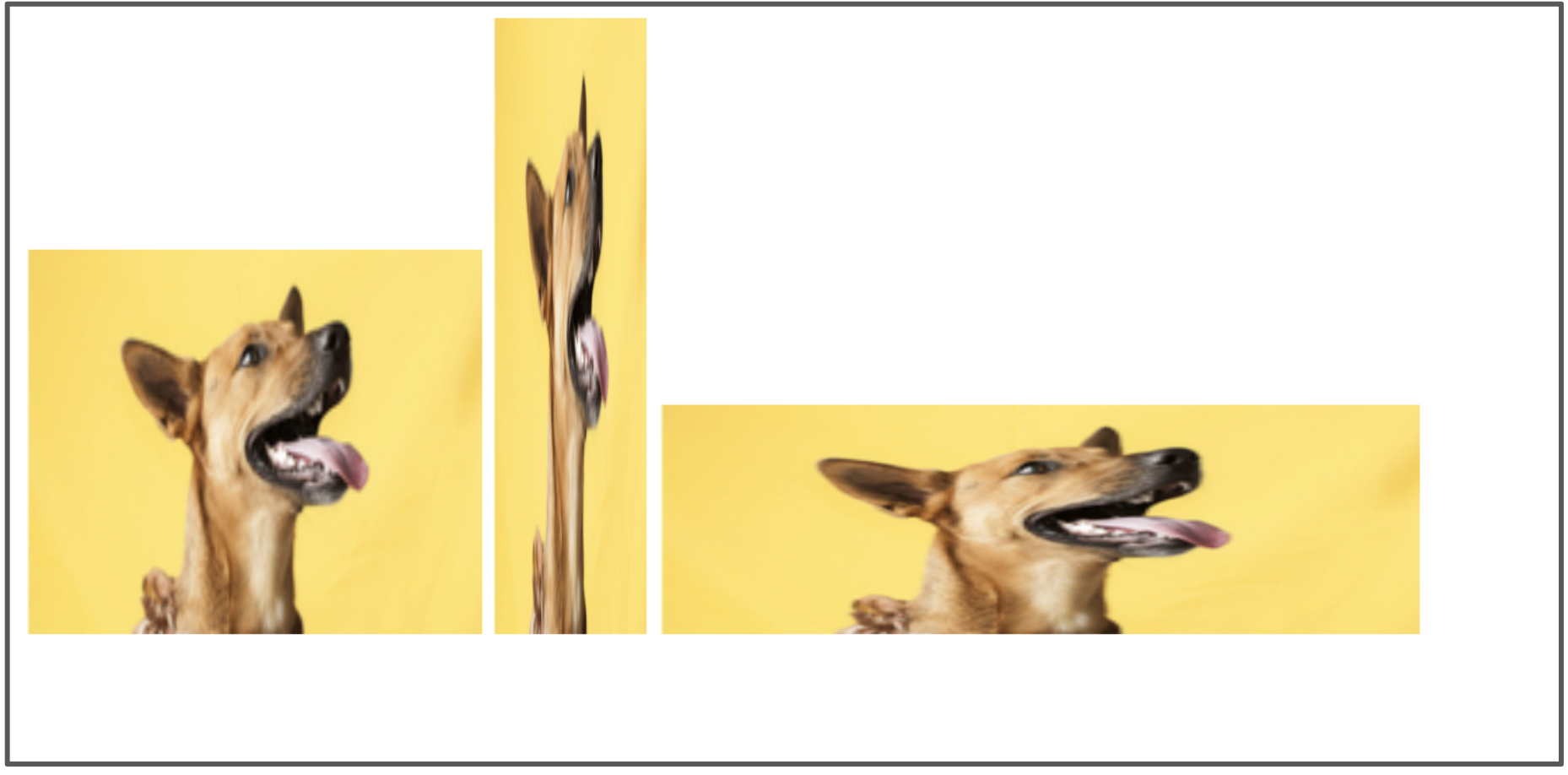
相対的な指定法で、スクリーンの幅と高さを100%と考えたときの比率です。つまり、どのスクリーンに対しても設定した割合で画像が表示されます。次のサンプルコードは、画像の大きさをパーセントで指定しています。
サンプルコード
<img src="かわいい犬.jpg" alt="犬" width="30%" height="50%"> <img src="かわいい犬.jpg" alt="犬" width="10%" height="80%"> <img src="かわいい犬.jpg" alt="犬" width="50%" height="30%">

このように、横の長さと縦の長さのパーセントはスクリーンを100%としたときの割合になっています。
画像の表示サイズを変える際の注意点
画像が粗くなる
お気づきの方もいると思いますが、上のかわいい犬の画像は、横と縦の長さが長すぎると画像が粗くなり、画像として見にくくなっていますよね。このように、小さいデータの画像を無理やり大きくすると粗くなってしまうことがあります。
また、大きいデータの画像を小さいアイコンなどに縮小する場合も画像が粗くなって何を表しているかわからないアイコンになってしまう場合もあります。
画像のサイズを変えて粗くなってしまう場合は、画像サイズが適切ではないので、画像編集ソフトなどを使って元の画像データのサイズを調節してみましょう。
ページが重くなる
画像を挿入したものの、ページが重くなることはありませんか?これは、データの大きい画像をたくさん挿入したことが原因の場合があります。
特に画像の質にこだわらない場合や、データのサイズを小さくしても画像が粗くなることなく表示できる場合は、画像編集ソフトなどを用いてデータを小さくして挿入するようにしましょう。
ウェブサイト制作スキルで自由に働けるようになるには
今回はHTMLにwidthとheightを記載する形で画像サイズを変更する方法を解説しましたが、もしあなたが今後「ウェブサイト制作を個人で請け負い、場所や時間に縛られずに働けるようになりたい」と思っているなら、CSSやJavaScript、WordPressなどのスキルやPhotoshopやIllustratorなどのデザインスキルも必要です。
実際の案件をこなす過程ではお客様の要望に応えるために幅広いスキルが必要になりますし、スキルの広さによって案件の数も変わってきます。クラウドワークスでも以下のようにプログラミングの知識も入れておくことを推奨しています。
HTML・CSSコーディングは短納期で大量のページを作成する案件も多く見受けられます。クライアントの要求に応えるため、コスト(1ページあたり単価)・スピード・クオリティの優先度を見極めながら進めるバランス感覚も求められる仕事です。複雑な案件ではHTML/CSSだけに留まらず、JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。このような場合にはプログラミング言語の知識も必要となるでしょう。
引用:CrowdWorks
ただ、複数のプログラミング言語やスキルの習得にあたり、
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、プログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
いかかでしたでしょうか?HTMLで画像のサイズを変える際は、
- ピクセルとパーセントのどちらで指定するか
- 画像が粗くならないように数値を指定する
- 画像のデータが不必要に大きすぎてページが重くならないか
の点に注意しましょう。ぜひ実践してみてくださいね!

















