Unityの回転は初心者にとって鬼門なのではないでしょうか。
Quaternionなど新たな用語が登場してきて混乱したり、ワールド座標やローカル座標が絡んできたり…
なぜか思い通りの方向を、向いてくれなかったり…
回転については、私も苦労したものです。
とはいえUnityでの開発と回転は、切っても切り離せない関係です。
例えば動き回るキャラクターに、カメラの方向を向け続けるだけでも、回転の知識は必要になってきます。
ライトも回転の方向を間違えれば、画面が薄暗くなってしまうでしょう。
ゲームで魔法を飛ばすにしても、出す方向を間違えればお尻からでることになります。
今回はそんなUnityの回転についてです。
まずは以下のように、基本的な内容を学びましょう。
・transform.rotationとは?
続けて実際に動くサンプルを用意しておきました。
・transform.rotation の取得・変更
・Rotate関数による回転
実際に動かして挙動を確認してみてください!
それで一緒にUnityの回転について見ていきましょう。
transform.rotationとは?
まずは、transformが何者なのか見てみましょう!
まずはtransformとは
簡単に言ってしまうと、オブジェクトの位置と回転とサイズを保持しているクラスです。
早速公式のリファレンスを見てみましょう。
オブジェクトの位置、回転、スケールを扱うクラス
シーン内のすべてのオブジェクトは Transform を持ちます。
Transform はオブジェクトの位置、回転、スケールを格納し、操作するために使用されます。
すべての Transform は親を持ち、階層的に位置、回転、スケールを適用することができます。
これはヒエラルキーウインドウで階層を見ることができます。
参照元:https://docs.unity3d.com/ja/current/ScriptReference/Transform.html
「位置、回転、スケールを格納し、操作するために使用されます。」という部分です。
「transform」には位置、回転、スケールが保持されているんです。
そう、今回の主役となるオブジェクトの回転の情報が保持されているわけです!
またtransfromについてもっと詳しく知りたい方はこちらの記事を御覧ください。

transform.rotationとは?
「transform」には回転が保持されていることがわかりました。
どこに保持されているのかというとtransform.rotationです!
しかしこのtransform.rotationですが、実は角度などではなくQuaternion型で保持されています。
ですがQuaternionは少し難しいため、今回は簡単に角度で編集出来るVecrot3型を使用する回転方法について見ていくことにします。
ただ、自由自在な回転を行うためには、Quaternionも重要な機能なため、ぜひ合わせてマスターしましょう。
Quaternionについても、後日記事を追加予定なのでもうしばらくおまちください!
transform.rotation の取得・変更
では実際に、取得・変更する方法について見ていきましょう。
下準備
まずは今回使用するオブジェクトを準備しましょう。
何かオブジェクトを作成し、新たにスクリプトをAddComponentしてください。

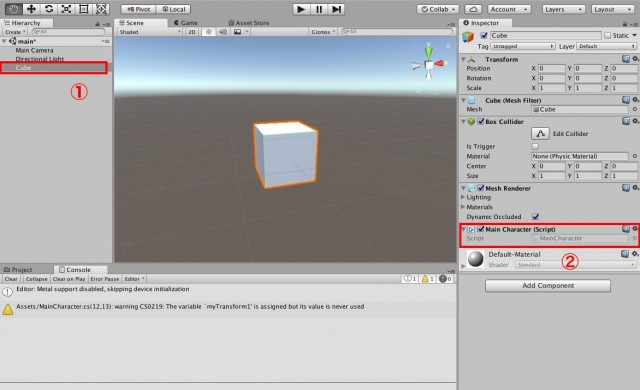
上の画像は、以下の流れで作った例です。
①Hierarchy上で「右クリック→3DObject→Cube」とCubeオブジェクトを作り選択し。
②「AddComponent ボタンをクリック→NewScript→MainCharacterという名前でCreateAndAdd」
スクリプトがついたオブジェクトの作り方がわからない人は参考にしてみてください。
このあとは、紐付いたスクリプトをダブルクリックなどすればプログラムを開くことができます。
ワールド座標・ローカル座標について
ここから先の説明ではワールド座標・ローカル座標といった単語が出てきていますが、transformの記事にて説明をおこなっています。
わからない方はぜひこちらの記事もご覧下さい。

とはいえ、初心者の方は基本的には、まずは見た目通りに動いてくれるワールド座標を扱えば問題ないと思います。
まずはワールド座標を使い回転を行ってみましょう。
より難しいことを実現しようとした際には、ローカル座標にぶつかることがあると思いますので、その時改めて学んでみましょう!
transform.rotation の取得方法
以下の方法で、x軸を軸にした角度などを取得できます。
360度で一周する角度という形で、数字をとることができます。
ワールド座標を基準にした角度を取得
各軸による回転角度をfloat型として取得しています。
public class MainCharacter : MonoBehaviour {
void Update () {
// transformを取得
Transform myTransform = this.transform;
// ワールド座標を基準に、回転を取得
Vector3 worldAngle = myTransform.eulerAngles;
float world_angle_x = worldAngle.x; // ワールド座標を基準にした、x軸を軸にした回転角度
float world_angle_y = worldAngle.y; // ワールド座標を基準にした、y軸を軸にした回転角度
float world_angle_z = worldAngle.z; // ワールド座標を基準にした、z軸を軸にした回転角度
}
}
ローカル座標を基準にした角度を取得
こちらはローカル座標を基準に取得しています。
public class MainCharacter : MonoBehaviour {
void Update () {
// transformを取得
Transform myTransform = this.transform;
// ローカル座標を基準に、回転を取得
Vector3 localAngle = myTransform.localEulerAngles;
float local_angle_x = localAngle.x; // ローカル座標を基準にした、x軸を軸にした回転角度
float local_angle_x = localAngle.y; // ローカル座標を基準にした、y軸を軸にした回転角度
float local_angle_x = localAngle.z; // ローカル座標を基準にした、z軸を軸にした回転角度
}
}
transform.rotation の変更方法
では次に変更する方法です。
見ていただければ分かる通り、取得した変数を変更して、再度代入を行っています。
こうすることで現在の角度を変更することができます。
ワールド座標を基準にした角度の変更方法
取得した角度を10度に変更し、上書き変更しています。
public class MainCharacter : MonoBehaviour {
void Update () {
// transformを取得
Transform myTransform = this.transform;
// ワールド座標を基準に、回転を取得
Vector3 worldAngle = myTransform.eulerAngles;
worldAngle.x = 10.0f; // ワールド座標を基準に、x軸を軸にした回転を10度に変更
worldAngle.y = 10.0f; // ワールド座標を基準に、y軸を軸にした回転を10度に変更
worldAngle.z = 10.0f; // ワールド座標を基準に、z軸を軸にした回転を10度に変更
myTransform.eulerAngles = worldAngle; // 回転角度を設定
}
}
ローカル座標を基準にした角度の変更方法
ローカル座標という違いはあれど、こちらもやっていることは同じですね!
public class MainCharacter : MonoBehaviour {
void Update () {
// transformを取得
Transform myTransform = this.transform;
// ローカル座標を基準に、回転を取得
Vector3 localAngle = myTransform.localEulerAngles;
localAngle.x = 10.0f; // ローカル座標を基準に、x軸を軸にした回転を10度に変更
localAngle.y = 10.0f; // ローカル座標を基準に、y軸を軸にした回転を10度に変更
localAngle.z = 10.0f; // ローカル座標を基準に、z軸を軸にした回転を10度に変更
myTransform.localEulerAngles = localAngle; // 回転角度を設定
}
}
Rotate関数による回転
先ほどまでは直接代入するようなプログラムを書きました。
次は、今回のタイトルにもなっているtransform.Rotateを使った角度変更の方法を見てみましょう。
Rotate関数を使用すると、現在の回転量から追加で回転を行うことができます。
単純に言ってしまえば、現在の角度へ、指定した角度を加算する処理となります。
非常にわかりやすいですね!
またこのRotate関数は、第4引数に「Space.World」を送ることで、ワールド座標基準で回転が可能であることを覚えておきましょう。
ワールド座標を基準にした角度の変更方法
こちらを実行すると、角度が加算されオブジェクトは回転し続けます。
public class MainCharacter : MonoBehaviour {
void Update () {
// transformを取得
Transform myTransform = this.transform;
// ワールド座標基準で、現在の回転量へ加算する
myTransform.Rotate (1.0f, 1.0f, 1.0f, Space.World );
}
}
ローカル座標を基準にした角度の変更方法
親に違いがなければ、ワールド座標でのRotateと同じ挙動をするはずです。
public class MainCharacter : MonoBehaviour {
void Update () {
// transformを取得
Transform myTransform = this.transform;
// ローカル座標基準で、現在の回転量へ加算する
myTransform.Rotate (1.0f, 1.0f, 1.0f);
}
}
まとめ
今回は非常に簡単にですが、角度を指定してオブジェクトを回転させる方法について見てきました。
回転はUnityを扱う上でとても重要な機能です。
ぜひ、今回覚えた回転方法を活用してみてください。
またこの記事では省きましたが、Quaternionでのオブジェクトの回転方法も学んでみてください。
「例えばカメラをキャラクターに向ける」なんてことが非常に簡単に行えます!
Quaternionの記事は後日追加予定なので、もうしばらくお待ち下さい。









