こんにちは!エンジニアのオータケです!
皆さん皆さん!PHPでWebアプリケーションを構築する際にPhpStorm使っていますか?
PHPのIDEといえばいくつかありますが、現在人気のIDEといえばこのPhpStormです!
そんなPhpStormのインストール方法を解説していきます!
この記事では、
・PhpStormのインストール方法
・PhpStormの日本語化
といった内容から
・PhpStormを使って簡単なコードを実行してみる
といった実践的な内容まで解説していきたいと思います!
PhpStormとは
PhpStormはPHPプログラマ向けのIDE(統合開発環境)です。
PHPでWebアプリケーションを作る際に必要な要素が一通りそろっており、足りない機能があればプラグインなどで機能を追加することが可能です。
また、Webアプリケーション開発に必要なJavaScriptやHTMLといった言語も同時に扱うことができる機能がついています。
JetBrains社が開発しIntelliJ IDEAという製品グループの一つになります。
個人的に製品を使っていますがとても魅力的で面白い製品だと思います。
そんなPhpStormのインストール方法について解説していきます。
PhpStormをインストールする
インストール手順
まず下記のサイトへアクセスし画面中央のDonwload Nowをクリックします。
https://www.jetbrains.com/phpstorm/

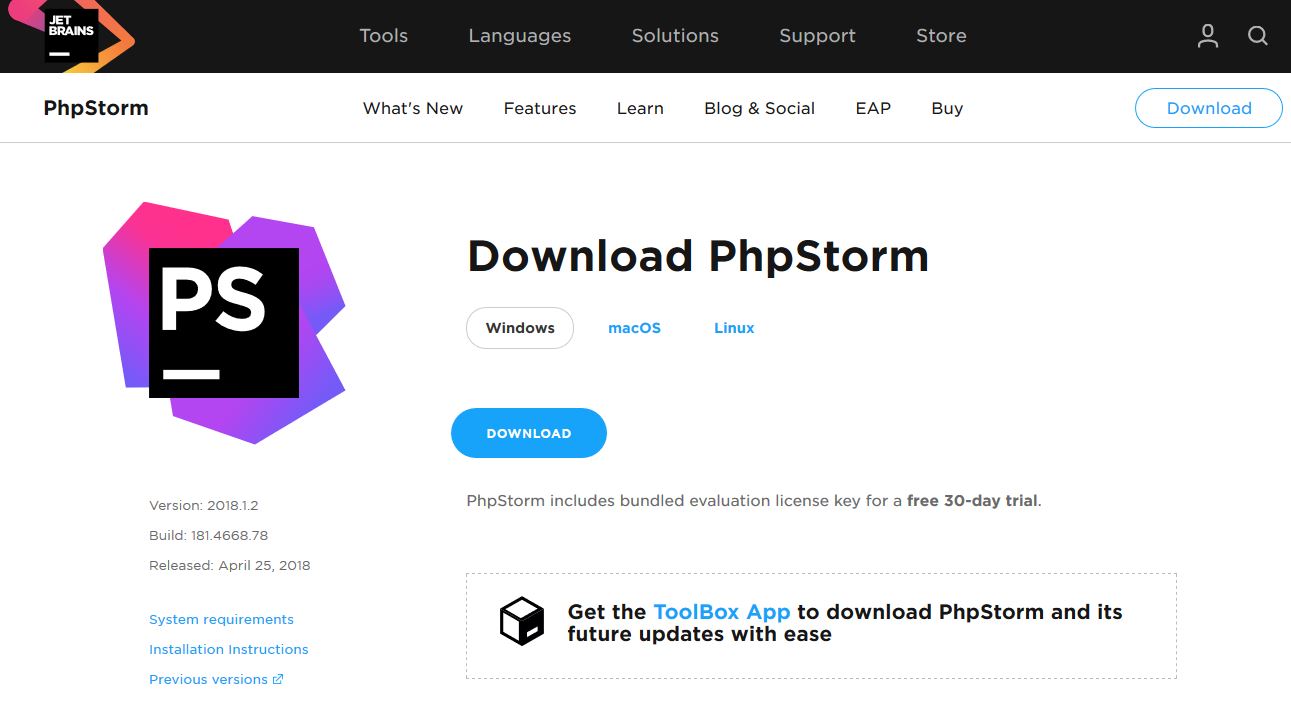
ダウンロードページではWindows版、Mac版、Linux版などといった各環境ごとのインストーラをダウンロードできるのでご自身の環境にあったインストーラをダウンロードしてください。

ダウンロードが終わるとPhpStorm-2018.1.2.exeというファイルがダウンロード先にあるため(Macの場合はPhpStorm-2018.1.2.dmgになります。)、この実行ファイルを開きます。
※今回はWindows版でのインストール方法について解説します。
Mac版もインストール方法自体は大きくかわらないためこの記事をご覧いただければほぼ問題なく実行できるかと思います。
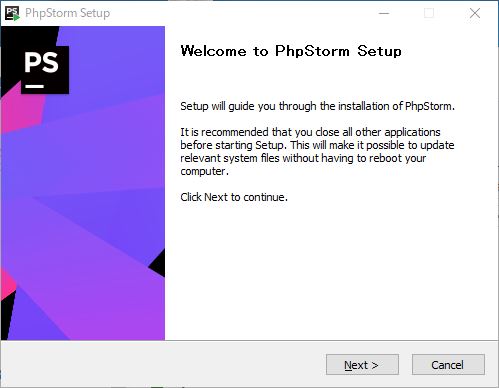
実行ファイルを開くとインストール画面が表示されます。

英語で表示されていますが、気にせずNextをクリックします。

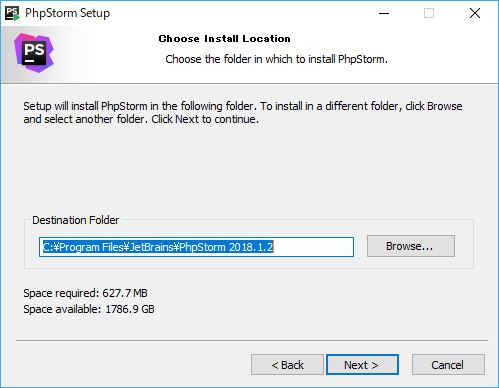
こちらはインストール場所を決める画面です。
特に変更する必要がなければそのままNextを選択します。

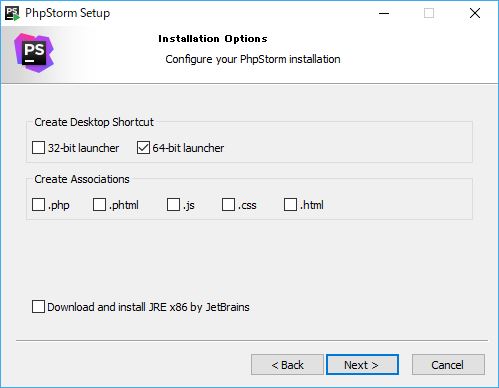
この画面ではインストール時の細かい設定を行います。
CreateDesktopShortcutという項目についてはお使いのPCが32bit環境下64bit環境下によってチェックを入れていただければ大丈夫です。
CreateAssociationsの項目ではチェックボックスにチェックをつけるとインストール後、その拡張子のファイルがPhpStormに関連付けされ、開く際にPhpStormで開けるようになります。
DownloadandinstallJREbyJetBrainsも特にチェックする必要はないでしょう。
一通り設定が終わったらNextを選択します。

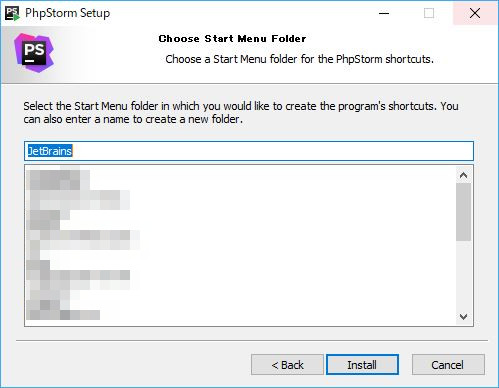
こちらはメニュー項目に登録する際の名前ですが特に変更する必要はないのでInstallを選択します。

インストール中はこのような画面が表示されます。
数分でインストールできると思うのでしばらくまちます。

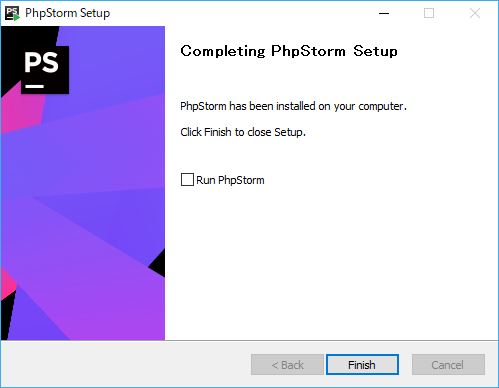
インストール完了画面になります。
このインストール完了画面でPhpStormを起動する場合はチェックを入れて、Finishを選択します。
ここまででインストールは終了です。
このあと初回起動ではいくつかの設定があるためこちらもあわせて解説していきます。

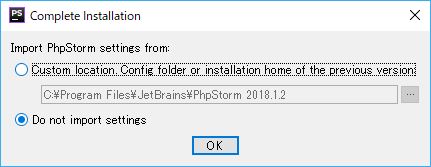
まず起動すると設定の引き継ぎ画面がでてきますが、今回は特に引き継ぐ設定がないのでDo not import settingsを選択してOKを押します。

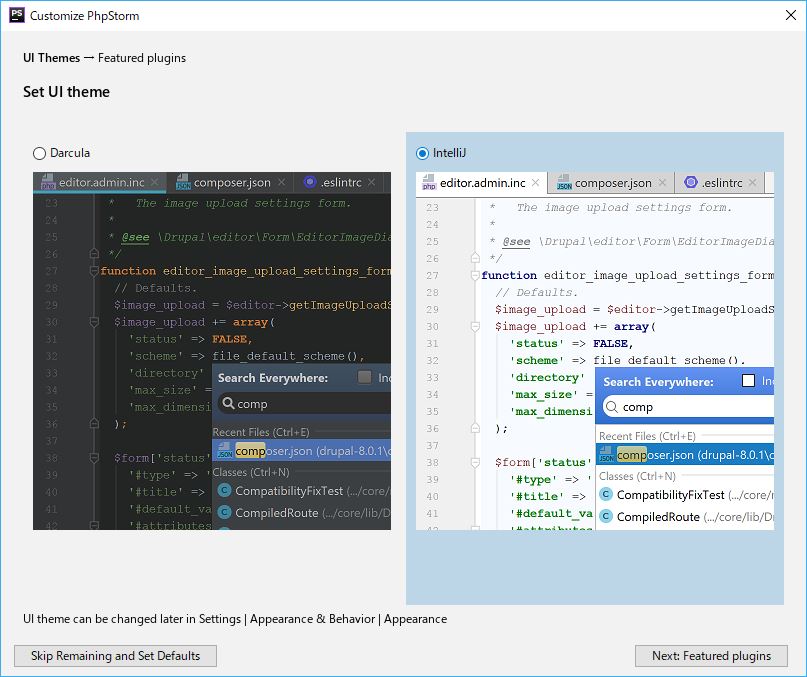
次の画面ではUIのテーマを選択することができます。
こちらは好きな方を選ぶと良いでしょう。
選んだら、Next: Featured pluginsを選択します。

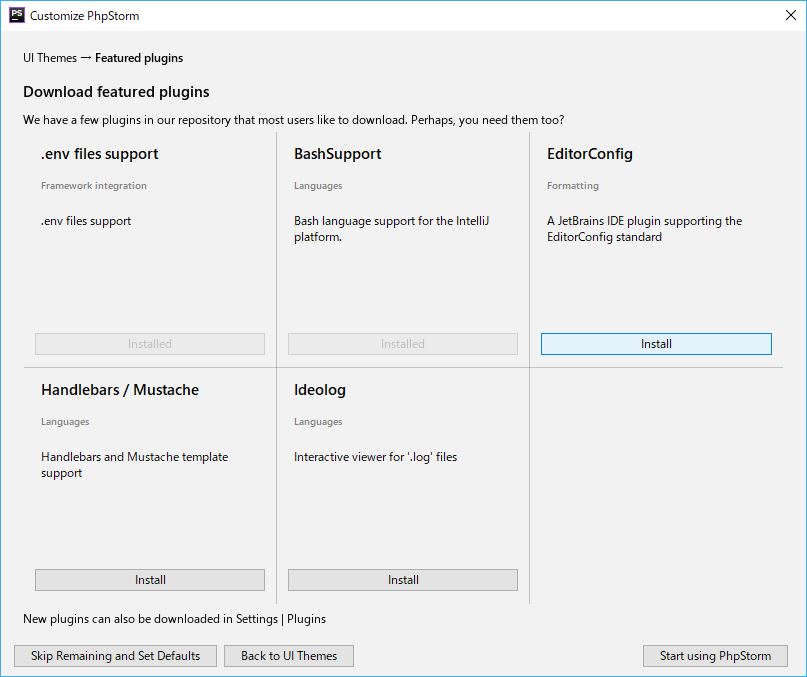
冒頭で解説したとおりPhpStormはプラグインという追加機能をダウンロードして追加することができます。
上の図では.env files supportとBash Supportを追加済みの画像になります。
ここで表示されている以外にもプラグインがありますがここからはインストールできません。
プラグインのインストールが終わったら(もしくは追加する必要性がないと思ったら)、Start using PhpStormを選択します。

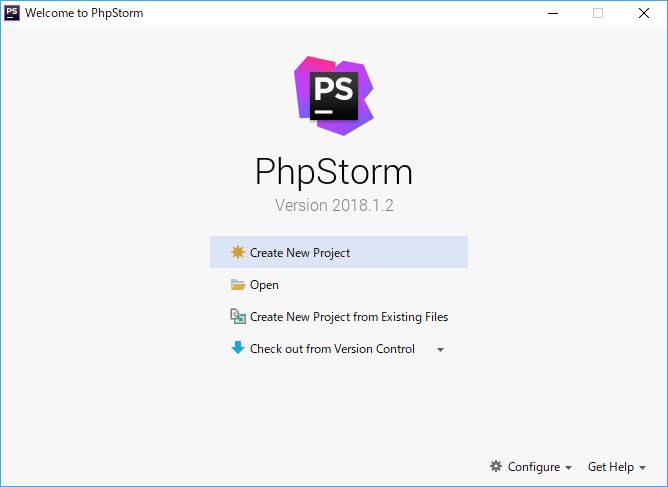
設定が終わるとPhpStormのスタート画面が表示されます。
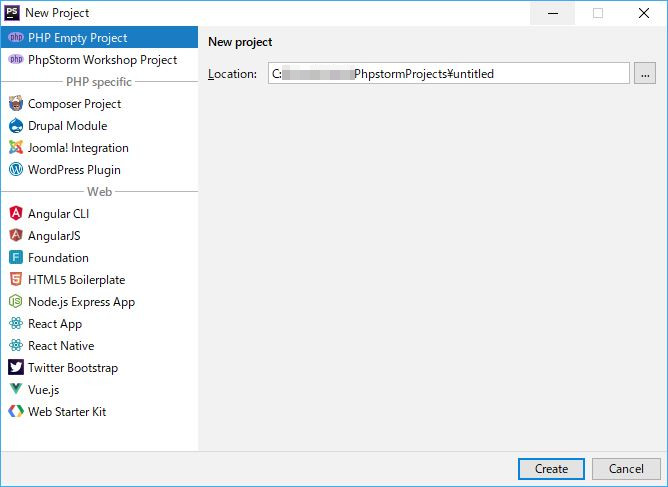
今回はCreateNewProjectで新しくプロジェクトを作ってみましょう。

いくつかプロジェクトの候補がありますが、PHPEmptyProjectを選択し、Locationでプロジェクトの保存場所を決めます。
保存場所が決まったらCreateを押して開発を開始しましょう!

そしてこれがメイン画面です。
この画面で開発を行っていきます。
このあとのPhpStormを使ってみるの章では実際に簡単なPHPコードを実行するところまで解説していきます。
インストール後、日本語化する
ここまでインストール方法について解説していきましたが、このPhpStorm海外のツールであるためメニューや文章がすべて英語です。
そこで今回は英語版を日本語化して日本語で使えるようにします。
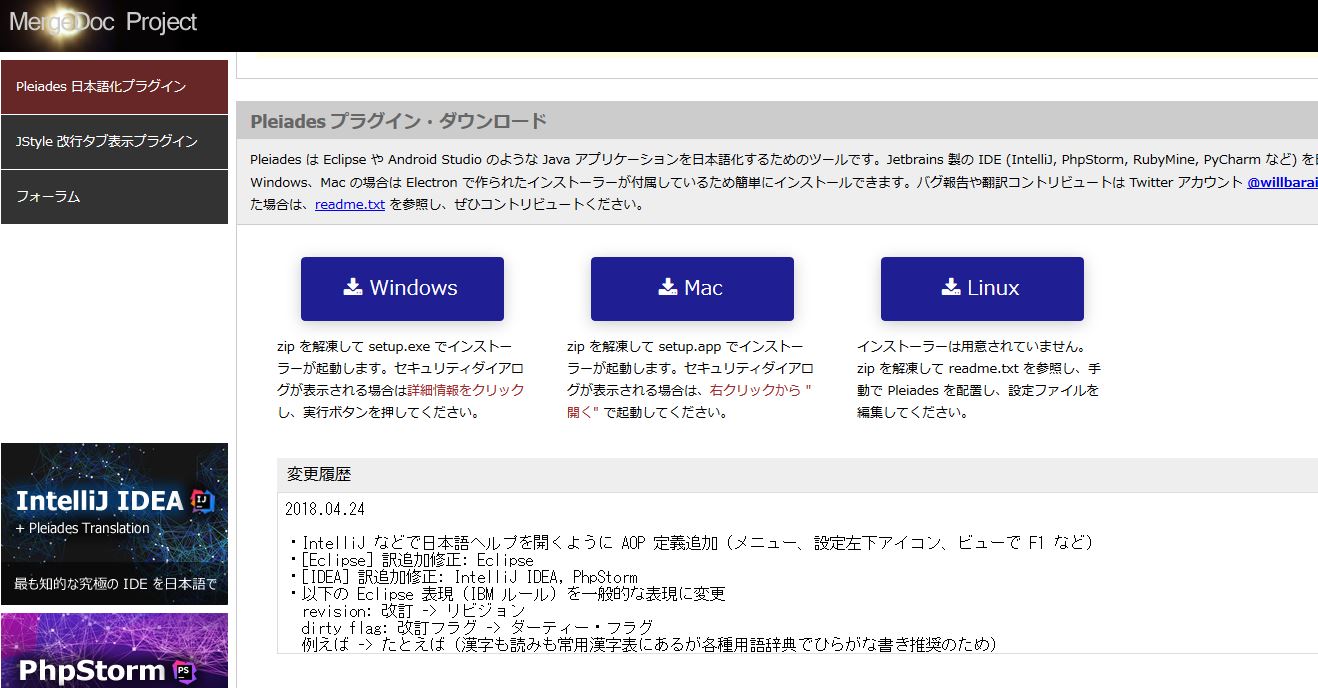
http://mergedoc.osdn.jp/#pleiades.html#PLUGIN
こちらのサイトからPleiadesプラグインをダウンロードします。
WindowsやMacといった環境を選んでダウンロードします。

ダウンロードしたファイルpleiades-win.zip(Macの場合はpleiades-mac.zip)を解凍し、中に入っているsetup.exe(Macの場合はsetup.app)を開きインストールを開始します。

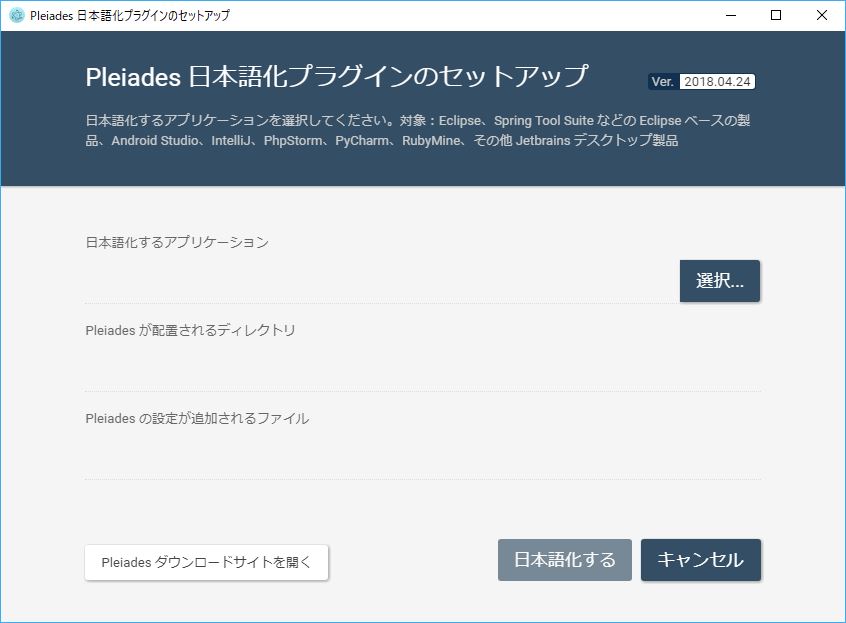
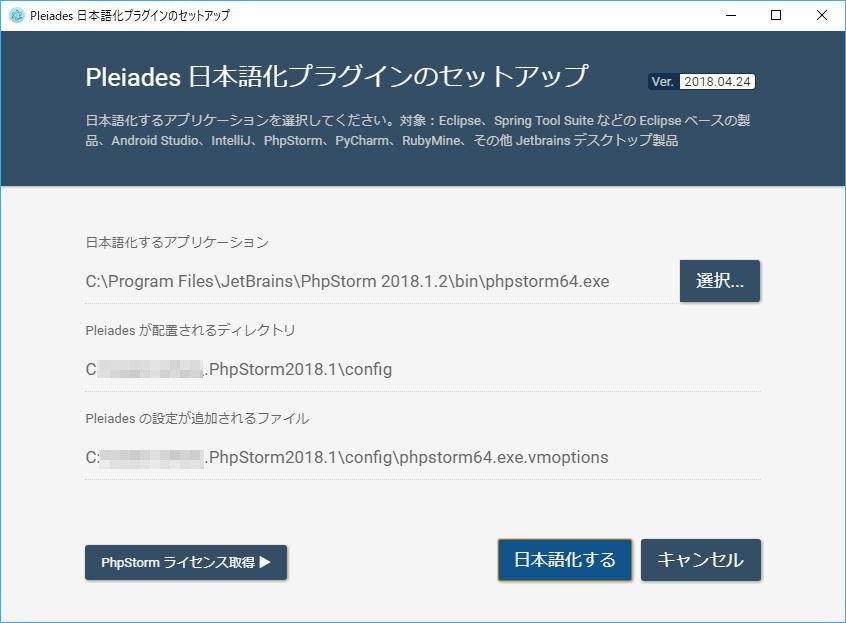
こういった画面が現れるので選択ボタンを押します。
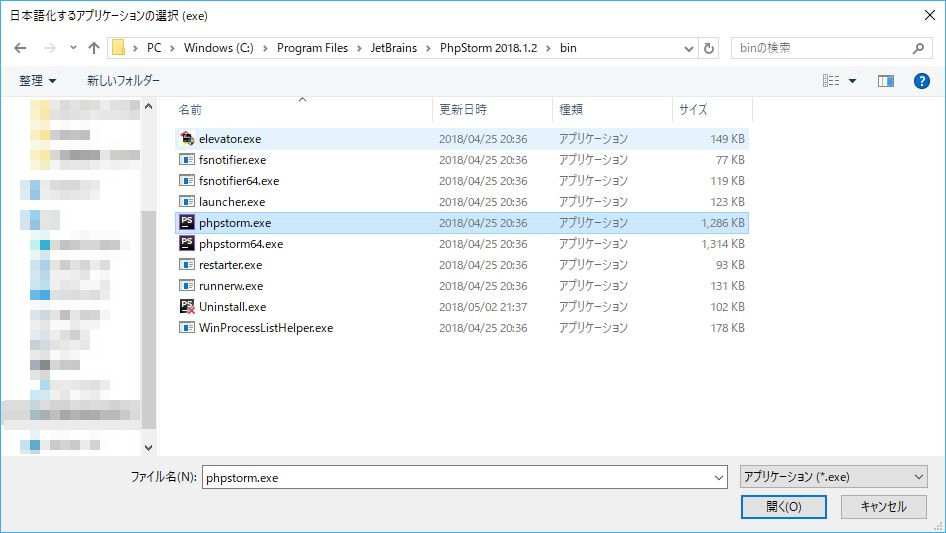
ボタンを押すと、次のようなウインドウが表示されるため日本語化するファイルを選択します。
今回の場合はphpstorm.exeを選択します。(64ビット版である場合はphpstorm64.exeを選択)

選択が終わると次のような画面が表示されます。

日本語化するを押すことで日本語化が始まります。
無事終了するとPhpStormを開いた際に日本語化されています。
PhpStormを使ってみる
この章ではインストールしたPhpStormを少し触ってみましょう。
先程プロジェクトを作成したのでそのプロジェクトを開き、そのプロジェクトにPHPファイルを追加して簡単な文字をコンソール上に表示してみます。
まず、PhpStormを開き、OpenProjectから先程作ったプロジェクトを開きます。
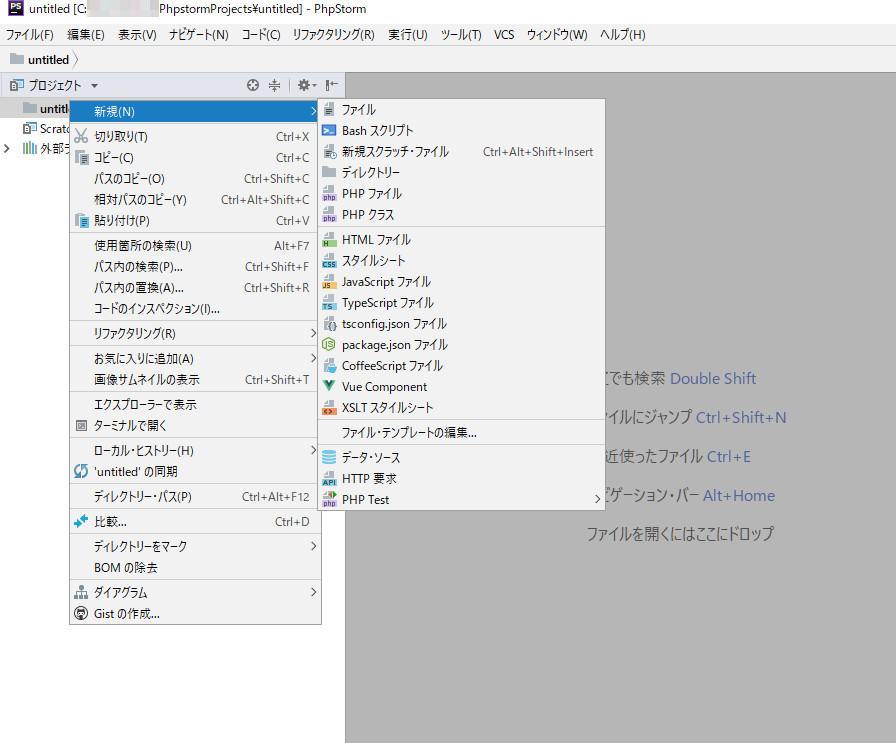
開けたら次のようにプロジェクトディレクトリの上で右クリックし「新規」→「PHPファイル」を選択します。

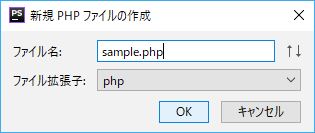
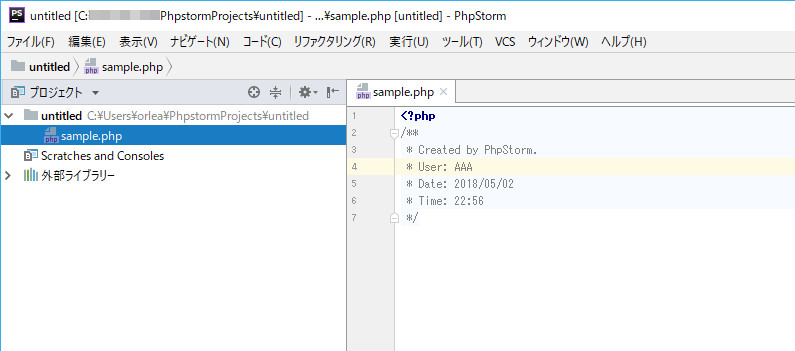
選択すると次のようにPHPファイルが生成されます。

今回はsample.phpというファイル名で作ります。

このファイルに次のようなコードを書いてみましょう。
echo ‘HelloPhpStorm’;
このコードがかけたら実行してみます。
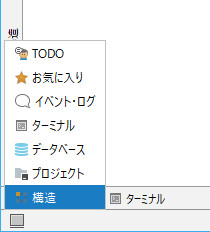
ターミナル上(Windowsの場合はコマンドプロンプトになります)で実行するため、PhpStormの左下にある灰色の四角にカーソルを合わせると次のようなメニューが表示されます。
ここでターミナルを選択しましょう。

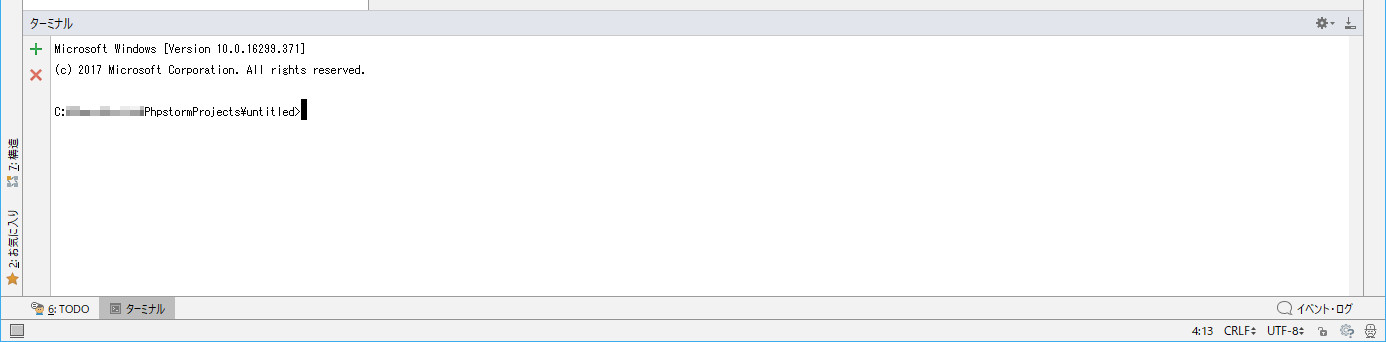
ターミナルを選択するとPhpStormの画面下部に次のようなウインドウが表示されます。

ここで
php sample.php
を入力することで
HelloPhpStorm
と表示されれば問題なく実行できたことになります!
まとめ
今回はPhpStormのインストール方法について解説してきました。
いくつか設定画面などが英語ででてくるため面倒な気もしますが、PhpStormはとても便利なIDEであるためその設定を乗り越えてぜひ使っていただきたいIDEです!









