こんにちは、ライターのマサトです!
今回は、jQueryから「select要素」を選択したり取得・追加するためのプログラミング手法について学習をしてきいましょう!
この記事では、
- 「select要素」とは?
- select要素の使い方
- select要素の選択
- select要素の操作
などの基本的な内容から、応用的な使い方に関しても解説していきます。
この記事で、「select要素」の制御方法をしっかり学習して自分のスキルアップを目指しましょう!
「select要素」とは?
それでは、まず最初に「select要素」についての基本的な知識から学習を進めていきましょう!
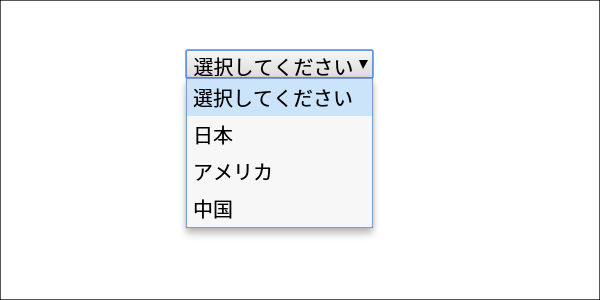
「select要素」は、一般的にフォーム要素内でユーザーに選択肢を提供する際に使われるHTML要素になります。例えば、以下のような選択フォームを見たことがある人も多いのではないでしょうか。

上記のようなリストから1つだけ選択肢を選んだり、複数の選択肢を選ぶこともできます。そして、ユーザーが選んだ項目はjQueryから取得してプログラミングに組み込むことができるのです。
本記事では、この「select要素」をjQueryから操作するための基本から応用技まで詳しく解説していきますのでぜひ参考にしてみてください!
select要素の使い方
ここからは、実際にjQueryからselect要素の値を取得するプログラミング手法について学んでいきます! まずは、select要素の書き方からイベント処理・値の取得方法までそれぞれの方法を見ていきましょう。
selectタグとoptionタグの書き方
最初に基本的な知識として「select要素」の記述方法をおさらいしておきましょう! 一般的には、「selectタグ」と「optionタグ」の2つを組み合わせることで選択フォームは構成されています。
次のサンプル例を見てください!
<select id="area"> <option value="0">選択してください</option> <option value="1">日本</option> <option value="2">アメリカ</option> <option value="3">中国</option> <option value="4">ロシア</option> </select>
このサンプルを実行すると、冒頭でご紹介した「選択フォーム」のようになります。
「optionタグ」が選択肢を意味しており、「value属性」に値を設定することでユーザーがどの選択肢を選んだのか分かるようになります。
今回学習する「select要素」の操作とは、言い換えればユーザーが選んだ「optionタグ」の値を操作すると考えても良いでしょう。
changeを使ったイベント処理の実行方法
それでは、「select要素」をjQueryから操作するための方法について解説します。
一般的に、jQueryからフォーム要素のイベント処理を記述することで制御していくのが簡単です。そこでよく使われるのが「change」イベントになります!
次のサンプル例を見てください!
$('#area').change(function() {
//ここに処理を記述する
})
この例では、id属性値が「#area」のselect要素を対象に「change」イベント処理を記述しているのが分かります。このように記述することで、ユーザーが選択肢をクリックした瞬間にイベント処理が実行されることになります。
つまり、changeイベント処理の中に実行したい処理を記述すれば、ユーザーが何を選択したのかを把握することができるわけです!
valueの値を取得する方法
それでは、optionタグに付与された「value属性値」を取得してみましょう!
ユーザーが選択肢をクリックしたかどうかは「$(‘option:selected’)」というセレクタ指定で判断することが可能です。そして、値を取得するにはjQueryの標準で提供されている「val()」メソッドを使うと簡単です。
まずは以下のようなselect要素があるとします。
<select id="area"> <option value="0">選択してください</option> <option value="1">日本</option> <option value="2">アメリカ</option> <option value="3">中国</option> </select>
このselect要素に対して、ユーザーが選択した値を取得するには次のように記述します。
$('#area').change(function() {
var r = $('option:selected').val();
console.log(r);
})
実行結果
1
この例では、select要素に対してユーザーが選んだ項目のvalue値を取得しています。例えば、ユーザーが「日本」を選択したら実行結果のようにvalue値「1」が出力されるというわけです。
ちなみに、「val()」ではなく「text()」メソッドを使うと「日本」というラベル名が取得できるので覚えておきましょう!
select要素の選択
ここでは、select要素の「選択」についてもう少し詳しく見ていきましょう。 あらかじめ選択肢のいずれかを「選択状態」にしておく方法や複数の選択ができるようにするなどの方法について学習します。
候補を選択(selected)する方法
まずは、事前に選択肢の中から任意の項目を「選択状態」にしておく方法について学びます。前章でselect要素の「値」を取得する際に「val()」メソッドを利用しましたが、実はその逆も可能です!
つまり、任意のvalue値をval()メソッドで指定することで、意図的に「選択状態」にすることが可能なのです。
例えば、次のサンプル例を見てください!
$('#area').val(1);
この例では、select要素に対してvalue値が「1」の項目を選択状態にするという意味になります。
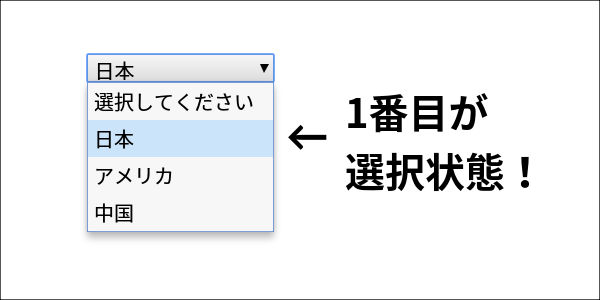
実行すると、以下のようにあらかじめ1番目の項目が選択状態になっているのが分かりますね。

複数(multiselect)の候補を選択する方法
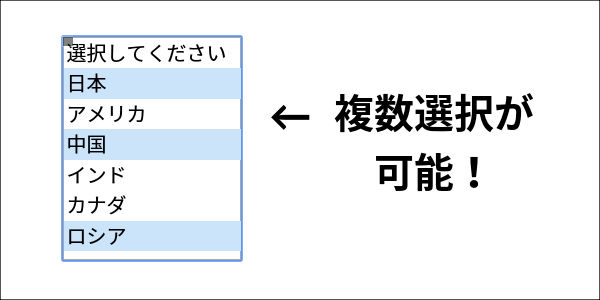
これまでは、選択肢の中から1つだけしか項目を選べませんでしたが、複数の項目を選ぶように設定することも可能です。方法は簡単で「selectタグ」の中に「multiple」プロパティを設定するだけです!
<select id="area" multiple>
<!— optionタグを記述する -->
</select>
このように「multiple」プロパティを付与するだけで、ユーザーは複数の選択が可能な状態になります。

もちろん、これら複数の値をjQueryから取得したり制御することも可能です!
複数候補の値を取得する方法
選択肢の中から複数の項目を選んだvalue値を取得する方法を見ていきましょう!
今回は、以下のようなselect要素を作ります。
<select id="area" multiple>
<option value="0">選択してください</option>
<option value="1">日本</option>
<option value="2">アメリカ</option>
<option value="3">中国</option>
</select><br>
<button>ボタン</button>
ポイントは、ボタン要素を配置している点です!
ユーザーが複数の項目を選択する際は、1つずつ選んでいくはずなので「change」イベントだと値がその都度出力されてしまいます。そこで、選択完了後にボタンをクリックすることでまとめて値を取得すると効率が良いわけです。
jQuery側はクリックイベント処理の中に、「val()」メソッドを使った処理を記述します。
$('button').click(function() {
var r = $('#area').val();
console.log(r);
})
実行結果
["1", "3"]
例えば、value値が「1」と「3」の項目を選択してからボタンをクリックすると、実行結果のように出力されます。
select要素の操作
ここからは、select要素の選択候補を操作するプログラミング手法について学んでいきましょう! 具体的には、選択候補をjQuery側から追加したり削除する方法について詳しく見ていきます。
selectタグ内のoption候補を追加する方法
まずは、選択候補のoptionタグをjQuery側から追加する方法について見ていきましょう。一般的にselect要素の選択候補はあらかじめ決まっていることが多いですが、jQuery側から意図的に候補を追加することもできます。
最も簡単な方法としては、任意のHTML要素を追加できる「append()」メソッドを使うことです。
例えば、次のようなselect要素があるとします。
<select id="area" multiple>
<option value="0">選択してください</option>
<option value="1">日本</option>
<option value="2">アメリカ</option>
<option value="3">中国</option>
</select><br>
<button>ボタン</button>
最後にボタン要素を配置しているのが分かりますね。このボタンをクリックすることで、任意のoptionタグを生成&追加できるようにしてみましょう。
そこで、ボタンのイベント処理を次のように記述します。
$('button').click(function() {
$('#area').append('<option value="4">インド</option>');
})
クリックイベント処理として「click()」を使い、その中に「append()」メソッドを記述しています。
append()の引数にoptionタグで選択候補を設定しているのが分かりますね。
このように記述することで、ボタンをクリックして「インド」という選択候補を追加できるようになるわけです。
ちなみに、append()についてよくわからないという方は、次の記事で基本から応用技までまとめているのでぜひ参考にしてみてください!

selectタグ内のoption候補を削除する方法
次に、選択候補を意図的に削除する方法についても見ていきましょう!
選択候補となるoptionタグを削除するには「remove()」メソッドを使うのが簡単です。ただし、その削除する対象の要素を限定する必要があることに注意が必要です。
つまり、関係ないHTML要素を削除しないようにjQueryのセレクタ指定をしっかりと行うことが重要です。
次のサンプル例を見てください!
$('button').click(function() {
$('option:selected').remove();
})
この例では、クリックイベント処理の中で「remove()」メソッドを実行しているのが分かります。
また、セレクタ指定として「$(‘option:selected’)」のように記述することで、ユーザーが選択した候補に限定しています。つまり、ボタンをクリックしたら選択している候補を削除することができるわけです!
まとめ
今回は、jQueryからselect要素を操作するためのプログラミング手法について学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
- select要素の選択された候補のvalue値を取得するには「val()」を使う
- 単数・複数の候補を選択状態にする場合も「val()」が利用できる
- 選択候補の追加は「append()」、削除については「remove()」を使う
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









