システムエンジニアはどんな仕事をする職業なの?
システムエンジニアの年収や将来性は?
システムエンジニア(SE)は平均年収が比較的高く、キャリアアップも目指しやすい魅力的な職業です。しかし興味はあっても、システムエンジニアの仕事を具体的にイメージできない人も多くいますよね。
そこで、本記事では「システムエンジニアとは何か」に関して幅広くお伝えします。仕事内容はもちろん、年収や将来性、必要スキル、なる方法、向いている人の特徴まで解説するのでぜひ参考にしてください。
なお、システムエンジニアについては次の動画でも解説しているので、手軽に学びたい人におすすめです。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
システムエンジニア(SE)とは

システムエンジニアとは一般に「SE(エスイー)」と呼ばれる、エンジニアの職種のひとつです。
システムエンジニアは、システム開発の上流工程(前半部分)を主に担当します。具体的には、顧客の要望をヒアリングして整理する「要求分析・要件定義」、実現方法を具体化する「設計」の2つの工程です。
また、システムエンジニアには開発チーム全体をまとめる役割もあります。開発チームの状況によっては、下流工程(後半部分)のプログラミング(実装)やテスト、運用・保守なども担当します。
構築するシステム全体の姿を固めるだけでなく、システム開発のかじ取りも求められるのです。レストランに例えると、メニューの考案や厨房の管理を担う「料理長」のような存在だといえます。
ITエンジニアとは?
システムエンジニアは「ITエンジニア」の一種といえます。ITエンジニアは、IT(情報技術)に携わる技術者の総称です。専門的な知識・スキルを活用して、ITに関する設計や開発、運用、保守などを行います。
ITエンジニアと聞くと「プログラムを書く職業」をイメージする人が多いでしょう。しかし、システムやプログラムの「レシピ」を作るシステムエンジニアはもちろん、IT系の運用や保守などに携わる人もすべてITエンジニアです。
システムエンジニアとITエンジニアを混同しないように注意しましょう。
プログラマーとの違い
システムエンジニアと関わりの深い職種として、「プログラマー(PG)」があります。システムエンジニアとプログラマーの違いを押さえておきましょう。
プログラマーとは、システムを動かすためのプログラムを開発する職業のこと。構築するシステムに合わせた「プログラミング言語」の知識やスキルが求められます。
システムエンジニアとプログラマーの違いは、システム開発における担当範囲です。システムエンジニアが上流工程を主に担当する一方で、プログラマーは下流工程のプログラミングを主に担当します。
プログラマーは、システムエンジニアが作成した仕様書や設計書に従って、プログラムを記述します。良質なシステムを作るためには、システムエンジニアとプログラマーとの意思疎通が欠かせません。
システムエンジニアにおける働き方の種類

「システムエンジニア」とひと言でいっても、その働き方は主に次の3種類に分かれます。
それぞれの働き方を順番に解説します。
社内SE
「社内SE」とは、社内システムの開発に携わるシステムエンジニアのことです。企業の情報システム部などに所属して、自社のさまざまな課題をシステムで解決する役割を担います。
社内SEが開発するシステムを使うのは、自社の従業員です。そのため、開発したシステムの運用・保守はもちろん、従業員からの問い合わせへの対応も求められます。
ただし、システムの開発自体は外部のベンダー(IT製品を提供する会社)に依頼するケースも少なくありません。この場合はベンダーとのやり取りや、納品されたシステムの受入テスト、導入後の運用・保守が主な業務となります。
いずれにしても、自社内で働くことになります。他社への納品がない分、納期に追われて残業が増えるリスクは低いでしょう。
自社開発
「自社開発」とは、ソフトウェア製品を自社で独自に開発し、顧客へ販売・提供する開発方法です。自社開発に携わるシステムエンジニアは、自社製品の企画や設計、運用・保守などを主に行います。
開発するソフトウェア製品は、Webサービスやパッケージソフトなど多岐にわたります。「何を開発するか」から自社で企画することになるため、企業のオリジナリティを出しやすいのが魅力です。
社内SEと同様に、基本的に自社で働きます。顧客から提示された納期に追われることはないため、残業が増えにくいメリットがあります。企業にもよりますが、比較的テレワークもしやすいでしょう。
ただし、担当業務は自社製品の開発に限られるため、自社以外のシステムやビジネスパーソンと関わる機会は多くありません。「幅広い経験を積みたい」という人には不向きといえます。
他社向け開発
「システムエンジニア」と聞くと、多くの人は他社向けのシステム開発をイメージするでしょう。顧客企業からの依頼にしたがって、システム開発を行うシステムエンジニアです。
他社向け開発のシステムエンジニアには、具体的に2種類の働き方があります。
- 受託開発
- 客先常駐
「受託開発」とは、顧客企業から請け負ったシステム開発依頼を自社で対応する働き方です。自社開発と同じく勤務場所は自社ですが、システムの納品先企業が明確に存在する点で大きく違います。
基本的に納期があるため、開発を間に合わせるために残業が増えやすいのがデメリットです。その一方で、さまざまなシステムや顧客と関わることになり、幅広い経験を積めるメリットもあります。
「客先常駐」とは、エンジニアが顧客企業に出向いてシステムを開発する働き方です。受託開発では納品物に対して報酬が発生しますが、客先常駐では業務時間に対して報酬が発生する違いがあります。
たとえシステムが完成しなかったとしても、業務を行っていたした分だけ報酬をもらえるのが客先常駐のメリットです。ただし顧客企業内で働くことになるため、合わない職場だと「きつい」となりやすいデメリットも。
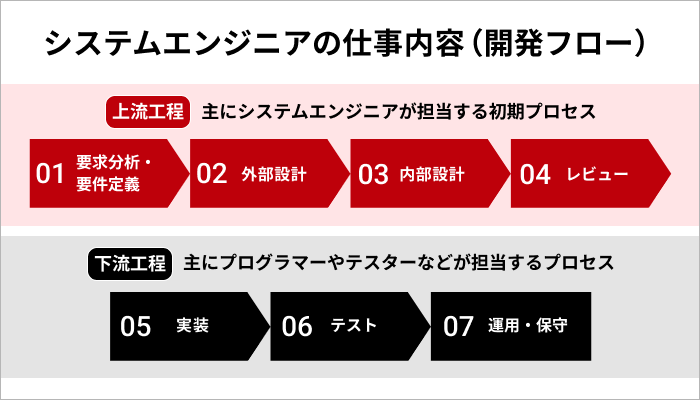
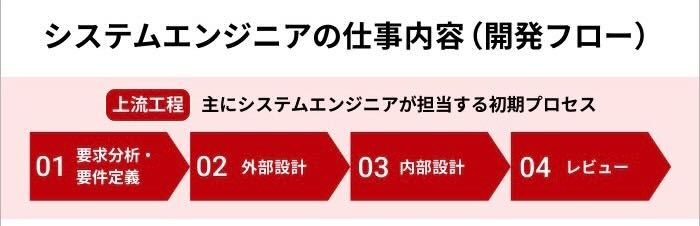
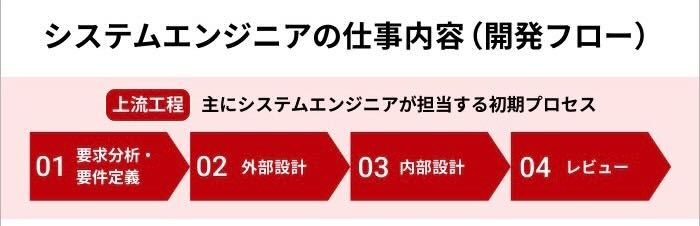
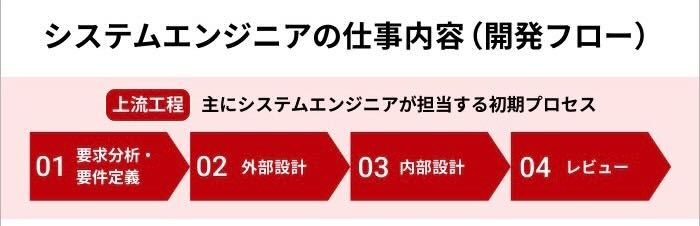
システムエンジニアの仕事内容

上図はプログラム開発の流れで最もポピュラーなもので、「ウォーターフォール型開発」と呼ばれるものです。上流から下流に水が流れ落ちていくように、後戻りすることなく順を追って工程を進めます。
システムエンジニアが主に担当する上流工程は、図の1から3までの部分です。下流工程である4以降は、プログラマーやテスター(プログラムの動作をテストする人)が主担当となります。
ただし下流工程の成果物をチェックしたり、場合によっては作業を担当するのもシステムエンジニアの大切な役割です。そのため実際には、要求分析・要件定義から運用・保守までの全工程にシステムエンジニアが関わります。
システムエンジニアが主に担当する仕事内容を整理すると、次の4つです。
下記にて、それぞれの仕事内容を順番に解説します。
1.顧客のニーズを把握する「要求分析・要件定義」

「要求分析・要件定義」は、顧客のニーズを把握してシステムの全体像や方向性を決める大切な工程です。
要求分析では、顧客へのヒアリングや現状調査などから対象となる事業や業務を整理分析します。事業や業務の問題点、改善点を洗い出し「システム化すべき対象」を明確にします。
システムに対する知見はもとより、対象に対する業務知識も必要となります。専門用語や業界用語などを通訳なしで理解することができれば顧客からの信頼は厚くなります。
要件定義では、「システム化すべき対象」をより明確化し、「システムの機能要求事項及び非機能要求事項」(構築するシステムが実現する機能と性能を決め、必要となる期間と費用を見積もる)に落とし込んでいきます。
この段階でスケジュールやコストも含めて顧客との合意をしっかりすることがその後の構築を円滑に進めるために必要です。
2.システムの仕様を固める「外部設計」

「外部設計」は、要件定義プロセスで定めた「システムの機能要求事項及び非機能要求事項」を実現するためにより具体的な仕様に落とし込みます。
システム機能設計(どのような入出力画面や帳票が必要かなど)、データ設計(どのようなデータフローでどんなデータがあるか)、システム方式設計(どんなハードウェア・ソフトウェアの構成でどんな仕組みで内部や外部との連携をするかなど)などシステムの開発を行う対象を具体化していく工程です。
システムに必要となる機能を洗い出し、それぞれの動作や機能同士の関係性などを明確にしていきます。
画面の表示項目やボタン押下時の動作など、「ユーザーから見てシステムがどう動くか」といった画面遷移などの仕様も固めます。たとえば、「キーワードを入力して検索ボタンを押すと、検索結果を一覧表示する」といったイメージです。
この工程でおこなわれた設計に基づいて、ソフトウェアの開発が行われます。設計した仕様は「外部設計書」、「機能仕様書」などとして文書化されます。企業や開発チームによって作成する文書名は変わりますが、システムの仕様を明記する点は同様です。
ここにはネットワーク構成やデータベースのテーブル構成など、システムの実現に必要な要素をすべて網羅します。顧客やユーザーから見える部分のため、外部設計の文書を顧客に納品して承認・検収をもらったうえで実際の開発プロセスに進むのが一般的です。
顧客は「システムでやりたいこと」を認識していても、機能や動作については漠然としたイメージしか持っていないことが多いもの。後になって「仕様を変えてほしい」と言われないように、この段階で仕様に対する認識を合わせることが必要なのです。
3.プログラミングの構想を練る「内部設計」

「内部設計」は、外部設計で固めた仕様をもとに、プログラミングの構想を練っていく工程です。各機能の具体的な処理やデータの扱い方、共通部品化や標準化など、プロプラムを作成できるレベルまで落とし込みます。
この工程で練った設計内容は、「プログラム設計書」などとして文書化されます。外部からは見えないシステム内部の情報をまとめる文書なので、顧客の納品対象となっていないこともありますが重要な資料です。。
内部設計は、プログラマー向けの文書なのでプログラマーが作成する場合も多くあります。変数名や関数名など、専門的で具体的な情報が多くなります。次のようなフローチャート(※1)で内部処理の流れを詳細に定義するなど、プログラムの処理をよく理解することが重要です。

下流工程の実装(プログラミング)では、この内部設計をもとにプログラマーがソースコードを記述していきます。
※1:フローチャートとは、処理の順序や流れを可視化した図のことです。一連のプロセスに含まれる各処理(手続き)を図形として可視化し、矢印や線で結ぶことで順序や流れを表現します。
4.完成品に問題ないかを確かめる「レビュー」

「レビュー」の実施も、システムエンジニアの大切な仕事です。レビューとは、開発メンバーが作成した成果物に問題がないかを確かめる作業のこと。
システム開発では、各工程でさまざまな成果物が作られます。しかし作成者に見落としや勘違いがあると、成果物の品質は低下します。それを防ぐために、より上位の目で成果物をチェックするレビューが必須です。
レビューは打ち合わせのような形式で、成果物の作成者が関係者を集めて開催します。このとき、システムの仕様や設計などを熟知しているシステムエンジニアが、チェック作業を主導することが多いのです。
特に、下流工程における次のレビューには、システムエンジニアの存在が欠かせません。
| レビュー名 | 内容 |
| コードレビュー | プログラマーが作成したプログラムをチェックする |
| テスト仕様書/レビュー | テストエンジニア(テスター)が作成したテスト仕様書をチェックする |
| テスト結果/レビュー | テスターが実施したテストの結果をチェックする |
実装(プログラミング)やテストでは、上流工程の内容を受けて成果物を作成します。そのため、システムエンジニアが仕様や設計どおりになっているか確かめる必要があります。
もちろん外部設計などの文書については、作成者のシステムエンジニア自身がレビューを開催しなければなりません。システム開発では種類に関わらず、成果物のチェックが必要不可欠です。
システムエンジニアの年収
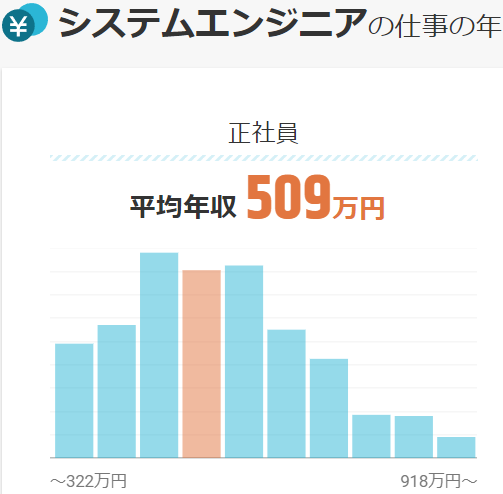
求人検索エンジンの「求人ボックス」によると、システムエンジニアの平均年収は約509万円です。「民間給与実態統計調査(令和3年分)」によると日本全体の平均年収は約443万円のため、SEの年収は比較的高いことがわかります。
もちろん企業規模や能力によって平均年収は前後しますが、なかには年収900万円を超える方も。システムエンジニアとして成功できれば、収入アップも夢ではありません。
システムエンジニアの年収について、年代別・男女別・地域別の3観点から掘り下げて見ていきましょう。
年代別の平均年収
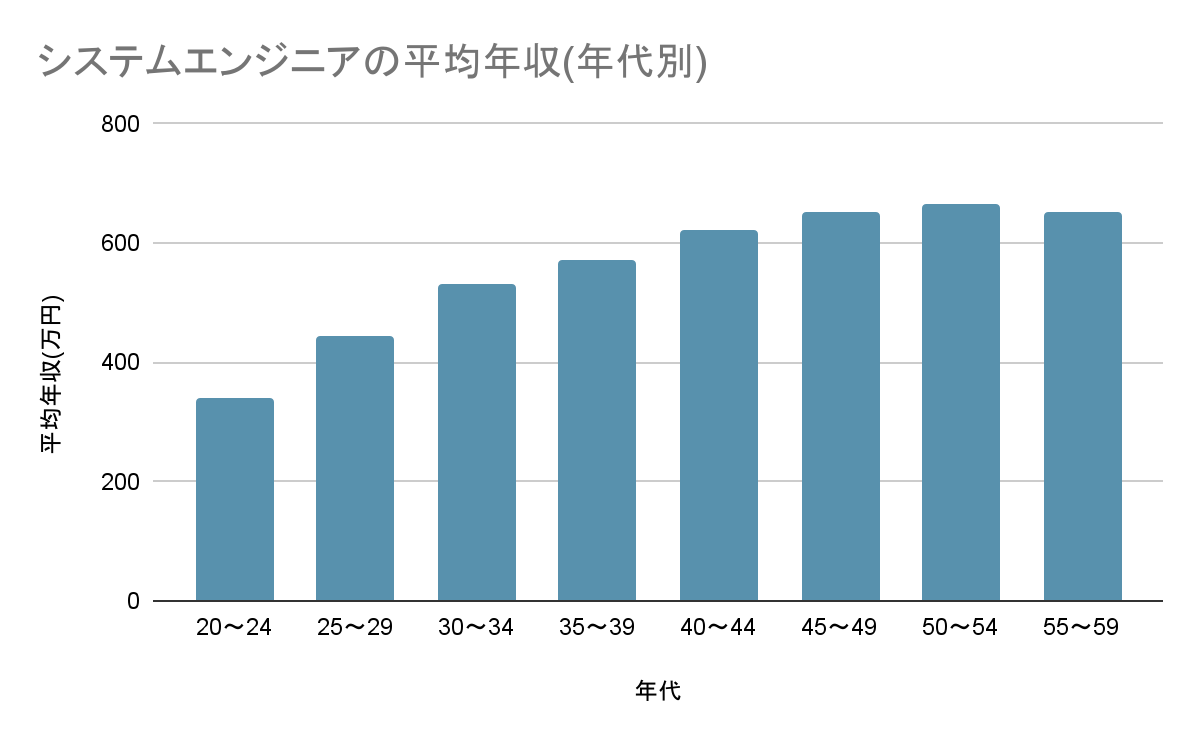
求人ボックスの「給料ナビ」では、システムエンジニアにおける年代別の平均年収も紹介されています。なお、こちらは厚生労働省の「賃金構造基本統計調査」にもとづき集計されたデータです。
上記のグラフからもわかるとおり、システムエンジニアは年齢が上がるにつれて稼ぎやすくなります。平均年収が最も高いのは50~54歳で、約666万円。また、40歳以上の年代すべてで平均年収600万円を超えています。
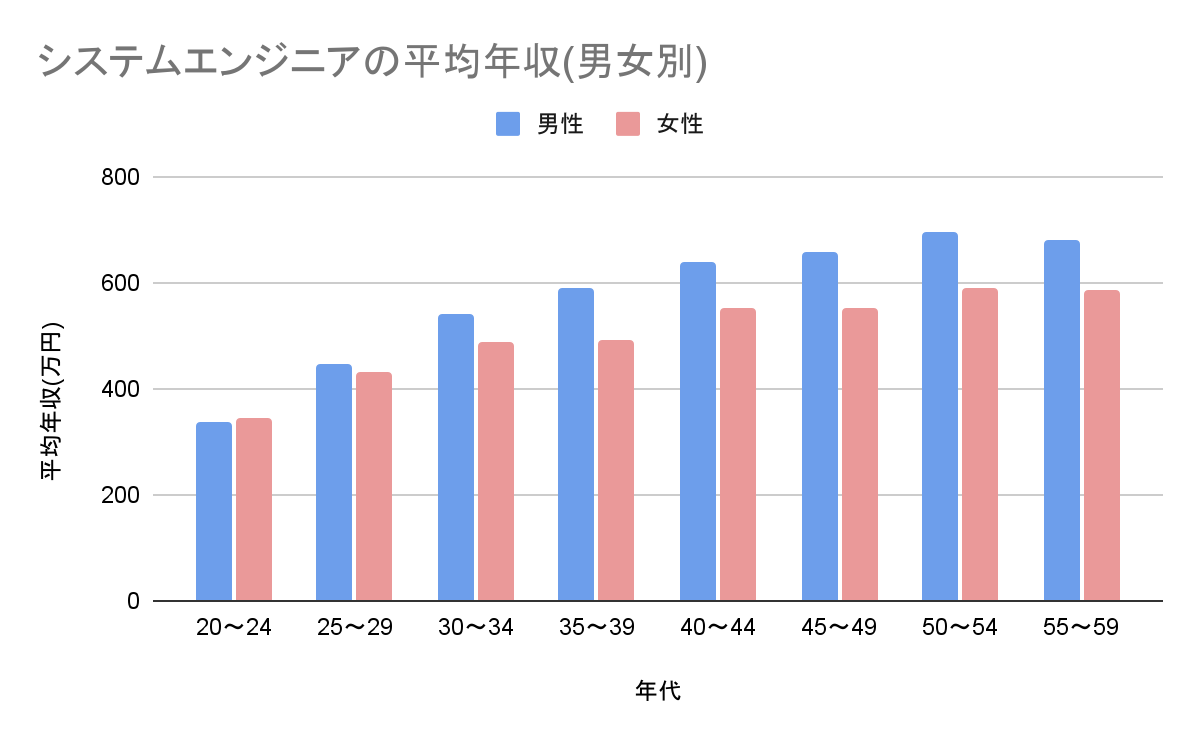
男女別の平均年収
先ほどの年代別の平均年収を、男女別に掘り下げます。グラフを見ると、20代までは平均年収に男女差はほぼありません。しかし30代以降から男女差が大きくなり、男性のほうが50~100万円ほど高い平均年収となっています。
男女で平均年収に差があるのは、やはり日本の文化的な側面が強いでしょう。女性は結婚や出産を経て家庭の比重が高くなるケースが多いため、昇進や昇給の面で後れを取りやすいことは否めません。
とはいえ女性SEの平均年収は、30歳以上の全年代において日本全体の平均年収よりも高いです。女性SEが活躍する職場も増えつつあるため、システムエンジニアは男女を問わず収入面で魅力が多いといえます。
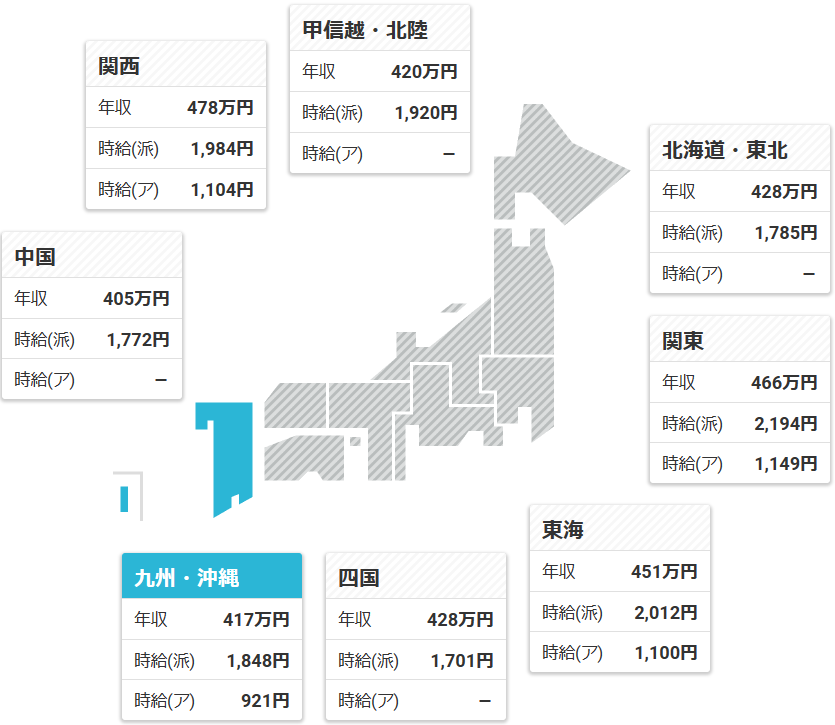
地域別の平均年収
求人ボックスの給料ナビをもとに、システムエンジニアにおける地域別の平均年収も見てみましょう。上のデータを見ると、東京・神奈川を含む関東圏、大阪・京都を含む関西圏の平均年収が特に高くなっています。
やはり、地方と比べて大規模なIT企業が多い都会のほうが、システムエンジニアの平均年収は高い傾向があります。とはいえ50万円ほどの差にとどまっており、地方でシステムエンジニアを目指す選択肢も十分有力です。
なお、平均年収はIT企業ごとの差も大きいため、上のデータはあくまで傾向をつかむ程度にしておきましょう。
システムエンジニアの需要・将来性

ここでは、システムエンジニアの需要・将来性について順番に解説します。
年々需要は増している
IT人材の不足によって、システムエンジニアの需要は今後さらに高まっていくと考えられます。経済産業省の「IT人材需給に関する調査」によると、2030年には最悪の場合、約79万人のIT人材が不足すると試算されているのです。

もちろん「IT人材」にも多くの職種があるものの、このデータにはシステムエンジニアも相当数含まれているでしょう。特定分野に限らず、ソフトウェアの開発にはシステムエンジニアが必要不可欠なためです。
つまり、今後ますますIT人材不足が深刻化すれば、システムエンジニアの需要も高まることになります。IT業界で求められる人材を目指すなら、システムエンジニアのスキルを身につけるのがおすすめです。
今後も将来性は高い
システムエンジニアは将来性がある職業といえます。信号機や自動改札、ATMなど、今や暮らしにITは欠かせません。こうしたITを生み出すうえでSEは重要な存在であり、今後も需要が高まっていくと考えられます。
「ChatGPT」などの生成AIが普及し「SEの仕事がなくなるのでは……」と不安に感じる人は多いでしょう。確かに、生成AIにより事務作業の代替は予想されます。しかし、SEの仕事が完全になくなることは考えられません。
システムエンジニアには、顧客のニーズをくみ取ったり、開発メンバーとの意思疎通を図ったりすることが求められます。このように人との関わりが重要となる仕事を、AIに置き換えることは難しいのです。
また、ブロックチェーンやIoT(モノのインターネット)といった先端技術の開発にも、システムエンジニアは欠かせません。テクノロジーが発展するにともない、システムエンジニアはさらに重要な存在となるでしょう。
息の長いITエンジニアを目指すうえで、システムエンジニアは一考の価値ある職業です。
システムエンジニアに求められる6つのスキル
将来性があるシステムエンジニアとはいえ、スキルなくして生き残れるほど甘くはありません。幅広い業務を手がけるシステムエンジニアには、さまざまなスキルが求められます。必要なスキルをしっかり把握しておきましょう。
大前提として、プログラミングスキルは必須です。プログラミングの知識・スキルがなければ、プログラムのもとになる仕様や設計を作ったり、プログラマーをフォローしたりできません。
それ以外にも、主に6つのスキルが求められます。
それぞれのスキルを習得方法も交え詳しく解説します。
ヒアリング能力
システムエンジニアには、顧客の要望を正確にくみ取るためのヒアリング能力が不可欠です。
顧客の考えを理解できなければ、当然ながら顧客のニーズに応えるシステムは開発できません。そのため顧客との打ち合わせでは、実現したいことや抱えている悩みをしっかり聞き出す必要があります。
ただ顧客の話を聞くだけではなく、必要な情報を引き出すために質問の方法にも工夫が必要です。さらに、顧客の返答を正確に解釈し、必要な情報を抽出することも求められます。
ヒアリング能力は、顧客対応の経験を重ねることで徐々に高まっていくスキルです。システムエンジニアになる前に高めたいなら、参考書を読んでコツを押さえましょう。おすすめの1冊を紹介します。
「聞き方のコツ」が詰まった書籍です。さまざまな場面の具体例を交えながら解説しているため、聞くことが苦手な人でもイメージしやすいでしょう。
提案力
優秀なシステムエンジニアを目指すなら、顧客が思いもよらない優れたアイデアを提案できる「提案力」も求められます。
顧客からの要求をただ飲み込むだけでは、高品質なシステムは開発できません。顧客の多くはプログラムに関する専門知識を持っておらず、必ずしも顧客が正しいとは限らないためです。
顧客が考えているシステムの実現方法が、エンジニアの観点では非効率的だったり、致命的な問題を抱えていたりするケースも。そのため顧客の考えを鵜吞みにせず、システムエンジニア自身も技術者の見地でアイデアを出すべきなのです。
提案力を高めるには、まずプログラムやシステム構成に関する幅広い知識を身につけましょう。豊富な知識がなければ、顧客の考えを上回るアイデアは思いつきません。
そのうえで、実践学習の中で「このやり方に落とし穴はないか」「もっとスマートなやり方はないか」などと積極的に考えましょう。アイデアを生み出す経験を重ねることで、実務でも優れた提案を考えやすくなります。
マネジメント能力

企業や開発チームにもよりますが、システムエンジニアにはマネジメント能力が求められるケースも珍しくありません。
特に他社向け開発の場合、納期までにシステムを完了させることが重大なミッションです。そのためには、メンバーの進捗管理をしっかり行い、開発をスムーズに進行させることが求められます。
大規模なプロジェクトでは「プロジェクトマネージャー」が置かれ、コスト配分や人材配置なども含めた全体管理を担当します。そうでない場合は、開発チーム全体の進捗管理をシステムエンジニアが担当することも多いのです。
開発の進行に影響するような問題が生じた場合は、開発チームの代表としてシステムエンジニアが顧客に報告し、対策を協議します。高いマネジメント能力があれば、顧客やチームメイトからの信頼も得られるでしょう。
マネジメント能力を高めるなら、まずはマネジメントの基本的な概念と手法を学ぶことが大切です。そのうえで、実践を重ねていきましょう。学習に役立つ参考書を1冊、紹介します。
システムエンジニアがプロジェクトを管理するためのノウハウについて、具体的に解説している書籍です。進捗管理や仕様の調整など、開発メンバーや顧客と円滑にコミュニケーションするコツがわかります。
問題解決力
プロジェクトの問題を解決に導くための「問題解決力」は、システムエンジニアにとって重要なスキルです。
システム開発では、仕様の不整合や開発メンバーの急な離脱など、さまざまな問題が起こり得ます。問題が起こった際には、プロジェクトへのダメージを最小限に抑えることが大切です。
未知の問題に対しては、調査により原因を速やかに特定するとともに、最適な解決策の検討が求められます。素早く問題を解決できるシステムエンジニアは、開発チームに欠かせない存在となります。
問題解決力は、経験によって磨かれるものです。自身が経験したトラブルの内容や、その対処内容をストックしていけば、似た場面に遭遇した時によりベターな解決策を見つけやすくなります。
また、日頃から「起こりうるトラブル」を想定し、「こうなったら、こうする」という対処法を考えるのも効果的です。他のエンジニアの体験例に関して、Web上で情報収集するのもよいでしょう。
コミュニケーション能力
システムエンジニアに限りませんが、コミュニケーション能力も重要です。
システムエンジニアは、日常的に開発メンバーや顧客とのコミュニケーションが欠かせません。。相手と良好な関係を築く能力がなければ、開発メンバーとうまく連携することも、顧客と認識を合わせることもできません。
特に開発メンバーと意思疎通できないと、システムエンジニアの意図とは異なるシステムが完成する危険性も。チームが一丸となって高品質なシステムを開発するうえで、良好なコミュニケーションが必要です。
コミュニケーション能力を高めるには、まずコミュニケーションのコツを把握しましょう。誤解が生じない考えの伝え方や、相手の気持ちに寄り添う反応の仕方など、覚えるべきことは多岐にわたります。
コミュニケーション能力の向上に役立つ参考書を1冊、紹介します。
システムエンジニアのコミュニケーションを成功させるコツが詰まった書籍です。具体例が豊富なためイメージしやすく、チェックリストで復習もできます。
論理的思考力
システムエンジニアには、「論理的思考力」も必要不可欠です。論理的思考力とは、感覚的な要素を排除して、物事を正確に道筋を立てて考える能力のこと。
システムやプログラムは、たくさんの処理が論理立てて組み合わさることで成り立っています。たった1つでも辻褄が合わないと、正しく動作しません。
論理的にシステムを設計するためには、矛盾なく論理を組み立てる論理的思考力が欠かせません。また、トラブルの原因調査や解決策の検討を行う際にも、論理的思考力が役に立ちます。
論理的思考力を高めるには、まず参考書でコツを把握してから、論理的思考を実践しましょう。論理的思考力の向上に役立つ参考書を1冊、紹介します。
20年のITエンジニア経験を持つ筆者が、論理的思考の手法やコツについて解説している書籍です。後半には例題集もあるため、論理的思考の知識を増やした後に実践もできます。
システムエンジニアになるには
システムエンジニアになるには、主に次の方法があります。
- プログラマーからキャリアアップする
- IT系の大学・専門学校を卒業して就職する
- 独学でスキルを身につけて転職する
システムエンジニアは一般的に、プログラマーの上位職として扱われます。そのため、まずプログラマーになってから、システムエンジニアにキャリアアップするのが最も堅実です。
まだ進学が決まっていない人の場合は、IT系の大学や専門学校などで必要なスキルを身につけるとよいでしょう。若い人材であればポテンシャル採用も期待できるため、実務未経験でもチャンスがあります。
すでに社会人の場合は、独学でスキルを身につけるのも1つの手です。ただし、プログラミング学習や転職活動を自分だけで行うことは決して簡単ではありません。
システムエンジニアに向いている人の特徴

どのような職業にも向き不向きはあります。これからシステムエンジニアを目指すか決めるうえで、自分に向いているかは把握しておきたいですよね。システムエンジニアに向いている人の主な特徴は、次の3つです。
1つずつ、順番に解説します。
ものづくりが好きな人
システムやプログラムの「レシピ」を作るシステムエンジニアの仕事は、一種の「ものづくり」です。そのため、ものづくりが好きな人のほうが、仕事にやりがいを感じやすいといえます。
他社向け開発のシステムエンジニアは、納期に追われることも少なくありません。仕事にやりがいが感じられない人だと、大変な状況で折れてしまいモチベーションを失うことも考えられます。
しかし、ものづくりが好きなシステムエンジニアは、自分の描いた仕様や設計が形になる大きな喜びを知っています。その原動力があれば、大変な状況でも折れずに乗り越えられるでしょう。
考えることが好きな人
考えることが好きな人であれば、日々の仕事で求められる「思考」が苦にならないでしょう。
システムエンジニアは、日常的にさまざまな角度から考える職業です。速度性能やコストなど、幅広い観点で仕様や設計を考える必要があります。また、各メンバーの状況や特徴を考慮しながら動かなければなりません。
人間の脳は、考えることで多くのエネルギーを消費すると言われています。考えることが苦手な人だと、たくさん考えなければならないシステムエンジニアの仕事は、より過酷に感じやすいといえます。
そういう意味では、考えることが好きな人のほうがシステムエンジニアの仕事を楽しいと感じるはずです。むしろ、仕事を通して論理的思考力を高めていけるでしょう。
人と関わるのが好きな人
人と関わるのが好きな人であれば、システムエンジニアの仕事をストレスなく続けられます。
前述のようにシステムエンジニアの仕事では、顧客や開発メンバーとのコミュニケーションが欠かせません。人と関わるのが苦手な人だと、日々のやり取りが苦行になってしまう場合もあります。
AIへの代替が難しい「人との関わり」は今後より重要となるでしょう。そういう意味では、コミュニケーション能力を武器にできる人はシステムエンジニアの仕事に向いているといえます。
システムエンジニアに役立つ4つの資格
特別な資格がなくても、システムエンジニアになることは可能です。ただし、持っていると転職が有利になる資格も存在します。経済的・時間的に余裕がある場合は、資格の取得を目指すのもよいでしょう。
システムエンジニアにおすすめの資格を4つピックアップしたので、参考にしてください。
各資格について、順番に解説します。
基本情報技術者試験

「基本情報技術者試験」は、ITに関する幅広い知識を証明できる資格です。国家試験のため幅広く知られており、システムエンジニアを問わずITエンジニアへの就職・転職で役に立ちます。
経済産業省管轄の資格「情報処理技術者試験」の一区分であり、4段階のスキルレベル(1~4)のうちスキルレベル2に相当します。よりアピール効果を高めたいなら、上位資格の「応用情報技術者試験」を目指すのも良いでしょう。
CompTIA認定資格

「CompTIA認定資格」は、250万人以上に取得されている世界的なIT資格です。ネットワークやセキュリティなど、特定のIT製品に限定されない汎用的なITの知識をワールドワイドに証明できます。
技術分野ごとに細かい区分がありますが、まずは「CompTIA A+」から目指すと良いでしょう。ITのなかでもコアとなる知識が網羅されており「ITキャリアの第一歩」とされています。
Linux技術者認定試験

「Linux技術者認定試験(LinuC)」は、世界中のサーバーOSとして広く利用されている「Linux」の知識・スキルを証明できる資格です。Linuxはシステム開発でよく使われるため、持っているとIT企業へアピールしやすいといえます。
Linuxを操作するためのコマンドや、サーバー(システムのデータ管理用コンピューター)の構築に関する知識などが要求されます。レベル1~3・システムアーキテクトの4区分がありますが、初心者はレベル1から目指すと良いでしょう。
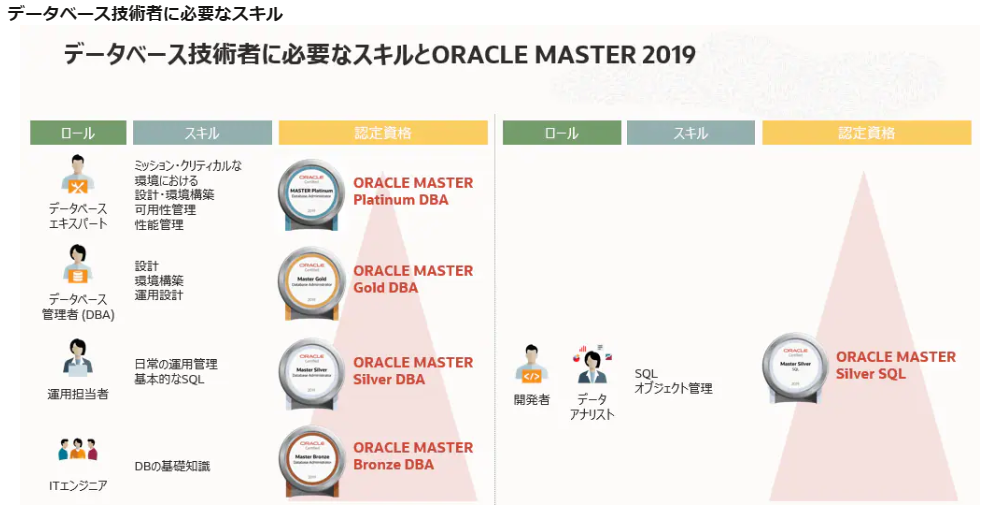
オラクルマスター
「オラクルマスター(ORACLE MASTER)」は、データベース「Oracle Database」の知識・スキルを証明できる資格です。データベースは大量のデータを効率的に管理する仕組みで、ITサービスの構築に欠かせません。
なかでもOracle Databaseは世界的にシェアが高く、システム開発でよく使われるデータベースです。ブロンズ・シルバー・ゴールド・プラチナの4区分ありますが、初心者はブロンズかシルバーから目指すと良いでしょう。
システムエンジニアのキャリアパス

システムエンジニアになって終わりではなく、さらにキャリアアップを目指すことも可能です。ここでは、システムエンジニアのキャリアパスとして代表的な下記の3職種を紹介します。
いずれもシステムエンジニアからの収入アップが期待できる職種です。平均年収も交え、順番に見ていきましょう。
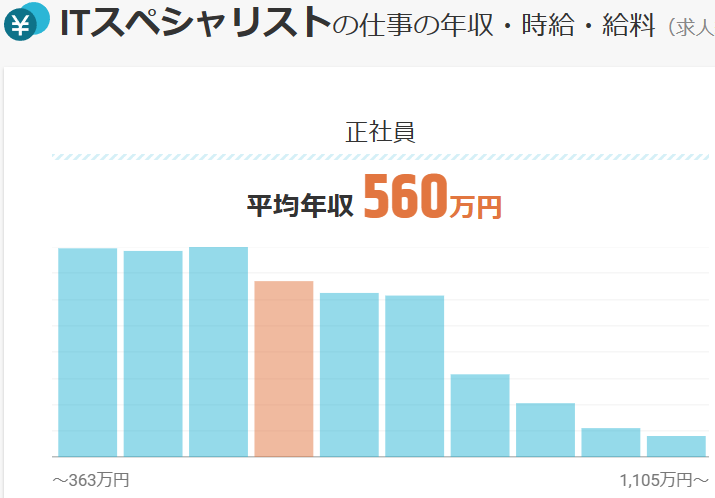
ITスペシャリスト

「ITスペシャリスト」は、技術面に特化したソフトウェア開発のエキスパートです。ITスキルの指標である「ITスキル標準(ITSS)」の7段階(レベル1~7)のうち、レベル3以上のスキルを少なくとも1つは保有する人を指します。
顧客が求めるシステムをただ考えるだけでなく、性能やセキュリティなど、幅広い観点の専門知識が求められます。システムエンジニアの経験で得た要件定義や設計のノウハウを活かして、技術に特化したい人におすすめです。
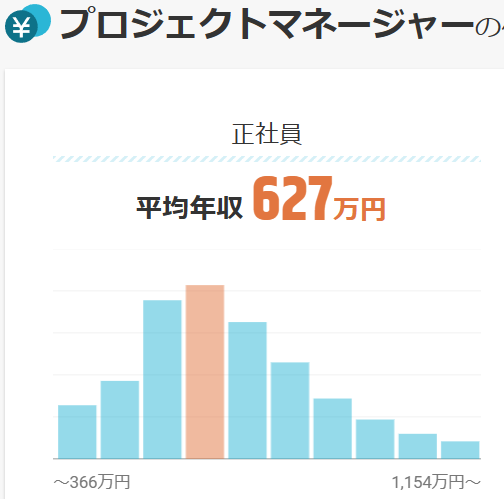
プロジェクトマネージャー

「プロジェクトマネージャー」は、ソフトウェアの開発プロジェクトを管理する職業です。プロジェクトの予算や人員、開発メンバーの進捗などを管理し、プロジェクトの成功につなげる重要な役割を担います。
顧客との調整はもちろん、システムエンジニアと連携することも求められます。システムエンジニアの経験で養ったマネジメント能力を活かして、管理職に進みたい人におすすめです。
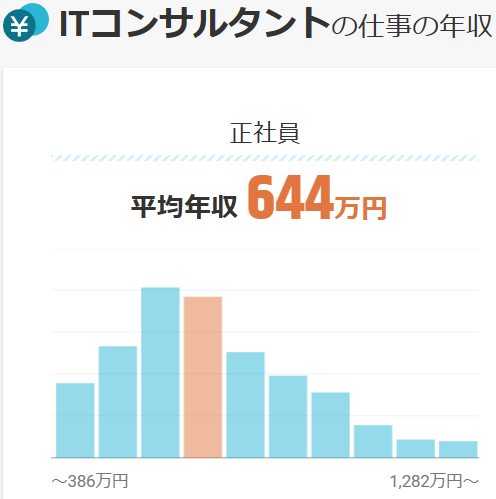
ITコンサルタント

「ITコンサルタント」は、顧客が抱える課題の解決をITの力でサポートする職業です。顧客のニーズをくみ取り、調査・分析にもとづいてシステム導入などの最適なソリューションを提案します。
課題解決のためにシステムの開発が必要となるケースも多く、システムエンジニアとの協調も求められます。システムエンジニアの経験で養った提案力や問題解決力を活かして、コンサルティング職に進みたい人におすすめです。
システムエンジニアの仕事にまつわる実態
システムエンジニアを目指したい気持ちはあるものの、実態がわからず不安な人もいますよね。
そこで、ここからは次のトピック別にシステムエンジニアの仕事にまつわる実態を紹介します。
やりがい
実際のところ、多くのシステムエンジニアがやりがいを感じています。
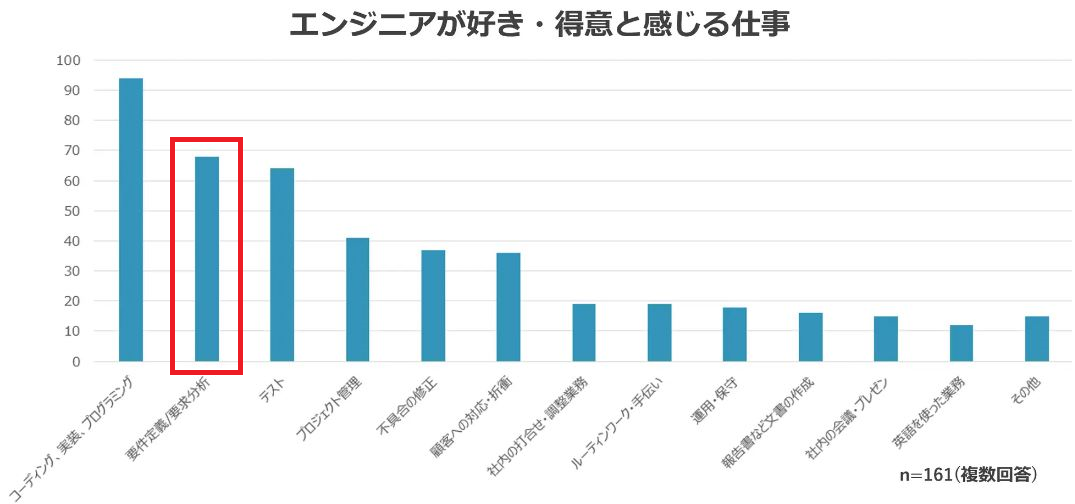
バルテス株式会社がITエンジニアに「好き・得意と感じる仕事」を質問した結果は、次のとおり。この調査によると、システムエンジニアが担当する「要件定義/要求分析」はプログラミングに次いで2位という好順位です。

「ユーザーの要望や要求を、要件に落とし込む工程にやりがいを感じる」といった声も多くあるようです。システムエンジニアは、多くの人にやりがいをくれる仕事といえるでしょう。
きつさ/つらさ
システムエンジニアにはやりがいがある一方で、きつさ/つらさを感じる人も少なくありません。
弊社が現役エンジニアに仕事のきつさ/つらさを質問したところ、システムエンジニアからさまざまな声が挙がりました。例として、2つピックアップして紹介します。
決められた納期に向けて開発スケジュールを進めなければならないため、開発途中で何らかの不具合や問題が発生した場合、遅れを取り戻すために不眠不休で何日も徹夜したことがあるこの時ばかりは、もうシステムエンジニアの仕事はやめたいと思った。
女性 30代
経験年数10年以上
顧客側がシステム(開発の仕組み)に詳しくない方だと、少しの修正に対しこれだけ期間がかかるのはおかしいと言われたり、またテスト完了の少し前に今ならまだ間に合うだろうと急なシステム変更を提案される時は、残業が続き辛いです。
システムの完成を納期へ間に合わせるために「残業や休日出勤が増える」という嘆きの声が多く見受けられました。また、顧客からの急な変更要望に振り回されるシステムエンジニアも少なくないようです。
とはいえ10年以上も続けている人が多いことを考えると、やりがいは大きな魅力といえるでしょう。
挫折なくシステムエンジニアを目指すなら
先ほども解説したように、システムエンジニアを目指すうえでプログラミングスキルは不可欠です。ただ、なかには
独学で習得できるか不安…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、プログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、システムエンジニアへの就職・転職を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもシステムエンジニアへの就職・転職に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してシステムエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るシステムエンジニアに関するFAQ
最後に、システムエンジニアを目指す人が抱えがちな疑問に対して回答します。
「システムエンジニアはやめとけ」って噂は本当?
「きつい」と感じているシステムエンジニアの中には、「やめとけ」と言う人も確かにいます。しかし、システムエンジニアにはつぎのように魅力も多く、積極的に目指したい職業です。
- 将来性が高い
- 年収アップを狙いやすい
- 大きな達成感を味わえる
先ほども解説したとおり、システムエンジニアは将来性・平均年収が高い魅力があります。それに加えて、システムが完成したときの達成感も大きく、やりがいのある仕事です。
まとめ
今回はシステムエンジニア(SE)に関する、この12点についてお伝えしました。
- システムエンジニアとは何か
- 働き方の種類
- 仕事内容
- 年収
- 需要・将来性
- 求められるスキル
- システムエンジニアになるには
- 向いている人の特徴
- 役立つ資格
- キャリアパス
- 仕事にまつわる実態
- FAQ
システムエンジニアは大変な部分もあるものの、その分やりがいも大きい仕事です。システムエンジニアへの転職に成功すれば、収入アップやキャリアアップも期待できます。
未経験からシステムエンジニアになるのは簡単ではありませんが、トライする価値は十分あります。今回の内容を参考にして、ぜひシステムエンジニアを目指してください。
























男性 50代以上
経験年数10年以上