Swiftで日付操作を行うにはDateを使用します。
この記事では、
・Dateで現在の日時を取得する方法
・Dateで指定した日時を取得する方法
というDateの基本的な解説から、
・日時をフォーマットする方法
・DatePicker(デートピッカー)の使い方
などの応用的な使い方に関しても解説していきます。
今回はそんなDateやDateFormatter、DatePickerの使い方についてわかりやすく解説します!
※この記事ではSwift4.0を使用しています。
Dateで日付を取得する方法
現在の日時を取得する
Dateは現在の日付を取得することができる構造体です。
Dateは日付を取得する以外にも日付同士を比較したり、日付間の時間間隔の計算、新しい日付の作成などができます。
また、DateFormatterのインスタンスを使用して指定したフォーマットで日時を取得することができます。
Swift2まではNSDateやNSDateFormattterを使用していましたが、Swift3以降ではDateやDateFormattterを使用するようになりました。
以下にDate構造体を使用して、現在の日付を取得するサンプルを紹介します。
let date:Date = Date() print(date)
実行結果:
2017-10-25 05:29:30 +0000
このように日付を取得するだけなら、簡単に行うことができます。
指定した日時を取得する
Calendarのインスタンスを使用することで、特定の日時を取得することができます。
以下のサンプルではCalendarのdateとstartOfDayを使用して、基準となる日時から指定した日時を取得する方法を紹介します。
let calendar = Calendar.current
let date = Date()
// 明日の日付を取得
let day_tomorrow = calendar.date(
byAdding: .day, value: 1, to: calendar.startOfDay(for: date))
// 昨日の日付を取得
let day_yesterday = calendar.date(
byAdding: .day, value: -1, to: calendar.startOfDay(for: date))
上記サンプルでは、生成したCalendarインスタンスのdateを使用してvalueの値を1(明日)、-1(昨日)を指定して日付を取得しています。
日時をフォーマットする
日付を指定したフォーマットに整形するには、DateFormmaterを使用します。
以下にDateで取得した日付をDateFormmaterでフォーマットするサンプルを紹介します。
//現在の日付を取得
let date:Date = Date()
//日付のフォーマットを指定する。
let format = DateFormatter()
format.dateFormat = "yyyy/MM/dd HH:mm:ss"
//日付をStringに変換する
let sDate = format.string(from: date)
print(sDate)
実行結果:
2017/10/25 14:41:51
このサンプルでは、まずDateで現在の日付を取得しています。
次にDateFormmatterのインスタンスを生成し、DateFormatterのDateFormatを使用して日付のフォーマットを指定しています。
最後に指定したフォーマットをStringに変換するためにDateFormatterのstringを使用して、Dateで取得した日付を引数に指定しています。
また、指定した日時をフォーマットしたい場合は、以下のように日時を文字列で指定してフォーマットすることもできます。
let format = DateFormatter() format.dateFormat = "yyyy-MM-dd" let dateFmt1 = format.date(from: "2017-10-31") format.dateFormat = "yyyy-MM-dd HH:mm:ss" let dateFmt2 = format.date(from: "2017-10-31 12:21:30")
DatePicker(デートピッカー)を使ってみよう
ここではXCodeのSwiftのプロジェクトからDatePickerを使用して、選択した日付を取得してみましょう。
※今回はSwift4、Xcodeのバージョン9を使用しています。
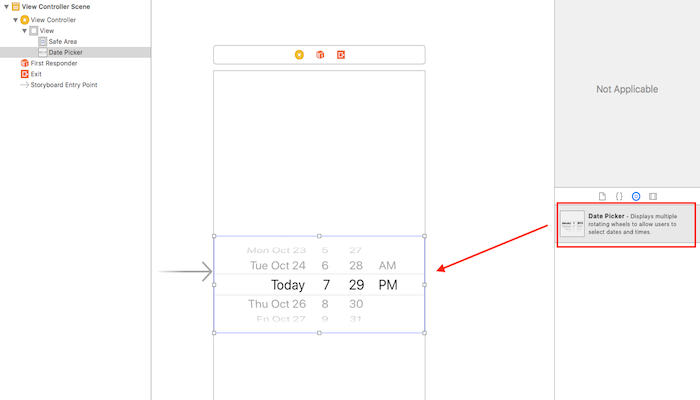
DatePickerを使用するには、Xcodeのプロジェクトから「Main.storyboard」を選択し、DatePickerを画面に配置します↓

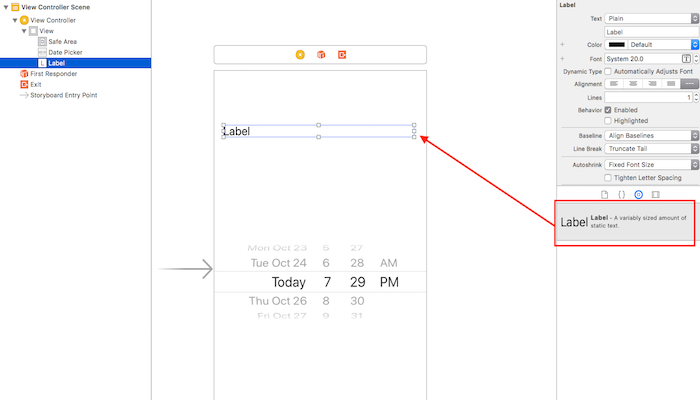
続けて、Labelを画面に配置します↓

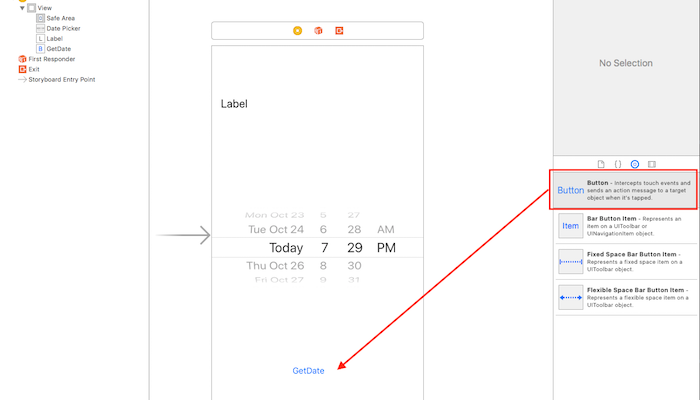
続けて、Buttonを画面に配置し、ボタンの名称を「GetDate」にします↓

部品を全て配置したらViewController.swiftのソースコードを表示して、各部品を「control」を押しながらソースコードにドラッグします。
まずはLabelをソースコードにドラッグし、Nameを「Label」にしてConnectボタンを押します。
続けてDateickerを同じようにソースコードにドラッグし、Nameを「Picker」にしてConnectボタンを押します。
最後にButtonをdidReceiveMemoryWarning(){…}以下にドラッグして、Buttonの吹き出しから、Connectionを「Aciton」に設定して、Nameを「GetDate」に設定します。
これで各部品ごとにイベントを受け取れるようになりました。
続けてButtonのGetDateを以下のように記述して、DatetPickerの値が変更されたときにデータを取得できるようにします。
GetDateには、以下のように記述します。
@IBAction func GetDate(_ sender: Any) {
Label.text = "\(Picker.date)"
}
ここまで記述したViewController.swiftの全体は以下のようになります。
//
// ViewController.swift
// date2
//
// Created by yamataka on 2017/10/25.
// Copyright © 2017年 taka. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var Picker: UIDatePicker!
@IBOutlet weak var Label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func GetDate(_ sender: Any) {
Label.text = "\(Picker.date)"
}
}
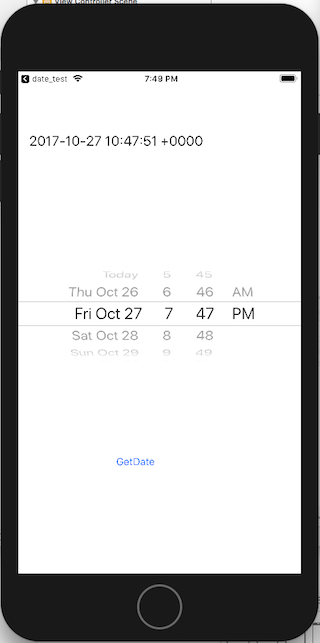
これをビルドして実際に動かして見ましょう
ピッカーを操作して「GetDate」ボタンをクリックすると、選択した日付がラベルに表示されました!

まとめ
ここではSwiftので日付を操作する方法として、
・Dateで現在の日時を取得する方法
・Dateで指定した日時を取得する
・日時をフォーマットする
・DatePicker(デートピッカー)の使用方法
などについて解説しました。
Swiftで日付を扱うには、DateやDateFormatter、Calendarなどがよく使用されます。
そのため、使い方についてはよく理解しておきましょう。
もし日付を扱う方法を忘れてしまったら、この記事を思い出してくださいね!









