ファイルを読み込む方法が分からない
テキスト、CSV、JSONなど種類の違うファイルを読み込みたい
データやログをファイルに書き込むにはどうしたらいいの?
JavaScriptではファイル操作をフロントエンドだけで処理することができるのですが、いざプログラミングしようとすると分からないことが途端に多くなります。
ファイルを読み書きしたり、ダウンロードできるようなプログラムを書けるようになるにはどこから学習を始めればいいのでしょうか?
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からファイルの読み書きや出力方法をマスターする方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました。
- 多彩なファイルを読み込む方法を学習したい方
- File APIの基礎を理解したい方
- ファイルの書き込み・保存手順を知りたい方
FileAPIとは?
それでは、まずJavaScriptを使って「ファイルの読み込み」に対応させる基本的な知識から学習を進めていきましょう!
ファイルの読み込みを実現させるためには、一般的にFile APIを使います。
これは、HTML5から利用できるようになった機能(API)になります。JavaScriptからFile APIで提供されているメソッドを組み込むことで簡単にPCのローカルファイルを読み込ませることが可能です。
テキストファイルやCSV・JSON・画像…など、さまざまな形式のファイルを読み込ませてWebに反映させることが出来るのでダイナミックなWebページを構築できるでしょう。
File APIを利用するメリットは以下のとおりです!
- JavaScriptからローカルファイルを扱える
- CSV,JSON,テキスト,画像など多彩な形式を扱える
- データを任意のファイルに書き出し・保存できる
本記事では、これらの機能をすべて分かりやすく解説していきますので、ぜひ参考にしてみてください!
FileAPIの使い方
この章では、JavaScriptでファイルを扱うためのFile APIの基本的な使い方について見ていきましょう!主に、APIの概要とテキストファイルの読み込み・表示方法について学んでいきます。
JavaScriptでファイルを読み込む
ここからは、ファイルを読み込むための実践的なプログラミングを学習していきましょう!ブラウザ上でファイルを読み込むための一般的な方法としては、inputタグの「type」属性に「file」を指定する方法があります。
<form>
<input type="file" />
</form>
このように「type=”file”」と記述するだけで、以下のようにファイルを選択できるUIが表示されるのが分かります!

ボタンをクリックすると「ファイルエクスプローラー」が表示されるので、任意のファイルを選ぶことが出来るわけです。
ただし、このままだとファイルを選べるだけであり、なんの処理も実行されません。そこで、読み込んだファイルをJavaScript側で取得する必要があります。次のサンプル例を見てください!
<body>
<form name="myform">
<input name="myfile" type="file" />
</form>
<script>
//Form要素を取得する
var form = document.forms.myform;
//ファイルが読み込まれた時の処理
form.myfile.addEventListener('change', function(e) {
//ここにファイル取得処理を書く
})
</script>
</body>
この例では、Form要素にname属性値を指定してJavaScriptから取得できるようにしています。
Form要素を取得したら、inputタグのイベント処理を作成しchangeを使ってファイルを読み込んだかどうかを検知するようにしています。このように記述することで、JavaScript側から読み込んだファイルを取得して操作することができるのです!
ちなみに、documentやname属性を活用したForm要素の取得方法に関しては、次の記事で詳しく解説していますのでぜひ参考にしてみてください!

テキストファイルを読み込む
次に、早速ですがテキストファイルを実際に読み込んでみましょう!基本的には先ほどのコード例とまったく同じなのですが、イベント処理の中身を次のように記述します。
var form = document.forms.myform;
form.myfile.addEventListener( 'change', function(e) {
//読み込んだファイル情報を取得
var result = e.target.files;
console.log( result );
})
この例では、Form要素を取得してinputタグのイベント処理をchangeを使ってプログラミングしています。
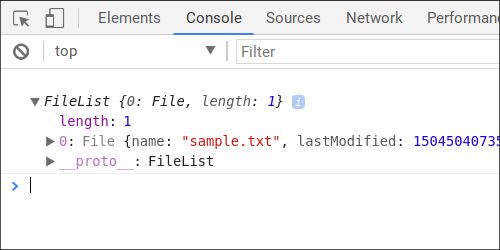
イベント処理の中身ですが、「e.target.files」で読み込んだファイルの情報にアクセスすることが可能で、コンソール画面には次のような表示がされているはずです!

「e.target.files」で取得したファイル情報は配列のようなデータ構造になっており、0番目の要素に読み込んだファイルのデータが表示されています。
ファイルの作成日や「ファイル名」「容量」「タイプ」など、いくつかの情報にアクセスできることを確認しておきましょう!
ファイルの中身を出力する方法
今度は、取得したファイルの中身をブラウザ上に表示してみましょう!そこで、Form内にtextareaタグを設置してこの中にファイルの中身を表示するようにしてみます。
<form name="myform">
<input name="myfile" type="file" /><br/>
<textarea name="output" cols="80" rows="10"></textarea>
</form>
textareaのname属性は「output」とし、次のような表示になることを確認してください。

あとはJavaScript側の処理ですが、読み込んだファイルの中身を取得する処理を追記する必要があります。次のサンプル例を見てください!
var form = document.forms.myform;
form.myfile.addEventListener( 'change', function(e) {
var result = e.target.files[0];
//FileReaderのインスタンスを作成する
var reader = new FileReader();
//読み込んだファイルの中身を取得する
reader.readAsText( result );
//ファイルの中身を取得後に処理を行う
reader.addEventListener( 'load', function() {
//ファイルの中身をtextarea内に表示する
form.output.textContent = reader.result;
})
})
このサンプルのポイントは、ファイルの中身を取得するために「FileReaderオブジェクト」のインスタンスを作成している点です。このインスタンスをもとに、「readAsText()」メソッドを使うことで読み込んだファイルの中身を取得することが出来るわけです。
あとは、ちゃんと取得ができた後にブラウザへ表示したいので、イベント処理(load)を作成してtextarea内に表示できるようにしています。(取得したファイルの中身はreader.resultに格納されています)
種類の違うファイルを読み込む
この章では、さまざまな形式・タイプのファイルを読み込む方法について見ていきましょう!主に、CSV・JSON・画像ファイルを読み込む方法について学んでいきます。
CSVファイルを1行ずつ読み込む
さて、ファイルを読み込めるようになってきたら、さまざまな形式のファイルにも挑戦してみましょう!
まずは、利用頻度の高い「CSV」ファイルを読み込んでます。と…言っても、実は先ほどのプログラムで普通に読み込むことは可能なんです。
しかしながら、せっかくCSVファイルを読み込むのですから、ある程度JavaScript側で編集した方が良いでしょう。例えば、CSVファイルを1行ずつ読み込みたい場合には、イベント処理内の記述を次のようにします。
reader.addEventListener( 'load', function() {
//CSVを1行ずつ読み込む
console.log( reader.result.split('n') );
})
実行結果
["name,age,country", "taro,20,japan", "hanako,23,japan...]
ファイルの中身を保持している「reader.result」に、改行コードを対象にして「split(‘n’)」を使うことで1行ずつ読み込んで配列に格納することができるわけです。同じ考え方で、CSVの各データを配列にすることもできますね!
reader.addEventListener( 'load', function() {
//CSVの各データ毎に読み込む
console.log( reader.result.split(',') );
})
実行結果
["name", "age", "country”, taro", "20", "japan”...]
今度は「,(カンマ)」を対象にして、「split(‘,’)」を記述すれば1つずつのデータにアクセスして配列にすることができるので覚えておきましょう!
JSONファイルの読み込み
次に、JSONファイルを読み込んでみましょう!同じように、これまでのプログラムを使えば普通に読み込めるのですが、ファイルの中身を取得する時に少しコツがいるのでご紹介しておきます。
まずは、通常通りファイルの中身をコンソールに表示してみましょう。
reader.addEventListener( 'load', function() {
console.log( reader.result );
})
実行結果
{"フルーツ": ["アップル", "バナナ", "リンゴ"], "人名": {"メンバー1":["太郎", 30]...}}
「reader.result」を使えば中身を取得できるわけですが、実行結果に出力されているのはJSONの構造をしたテキスト文字になっている点に注意が必要です!ただの文字列なので、JavaScriptで扱うには少し不便ですね。
そこで、この文字列をJSON形式に変換してあげる必要があるわけです!
reader.addEventListener( 'load', function() {
//JSON形式に変換する
console.log( JSON.parse(reader.result) );
})
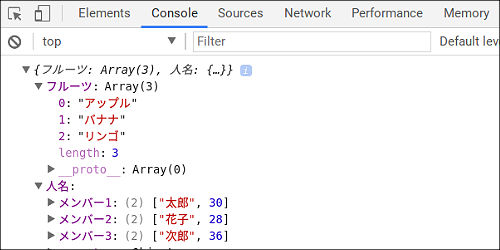
「JSON.parse()」を使うことでJSONの構造をした文字列を、扱いやすいJSON形式のデータとして変換することが出来るわけです。実行結果は以下のようになっています!

このようにJSONデータに変換できれば、あとはfor-inなどでループ処理も簡単にできるので、JavaScript側から操作しやすくなるでしょう。JSONの詳しい使い方はこちらの記事で解説しているので、ぜひ確認してください。

画像ファイルの読み込み
テキストファイルだけでなく、画像ファイルの読み込みにも挑戦してみましょう!
これまでは、ファイルの中身を取得するために「readAsText()」を使っていましたが、画像ファイルの場合には「readAsDataURL()」を使うことで取得できます。
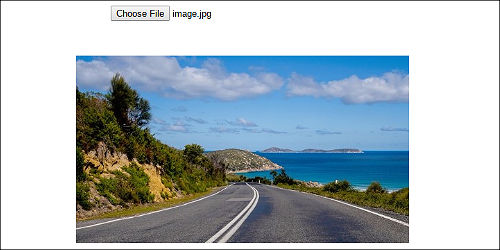
基本的に、これまでのプログラムで代用可能なのですが、画像ファイルを表示したいのでimgタグをあらかじめ記述しておきましょう。
<form name="myform"> <input name="myfile" type="file" multiple/><br/> </form> <img id="img" />
あとは、JavaScriptを次のように記述します。
//画像ファイルの中身を取得する
reader.readAsDataURL( result );
reader.addEventListener( 'load', function() {
//imageタグのsrc属性に画像ファイルの中身を当てはめる
img.src = reader.result;
})
この例では、「readAsDataURL()」を使って画像ファイルの中身を取得しているのが分かります。
イベント処理内で、ファイルの取得後にimageタグのsrc属性に画像ファイルの中身である「reader.result」を代入すれば以下のように画像が表示できます。

複数のファイルを読み込む方法
これまでのサンプルでは、ファイルを1つだけ読み込んでいましたが複数のファイルを同時に読み込ませることもできるのでご紹介しておきます!
まず、inputタグの属性に「multiple」を付けておきます。
<form name="myform"> <input name="myfile" type="file" multiple/> </form>
実は、これだけで複数ファイルの読み込みに対応させることが可能です!
しかしながら、JavaScript側で順番に複数のファイルを読み込ませなければいけないので、これまでのプログラムとは少し違います。何個のファイルが読み込まれるか分からないので、for文ですべてのファイルを取得していくのが最も簡単でしょう。
次のサンプル例を見てください!
var results = e.target.files; //複数ファイルのデータ
var end = e.target.files.length; //ファイル数
//すべてのファイルを読み込む
for(var i=0; i<end; i++) {
var reader = new FileReader();
reader.readAsText( results[i] );
reader.addEventListener('load', function(e) {
console.log( e.target.result );
})
}
この例では、複数のファイルデータを「results」に代入し、それを順番にfor文で読み込んでいるのが分かります。
少し違うのは、イベント処理内でファイルの中身を出力するために「reader.result」を使うのではなく、「e.target.result」を使っている点です。このように記述しておかないと上手く出力されないので注意しましょう。
データをファイルに書き込む
この章では、データを任意のファイルへ書き込む基本的な方法について見ていきましょう!主に、テキストデータをファイルに書き込む方法やダウンロードする手法について学んでいきます。
テキストデータをファイルに書き込む方法
JavaScriptを使って任意のファイルへデータを書き込む手順としては、バイナリデータに変換する方法がもっとも簡単です。
バイナリデータに変換することで、テキストでも画像でも数値データにできるのでJavaScriptから扱いやすくなります。バイナリデータを作成するにはBlobを使います。
var blob = new Blob(データ配列, ファイルタイプ);
第1引数にデータを配列で格納し、任意のファイルタイプを設定すればいいわけですね
例えば、テキストだけのバイナリデータを作成するには次のようになります。
var blob = new Blob(['こんにちは'], { "type" : "text/plain" });
これで文字列のバイナリデータが作成されました。あとは、このバイナリデータを任意のファイル形式でダウンロードできるように処理すれば、ファイルへの書き込みが実現するわけです。
ちなみに、バイナリデータやBlobの概要や基本的な扱い方については次の記事で詳しくまとめているのでぜひ参考にしてみてください!

ファイルをダウンロードする方法
任意のデータをファイルとしてダウンロードするには、先ほど説明したバイナリデータを利用します。まずダウンロードボタンを次のように作成します。
ダウンロード
aタグで作成するという点に注意しましょう。理由としては、download属性にダウンロードするファイル名と形式を設定できるためです。
また、href属性が空文字になっているのですが、これは次のJavaScriptから動的に作成するので安心してください。実際のファイルへの書き込み処理としては次のようになります。
const btn = document.getElementById('btn');
btn.addEventListener('click', function() {
const blob = new Blob(['こんにちは'], { "type" : "text/plain" });
btn.href = window.URL.createObjectURL(blob);
})
aタグのクリックイベント処理内にバイナリデータを作成する処理を記述しています。createObjectURLを使うとバイナリデータのURLを取得できるので、これをaタグのhref属性に設定するわけです。
あとは、aタグをクリックするだけで文字列を書き込んだファイルをダウンロードできるようになります。
まとめ
今回は、さまざまなファイルの読み込み方法について学習をしました!最後に、ポイントだけをもう1度まとめておきましょう。
- HTML5から利用可能になったFile APIを使うことでファイルを読み込める
- テキスト, CSV, JSON, 画像など、さまざまな形式のファイルを操作可能
- テキストは「readAsText()」を使い、画像は「readAsDataURL()」を使う
- inputタグに「multiple」属性を記述することで複数ファイルに対応できる
上記内容を踏まえて、ぜひ自分のプログラムにも積極的に取り入れられるように学習を進めていきましょう!









