こんにちは! フリーエンジニアの長瀬です。
みなさんはhelperを活用していますか?
Ruby on railsはフレームワークの1つなのであらかじめ多くの実用的なhelperが組み込まれています。
helperの使い方を極めれば、より精錬されたコードを書けるようになります。
この記事では、helperの使い方について
・helperとは
・selectの使い方
という基本的な内容から、
・独自helperの作り方
・すべてのhelperが読み込まれるのを止める
・モデルでhelperを使用する方法
といった応用的な内容についても解説していきます。
helperとは
helper(ヘルパー)はその名前の通り、ある動作を処理する場合にメソッド化して扱えるようにRailsにあらかじめ組み込まれた機能です。
ウェブ開発を効率化するために多種多様なhelperが用意されているので、使いこなせば、生産性をあげる上で強力な武器になります。
たとえばlink_to、form_with、label_for、image_tagなどはすべてhelperです。
selectの使い方
それでは、よく使用されるhelperの1つのselectの使い方を学んでいきましょう。
まず、selectを使用するための環境を整えていきます。
今回使用するコントーラーとビューを作成するためにコマンドプロンプトに以下のコードを入力してください。
[Tutorialというコントローラーとtestというビューを作成する]
rails g controller Tutorial test
[実行結果]
create app/controllers/tutorial_controller.rb
route get 'tutorial/test'
invoke erb
create app/views/tutorial
create app/views/tutorial/test.html.erb
invoke test_unit
create test/controllers/tutorial_controller_test.rb
invoke helper
create app/helpers/tutorial_helper.rb
invoke test_unit
invoke assets
invoke coffee
create app/assets/javascripts/tutorial.coffee
invoke scss
create app/assets/stylesheets/tutorial.scss
これでコントローラーとビューが作成されました。
それではViewにselectを表示するためにappl/views/tutorial/test.html.erbに以下のコードを入力してください。
[appl/views/tutorial/test.html.erbの内容]
<%= select_tag 'samrai[number]', options_for_select(["1", "2", "3", "4", "5","6"]) %> <%= select :samurai, :pet, [["犬", "dog"], ["猫", "cat"],["馬", "horse"],["牛", "cow"]] %>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
そして、test.html.erbのルーティングを確認するためにapp/config/route.rbを開いてください。
[app/config/route.rbの内容]
get ’tutorial/test'
となっていることを確認できます。
以下のURLにアクセスして、test.html.erbを開いてください。
http://localhost:3000/tutorial/test(補足http://localhost:3000の箇所は各自の開発環境により読み替えてください。)
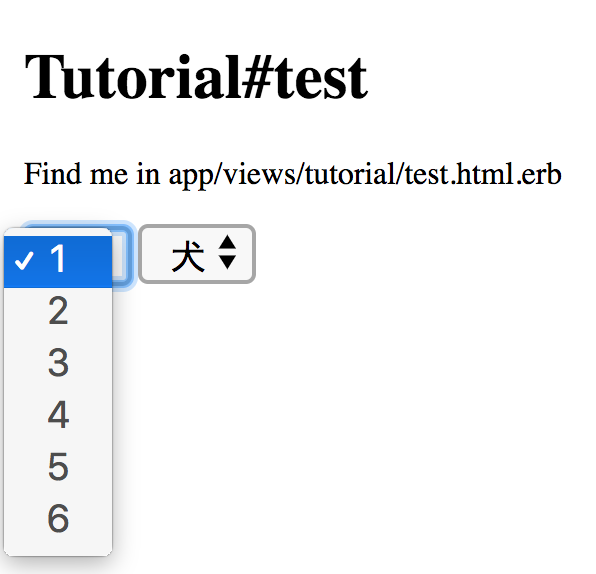
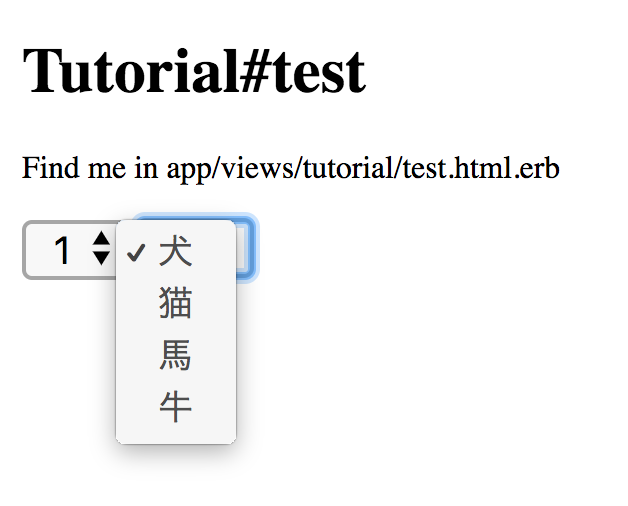
[実行結果]


このように、selectで選択肢を用意できました。
次にselectのオプション(prompt)を使って、先頭に『選択してください。』を追加してみましょう。
[appl/views/tutorial/test.html.erbに追加する内容]
<%= select_tag 'samrai[number]', options_for_select(["1", "2", "3", "4", "5","6"]) %> <%= select :samurai, :pet, [["犬", "dog"], ["猫", "cat"],["馬", "horse"],["牛", "cow"]],:prompt => "選択してください" %>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスして、test.html.erbを開いてください。
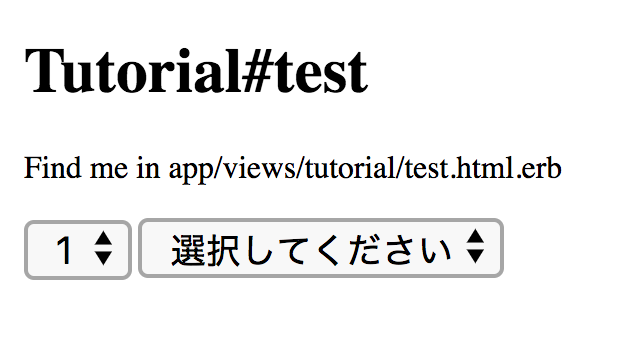
http://localhost:3000/tutorial/test[実行結果]

このように、先頭に『選択してください』を追加できました。
独自helperの作り方
Railsではあらかじめ用意されているhelperの他に自分でヘルパーを作成できます。
今回はヘルパーを3つ用意しました。
app/helpers/tutorial_helper.rbに以下のコードを追加してください。
helperを設定するためにはhelpersのファイルを修正する必要
があります。
heleprファイルはrails g controller〜の段階で作成されます。
[app/helpers/tutorial_helper.rbの内容]
module TutorialHelper
def hello(name)
"こんにちは! #{name}さん。"
end
def to_yen(money)
"#{money}円"
end
def addTax(money,rate)
taxed_money = (money*rate).round
"税込#{taxed_money}円"
end
end
これで、名前を入れるとこんにちは!〜を自動で追加、円を追加、税込価格に変換するヘルパーを設定できました。
では実際に、ビューで使用してみましょう。
[appl/views/tutorial/test.html.erbに追加する内容]
<%= hello("長瀬来") %>
<%= to_yen(20) %>
<%= addTax(100,1.08) %>
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスして、test.html.erbを開いてください。
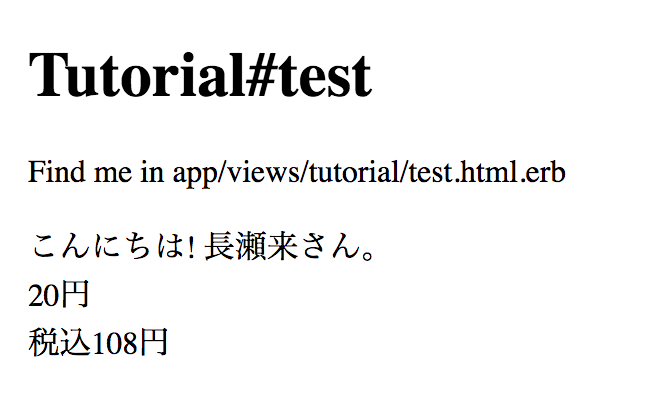
http://localhost:3000/tutorial/test[実行結果]

このように、独自でヘルパーを設定することで自由に様々な操作を自動化できるので痒い所に手が届くようになります。
すべてのhelperが読み込まれるのを止める
Railsの初期設定では、すべてのhelperがすべてのView(ビュー)から読み込めます。
では同じ名前のhelperがあった場合はどうなるのでしょうか?
もしも同じ名前のhelperがあった場合には、app/helpersのファイルの名前順の降順に呼び出されるようになります。(下に設定されているhelperほど優先される)
これでは、自分が使用しようと思っているhelperが確実に呼び出されるわけではありません。
なので、すべて呼び出されないように設定を変更する必要がでてくるわけです。
さっそく、すべて呼び出されないように設定してみましょう。
config/application.rbに以下コードを追加してください。
[config/application.rbの内容
module DailyCounter
class Application < Rails::Application
〜 (中略)各種初期設定〜
config.action_controller.include_all_helpers = false
end
end
たったこれだけで、helperがすべて呼び出される問題を解決することができます。
helperがうまく機能しないと思った時は設定してみてください。
モデルでhelperを使用する方法
helperは初期設定ではビューを対象にして作成されています。
なので、モデルでhelperを使用したいときはhelperを明示的にincludeする必要があります。
class モデル名 < ApplicationRecord include ActionView::Helpers end
モデルの始めにこのようにHelpersを呼び出すコードを追加してあげれば、モデルでもhelperを使えるようになります。
また、特定のhelperだけを呼び出す場合は以下のように名前を指定してあげてください。
class モデル名 < ApplicationRecord include ActionView::Helpers::TutorialHelper end
まとめ
いかがでしたでしょうか?
この記事では、helperの使い方を解説しました。
Railsにあらかじめ定義されているhelperだけではなく、独自にhelperも定義して開発を進めていくことによってよりスマートに開発を進めていけます。
また、モデルやコントローラーにもhelperをincludeすれば使用可能なのでhelperは多くの場所で活躍できます。
この記事を機会にRailsにどんなhelperがあるのか、またどんな独自helperを作ることができるのかを調べてみてはいかがでしょうか。
もしhelperの使い方について忘れてしまったらこの記事を確認してくださいね!









