URLの情報ってどうやって取得するの?
URLが持っているパラメータなどを活用したい
locationオブジェクトを使いこなしたい
WebサイトのURLはJavaScriptから取得して、プログラムで制御することが可能です。
また、URLにはパラメータが付与されていることもあり、これらのデータを活用することでサイトのコンテンツを意図的に変えるような制御もできます。
しかし、これらのプログラミング手法について一体どのように学習を進めていけば良いのか悩む人も少なくないでしょう。
この記事では、初心者でも今日からlocationオブジェクトを活用してURLを取得できるようになる手法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
locationとは?
locationとは、現在表示されているウェブページのURLを抽出したり、別のページへ遷移する場合などに便利なオブジェクトです。
基本的な機能としてはURLや、ホスト名・パス・プロトコルなどの情報を得ることが出来ます。また、locationにはさまざまなプロパティが提供されています。
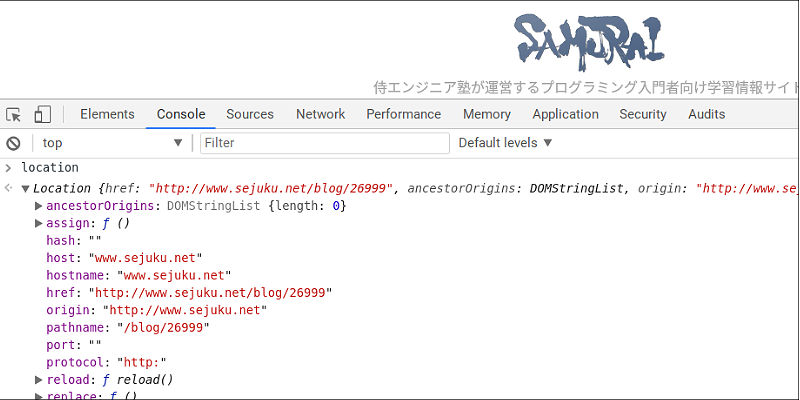
試しに、任意のwebページを開いてブラウザのデベロッパーツールを起動し、コンソールへlocationと入力して実行させてみましょう。

locationに提供されているプロパティがずらっと並びますね。これらのプロパティが示しているURL情報は、現在開いているWebページに基づいたものになっています。
このプロパティをlocationの記述の後ろにつけることで、ピンポイントで欲しい値をゲットできるのです。
locationのプロパティとメソッド一覧
では早速、locationの使い方を確認していきましょう。
locationは基本的に、下記のように後ろにプロパティを組み合わせて使用します。
location.href
この例の場合は、現在開いているページのURLを取得するという記述になります。これを変数に入れたりして操作を行なっていきます。
では、どんなプロパティが提供されているのか一覧表で確認してみましょう。
| プロパティ名 | 内容 |
|---|---|
| location.href | 指定したURLに画面遷移する |
| location.protocol | 現在のプロトコル情報(http:など)を取得する |
| location.host | プロトコル情報を除外したURLを取得する(port情報あり) |
| location.hostname | プロトコル情報を除外したURLを取得する(port情報なし) |
| location.port | ポート番号を取得・設定する |
| location.pathname | URLでパスの部分を取得・設定する |
| location.search | URL内のクエリ情報を抽出して取得する |
| location.hash | URL内のハッシュ情報を抽出して取得する |
| location.origin | プロトコルやポートを含めたURLを取得する |
さらに、提供されているメソッドについては以下の通りです。
| メソッド名 | 内容 |
|---|---|
| location.assign | 指定したURLに画面遷移します(閲覧履歴への追記あり) |
| location.replace | 指定したURLに画面遷移します(閲覧履歴への追記なし) |
| location.reload | 現在のURLを再読込します(true指定だとサーバーから読み込み) |
| location.tostring | 現在のURLを文字列で取得します |
hostとhostnameの違いとは?
一覧を見ていると、hostとhostnameという似ているプロパティがあることにお気づきでしょうか?
hostとhostnameは、現在開いているWebページのホスト名を取得することができるプロパティです。ホスト名とは、例えばhttps://www.sejuku.net/blogのようなURLがあったとするとwww.sejuku.netの部分のことです。
大抵の場合は、プロトコル情報を排除したトップページのURLが該当します。では、この2つの違いは何なのか、サンプルコードを見ながら確認してみましょう。
console.log( location.host ); console.log( location.hostname );
実行結果
www.sejuku.net www.sejuku.net
locationに対してhostとhostnameを記述すると、ホスト名を取得できましたね。どちらも同じ動作をしていますが、決定的に違うのはポート番号を取得するかどうかという点です。
実は、WebページにアクセスするにはURL以外にポート番号というものも必要になります。http:で始まるWebページはポート番号が80で、https:の場合はポート番号が443のように決まっています。(【例】https://www.sejuku.net:443/blog)
hostの場合はポート番号を含んだホスト名、hostnameの場合はポート番号を含まないホスト名を取得すると覚えておきましょう。
locationプロパティの使い方
locationの基本的な仕組みを確認できたところで、もっと具体的な活用方法について確認していきましょう!主に、URL・パス・プロトコル・ポート番号の取得方法について学んでいきます。
location.hrefでURLを取得しよう
まずはもっとも基本となるlocation.hrefを使ってURLを取得・表示してみます。
var page_url = location.href; console.log(page_url);
実行結果
http://www.sejuku.net/blog
この例では当ブログのトップページを表示しているので、実行結果にブログURLが表示されています。単純にlocation.hrefを記述するだけでURLを取得できるので便利ですね。
pathnameでパスを取得する
pathnameはURLのパス部分を取得することができる機能を持っており、別のパスに差し替えることも可能です。
例えばhttps://www.sejuku.net/blog/35791のようなURLがあったとします。このURLのパスは/blog/35791の部分となります。
これを取得したい場合は、下記のようなコードを記述しましょう。
//①ディレクトリを取得 console.log( location.pathname ); //②別のパスに置き換える location.pathname = '/company.html';
①のようにlocationに対してpathnameを記述するだけで取得することが可能です。また②のように、別のパスを代入することで画面遷移させることもできます。
一般的なWebサイトであれば、同一のホスト名で遷移することが多いはずなので、そのようなケースではpathnameを使うと良いでしょう。
protocolでプロトコルを取得する
protocolは、現在開いているWebページのプロトコル情報を取得することができます。つまり、URLの最初の部分である「http:」や「https:」を取得できるということです。
次の例を見てください!
var proto = location.protocol; console.log( proto );
実行結果
https:
この例のように、locationに対してprotocolを記述するだけで取得することができます。
最近ではセキュリティの高いSSL対応の「https:」が使われるようになってきました。しかし、まだまだ「http:」から始まる以前のプロトコルが使われているサイトは多いので、条件分岐する際などに使うことができそうですね。
portでポート番号を取得する
portを使えば、ポート番号のみを取得することができます。
//①ポート番号を取得する console.log( location.port ); //②ポート番号を再設定する location.port = 80;
①はlocationに対してportを記述するだけでポート番号を取得しています。
また、特徴的なのは②のように、別のポート番号を新しく設定することができるところです。もちろんサーバーが対応している必要がありますが、途中で動的にポート番号を変更する際にはportプロパティを使いましょう。
location.hrefの活用
この章では、もっともよく使うlocation.hrefの応用的な使い方について見ていきましょう!主に、任意のURLを設定することで画面遷移を行う方法について学んでいきます。
location.hrefを使って画面遷移する
location.hrefは、ブラウザの画面遷移にも使うことができます。
次の例を見てください!
location.href = 'https://www.sejuku.net/blog/';
この例では、当ブログのURLをhrefへ代入していますね。これによりlocation.hrefの値が代入した値に置き換えられるので、画面の遷移が行なわれます。
これはURLが代入された時点ですぐに遷移処理が実行されるので注意しておきましょう。
hrefでtarget属性の代わりにwindow.openを使う
HTMLのaタグなどでよく使われる属性としてtargetがあります。これは画面遷移する時に、ブラウザの別タブを起動して表示するようなケースでよく使われる属性です。
これと同じ動作をhrefプロパティを使って実現することはできるのでしょうか?
結論から言ってしまうと、hrefにtarget属性は用意されていないので実現できません。ただし、同じ動作を実現するための手法としてwindow.openを利用する方法があります。
次の例を見てください!
//①の方法
window.open('http://www.sejuku.net', '_blank');
//②の方法
window.open().location.href = 'http://www.sejuku.net';
①の方法は、window.openの引数に遷移させたいURLとtarget属性を記述する方法です。JavaScriptから動的に画面遷移させるには、これが最も一般的な方法と言えるでしょう。
また、②の方法を使えば少し強引ですがhrefプロパティを活用して別タブで遷移させることが可能です。
どちらも同じような動作はしますが、よほどの理由がない限りは本来の用途で扱える①の方法がベストでしょう。
locationのメソッド活用法
次に、locationオブジェクトが持つメソッドの活用方法を確認していきましょう!こちらもプロパティと同じく、簡単にURLを取得・操作することが可能です。
replaceでブラウザ画面を遷移する
replaceメソッドを使うことで、自分の好きなWebページへ動的に画面遷移を行なうことが可能です。下記のように、replaceメソッドの引数に遷移させたいURLを指定するだけです。
location.replace(WebページのURL)
具体的な例を見てみましょう。
この例では、ボタン要素を配置してJavaScriptからクリックイベントを取得できるようにしていますね。そして、ボタンをクリックするとreplaceメソッドが実行されて、引数に指定したURLへ遷移するというわけです。
もちろん、引数のURL部分は変数に置き換えても問題ありません。
replaceとhrefの違いについて
さて、ここまでの解説でreplaceとhrefが同じような用途で使えると思った方もいると思います。
それではreplaceとhrefは一体どこが違うのでしょうか?
最も大きな相違点は、URL情報がブラウザの履歴に残るかどうかという点です。ここで、もう一度replacehrefの記述を見てみましょう。
//①replaceの場合
location.replace('http://www.sejuku.net');
//②hrefの場合
location.href = 'http://www.sejuku.net';
この例では、①②どちらも指定したURLに画面遷移することができますね。
しかし、①のreplaceメソッドを使った場合にはブラウザ履歴に残らないため、前のWebページに「戻る」ことができません。反対に②のhrefメソッドを使った場合はブラウザ履歴が残るので、前のページに戻ることができます。
この違いはJavaScriptでWebアプリなどを開発する際に重要になってくるので、よく覚えておきましょう!
reloadでブラウザを更新する
reloadメソッドは、現在表示されているWebページを更新(再読み込み)することができます。
reloadメソッドは、デフォルト設定で引数は必要ありません。引数を設定しない場合、ブラウザのキャッシュからページの再読み込みが行なわれます。直接サーバーから読み込みたい場合は、reloadメソッドの引数としてtrueと設定する必要があります。
以下のコードをご覧ください。
今は
上記の例は、コードを実行させた時の時刻の秒数部分のみを表示させ、ボタンをクリックするとブラウザが更新するという仕組みになっています。それでは以下の画像をご覧ください。
Reloadボタンを押す前は11秒と表示されて止まっていますね。

14秒経過後にreloadボタンを押すと、画面が更新されて表示が25秒になっているのが分かります。

つまり、正常に画面が更新されてJavaScriptがもう一度読み込まれて実行されたわけです。このように、reloadメソッドを使うことでブラウザが更新されるのです。
URLのパラメータ取得について
URLの「#」から始まる部分は「ハッシュ(フラグメント識別子)」と呼ばれています。hashプロパティを設定することによって、例えばページ内の任意の位置への移動を行なうことなどが出来ます。
また、URLの「?」から始まる部分が一般的に「パラメータ(クエリ)」と呼ばれているものです。クエリの基本的な構造としては「変数名=変数値」という形になります。
例えばデータベース内からあるユーザを抽出したい場合、ユーザ名=nameというクエリを作成したりするわけです。
では、どんな風に活用していくのか確認してみましょう。
hashプロパティでURLのハッシュ情報を取得
URLのハッシュ情報を取得するには「hashプロパティ」を使用します。基本的にはlocationオブジェクトにhashを実行するだけで利用できます。
console.log(location.hash);
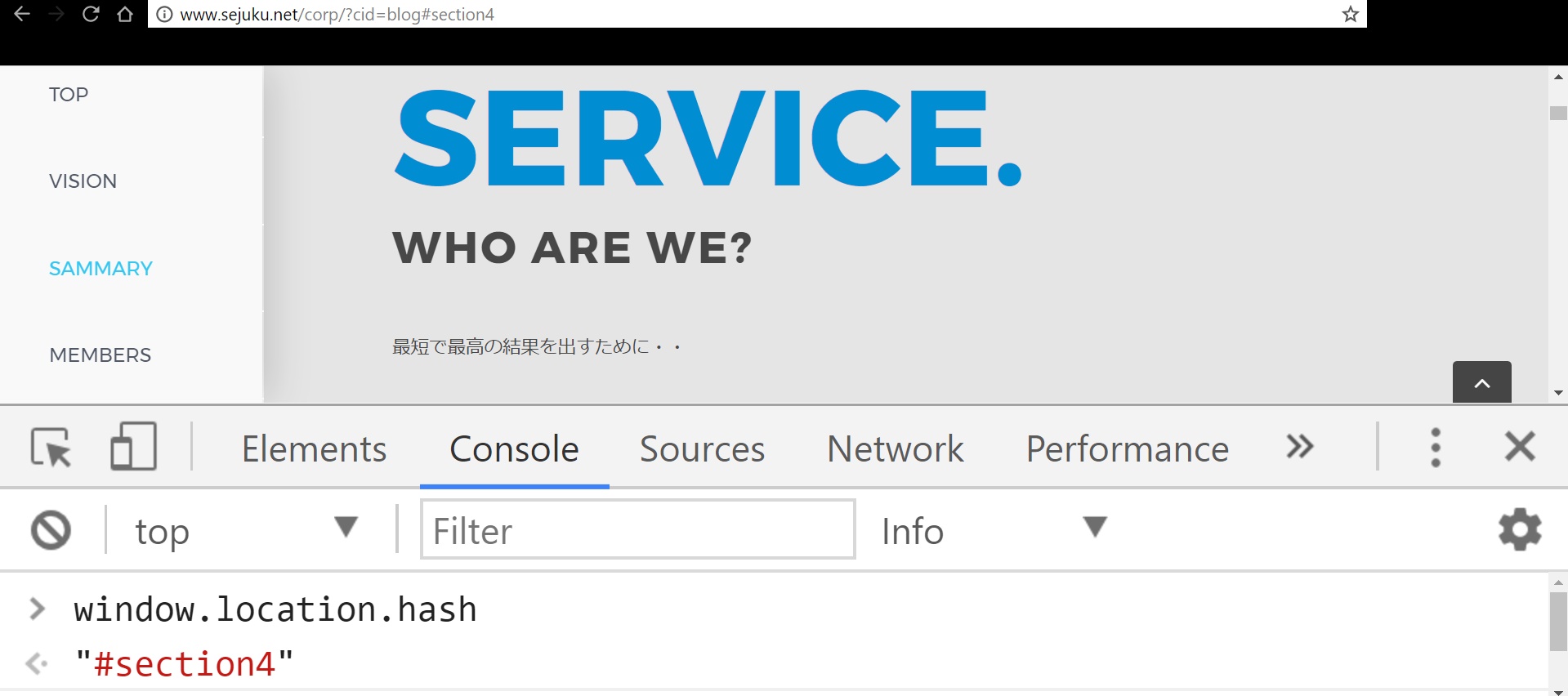
上記の例だと、現在表示されているwebページのURLにあるハッシュ部分をコンソールログに表示させる事が出来ます。以下の画像のような結果が得られます。

上記の例は、「http://www.sejuku.net/corp/?cid=blog#section4」というURLで実行してみたので、ハッシュ部分は「#section4」と表示されました。
searchプロパティでURLのパラメータ(クエリ)を取得
URLのパラメータ情報を取得するには「searchプロパティ」を使用します。こちらもlocationオブジェクトに対してsearchを実行することで利用できます。
console.log(location.search);
こうして、現在表示されているwebページのURLのパラメータ情報をコンソールログに表示させる事が出来ます。
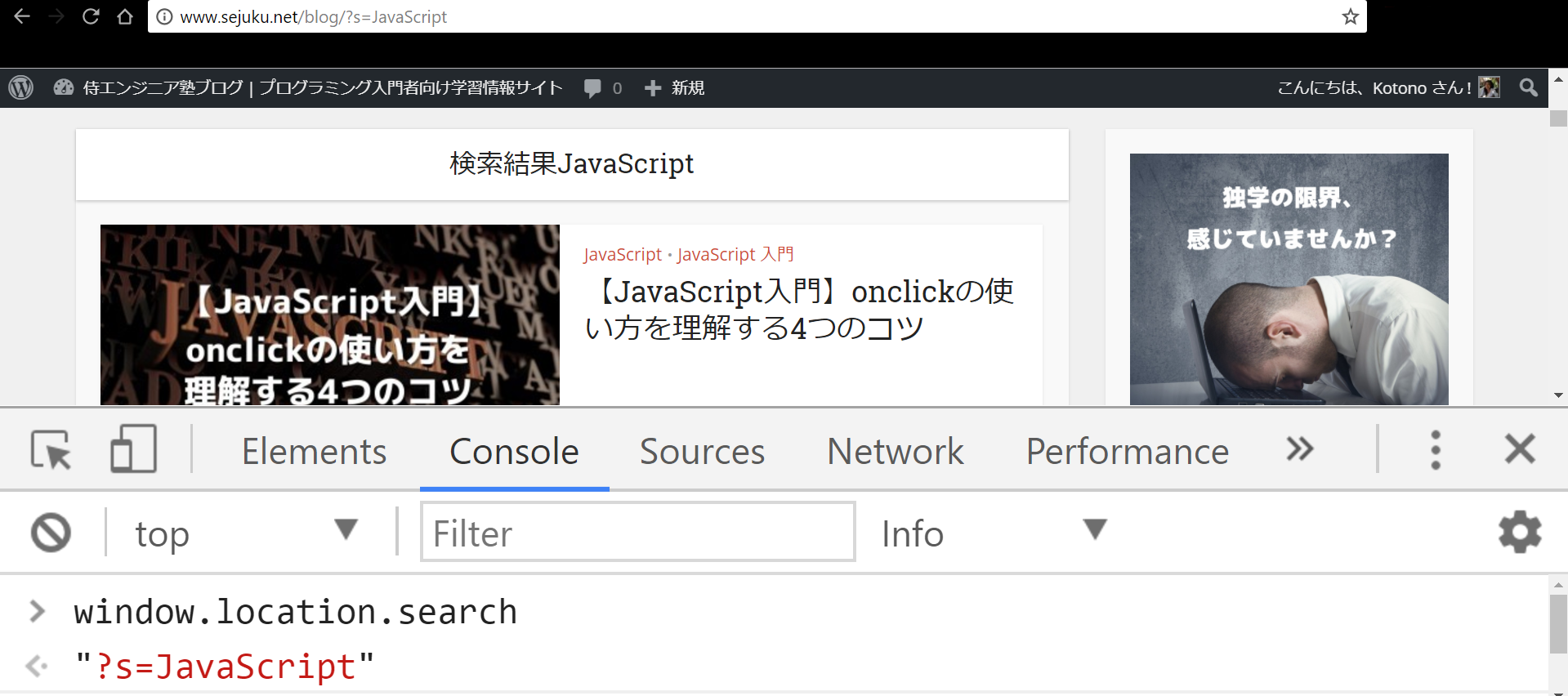
以下の画像のような結果が得られます。

今回は、「http://www.sejuku.net/blog/?s=JavaScript」というURLで実行してみたので、パラメータ情報は「?s=JavaScript」と表示されました。
正規表現やsplit()でURLを取得
この章では、JavaScriptでURLを操作するための応用技について見ていきましょう!
主に、正規表現を使ったURL取得とディレクトリ階層を取得する方法について学んでいきます。
正規表現でURLを取得する方法
これまでURLの取得にはlocationオブジェクトのプロパティを使ってきました。
しかし、場合によってはテキストファイルなど外部からURLを取得することもあるでしょう。このようなケースでは、locationオブジェクトではなく正規表現でURL部分だけを取得する方法が使われます。
例えば、以下のように当社のサイトURLを見てみましょう。
https://www.sejuku.net
このような一般的なURLを抽出するための正規表現をそのまま書くと次のようになります。
https?://(www)?.[a-zA-Z0-9]*.net
しかし、このままではごく一部のURLしか対応できませんよね?
例えば、ハッシュやクエリなどが付与されていたり、「.com」や「.co.jp」などの表記になれば対応できなくなります。そこで、考え方としては「https://」以降に続く英数字の文字列でURLに使われるキャラクタを正規表現で全部指定するわけです。
すると、一般的には以下のようになります。
http(s)?://[a-zA-Z0-9-.!'()*;/?:@&=+$,%#]+
これで、「http / https://」に続くURLがどのような表記になっても、一般的なWebサイトであれば対応できるわけです。
ちなみに、正規表現についてまだ不安な方は以下の記事で基本から応用までをまとめているのでぜひ参考にしてみてください!

split()でURLのディレクトリ階層を取得する方法
今度は、URLのディレクトリ階層を取得する方法について見ていきましょう!
例えば、以下のようなURLをイメージしてみてください。
https://www.sejuku.net/one/two/three/index.html
この場合「index.html」のファイルが配置されているディレクトリは「three」になりますよね。
例えば、このディレクトリの階層を取得したい場合はどうすれば良いでしょうか?実は、これまで利用してきた「location.href」を使って取得することができます。次のサンプル例を見てください!
var result = location.href.split('/');
console.log(result);
実行結果
["https:", "", "www.sejuku.net", "one", "two", "three", "index.html"]
この例では、「location.href」に続けて「split()」を使うことで「/」を区切り文字にしてすべてのディレクトリ階層を配列に格納しているわけです。このようにすることで、JavaScriptから階層を操作しやすくなりますね。
そこで、index.htmlが配置されているディレクトリを取得するには次のように記述します。
var result = location.href.split('/');
console.log(result[result.length - 2]);
実行結果
three
配列に格納されたディレクトリ階層のうち、配列要素の後ろから2番目にあるのがindex.htmlが配置されたディレクトリです。そのため、「result[result.length – 2]」と記述することで見事に「three」というディレクトリを取得できているのが分かりますね。
まとめ
今回は、locationオブジェクトを活用したURLの取得方法について学習しました!
様々なプロパティやメソッドを含むlocationオブジェクトの使い方をマスターすることによって、ウェブページの色々な情報を取得する事が出来ます。
別ページへの移動やクエリの設定など、ワンランク上のJavaScriptプログラムを書くのに役立つテクニックなので、覚えておいて損はないですね。ぜひ、locationオブジェクトをマスターして使いこなしてください!









