PHPはWebサービスの作成を得意とするプログラミング言語のため、HTMLで構成されるフォームを作成する機会は多いと言えます。
この記事では、
・FormHelperとは?
・FormHelperを使用したフォームの使用方法
という基本的な内容から、
・セレクトボックスを作成する方法
・日付のセレクトボックスを作成する方法
・ボタンやsubmitボタンを作成する方法
などのFormHelperの使い方について解説します。
ここではFormHelperを使用して、フォームを作成する方法について解説していきます!
使用環境: cakephp-3-4-7
FormHelperとは
FormHelperとは、CakePHPでWebサービスで使用するフォームを作成するときに使用するCakePHPのビューの機能です。
FormHelperを使用すれば、フォーム作成時の部品の配置やレイアウトの作成を効率化することができます。
FormHelperを使用して簡単なフォームを作成するには、以下の手順で行います。
フォームの開始
フォームを作成するには、まずcreateメソッドを使用します。
createメソッドは、第一引数にフォームが定義されているコンテキストを指定します。
第二引数には連想配列でオプションやHTMLの属性を指定します。
$this->Form->create(コンテキスト, オプション);
フォームの作成
Formのcontrol、text、buttonメソッドなどを使用すれば、フォームを構成するフォームコントロールを生成することができます。
フォーム作成時によく使用するメソッドは、以下のように定義します。
例)controlメソッド
$this->Form->control('テキスト', オプション);
第一引数にフォームに出力するテキストを指定します。
第二引数のオプションを指定すると、特定のコントロールタイプを指定することができます。
フォームの終了
フォームの内容を一通り記述したら、最後にendメソッドを記述してフォームを終了します。
$this->Form->end()
FormHelperの基本的な使い方
ここでは実際にFormHelperを使用して、簡単なフォームを作成していきましょう。
前述したようにフォームを作成するには、
・createメソッドでフォームを作成
・control、text、buttonメソッドなどを使用して部品の配置
・endメソッドでフォーム処理を終了
となります。
以下にフォームを作成する簡単なサンプルを紹介します。
SampleController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SampleController extends AppController {
public function index() {
}
}
?>
index.ctp
<h1>Sample Page</h1>
<p>
<?php
//フォームの作成
echo $this->Form->create();
//コントロールを配置
echo $this->Form->control('名前');
echo $this->Form->control('住所');
echo $this->Form->control('メール');
echo $this->Form->control('備考');
echo $this->Form->button('送信');
//フォームの終了
echo $this->Form->end();
?>
</p>
</div>
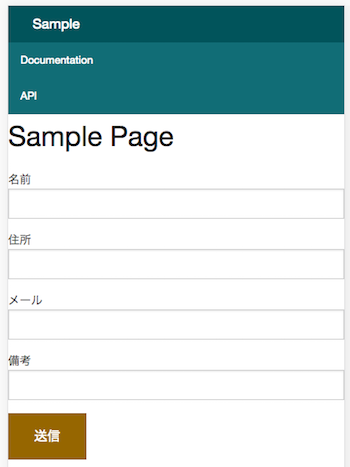
サンプルプログラムを実行すると、以下のようなフォームが作成されます。

このようにFormHelperを使用すれば、問合せフォームなどの画面が簡単に作成できますね!
セレクトボックスを作成する
セレクトボックスを作成するには、コントローラーにセレクトボックスで選択するための配列を指定し、setメソッドにビューに情報を渡すための内容を指定します。
setメソッドは第一引数にグループのIDなどを指定し、第二引数にセレクトボックスで選択するための要素を指定します。
$this->set(テキスト, セレクトボックスの内容);
コントローラーの記述は以下になります。
<?php
namespace App\Controller;
use App\Controller\AppController;
class SampleController extends AppController {
public function index() {
//配列を生成
$fruits = [0=>'apple', 1=>'orange', 2=>'melon', 3=>'banana', 4=>'pineapple'];
$this->set('fruits', $fruits);
}
}
?>
ビューではcontrolメソッドを指定して、第一引数にグループID、第二引数にコントローラーで作成した配列を指定しています。
<h1>Sample Page</h1>
<p>
<?php
//フォームの作成
echo $this->Form->create();
//セレクトボックスを表示
echo $this->Form->control('group_id', ['options' => $fruits]);
//フォームの終了
echo $this->Form->end();
?>
</p>
</div>
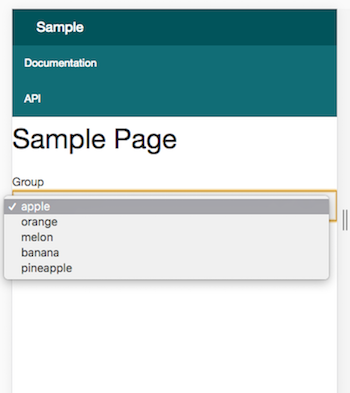
サンプルを実行すると、セレクトボックスが表示されます。
実行結果

選択ボックスをクリックすると、配列で作成した要素が選択できます。
日付のセレクトボックスを作成する
セレクトボックスで生年月日や希望日時を指定するときに、日付が選択できるセレクトボックスがよく使われます。
年月日を選択できるセレクトボックスを作成するには、$this->Form->inputメソッドを使用し、第二引数のオプションで以下のように指定します。
echo $this->Form->input('生年月日を選択してください', array(
'type' => 'date',
'dateFormat' => 'YMD',
'monthNames' => false
));
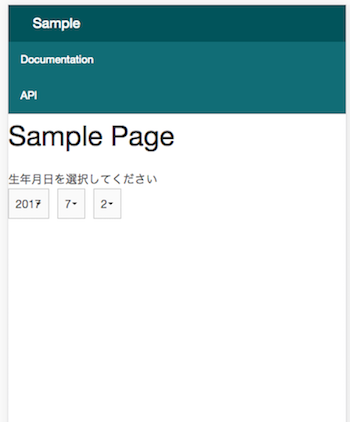
実行結果

ボタンとsubmit要素を作成する
ボタンを作成するには、buttonメソッドを使用します。
$this->Form->button('テキスト', オプション);
buttonメソッドは第一引数にボタンに表示するテキストを指定します。
第二引数のオプションを設定すると、次の3つのbuttonタイプを指定できます。
<h1>Sample Page</h1>
<p>
<?php
//フォームの作成
echo $this->Form->create();
//標準のボタン
echo $this->Form->button('ボタン1');
echo $this->Form->button('ボタン2', ['type' => 'button']);
echo '<br>';
//フォームのリセット
echo $this->Form->button('フォームのリセット', ['type' => 'reset']);
echo '<br>';
//submitボタン
echo $this->Form->button('フォームの送信', ['type' => 'submit']);
echo $this->Form->submit('クリックしてください');
//フォームの終了
echo $this->Form->end();
?>
</p>
</div>
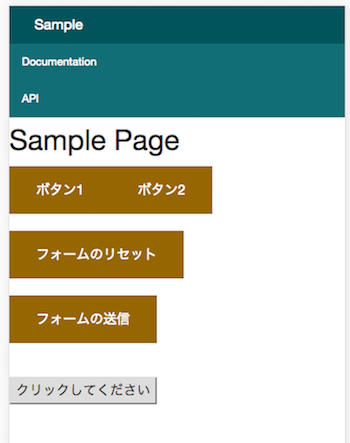
実行結果

第二引数指定なし、またはtypeを指定すると、通常のボタンが作成されます。
‘type’ => ‘reset’を指定すると、フォームのリセットボタンが作成されます。
‘type’ => ‘submit’を指定すると、submit(送信)ボタンが作成されます。
また、this->Form->submitを指定しても、同様にsubmitボタンが作成されます。
まとめ
ここではFormHelperの用途や、基本的な使い方、フォームに配置するテキストボックスやセレクトボックス、ボタンなどの基本的な部品の使い方について解説しました。
FormHelperを使用すれば直感的にフォームが作れますので、使い方についてはよく理解しておきましょう。
もし、FormHelperの使い方を忘れてしまったら、この記事を思い出してくださいね!









