こんにちは、ライターのマサトです!今回は、JavaScriptで「文字列」を操作するためのテクニックをまとめて学習します!
プログラミング全般において文字を扱うことは多いのですが、JavaScriptには「文字列」を操作するためのメソッドがたくさん用意されているのが特徴です。そこで、この記事では、
- JavaScriptの文字列について!
- 文字列を作ってみよう!
- 文字列のエスケープシーケンスについて
- 文字列の参照方法!
という基本的な内容から、
- 文字列を「比較」してみよう!
- 文字列を「検索」してみよう!
- 文字列を「置換」してみよう!
- 文字列を「分割(切り出し)」してみよう!
- 文字列を「連結(結合)」してみよう!
- 文字列⇔数値を変換する方法について
などの応用的な使い方に関しても解説していきます。この記事で、JavaScriptによる文字列操作をしっかり学習して自分のスキルアップを目指しましょう!
JavaScriptの文字列について!
まずは、JavaScriptにおける基本的な「文字列」の扱い方から学んでいきましょう。文字操作のすべては、ここで学習する基礎がベースになっているので、いくつか注意するべきポイントも踏まえて忘れないようしておきましょう!
文字列を作ってみよう!
それでは、簡単な文字列の作り方から学習しましょう。JavaScriptでは、文字列を作る方法として2つの書き方があり、それぞれ意味が違うので次の構文を確認しておきましょう!
//① 文字列を直接代入する方法
var str1 = '文字列';
//② Stringオブジェクトを利用する方法
var str2 = new String('文字列');
JavaScriptでは、「’ ‘(シングルクォート)」又は「” “(ダブルクォート)」で文字列を囲む必要があるのですが、最もよく使われる方法としては①の文字列を直接代入する方法です。
基本的には、この方法で文字列を作れば問題ありませんが、②のStringオブジェクトでも文字列を作ることが可能です。
①と②の決定的な違いは、「型」が異なるという点です。①の方法で作った文字列は「String型」ですが、②の方法で作った文字列は「Object型」になるということを忘れないようにしましょう!
文字列のエスケープシーケンスについて
今度は、文字列の「エスケープシーケンス」について見ていきましょう。どのような時に必要になるかというのは、次のサンプルを確認すると分かりやすいでしょう。
var str = 'that's right'
このサンプルは、実行するとエラーになります。理由としては、文字列を「’ ‘(シングルクォート)」で囲んでいるものの、「that’s」に記述している「’」が同じシングルクォートなので誤認識してしまうのです。
これは、次のようにエスケープシーケンスを使うことで回避できます。
var str = 'that's right'; console.log( str );
実行結果
that's right
このサンプルのように、エスケープシーケンスは「」を組み合わせることで実現できます。「’」と記述すると、「’(シングルクォート)」をそのまま出力することができるのでエラーになることはありません。
他にも、文字列内に「n」と記述すると改行を行ってくれるので覚えておきましょう!
文字列の参照方法!
JavaScriptの文字列は、「配列」のように扱うこともできます。イメージとしては、「おはよう」という文字列が[‘お’, ‘は’, ‘よ’, ‘う’]という配列になっている感覚に近いでしょう。
次のサンプルで具体的に見てみましょう!
var str = 'おはよう'; console.log( str[0] );
実行結果
お
「str」に文字列「おはよう」が代入されていますが、添字で「0」を指定することで0番目の文字を指定する意味になり、結果的に「お」だけが表示されます。つまり、文字列は場所を指定することで任意の1文字を抽出することもできるというわけです。
また、配列のように扱えるという点で「length」メソッドも利用可能なので、次のように「文字数」を取得することも簡単です。
var str = 'おはよう'; console.log( str.length );
出力結果
4
となり、文字数が「4」ということが分かりますね!
文字列を「比較」してみよう!
さて、JavaScriptにおける「文字列」の基本的な扱い方を学んだところで、ここからは文字列を操作するための具体的な方法を学習していきましょう!
まずは、文字列の「比較」について学習します。一般的に、文字列を扱う場合は「比較」を行うことから始まるため、最初に覚える内容としては最適でしょう。
基本的な比較パターン
文字列の「比較」は、基本的に「===(厳密等価演算子)」を使って行います。
var str = '文字列' === '文字列'; console.log( str );
実行結果
true
「===」を使うと、左右の文字列が同じ場合には「true」が返されて、違う場合は「false」になります。これにより、例えばユーザーが入力した文字列が、指定の文字列であるかどうかを確認する条件分岐が簡単に実現できます!
var text = 'ユーザー入力の文字列';
var str = '指定の文字列';
if( text === str ) {
//正しい場合の処理
}
else {
//間違っている場合の処理
}
また、他にも「>」「<=」などの演算子を使った比較方法や、大文字・小文字を処理する方法などを次の記事で詳しく解説しているのでぜひ参考にしてみてください!

「===」と「==」の違いについて
文字列の「比較」で注意が必要な点として、「==(等価演算子)」「===(厳密等価演算子)」の2つの違いについて知っておく必要があります。両者の決定的な違いは「型」を判断するかどうか?…という点なのですが、実際のサンプル例を見てみましょう!
var str1 = new String('こんにちは');
var str2 = 'こんにちは';
var result1 = str1 === str2;
var result2 = str1 == str2;
console.log( 'result1= ' + result1 );
console.log( 'result2= ' + result2 );
実行結果
result1= false result2= true
このサンプルでは、変数「str1」「str2」のそれぞれに、同じ文字列の「こんにちは」を作成しています。ただし、str1は「Stringオブジェクト」を利用しているのに対して、str2は文字列を直接代入しているので、それぞれ「Object型」「String型となっており「型」が異なるわけです。
その結果、厳密等価演算子を使った「str1 === str2」は、「値」と「型」を両方判断するのでfalseとなり、等価演算子の「str1 == str2」の場合は「値」しか判断しないのでtrueになります。
つまり、厳密等価演算子「===」による比較の場合、「値」と「型」が両方とも同じでないと「true」にならないという点を忘れないようにしましょう!
このような比較演算子についてのさらなる活用方法や、文字列以外のケース及び複数の条件比較などについては次の記事で分かりやすくまとめているので参考にしてみてください!

文字列を「検索」してみよう!
ここからは、文字列の「検索」について学習しましょう!
ある文字列から、任意の「文字」を探し出すためには「検索」を行う必要があるわけですが、これを便利に実装できるメソッドがあります。これらのメソッドの使い方や、注意するポイントを1つずつ勉強していきましょう!
任意の文字列を含むかどうかのチェック方法
JavaScriptで文字列の「検索」を行う一般的なメソッドとして、まずは「indexOf」を使った方法を学習しましょう!「indexOf」メソッドを使うと、任意の文字列を検索して発見した「文字の位置」を数値で返してくれるのが特徴です。
サンプル例として、次のコードを見てください!
var str = 'こんにちは'; var result = str.indexOf( 'ち' ); console.log( result );
実行結果
3
このサンプルでは、「indexOf」を使って「ち」という文字を検索しています。変数「str」の文字列は「こんにちは」なので、0番目から数えて3番目に「ち」が存在するので、出力結果に「3」が表示されたというわけです。(存在しなかった場合は「-1」が返ります)
このように、「indexOf」は使い方が直感的に分かりやすいので、最も気軽に利用できるメソッドと言えるでしょう。
文字列の検索を正規表現で行う方法
今度は「match」を使った正規表現による検索方法を見てみましょう「match」の一般的な構文は次のようになります!
var str = 文字列; str.match( 正規表現 );
簡単に言えば、先ほど「indexOf」と記述していた箇所を「match」に置き換えただけですが、正規表現が扱えるので強力な検索が可能です。例えば、次のサンプルでは「特定の条件」に一致した文字列を検索しています。
var str = 'user-123, user_456, user:789'; //正規表現で検索を実行 var result = str.match(/user-d+/); console.log( result );
実行結果
user-123
このサンプルでは、正規表現によって「user-」のあとに数値が入るユーザー番号だけを検索しているのが分かります。複数のパターンがある場合に、目的の文字列を効率よく検索するために正規表現はとても便利ですね。
ちなみに、正規表現の基本的な使い方については、12種類の特殊文字を覚えるだけでマスターできる次の記事で詳しく解説しているので、ぜひ参考にしてみてください!

「検索」のメソッドは他にも、後方検索で文字位置を特定する「lastIndexOf」や、文字位置の特定に正規表現が使える「search」などもあります。これらの基本から応用を含めた活用技までを、次の記事で詳しく解説していますのでぜひ参考にしてみてください!

文字列を「置換」してみよう!
今度は、文字列を「置換」する方法を学んでいきましょう!
「置換」は、任意の文字を別の文字に置き換える方法で、よく使うメソッドとしては「replace」があります。このメソッドさえ覚えておけば、文字列の置換においてほとんどのケースに対応できるのでぜひ覚えておきましょう!
基本的な置換パターン
まずは、「replace」メソッドの一般的な構文を見てみましょう!
var str = 文字列; str.replace( 対象の文字, 置換する文字 );
「replace」は、文字列の中から「対象の文字」を探し出して「置換する文字」に置き換える作業を行ってくれます。次のサンプルを見てください!
var str = '今日は晴れです';
var result = str.replace('晴れ', '雨');
console.log( result );
実行結果
今日は雨です
このサンプルでは、「replace」を使って文字列の「晴れ」という部分を「雨」に置き換えているのが分かります。このように、置き換えたい文字を指定するだけなので、非常にシンプルに扱えるのが特徴でしょう。
「replace」は、他にも正規表現を利用したり、独自の関数を組み込んだりすることも可能で、次の記事で詳しい活用法をまとめて解説しているので、ぜひ参考にしてみてください!

文字列から指定した文字だけを削除する
「replace」を使うと簡単に文字列を置換できたわけですが、実は応用次第では任意の文字列を削除することも可能です。
考え方としては、任意の文字列を「空文字」に置き換えるという単純な作業なのですが、意外に便利なテクニックなので覚えておきましょう!次のサンプル例を見てください!
var str = '今日は晴れです';
var result = str.replace('今日は', '');
console.log( result );
実行結果
晴れです
このサンプルでは、replaceメソッドを使って「今日は」という文字列を空文字に置換しているのが分かりますね。実行結果を見ると、「今日は」という部分が削除されています!
実際には「空文字」に置換しているだけなのですが、このように活用すれば不要な文字をプログラマブルに削除できるので覚えておいて損はありません。
文字列を「分割(切り出し)」してみよう!
ここからは、文字列の「分割」を行う方法を勉強していきましょう!JavaScriptには、ある文字列を「指定した範囲」で分割し、抽出することができるメソッドがいくつか用意されています。
これらを活用することで、文字列操作のバリーエーションが確実に増えるので、ぜひマスターしておきましょう!
基本的な分割・切り出しパターン
JavaScriptにおける「分割」で利用するメソッドは、一般的に
- substr
- substring
- slice
の3つがあります。これら3つのメソッドは、使い方が非常によく似ているのですが、細かい部分で使い勝手が違います!まずは、各メソッドの一般的な構文を見てみましょう!
var result1 = str.substr( 開始位置, 文字数 ); var result2 = str.substring( 開始位置, 終了位置 ); var result3 = str.substr( 開始位置, 終了位置 );
基本的な使い方はどれも同じで、文字列の何文字目から分割するのかを「開始位置」で指定し、何文字目で終了するのかを「終了位置」で指定します。
ただし、「substr」のみ「終了位置」ではなく、開始位置からの「文字数」を指定するという点に注意してください。それでは、具体的なサンプルを見てみましょう!
var str = 'どうも、はじめまして!'; var result1 = str.substr(0, 3); var result2 = str.substring(0, 3); var result3 = str.slice(0, 3); console.log( result1 ); console.log( result2 ); console.log( result3 );
実行結果
どうも どうも どうも
このサンプルを見ると、各メソッドの出力結果がどれも同じになっているのが分かります。「substr」は、0文字目から3文字分だけを分割し、substring」「slice」は、0文字目から3文字目までを分割しているので、結果的にどれも同じ内容になっているわけです。
ここまでの内容だと、どのメソッドも同じ使い方で同じ結果を得られるように思いますが、実は細かい部分が少しずつ違うので詳しく見ていきましょう!
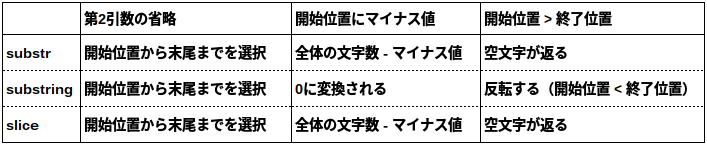
「substr」「substring」「slice」の違いについて
ここからは、「substr」「substring」「slice」の細かい相違点をまとめていきます!まず、大前提として先ほども解説しましたが、「substr」の指定が「開始位置 – 文字数」なのに対して、「substring」「slice」は「開始位置 – 終了位置」という違いがあります。
「終了位置」が省略可能というのはいずれのメソッド同じなのですが、開始位置に「マイナス値」を指定すると変化が現れます!
var str = 'どうも、はじめまして!'; var result1 = str.substr( -1 ); var result2 = str.substring( -1 ); var result3 = str.slice( -1 ); console.log( result1 ); console.log( result2 ); console.log( result3 );
実行結果
! どうも、はじめまして! !
このサンプルは、開始位置に「-1」を指定していますが、「substr」「slice」の出力結果が同じになっているのが分かります。
実は、マイナス値を指定すると、「substr」「slice」は「全体の文字数 – マイナス値」を開始位置とする仕組みになっており、「substring」は無条件に「0」へと変換されるのです。
つまり、「文字数(11文字) – マイナス値(1)」となるので開始位置は「10文字目」になり、「substr」「slice」は「!」だけが表示されます。「substring」は無条件に0文字目から末尾までを表示するので、結果的に「どうも、はじめまして!」と出力されるわけです。
もう1つ相違点としては、開始位置が終了位置よりも大きな数値になった場合です。
var str = 'どうも、はじめまして!'; var result1 = str.substr( 3, 0 ); var result2 = str.substring( 3, 0 ); var result3 = str.slice( 3, 0 ); console.log( result1 ); console.log( result2 ); console.log( result3 );
実行結果
どうも
このサンプルの場合、開始位置が「3」で終了位置が「0」なので、開始位置の方が大きな数値を指定しています。すると、「substring」だけは自動的に反転して「 0, 3」に変更されるので、0文字目から3文字目までを表示しているわけです。
「substr」「slice」に関しては、認識できずに「空文字」が返るようになっています。これらの細かい違いを表にまとめましたので、ぜひ参考にしてみてください!

また、1文字だけを分割する「charAt」や、結果を配列データとして取得できる「split」などを活用した分割手法を次の記事で詳しく解説していますので、こちらも参考にしてみて下さい!

文字列を「連結(結合)」してみよう!
ここからは、文字列の「連結(結合)」を学習していきます!ある文字列を別の文字列と連結して、1つの文字列にすることが可能で、例えばユーザー入力を受けて別のメッセージに差し替えるような機能を簡単に作ることができます。
基本的な連結・結合パターン
文字列を連結する一般的な方法としては、「+」を使った例が多いでしょう。
var str = '文字' + '文字';
このように、文字と文字を「+」で繋げるだけで1つの文字列にすることが出来るので便利ですね!
また、別の方法としては、「join」メソッドを使う手法もあります。
var str = ['おはよう', 'ございます'];
var result = str.join('');
console.log( result );
実行結果
おはようございます
「join」は、配列の要素を1つの文字列として繋ぎ合わせることが出来るので、文字列を配列データとして格納しておけば利用できるわけです。
また、サンプルでは「join(”)」のように空文字を指定していますが、「(‘。’)」や「(‘、’)」などを指定することで、繋ぎ目を調整することも可能です!
var str = ['おはよう', 'ございます'];
var result1 = str.join('。');
var result2 = str.join('、');
console.log( result1 );
console.log( result2 );
実行結果
おはよう。ございます おはよう、ございます
次の記事では、さらなる「連結」の活用方法や「concat」を使った手法などをいくつか詳しく解説しているので、ぜひ参考にしてみてください!

数値を連結・結合する際に注意すること
文字列の「連結」において、注意が必要となるのが「文字と数字」を組み合わせた場合です。
JavaScriptでは、文字と文字を「+」で連結することができますが「数値」も同じように連結できます。例えば、次のサンプルを見てください!
var num = 5; var str = '答えは' + 10 + num + 'です'; console.log( str );
これは、文字列と数字を組み合わせた例で、変数「num」には数値の「5」が代入されているので、実行結果が「答えは15です」と表示される気がします。ところが、実行結果は、
答えは105です
となります。これは、文字列と連結してしまうと、数値であっても「文字列」の扱いになってしまうという特性があるためで、あくまで文字列の「10」と「5」という意味になり、そのまま連結して「105」となっているわけです。
ところが、注意しなければいけないのは、最初に数値が記述されていると文字列扱いにならないという点です!
var num = 5; var str = 10 + num + 'が答えです'; console.log( str );
実行結果
15が答えです
先ほどのサンプルは、「文字+数値+文字」という組み合わせでしたが、今回のサンプルは「数値+文字」という組み合わせであり、最初に数値が評価されるのでそのまま計算されて「15」になっているわけです。
つまり、最初に文字列を評価した場合は、それ以降をすべて文字列扱いにするのがJavaScriptの特徴なので忘れないようにしておきましょう!
文字列⇔数値を変換する方法について
最後に、「文字列」と「数値」を相互に変換できるJavaScriptの特徴をご紹介しておきます!例えば、数値の「123」を文字列の「123」に変換する場合を見てみましょう。
JavaScriptでは、数値を「Numberオブジェクト」で扱い、文字列は「Stringオブジェクト」で扱います。これを応用すれば、相互に変換するのはとても簡単なのです!次のサンプルを見てください。
var num = 123; console.log( '変換前の型は…' + typeof num + 'です' ); var result = String(num); console.log( '変換後の型は…' + typeof result + 'です' );
実行結果
変換前の型は…numberです 変換後の型は…stringです
このサンプルでは、数値「123」をStringオブジェクトの引数に代入することで、数値から文字列に変換しています。実行結果を見ると、最初は数値「number型」であったのが、変換後は文字列「string型」に変更されているのが分かりますね。
これと同じ考え方で、今度は文字列から数値に変換してみましょう!
var str = '123'; console.log( '変換前の型は…' + typeof str + 'です' ); var result = Number(str); console.log( '変換後の型は…' + typeof result + 'です' );
実行結果
変換前の型は...stringです 変換後の型は…numberです
このサンプルでは、文字列の「123」をNumberオブジェクトの引数に代入することで数値の「123」に変換しているのが分かりますね。これにより、例えば文字列内に含まれている数値を抜き出してNumber型に変換することで、あとあとさまざまな計算処理に活用することが出来るわけです。
次の記事は、「toString()」メソッドや「parseInt()」メソッドなどを活用して相互変換したり、カンマ区切りや小数点なども扱った変換テクニックを解説しているので参考にしてみてください!

まとめ
今回は、JavaScriptにおける文字列操作(比較・検索・置換・分割・連結・変換)をまとめて学習しました!JavaScriptは、Webで扱う言語ということもありユーザーからの入力フォームであったり、サイトに表示するテキストなど意外に文字列を扱うことが多い言語でもあります。
そのため、今回学習した文字列操作が扱えるようになると、プログラミングの幅が広くなりより多くの案件に対応できるようにもなるので、ぜひこの機会に繰り返し学習をしてマスターできるように頑張りましょう!









