こんにちは、ライターのマサトです!
みなさんは、「for – in文」とよく似た書き方をする「for – of文」をご存知でしょうか?
この2つは見た目が「似ている」…というだけで、その使い方や概念はまったく違うものです。
なぜオブジェクトではなく、配列などでよく使われているのか…など、その性質を知っているのと知らないのでは大きな差が生じます。
そこで、この記事では「for – of文」の基本的な使い方から始まり、どのような性質を持っているのかまで詳しく解説いたしますので、ぜひ参考にしてみてください!
「for – of文」の構文について
まずは、基本的な使い方から学習していきましょう!
簡単なサンプルとして、「for – of文」を使って配列の繰り返し処理を行う場合の構文は次のようになります。
for ( 変数 of 配列 ) {
// 繰り返しの処理を書く
}
このように書くと、「配列」の値を1つずつ「変数」へ代入してくれるようになります。通常の「for文」と違い、「繰り返し回数」や「カウンタ変数」などを意識せずに扱えるのでシンプルで使いやすい構文と言えるでしょう。
配列を反復させてみよう!
それでは、「for – of文」の簡単な練習をしてみましょう。
次のような配列データを用意しておきます。
var array = ['バナナ', 'リンゴ', 'メロン', 'ミカン'];
この配列を、先ほどの構文にしたがって「for – of文」で書くと次のようになります。
var array = ['バナナ', 'リンゴ', 'メロン', 'ミカン'];
for(var item of array) {
console.log( item );
}
出力結果は…
バナナ
リンゴ
メロン
ミカン
となります。とてもシンプルですね!
配列「array」の値が、変数「item」に1つずつ代入されていくので、そのままコンソールログへ「item」を出力するだけで良いので分かりやすいです。
DOMを取得してみよう!
今度は、任意のDOM要素を取得して、文字を書き換えてみましょう!
まずは、次のようなHTMLがあったとします。
<body> <p>テキスト1</p> <p>テキスト2</p> <p>テキスト3</p> </body>
このHTMLの「p要素」をすべて取得して、文字列「テキスト1」〜「テキスト3」を表示するプログラムを作ってみます。
そこで、まずはすべての「p要素」を取得してみましょう!
var p = document.getElementsByTagName( 'p' );
このように書くと、「p要素」をすべて含んだDOMコレクションを取得することが出来ます。
あとは、このまま「for – of文」を使えば「p要素」を表示することができますね。
var p = document.getElementsByTagName( 'p' );
for( var element of p ) {
console.log( element );
}
出力結果は次のようになります!
テキスト1
テキスト2
テキスト3
「for – of文」の重要な性質について
さて、これまで「for – of文」の基本的な使い方を学習してきました。
とてもシンプルな記述で「配列、DOM」などを効率よく扱えて便利なのですが、特殊な性質を持っていることに注意が必要です。
それは、「for – of文」を利用することが出来るのは、「イテラブル(iterable)・オブジェクト」が含まれているオブジェクトだけであるという点です!
と、言っても良くわかりませんよね…。
言葉で説明するよりも、実例を見たほうが理解しやすいので、まずは次のコードを見てみましょう!
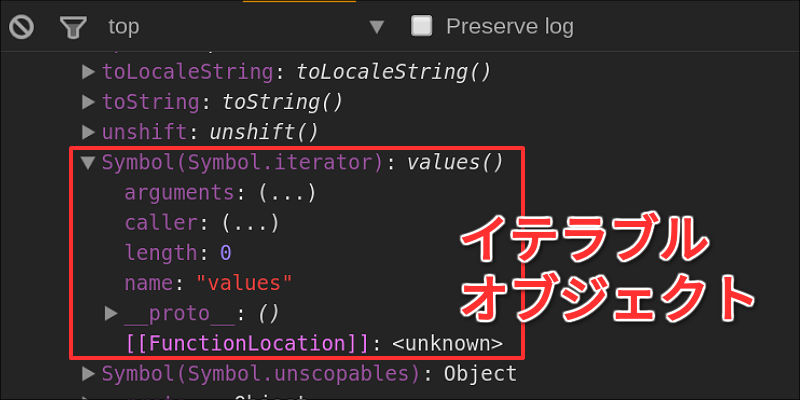
var array = new Array(); console.log(array);
これは、新しく「空の配列」を作り、それをそのままコンソールログに表示するだけのプログラムです。
そして、コンソールに表示された「__proto__」プロパティを展開した時に表示される「Symbol.iterator」が、イテラブル・オブジェクトになります。

これは、「値」を順番に1つずつ取り出すことができるオブジェクトなのですが、簡単に言ってしまえばコレが存在するかしないかで、「for – of文」を「使える・使えない」が決まってしまいます。
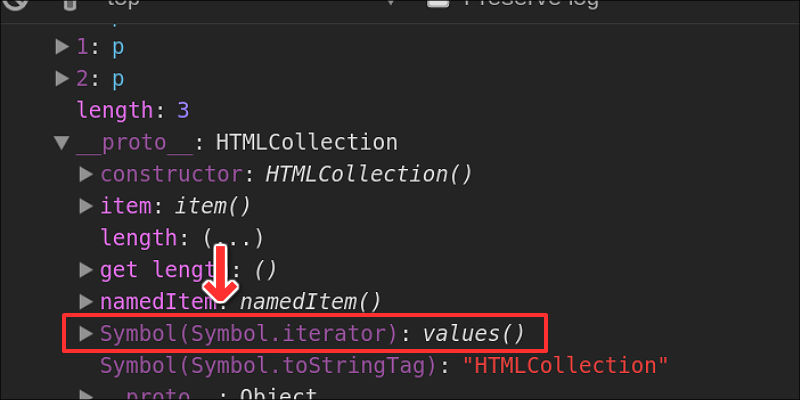
もう1つ、先ほどのDOMコレクションも同じようにコンソールログで確認してみましょう!
var p = document.getElementsByTagName('p');
console.log( p );
すると、やはり「イテラブル・オブジェクト」が存在していました!

他にも、 Map、Set、String、TypedArray…など、いくつかのオブジェクトにも含まれているので、これらは「for – of文」が使えるというわけです。
通常のオブジェクトに利用できないワケ
それでは、同じように今度は「空のオブジェクト」で試してみましょう!
var obj = new Object(); console.log( obj );
すると、コンソールログには「イテラブル・オブジェクト」を見つけることができないはず!
そのため「for – of文」を試してみると…
var obj = new Object();
for(var item of obj) {
console.log( item );
}
次のように「エラー」が発生するわけです!
Uncaught TypeError: obj is not iterable
ちなみに、「イテラブル・オブジェクト」は自分で作成することも可能なので、その際はオブジェクトも「for – of文」を利用できるようになります。(参考ドキュメント|MDN)
まとめ
今回は、「for – of文」の基本的な使い方や特殊な性質について学習しました。
簡単にまとめると次のようになります。
・「for – of文」はシンプルな記述で、配列などの反復処理を行える
・「for – of文」を使うには「イテラブル・オブジェクト」が含まれている必要がある
・通常のオブジェクトには「イテラブル・オブジェクト」は含まれていない
という内容でした。
また、「for – of文」はECMASCript2015から導入された構文なので、古いブラウザには対応していない点も注意が必要でしょう。
あと、基本的な繰り返し処理となる「for文」についても、次の記事で分かりやすく解説しているのでこちらも忘れないように学習を済ませておきましょう!










