どうも、インストラクターのババです!
実務で開発をしていると、
logになんてでてるか確認して!
などlogという言葉が度々使用されます。しかし実際にlogを扱うとなると
どういう時logって使うの?
railsのlogってどういう風に使うの?
など様々な疑問が出てくると思います。そこで今回は、
- logとは
- logの活用方法
- railsでのlog
- logレベル
について解説していきます。それでは行ってみましょう!
logとは
logとはプログラムを実行した時に出る履歴のことです。
logには
- どんな処理がされているのか
- 変数の値になにが入っているのか
- どんなSQLが発行されているか
- なにが原因でエラーが出るのか
などの情報が出力されます。先輩がとりあえずlog読んでというのも納得ですね。つまり、logを見ればどのプログラムがどんな動作をしているのか一目瞭然であると言えます!
logの活用方法
上を読んで
と思った方がいらっしゃるかもしれません。logは主に二種類の活用方法があります!
エラー解決
logにはエラーメッセージが表示されます。そのプログラムの何行目になにが原因で出ているのか、全てのエラー情報がここに詰まってます。なのでエラー解決の際はlogを見れば解決する場合が多いです。
デバッグ
ただ、上のエラーメッセージのみでは解決のための情報が足りない場合があります。そういう時にすのがデバッグと呼ばれる作業です。
デバッグは、変数の中身や、メソッドの返り値などを表示することで、なにが原因でエラーやバグが発生しているのかを突き止める作業のことを言います。このデバッグの作業もlogを活用して行います。
Railsでのlog
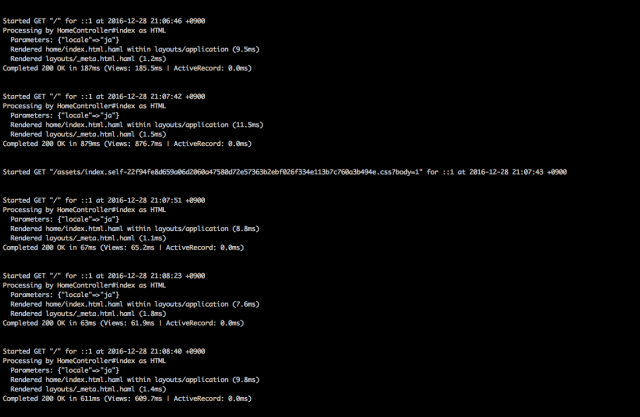
開発環境の場合railsのlogはrails serverでサーバーを立ち上げたターミナルに表示されます。

また過去のlogを遡りたい場合などは、railsのlogディレクトリ配下のdevelop.rbに出力されます。railsのlogには,request情報、render情報、paramater情報、SQL情報、処理速度など、logを見ればどんな処理が行われているのかわかるように、logが出力されています。
ただどうしても、デフォルトの出力だけだと、デバッグしきれない場合があります。その時に使用するのがloggerメソッドです!
logger
loggerは名前で想像できる方もいらっしゃるかもしれませんが、logを出力するためのメソッドです。
logger.ログレベル(オブジェクト) logger.debug(user)
と言った風に使用します。
ここで見慣れないログレベルという単語が出てきたと思います。
ログレベル
ログレベルとはログのカテゴリを示すための値として使用されます。
ログレベルには六種類あり、
- unkown: 不明なエラー
- fetal: 致命的なエラー
- error: エラー
- warn: 警告
- info: 通知
- debug: debug
上に行くほどログレベルが高いと呼ばれます。ログレベルは出力するログを絞りたい時に使用されます。
例えば本番環境でlogをとりたい時など、debugやinfoなどの下位のログまで表示していると、logが膨大になってしまい、logをたどることができなくなってしまいます。そこで設定でlogレベルを絞ることで、適切なlogを表示できるようにするのです。
ログのクリア
開発しているとlogが膨大になってしまうとログファイルが大きくなってしまい、ファイルサイズを圧迫してしまうことがあります。
そんな時は
rake log:clearというコマンドを打つことで、覚えておきましょう。
まとめ
今回はlogについて解説していきました。logをしっかり使用できるということは、エンジニアとして、必須のスキルになります。
基本的なlogの知識のほかにもログレベルなどの少し発展的な知識を知っておくことで適切にlogを使用することができます!
この記事を参考に是非logを使用してみてください!
関連記事