この記事では、Webエンジニアのスキルマップを解説します。
Webエンジニアはどういうスキルを習得しけていけばいいの?
必要なスキルを知りたい!
Webエンジニアになりたいけど、何から始めたら良いんだろうと思ったりしてはいないでしょうか?
Webエンジニアに必要なスキルといっても、たくさんあって学ぶ順番がわからないですよね。現役エンジニアの方もスキルアップしたいけど何を新しく学べば良いのかわからないという方もいるでしょう。
そこで今回は、WebエンジニアのスキルマップとWebエンジニアになるためのロードマップについて深く掘り下げて解説していきます。
Webエンジニアの勉強をしたことがない人から現役エンジニアの方まで読める内容ですので、ぜひ参考にしてください。
なお、Webエンジニアに必要なスキルは次の動画でも解説しているので、良ければご覧ください。
- ロードマップは目標に向けて何を学ぶべきか図にしたもの
- フロントエンドエンジニアはHTML/CSSから学ぶ必要がある
- バックエンドエンジニアはPHPから学ぶ必要がある
Webエンジニアのスキルマップ

エンジニアとして様々な知識・技術成長していくために、スキルマップという技術力一覧表を作成することがあります。
スキルマップを作成することで、今どのような技術を使えて何が足りていないのかを把握することができるため、効率的にスキルアップするために非常に役立ちます。
足りないスキル・これから取得しようと考えているスキルを身につけるためのスキルマップを作成する場合は、エンジニアロードマップというものを活用することが多く、
- Aを学ぶために先に習得しなければならないものは何か
- Aを学びたい。具体的にAの何を学びたいのか
といった分析に活用できます。

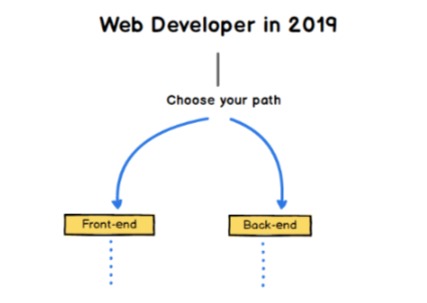
ロードマップとは上記の画像のようなものです。決まった形式はなく、どの順番で何を習得していくべきなのかが図解でわかるようになっています。
特にスキルの種類について詳しくない初心者の場合、ロードマップがないと何を勉強したらいいのかわかりませんよね。
そういう時に役立つなロードマップなのです。今回はどういうふうにスキルマップを作成していけば良いのか、エンジニアの方向性を決めるところから解説していきます。
まずエンジニアの方向性を決める
Webエンジニアといって大きく分けて2種類あります。
ユーザーが目にするサイトのデザインやレイアウトを実装・開発するフロントエンドエンジニア。とサーバー・データベースなど裏方の開発をするバックエンドエンジニア(サーバーサイドエンジニアとも呼ばれます)です。
それぞれ必要なスキルが異なるため、まずはどの方向のエンジニア目指すのか決めないといけません。
初心者ならなおさらどちらかに絞って技術習得を頑張らないと、あまりの情報量と覚えるべきことの多さに挫折してしまうほか、そもそもの勉強時間が足りなくなってしまいます。
ですので、両方ともできるエンジニアになりたいという欲があったとしても、まずはどちらかに絞って優秀なエンジニア目指すとこから始めてくださいね。
フロント・バック両方に必要なスキル
先程、フロントエンドエンジニア・バックエンドエンジニアで必要なスキルが異なるとありましたが、いくつかは共通するスキルがあります。
- プログラミングの基礎能力(言語問わず)
- HTML(フロントエンド開発では必須。バックエンド開発は主にデバッグなどに使用)
- 各種ライブラリを扱える能力(jQueryやNode.jsなど)
最低限この3つのスキルはフロントエンド・バックエンド両方に通じるスキルです。
プログラミングは、フロントエンド・バックハンド関係なく必要となる技術なので、プログラミングの基礎能力を抑えておくと、今後の勉強にも役立ちますよ。
ちなみにプログラミング言語をしっかり指定しなかったのはちゃんと理由があり、フロントエンドとバックエンドでは使用する言語が全く異なるのです。
HTMLこそ共通ですが、バックエンド開発の方はそこまで触る機会も多くありません。
使用する言語こそ異なっても、基本的な文法は似ているので、「フロントエンドからバックエンド…プログラミングをまた文法から勉強しないと…」ということにはならないので安心してくださいね。
フロントエンドエンジニアのスキルマップ

それでは早速、フロントエンドエンジニアに必要なスキルのうち特に大事なものを紹介しています。
未経験:これから目指そうと思っている
- HTML:Webサイトのレイアウト設計に必要不可欠な言語
- CSS:Webサイトを装飾する・デザインするのに必要不可欠な言語
完全未経験でしたら、フロントエンド開発で必ず必要とされるプログラミング技術であり、最も簡単なHTML・CSSからはじめてください。
簡単と言っても、右も左も分からない初心者からすると大変なので、参考書やスクールなどを使って勉強するようにしましょう。
初心者:HTML・CSSについてわかってきた
- JavaScript:Webサイトに様々な機能をもたせられるプログラミング言語
- jQuery:JavaScriptで利用できる有名なライブラリ
HTML・CSSをある程度わかってきて初心者の仲間入りを果たしたら、フロントエンド開発で必須中の必須であるプログラミング言語「JavaScript」に挑戦してみてください。
JavaScriptは初心者に立ちはだかる大きな壁ですので、乗り越えられるよう頑張ってください。
JavaScriptをある程度わかってきたら、JavaScriptライブラリの一つであるjQueryにも挑戦してみてくださいね。ライブラリを扱う力は、Webエンジニア目指す方にとって必須スキルですので、jQueryを扱ってサイト制作が出来るようになれば、初心者卒業です!
脱初心者~中級者
- CSSプリプロセッサー(SCSSなど)の習得:CSSを効率よく書けるようにしたプログラミング言語
- CSSフレームワーク(BootStrapやBulmaなど):デザインやレイアウトの手助けになるパッケージツール
- Ajax:JavaScriptを使った非同期通信機能
- SEOを意識したHTMLマークアップ:Webサイトの評価を高めるとともに、きれいな構造のHTMLを書く能力
jQueryをある程度使えるようになって初心者を卒業したのなら、開発現場でも使われることの多い上記スキルの習得を目指しましょう。
このあたりから聞いたことがない言葉も出てきていますよね。
勉強の仕方をわかっていないと習得が難しいものばかりですので、上記スキルの基礎的な部分はスクールで学び、その後参考書などを使ってスキルを磨いていくのが一番効率がいい方法かもしれません。
また、この辺りから「どこまで勉強をすればフロントエンドエンジニアとして自信を持っていいのだろう?」と思っている方もいますよね。
この節で紹介した脱初心者~中級者向けの習得すべきスキルをしっかり習得できれば一人前のフロントエンドエンジニアにかなり近づいたでしょう。
ここから先はかなり難しくなりますがそのぶん出来る人が少ない領域に入ってきますので、もっとフロントエンドエンジニアとして極めたいという方はさらに習得したい内容をスキルマップに盛り込んでくださいね。
なお、フロントエンドエンジニアへの就職・転職を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでも挫折なくフロントエンドエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
脱中級者~上級者
- ビルドツール(Prettier、ESLintなど):JavaScript デバッグなど静的検証に利用
- JavaScriptフレームワーク(React.js、Vue.jsなど):開発効率を高めるフレームワークライブラリ
- WPA(Progressive Web Apps):スマホアプリのように動作するWebサイト
- サーバーサイドレンダリング:JavaScriptで構築されるHTMLをサーバー側で構築する技術
これら以外にもたくさんありますが、上級フロントエンドエンジニアを目指すのであればまずはこのあたりから頑張ってみましょう。
上記スキルの言葉すら知らない・耳が痛くなるという方は、まだこのあたりのスキルを習得するフェーズではないので、もう少し難易度の低いものからコツコツ頑張ってくださいね。
未経験~上級者フロントエンドエンジニアまでに役立つスキルについてかなり深く掘り下げました。これからフロントエンドエンジニア目指す方や現役のフロントエンドエンジニアの方は参考にしてみてください。
バックエンドエンジニアのスキルマップ

続いてはバックエンドエンジニアのスキルマップについて詳しく掘り下げていきます。
未経験:これから目指そうと思っている
- PHP:Webサービスやシステムの開発で利用される機会の多いプログラミング言語
ここで一度言っておくと、バックエンドエンジニアはフロントエンドエンジニアと比べて難易度が高めです。ですので、まずはPHPを習得するところから始めてみてください。
たった1スキルと思うかもしれませんが、これでも右も左も分からない未経験者からすると、とても高い壁です。
ここを乗り切れるかどうかがとても重要なので、参考書やスクールを利用するのはもちろんのこと、諦めずに頑張るということを意識してくださいね。
初心者:PHPについてわかってきた
Ruby:PHPと同じく、使われることの多いプログラミング言語
Linux・Unix OSのコマンド操作:バックエンド開発ではLinux・Unixのコマンド操作機会が多い
パッケージマネージャーの利用:バックエンド開発で必須スキル
PHPでカンタンなWebサービスを開発する:バックエンド開発で何のスキルがなのか分かってきます
PHPの基礎がある程度わかってきたら、上記スキルを1つずつ頑張ってみてください。
特にバックエンド開発ではCentOSなどのLinux・Unix OSをキーボードでコマンド操作する事が多いため、コマンド名を覚えておかないとまともに使いこなせません。
それとともにPythonというスクリプト型のプログラミング言語の習得、覚えたてのPHPを使ったサービス開発などにも挑戦してみてください。
サービス開発と言うとかなり大掛かりなものが聞こえますが、「入力されたテキストに別のテキストを加えて表示するプログラム」「文字数をカウントして表示するプログラム」などなど、カンタンなものからで問題ありません。
少しずつ基礎を鍛えることで応用力と必要なスキルも少しずつ見えてきます。
ですが、それでも何を作れば良いのかわからない、本当にためになるのかわからないというのであれば、「実際にWebサービスを作りながら学習するスクール」がいいでしょう。
スクールであれば何が大切なのかを教えてもらいながら勉強を進められるため、変な不安に襲われることもなくなりますよ。
脱初心者~中級者
- データベース開発(MySQLやMariaDBなど):バックエンド開発における必須スキル
- デバック・テスト:バグの洗い出しやUX検証などで必須
- セキュリティプログラミング:ハッキングやバグの原因を作らないために必要なスキル
Webサービスやシステムの開発にはデータベースが必要不可欠です。ですので、Linuxコマンド操作やPythonの基礎などある程度わかってきたら、データベースにも挑戦してみましょう。
はじめは少し癖があるかもしれませんが、一度慣れてしまえばあまり難しくないスキルです。データベースを極めようと思うと上級者の中でも上位クラスにならないと厳しいですが、データベースを扱うだけなら十分がんばれますよ。
また、このあたりからプログラムのバグに注意を向けるようにしましょう。「バクのないソフトウェア・システムは存在しない」という通説がありますが、だからといってバグを出していいわけではありません。
バグが原因で致命的なセキュリティホール(ハッキングの原因となる重大なバグ)を生み出してしまうこともあるので、セキュリティプログラミングやデバッグ・テストについての習得も頑張りましょう。
なお、バックエンドエンジニアへの就職・転職を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでも挫折なくバックエンドエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
脱中級者~上級者
- Docker:OSレベルの仮想化環境
- Webサーバーの深い知識(Apache、Nginxなど)
- 検索エンジンの開発:高い能力が求められるが需要のあるスキル
- AI(人工知能):近年需要急増中の最新テクノロジー
セキュリティを意識したプログラミングができて、デバッグ・テストも行えるレベルにまで成長したのであれば、上記スキルの習得に挑戦しましょう。
バックエンドエンジニアはかなり難易度が高い関係で、脱中級者~上級者に片足浸かったレベルまで成長できるとやっと一人前を名乗れるレベルです。
大変かもしれませんがそのぶん人手が足りていないのも現実ですので、バックエンドエンジニアを目指す方は高みを目指して頑張って下さいね。
また、このあたりになると使える参考書も少なくなってきますので、いざというときはスクールの力を借りるのが吉でしょう。
Webエンジニアのスキルマップを生かす方法
続いてはWebエンジニアのスキルマップを生かす方法についても触れていきます。
スキルマップを実際に作成する場合、以下の画像のようになります。

チームなど複数人分のスキルマップを用意する場合、このように作成することで誰が何ができるのか一目瞭然になります。
次に学ぶべきスキルが分かりやすい
スキルマップを作成することで、誰がどのスキルが足りていないのか一目瞭然ですので、次に学ぶべきスキルや研修が必要なスキルが分かりやすくなっています。
もちろん個人でもとにかく貪欲にスキルアップしていきたい方にとても相性が良いので、「もっと勉強したい!誰にも負けないWebエンジニアを目指したい!」という方は積極的にスキルマップを活用してくださいね。
チームの編成を考えやすい
Webエンジニアのスキルマップは、個々のエンジニアの能力を高めたり、確認するためだけに使うだけではありません。
プロジェクト内のエンジニアがどのようなスキルを持っているのか。プロジェクトを進めるのに必要なスキルが揃っているかどうか。こういったことをスキルマップで分析することもできます。
エンジニアごとのスキルがわかるスキルマップを作成することで、
- 誰に何を頼めば効率が良いのか
- 質問する際は誰にすればいいのか
- 追加のエンジニアが必要かどうか
といった判断を簡単に下せるようになります。
ですので、ただただスキルアップのためにスキルマップを使うのではなく、プロジェクトなどのチームで大活躍するものですので、開発を行う際は積極的にスキルマップを作成して活用しましょう。
Webエンジニアに必要なスキルを効率的に学ぶなら
難しそうだし、挫折したらやだな…。
ここまでWebエンジニアのスキルマップとWebエンジニアになるためのロードマップについて解説してきましたが、上記のような悩みを持っている方も多いですよね。
そんな方には、弊社が運営するサブスク型のプログラミングスクール「SAMURAI TERAKOYA(侍テラコヤ)」がおすすめです。
登録無料で学べる侍テラコヤでは、主に4つのサービスを提供させていただきます。
- 現役エンジニアによる月1度の「マンツーマン指導」
- 回答率100%の「Q&Aサービス」
- 作りながら学べる40種類の「教材」
- 学習を記録&仲間と共有できる「学習ログ」
目的にあった教材を選べば、どなたでも効率よく学習できるほか、Q&Aサービスやマンツーマン指導を活用することで、挫折せずにWebエンジニアに必要なスキルの習得が可能です。
効率的に学びたい人はもちろん、何から始めたらよいのかわからない方は、ぜひ「SAMURAI TERAKOYA」をご利用ください。
まとめ
今回は一人前Webエンジニアを目指すためのスキルマップについて解説いたしました。
どの程度のスキルが有れば一人前なのか、自分は本当に活躍できるだけのスキルを持っているのか、といった悩みの解決に役立ったならば幸いです。
もし足りないスキルが有ればオンラインスクールを使って部分的に学習したので時間効率がいいので、立派なWebエンジニアとしてこれから頑張っていきたいと言う場合は、ぜひ活用してみてくださいね!
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。
















