どうも!インストラクターの佐野です。
プログラミングを学習されているみなさんの中には、Swiftを使ってiOSアプリの開発を行っている方もいらっしゃるでしょう。
iOSアプリ開発で一番最初に立ちはだかる壁は「AutoLayout」ではないでしょうか?
どの端末での綺麗にメニューやボタンなどのパーツを表示させるためには、欠かせない機能です。
でも、最初はなかなか難しくてうまくレイアウトできないことが多いでしょう。
そこで今回は、「AutoLayout」の基礎やコツをご紹介します。
この記事を読んでいただければ、AutoLayoutの基礎がつかめるでしょう!
Autolayoutとは
どの端末での同じ綺麗にパーツを配置する機能
iOSには、「iPhone5S」「iPhone6」「iPhone6S Plus」「iPad Air」「iPad mini 3」「iPad Pro」などなど、画面の大きさが違うさまざまな端末があります。
また、横向き、縦向きなどの状態による画面の変化も起こります。
ボタンやラベルなどのパーツは、位置を指定して配置することができるのですが、端末や状態が変わると表示がくずれてしまいます。
AutoLayoutは、このような画面の大きさや状態の違いに対応させるための機能です。
この機能を使いこなすことができれば、iPhone5s, iPhone6, iPhone6 Plusなどはもちろん、iPadまで、さまざまなサイズの端末でのレイアウトを一発で設定することができます。
Auto LayoutとSize Classesの違い
Auto Layoutを使うと、「Auto Layout」と「Size Classes」という2つの用語がでてくることに気づくのではないでしょうか。
実は、これらは違う機能で別々の役割を果たしています。
AutoLayoutは、各部品に設定した「制約」に従って部品の位置を変更する機能です。
一方、SizeClassesは端末の種類や向きの組み合わせで部品のレイアウト方法を決める機能です。
いろんな端末に対応するためには、この2つの機能を組み合わせることがほとんどなので、2つ合わせて「Auto Layout」と呼ばれています。
紛らわしい部分もありますが、違いをしっかり認識しておく必要があります。
それでは概要や基本用語がわかったところで、Auto Layoutの基礎を見ていきましょう。
Autolayoutの基礎
部品に対してどんな制約をつけられるのか?
Stack(スタック)
垂直方向、水平方向が設定でき、自動的に整列するよう調整してくれます。
同じボタンやラベルを複数配置する場合に使います。
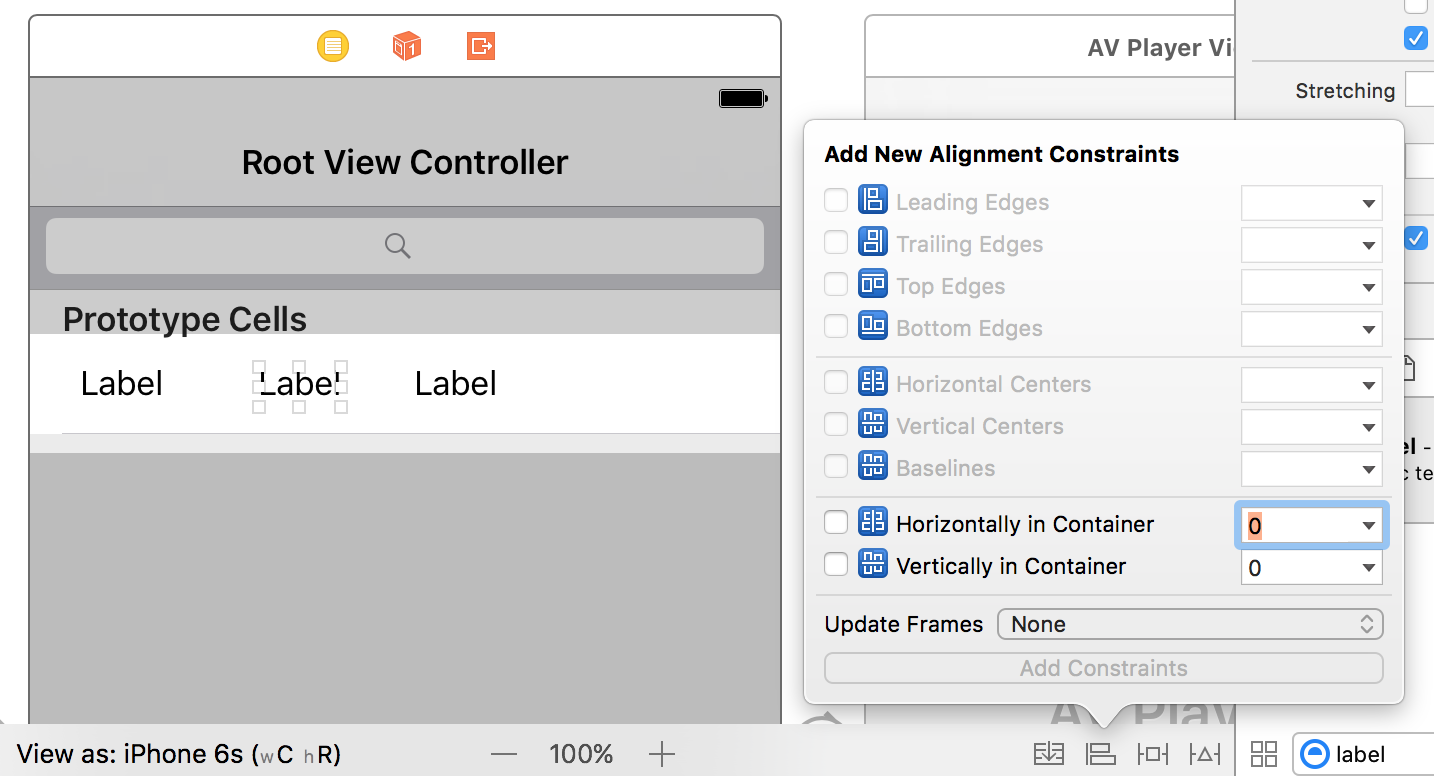
Align(アライン)
Stackとの違いは、Alignは左揃え、真ん中、右下などの配置や特定の位置からの距離を指定できるなど、細かな配置設定ができる点です。
(※StackはUIStackViewへ整列配置する機能ですが、やや複雑なので簡潔化のために省略しています)
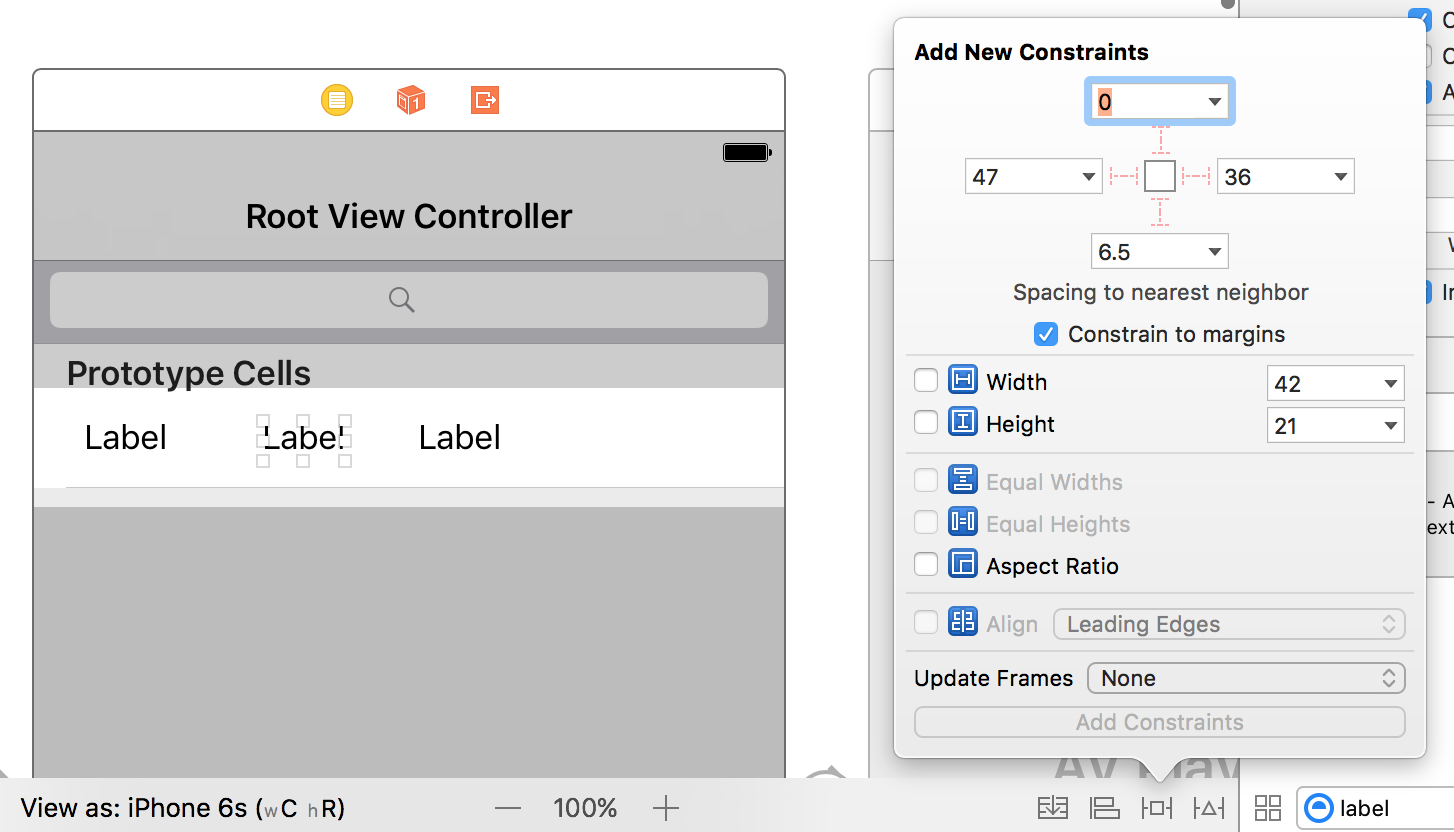
Pin(ピン)
最終的な位置調整や微調整を行う場合に使うので、頻繁に使う機能になるでしょう。
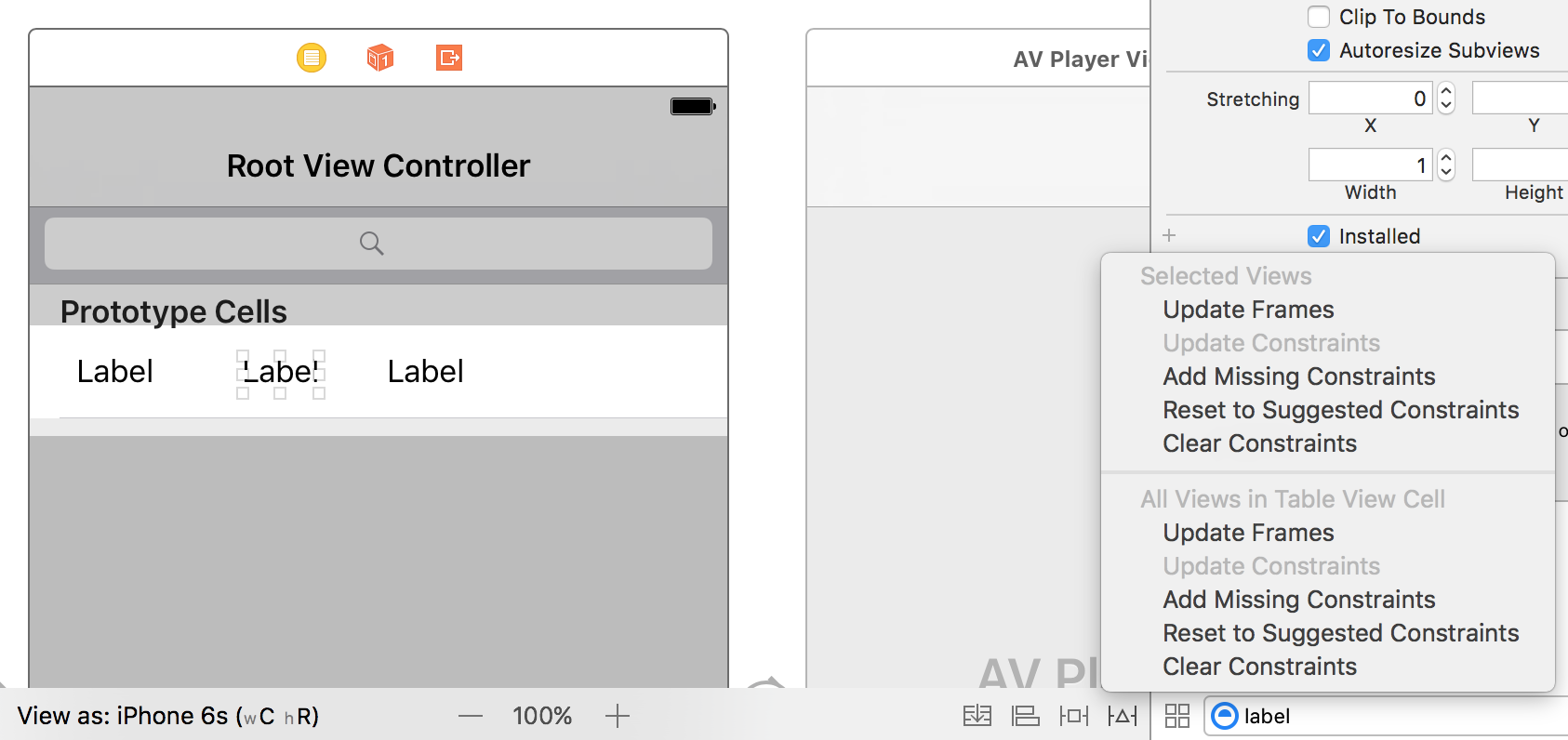
Resolve Auto Layout Issues(制約の解決)
実際に制約を適用させる場合や、間違えたので制約を解除したい場合などに使います。
何か制約を追加したら、このメニューから適用させることを忘れないようにしましょう。
AutoLayoutを使ってみよう
では実際にAutoLayoutを使ってみましょう。
今回は、例として簡単なレイアウトを組んでみて、AutoLayoutを使うことでどう変化するのか見ていきます。
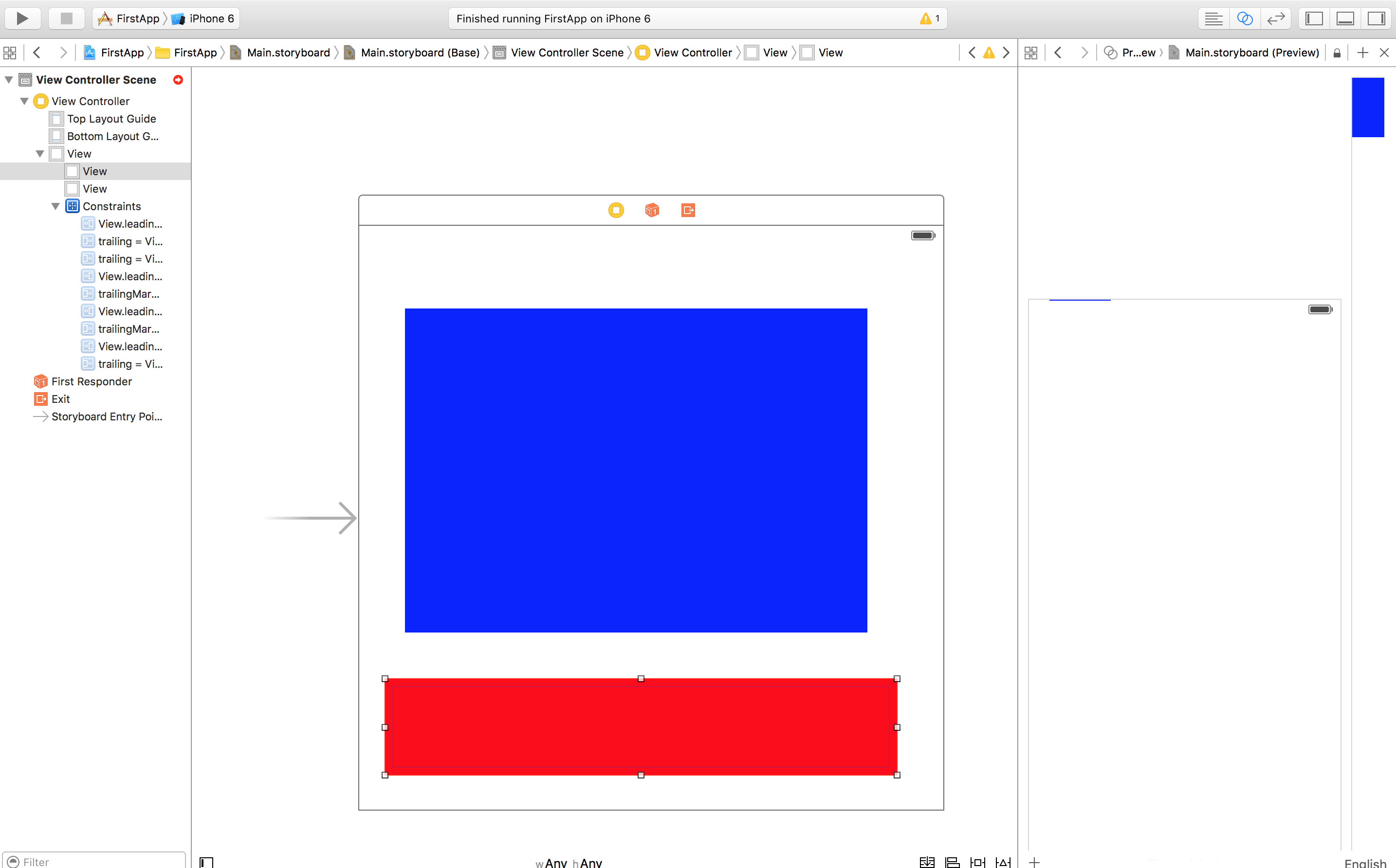
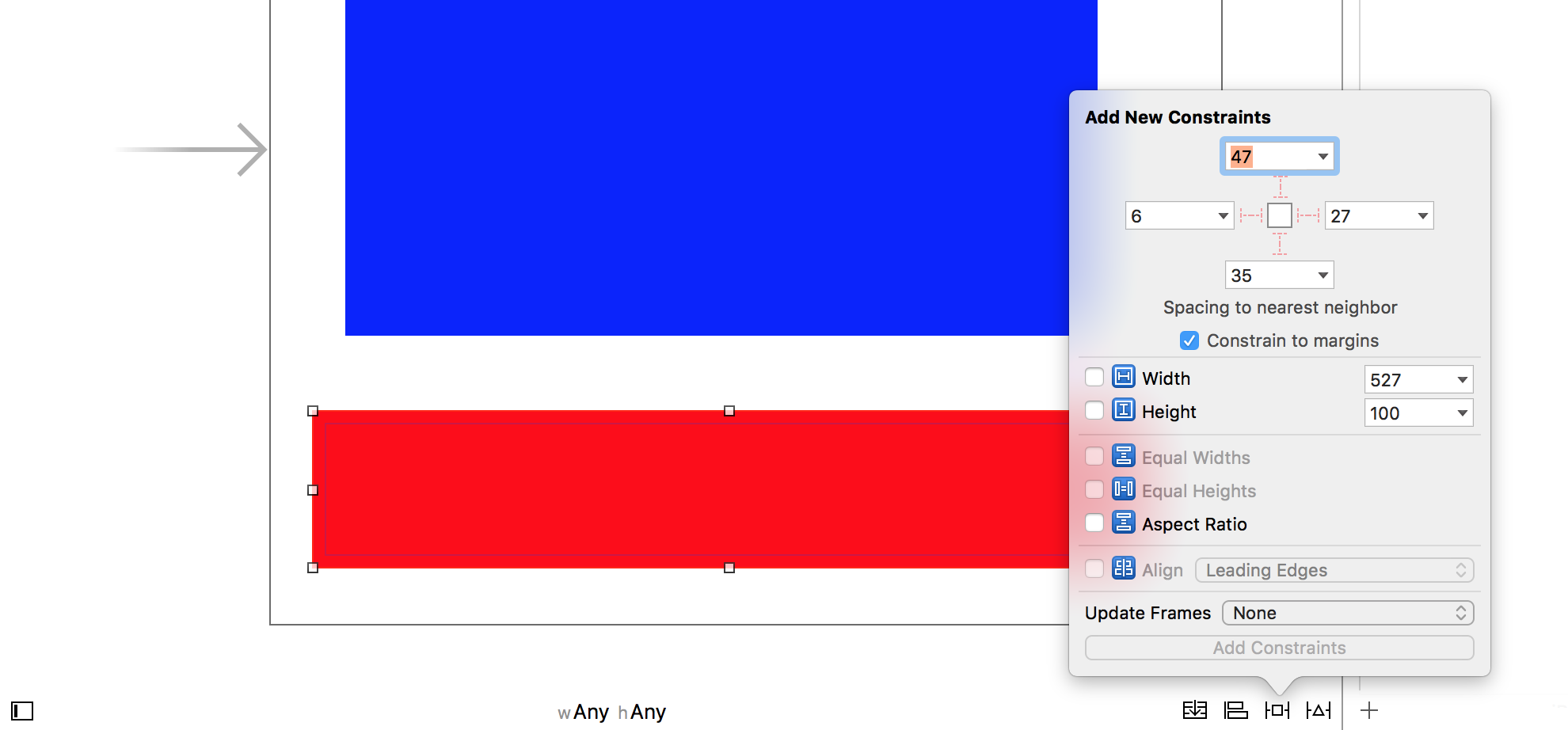
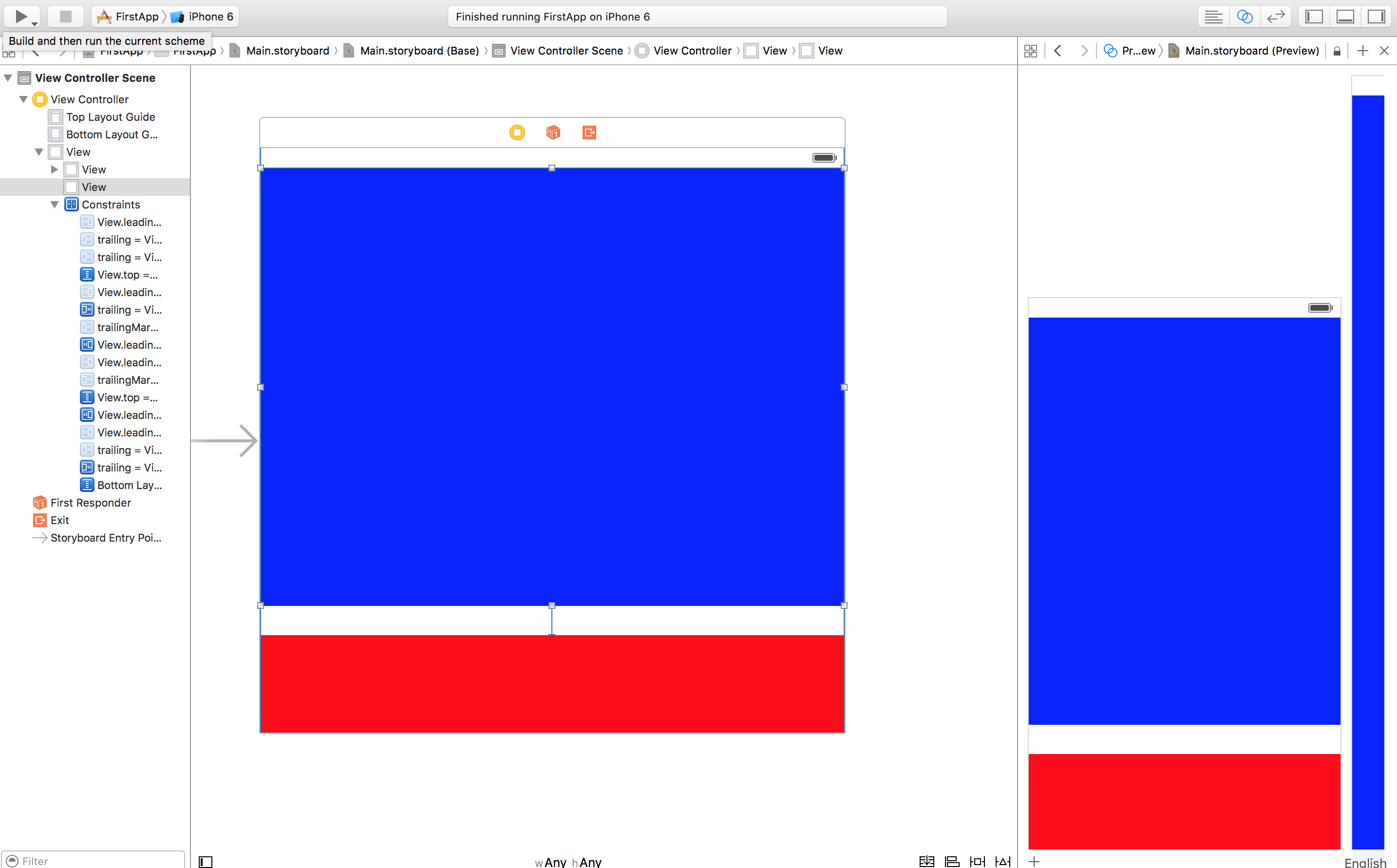
2つのViewを上の青い部分は可変、下の赤い部分は下に固定したいとします。

右下に4つのメニューがありますが、これらを使って自動的にレイアウトが最適化されるように設定することができます。

2つの部品にそれぞれ、制約を追加することで意図した通りにレイアウトができます。

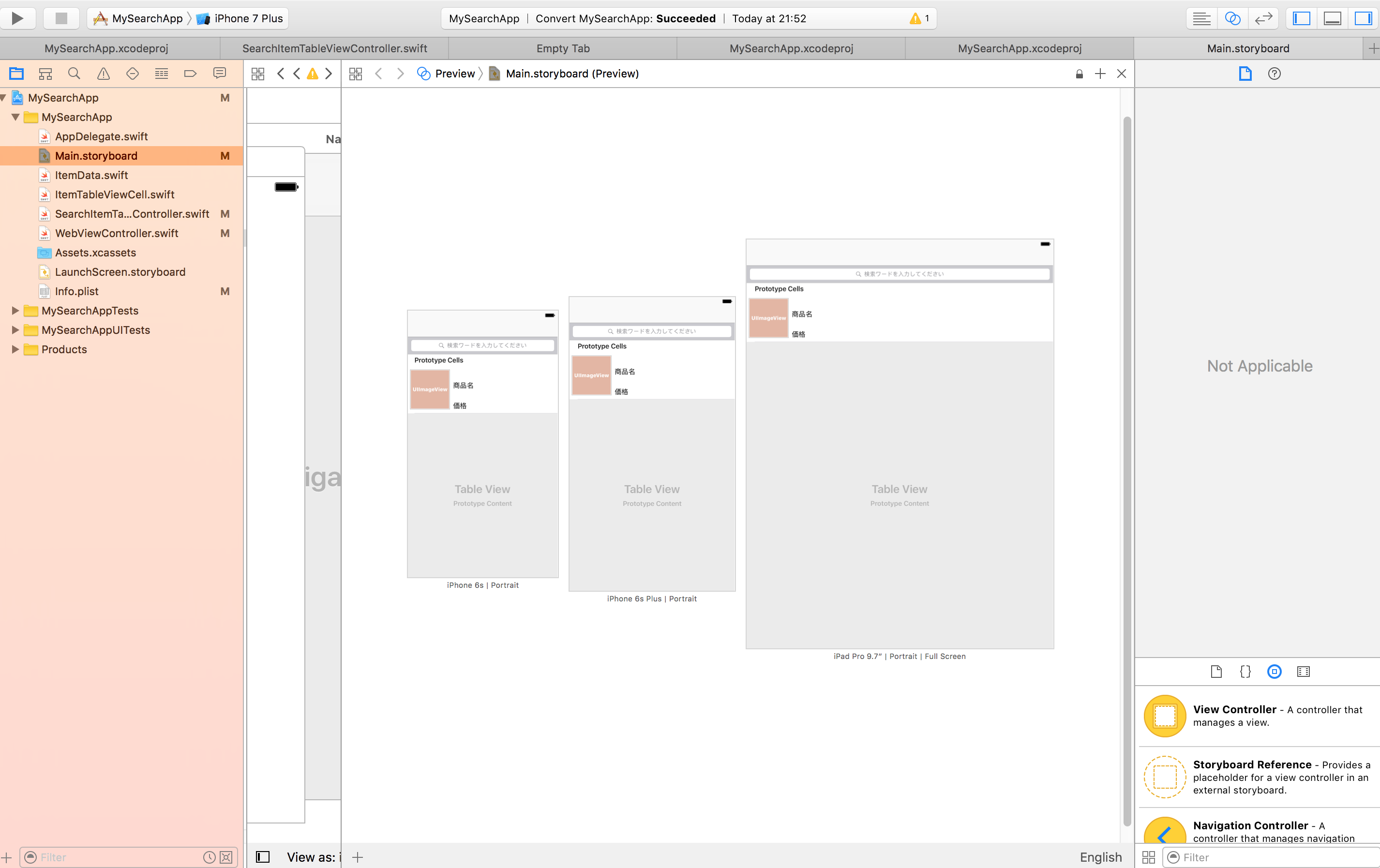
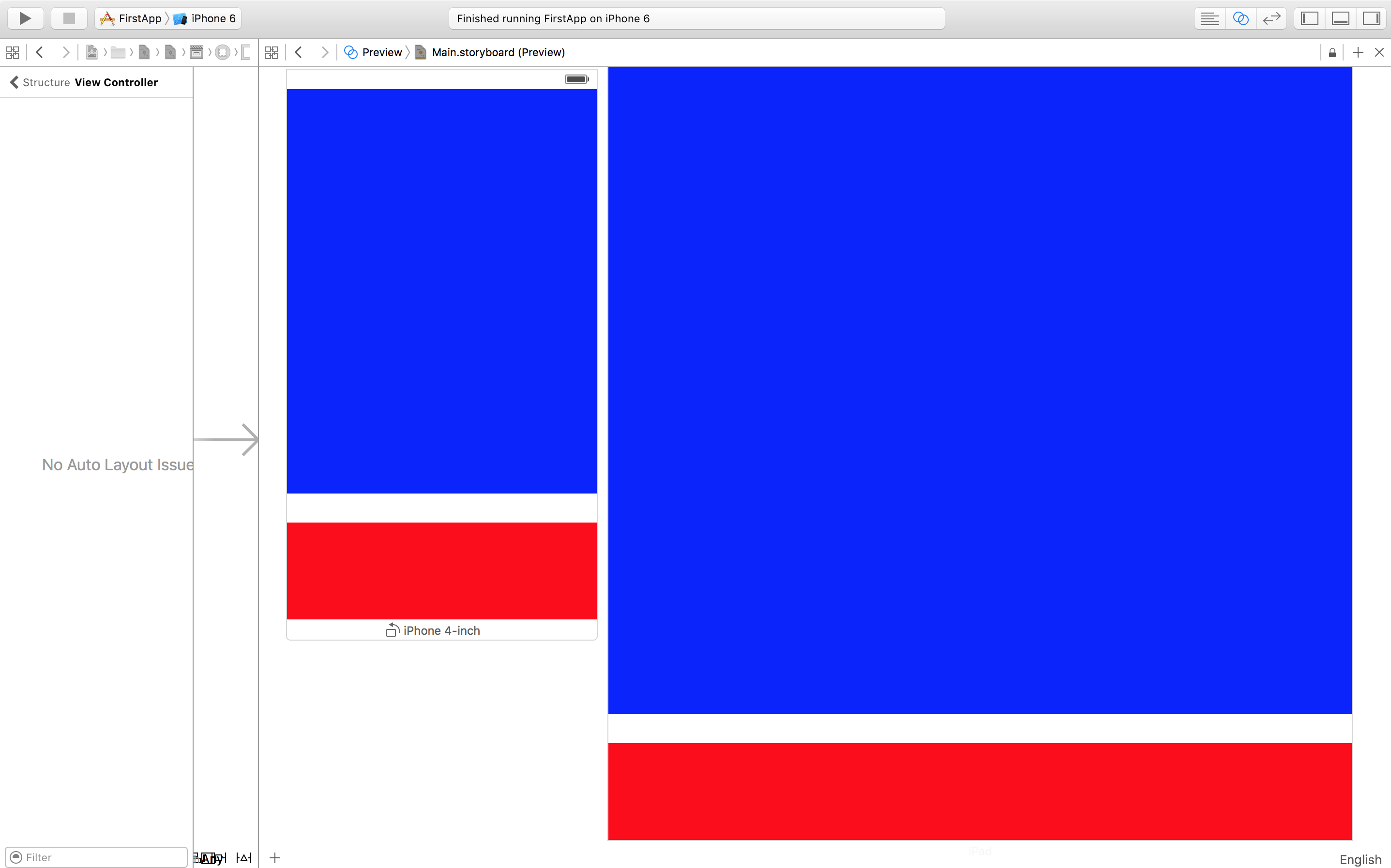
下記の図では、オートレイアウトを使うことで、4インチのiPhoneと9.6インチのiPadAirの両方で上手にレイアウトされています。

なお、詳しい使い方の手順は、ドットインストールの「iOSレイアウト入門 (全12回)」を参考にしてください。(※プレミアム会員登録が必要です)
また、AutoLayoutの概要や詳しい使い方はこちらのAppleDeveloper公式サイトをごらんください。
Auto Layout Guide
Autolayoutのコツ
AutoLayoutで失敗しないためのコツをいくつかご紹介します。
あらかじめレイアウトを作っておく
レイアウトをあらかじめ作っておくことで混乱せずに済みます。
各要素の余白(マージン、パディング)、各要素の幅と高さ、フォントの大きさ、余白や幅・高さなどをあらかじめ決めておくといいでしょう。
各要素の比率や、テキストが長い場合に優先して表示させたい部品などを決めておくとなお良いです。
「各要素の比率」「優先順位」の2つは、複雑なレイアウトや画面サイズに対応させるために必要になります。
できるだけ細かい部分まで決めておくようにするといいでしょう。
左上から順番に制約をつける
XcodeのStoryBoardは、左上を基点として画面を管理しています。
そのため、左上に近い部品から制約を追加していくとうまくいきやすいでしょう。
左上、左右、真ん中左、真ん中右、左下、右下といった順番で決めていくとレイアウトしやすいです。
また、ひとつずつ制約をつけていくようにすればエラーも起こらずに済みます。
最後に
いかがでしたでしょうか?
AutoLayoutは、どんな端末でも複レイアウトを綺麗に実現する便利な機能です。
複雑になると難しくなってしまいますが、AutoLayoutの基礎知識を身につけることでうまく対応ができるようになります。
ぜひ使いこなして、綺麗なレイアウトのアプリを作ってみてください!